Что такое нарратив в дзене
Нарратив Яндекс Дзен: удиви читателей новым форматом статьи!
Нарратив Яндекс.Дзен – это сравнительно новый формат размещения контента, оптимизированный под демонстрацию на мобильных телефонах. Внешний вид представляет собой череду блоков на сменяющих друг друга экранах.
А вы уже знаете, что такое нарратив в Дзен, в качестве содержимого которого выступают лаконичные тексты, цепляющие картинки, анимированные GIF изображения, броское видео, ссылки на внутренние и внешние ресурсы? Это подборка слайдов, в которую можно включить до 12 экранов, при этом замечено, что оптимальное количество – до 10 (выше процент дочитываний, лучше сохраняется внимание со стороны читателя).
Как только нарратив за неделю просмотрят не менее 7000 раз (при этом нужно, чтобы каждый читатель Яндекс.Дзена потратил на его изучение не менее 40 секунд), на последнюю страницу автоматически добавится рекламный блок, за который вы получите деньги. Главное, не забывайте выводить средства 😉
Как вам такая мотивация? Если интересно, поговорим обо всем по порядку!
Пошаговая инструкция по созданию нарратива
В этом разделе мы предоставим подробную инструкцию как создать нарратив на Яндекс.Дзене, ее этапы, кстати, не сильно отличаются от алгоритма для формирования обычной статьи.
Теперь начните оформлять остальные экраны:

Кстати, обратите внимание, что можно использовать не любые изображения. Поэтому настоятельно рекомендуем также ознакомиться с тем, где брать картинки для Вашего канала, прежде чем, начать активно работать в сервисе.

Кстати, в Яндекс.Дзен нарративы можно смотреть онлайн предварительно, до окончательной отправки на проверку модераторам. Когда материал будет готов, вы можете нажать значок с глазком, чтобы перейти в режим предпросмотра.
Кстати, в 2020 году появился новый формат — истории. С ним Вы знакомы еще по работе с соцсетями (типа Инстаграмм)
Зачем нужны нарративы?
После того, как мы рассказали о том, как сделать нарратив в Яндекс.Дзен, рассмотрим преимущества, которые дарит этот формат публикаций авторам и издателям. Помимо возможности приблизить момент начала заработка на Яндекс.Дзене, нарративы выполняют ряд других полезных функций.
Они подчиняются тем же самым вычислительным алгоритмам, что и статьи. Сервис определяет интересы каждого пользователя и формирует для него персональную подборку с контентом, который состоит из статей, нарративов и видеороликов (формат на стадии тестирования и доступен лишь избранным издателям).
Чем больше вы предоставите популярных слайд-презентаций, тем выше лучше будет выдача остальных ваших материалов в Яндекс.Дзене.
Как создать нарратив, который понравится читателям и выйдет в ТОП?
Срок жизни нарратива в Яндекс.Дзен зависит от многих факторов, главный из которых – его популярность и количество просмотров. Чем быстрее он попадет в ТОП Яндекс Дзена и чем дольше он там будет, тем дольше проживет на просторах Интернета.
Как сделать так, чтобы публикация точно понравилась читателям и выполнила возложенную на себя задачу со стопроцентной отдачей? Изучите подборку наших советов:
Важные нюансы, с которыми ваш нарратив будет обречен на успех
Эти советы приводят специалисты, которые умеют делать лучшие нарративы в Яндекс.Дзен, выводящие канал на монетизацию в считанные дни.
А вы уже попробовали создать свою публикацию и разместить ее на канале? Какой отклик вы получили от подписчиков Яндекс.Дзена, какой процент дочитываний? Казалось бы, несложная техника, похожая на старое-доброе слайд-шоу, а сколько существует важных нюансов, без которых ваш нарратив будет абсолютно бесполезным для раскрутки. Грамотное владение этим инструментом позволяет стремительно прорваться через порог в 7000 полных просмотров, преодоление которого необходимо для начала монетизации канала на Яндекс.Дзен
Итак, нарративы в Яндекс.Дзене – это мощнейший инструмент, освоение которого гарантированно сделает ваш канал в Дзене лучше. Не бойтесь узнавать новое, активно используйте эту полезную опцию, пусть ваш контент будет запоминающимся, интересным и разнообразным!
Почему вы не сможете создать нарратив Яндекс Дзен
В начале апреля 2020 года нарратив Яндекс Дзен перестал поддерживаться платформой. Этот вид публикации сравнивали со Stories в Инстаграм. Нарратив – небольшой яркий пост, адаптированный для просмотра на мобильных устройств. В отличие от того же Инстаграм, нарратив в ленте Дзен не пропадал спустя короткое время, а продолжал рекомендоваться заинтересованной аудитории. Среднее время «жизни» составляло около недели, после этого количество дочитываний стремительно падало.
Нарратив в Дзене — что это такое
Наверняка многие слышали про такое понятие, как «графический роман». Так приверженцы формата называют комиксы – небольшие яркие истории со множеством картинок и небольшим количеством текста. Нарратив – это попытка создать нечто подобное в Дзен, особого формата в виде слайд-шоу.
Количество слайдов в нарративе ограниченно 12 штуками. На первый, как правило, помещается яркая картинка для привлечения внимания и заголовок. На остальные можно добавлять текст, картинки и gif. Картинки, как и сам текст можно располагать в любом месте слайда, менять размер и прочее.
Нарратив, как и публикация ранжируется в Дзене в зависимости от тематики и реакции. Пользователи могут ставить лайки и оставлять комментарии к нему.
В статистике нарратива так же, как и в статьях, учитывается время просмотров и количество дочитываний. При достижении 7 тыс. дочитываний можно подключить монетизацию. Тогда будет добавлен еще один дополнительный слайд с рекламой в конце.
Предназначение нарративов
С момента появления нового формата постов в Дзене, вокруг нарративов не утихали споры. Одни считали их непонятными и ненужными, которые отнимают только время и не приносят никакой пользы. Другие же, напротив, восприняли его положительно. Сторонники нарративов не считали его самостоятельным продуктом, а как некую связку с публикацией.
Дело в том, что у каждой статьи на платформе есть определенный период «жизни», после нескольких дней набора дочитываний она начинает терять актуальность. Нарратив же помогает возобновить интерес к ней благодаря ярким картинкам и небольшому количеству текста.
Кроме того, многие авторы специализировались исключительно на нарративах, так как последние особенно были популярны среди пользователей мобильных устройств: много медиа, мало текста.
Правила создания и оформления нарративов
Несмотря на то, что часто нарратив воспринимается, как дополнение к статье или анонс, это самостоятельный пост, а потому есть определенные правила и рекомендации в оформлении:
Прежде чем начать изучать вопрос, как создать нарратив на Яндекс Дзен, необходимо взвесить все «за» и «против», так как он требует определенного творческого подхода и отнимает много времени.
Работают ли нарративы сегодня
В апреле 2020 года Дзен прекратил поддержку нарративов. Некоторые авторы сразу же высказали предположение о том, что таким образом платформа наводит порядок. Официальная версия – непопулярность среди читателей, которые предпочитают больше текстовый контент и видео.
Какой новый формат пришел на смену нарративу
Относительно недавно на Яндекс Дзен появился новый формат публикаций – Галереи, можно сказать, что это новая жизнь нарративов. Несмотря на огромное количество видео и текстового материала, интерес к коротким постам у пользователей Яндекс Дзен все же остался.
Что такое Галерея в Дзене
Галерея, как и нарратив, а также статья – публикация, только состоит из картинок и подписей к ним. Главная особенность в том, чтобы посмотреть галерею, не нужно уходить из ленты и открывать канал, как это было с нарративом. Кстати, удобство уже было оценено многими пользователями.
Особенности формата
Главным отличием галерей от всех доступных публикаций является то, что их нельзя создать на ПК, только в мобильном приложении. Кроме того, увидеть их тоже можно только с мобильного устройства в браузере или в приложении.
Нарративы в прошлом можно было продвигать с помощью бонусных показов, а также пользователи могли комментировать их. Галереи же нельзя комментировать, так как их просмотр происходит непосредственно в ленте. Продвижение также недоступно. Для того чтобы монетизировать галерею, необходимо 5 и более экранов. Реклама в Галереи доступна пока не всем авторам.
Требования к контенту в Галерее
В отличие от текстовых публикаций, к галереям в Дзене предъявляются технические требования, а именно:
Как создать Галерею
Как уже говорилось ранее, создать галерею можно только в мобильном приложении, для этого следует открыть редактор и приступить к работе.
Все, галерея появится в редакторе. Как только алгоритм проверить на соответствие правилам, она будет доступна всем заинтересованным пользователям.
Обычная и отложенная публикация
Если необходимо, чтобы галерея была опубликована в конкретное время, в настройках нужно выбрать «Отложенная публикация» и ввести соответствующие параметры.
Обратите внимание! Если вы нажимаете «Опубликовать», то галерея после проверки сразу появляется в ленте и начинает рекомендоваться пользователями.
Редактирование и удаление Галереи
В галерею можно внести правки в любой момент, это никак не влияет на сбор статистики, ранжирование и показы.
Для того чтобы отредактировать галерею, ее нужно сдвинуть влево и нажать на «карандаш».
Чтобы удалить, необходимо галерею также сдвинуть влево и нажать на корзину.
Внимание! Если галерея была удалена, ее невозможно будет восстановить.
Продвижение канала в Дзен с помощью сторонних площадок
Утверждение, что топовые авторы не используют продвижение для каналов, в корне неверное. Не пользоваться сторонними сервисами могут только лишь каналы, аудитория которых более 10 млн. В противном случае поиск тем превращается лотерею: повезет или нет.
DoSMM
Накрутка лайков и подписок всегда пользовалась популярностью в социальных сетях, так как показывают определенный авторитет и привлекательность поста. В Яндекс Дзен накрутка поведенческих факторов вышла на новый уровень, потому что алгоритм учитывает эти факторы, и продвигает публикацию, рекомендуя все большему числу подписчиков.
Сервис DoSMM также предлагает накрутить число дочитываний, особенно полезной эта функция будет тем, кому не хватает времени дочитываний, чтобы преодолеть порог монетизации. Кроме того, дополнительные дочитывания также положительно скажутся на ранжировании публикации в ленте рекомендаций.
Стоимость услуг приемлемая даже для начинающих авторов. Например, цена 1000 лайков – 1200 рублей, а минимальный заказ всего 50 шт. Цена 1000 дочитываний длительностью 65 секунд – 530 рублей.
Стоит отметить, что не стоит выбирать для продвижения статьи, показатель кликабельности (СTR) которых менее 3,5%.
Дзеновик
Успех канала зависит в большинстве случаев от того, сколько статей получили широкий охват. Бывает так, что на 10-15 публикаций приходится не более одной «выстрелившей». Исправить ситуацию и значительно увеличить аудиторию может сервис аналитики Дзеновик, который круглосуточно собирает данные конкурентов и отбирает публикации, получившие наибольший охват в Дзене.
Например, публикации вашего канала не набирают достаточно количество дочитываний. Конечно, можно посмотреть у конкурентов, но сделать это будет сложно. Дзеновик отберет автоматически по выбранным источникам наиболее успешные публикации. Вам лишь остается их проанализировать и создать контент, который с большой долей вероятности получит большой охват.
Стоимость для небольшого проекта составляет 490 руб. Однако для ознакомления с работой сервиса можно получить неограниченный бесплатный доступ на неделю. Нужно лишь только зарегистрироваться и написать запрос в поддержку.
В качестве заключения можно привести несколько простых рекомендаций, которым нужно следовать, чтобы создать отличную Галерею.
Как мы делали «нарратив» – новый формат публикаций в Яндекс.Дзене
Два года Яндекс.Дзен учился решать задачу персональных рекомендаций контента. Теперь Дзен — не только агрегатор статей и видео со сторонних ресурсов интернета, но и контент-площадка. Летом 2017 года была запущена платформа издателей, на которой каждый может создавать публикации, а при достижении 7000 досмотров — зарабатывать на этом деньги. Про систему монетизации и другие особенности платформы вы можете прочитать в журнале Дзена.
Статьи и видео — традиционные виды контента. Чтобы привлечь авторов на платформу и дать им новые инструменты увеличения аудитории, Дзен решил выйти за рамки привычных форматов. Одним из новых форматов стал нарратив. Это набор карточек, объединенных общей тематикой. Пользователи интернета все меньше читают, но все так же хотят получать интересные истории (поэтому они, например, смотрят сериалы, короткие видео и живые трансляции). Мы создали формат, который помогает авторам рассказывать последовательные короткие истории и развлекать читателей.
Нарративы издателей и авторов
Карточка может содержать текст, ссылки, картинки, видео и GIF-анимацию. Нарративом можно рассказать историю, дать пошаговую инструкцию или рецепт, опубликовать список полезных книг, описать преимущества и недостатки подходов к ведению бюджета. Это формат для авторов, которые создают интересный контент, но не пишут длинные тексты.
В основном формат ориентирован на мобильные телефоны, так как зачастую люди потребляют информационный и развлекательный контент именно с мобильных устройств. Мы добавили ограничения: формат должен должен быть емким, но кратким, поэтому количество карточек нарратива не бесконечно. Каждая карточка содержит максимум одно видео и одну ссылку, это позволяет вести повествование последовательно, не перегружая внимание читателя. Заинтересованный человек может перейти из нарратива на сайт автора, прочитать расширенную версию материала, однако содержания нарратива должно быть достаточно, чтобы разобраться в теме.
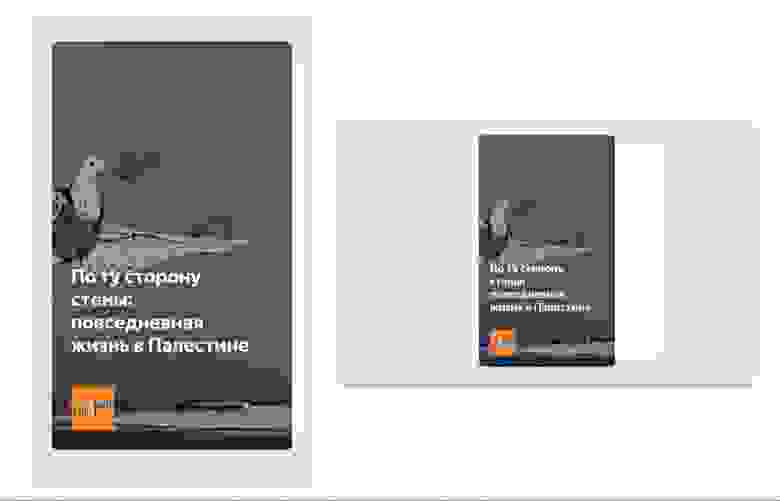
Пример: нарратив о нарративе
Самый близкий аналог нарративов, stories в Instagram, ограничены по времени и показываются только 24 часа. Это влияет на содержание: материалы могут быть не связаны общей темой, малоинформативны, ориентированы на социальное взаимодействие и получение реакции от знакомых людей. Несмотря на то, что нам нравятся stories, такой формат не подходит Дзену. У нас публикации показываются намного дольше и рекомендуются аудитории, часто не принадлежащей к одной социальной или географической группе. Мы строили формат, который объединяет в себе легкость микроформата с вовлеченностью и сюжетностью лонгридов.
Чтобы дать пользователям возможность создавать разнообразные и уникальные нарративы, нам нужно было предоставить им специальный редактор с инструментами компоновки и оформления контента — вроде программ для создания презентаций. Редактор должен был подсказывать авторам, как сделать изложение визуально привлекательным, сообщать об ограничениях формата, быть простым в использовании. Поэтому мы добавили режим просмотра, где нарратив представлен таким, каким его увидят читатели. Мы не стали ограничивать авторов шаблонами расположения элементов: все элементы на карточке нарратива могут быть расположены произвольно. Кроме того, мы разработали систему слоев, которая позволяет управлять наложением элементов друг на друга.
Редактор нарративов
В процессе создания редактора мы столкнулись с рядом интересных технических задач. Эта статья — о том, как мы их решали.
Используемый стек
Технологическая база состояла из React (для редактора), preact (для показа), Redux, Draft.js (для текстовых блоков) и flowtype. Состояние хранится в нормализованном виде (см. normalizr), что позволило быстро производить самую частую операцию — обновление свойств элементов на карточке. Для других действий (таких как перестановка карточек, добавление и удаление блоков и пр.) нормализованное состояние также показывает более высокую производительность, чем обычное хранение данных в виде дерева объектов.
Делаем карточку и блоки на карточке адаптивными
Первой задачей было создание адаптивной карточки, которая сохраняет композицию при любом размере. На мобильных платформах карточка стремится занять максимальную площадь с учетом соотношения сторон, поэтому ее размеры могут сильно варьироваться от устройства к устройству.
Как сохранить соотношение сторон карточки?
Сначала захотелось воспользоваться чистым CSS. И действительно, в сети описывается несколько способов, которые позволяют это сделать:
Ощутимого минуса в скорости отрисовки оно не дает, есть потенциал к ускорению. Например, можно вынести выполнение выравнивания из основного бандла JS и выполнять его сразу после HTML-кода карточек. Тогда карточки будут сразу отображаться в правильных размерах.
Пропорции карточки сохраняются на любом экране
Как сохранить относительные размеры текстовых элементов?
Для пропорционального изменения размера текстовых элементов внутри слайда мы сделали следующее:
Тем самым задание размера шрифта в em приводит к автоматическому перерасчету размера шрифта элементов.
Как заставить объекты на карточке сохранять расположение и относительные размеры?
Для сохранения композиции лучше всего подходит введение относительной системы координат. Благодаря веб-платформе такая система уже есть — это задание размеров и расположения блоков в процентах! Действительно, каким бы ни был размер карточки в пикселях, размеры и расположение объектов, заданные в процентах, позволяют им пропорционально меняться.
Получается, мы ввели новую систему координат («карточную») в рамках каждой карточки с видимой областью от 0 до 100% по каждой из осей. Теперь надо научиться пересчитывать все пиксельные размеры в процентные. Это понадобится, когда мы будем:
Инициализация объектов с неизвестными размерами
Теперь, имея «карточную» систему координат, можно размещать блоки на карточке, не переживая, что их взаимное расположение исказится при изменении размера карточки.
Каждый блок имеет свойство geometry, которое описывает размеры и расположение блока:
Если добавить блок с фиксированным соотношением сторон (например, картинку или видео), возникает проблема перерасчета размеров из пиксельной системы координат в «карточную».
Например, при добавлении картинки на слайд по умолчанию задана 90-процентная ширина элемента в «карточной» системе координат. Зная оригинальные размеры картинки (Image.naturalWidth и Image.naturalHeight), размеры «карточного пикселя» и ширину картинки в новых координатах, необходимо посчитать высоту (тоже в новых координатах). Прибегнув к знаниям высшей арифметики, мы вывели функцию вычисления в «карточной» системе координат. Например, можно вычислить высоту картинки:
Тут natural — размеры картинки в px, container — размеры слайда в px, relativeWidth — размеры картинки на слайде в процентах.
Передвижение объектов
Когда мы освоили переводы в «карточную» систему координат, реализовать передвижение объекта стало несложно. Код, который за это отвечает, примерно такой:
Изменение размеров по 4 точкам
В любом порядочном визуальном редакторе можно менять размеры объекта, перетаскивая «квадратики», расположенные по углам его границ. У нас такую возможность тоже нужно было реализовать.
Написать компактный и понятный код, обрабатывающий изменение размеров объекта в зависимости от угла, за который тянет пользователь, оказалось не так уж просто. Прежде чем «велосипедить» свое решение, мы провели обзор того, как это делается в популярных библиотеках. Например, так выглядит код в jQuery UI:
Код выглядит компактным, но разобраться в нем непросто: функции не являются «чистыми», используется большое количество внутренних методов класса и его свойств, имеет значение контекст выполнения функции (см. apply).
В нашем проекте примерно такой же код написан следующим образом. Тут дополнительно учитывается минимальный размер объекта и опциональное ограничение на сохранение соотношения сторон (preserveAspectRatio) — это важно при изменении размеров видео или картинки.
Наш код нельзя назвать компактным, но функция получилась «чистой», а структура самого решения — прямолинейной.
Было бы здорово, если бы вы, уважаемые читатели, предложили вариант кода, решающий эту задачу. Допускаю, что существует некая закономерность, после понимания которой код становится суперкоротким и понятным.
Проблема неконсистентного рендеринга текста на разных платформах
После того, как началось более-менее масштабное тестирование показа нарратива, мы с удивлением обнаружили: в некоторых случаях один и тот же текст при одном и том же шрифте, размере и прочих атрибутах имеет разное число строк на разных платформах!
Например, в Safari при создании нарратива какой-то текстовый блок имел 4 строки, однако при просмотре его в Chrome на Android показывались 3 строки. Мы так и не выяснили точную причину такого поведения и списали его на особенности движков рендеринга текста на различных платформах.
Проблему мы решили разбиением текстовых блоков на строки перед публикацией. И тут тоже нашлось место интересному. Первый подход к определению строк состоял в оборачивании каждого символа в и определении его положения с помощью getBoundingClientRect. Это работало быстро, и мы довольно долго не замечали проблему, которую породил такой подход. Догадаетесь, о какой проблеме идет речь?
Оказалось, многие шрифты, в том числе и Yandex Sans Text, содержат оптимизации отображения межсимвольного расстояния для некоторых сочетаний символов (кернинг).
В правом столбце выставлено CSS-свойство font-kerning: none
Быстро решить эту проблему можно древним CSS-свойством font-kerning: none, которое попросту отключает эти оптимизации. Скорее всего, большинство людей, просматривающих нарратив, ничего не заметят.
Но ведь должен же быть способ сделать всё красиво! И мы нашли решение в использовании такого же древнего, но весьма полезного Range API, который может для заданного диапазона выделения текста предоставлять информацию, аналогичную getBoundingClientRect(). Сейчас мы работаем над этим решением, и, надеемся, в ближайшее время оно поедет в продакшен.
Непростая подложка под текстовыми элементами
Многие авторы использовали полупрозрачные картинки для увеличения контрастности шрифта, размещенного поверх фотографии. Другие писали нам с просьбами добавить соответствующую функцию в сам редактор.
Наш дизайнер, Аня, удивила разработку выбором самого непростого варианта геометрии подложки. Помимо объединения строк похожей длины в один прямоугольник, появилась идея использовать середину строчной буквы без выносных элементов (например, «a» или «o») как ось симметрии. Такая реализация создает усиленный эффект «мультяшности» получившихся фигур — они напоминают speech bubbles в комиксах.
Алгоритм и реализация подложки
Рисовать фигуры пришлось вручную, используя габариты строк, рассчитанные на прошлом этапе. Они реализованы как замкнутые svg-пути, состоящие из дуг окружностей одного и того же радиуса и прямых линий.
Поскольку ни одна из известных технологий не подходила для решения задачи, мы написали свой алгоритм отрисовки svg-кривой, которая используется для обложки.
Заключение
Нарратив — новый формат, и его нужно развивать. Для лучшего вовлечения в историю мы увеличим площадь карточки нарратива, добавим графических элементов и анимаций, поддержим использование жестов и возможность «бесшовного» продолжения просмотра похожих нарративов.
Читатели ценят качество публикаций. Чтобы сделать публикации лучше, мы будем подсказывать авторам, что нравится аудитории. Некоторые авторы уже поделились своими наблюдениями и способами создания хороших нарративов.
С технической точки зрения, остались нерешенные проблемы и простор для оптимизации. Например, в некоторых встроенных браузерах на Android (обычно — в браузерах от самого вендора) при увеличении системного шрифта форсируется выставление размера шрифта на веб-странице не ниже определенного порога. В случае нарратива это, конечно, ломает композицию.
Планируется нативная реализация просмотрщика нарратива на iOS и Android, поэтому мы изучаем возможность упростить создание таких просмотрщиков. Как нам кажется, один из интересных путей — «скриншоты» отдельных элементов на слайде. Они позволили бы не думать о правильном размере шрифта: картинки, в отличие от текста, очень естественно изменяются в размерах за счет процентной «карточной» системы координат. Кроме того, нам вообще не надо будет загружать шрифт Яндекса, не надо будет тянуть довольно заковыристый алгоритм отрисовки подложки текста и т. д.
Наконец, планируем переводить видео с потоков (изначально для потокового видео была хорошая инфраструктура) на обычные файлы MP4/WebM: с короткими видео такой подход показывает лучшую совместимость и скорость работы.
Статья подготовлена сотрудниками Яндекс.Дзена: Дмитрий Душкин и Василий Горбунов написали про фронтенд, Ульяна Сало — про дизайн.