Что такое надежные веб шрифты
25 Gorgeous Web Safe Fonts для вашего сайта
Шрифты. Мы видим их каждый день. В мире есть все виды шрифтов, от печатной рекламы до журналов.
Размышление над отображаемым текстом (или типографским дизайном) неудивительно важно при создании общей эстетики вашего сайта и обеспечении его успеха.
Но что еще важнее, чтобы они были безопасными для Интернета шрифтами.
Что такое безопасные веб-шрифты?
Почему важны веб-безопасные шрифты?
В идеальном мире у вас должна быть возможность выбрать любой шрифт, который вы хотите для своего сайта. На самом деле существуют ограничения на тип шрифтов, которые вы можете использовать.
Большинство компьютеров и веб-браузеров поставляются с набором шрифтов, которые предварительно установлены производителями, однако их дизайн может (и обычно) отличается. Не было стандартного набора шрифтов, который был общим для всех разных производителей.
Если шрифт, который вы использовали, не был установлен на компьютере пользователя, ваш веб-сайт просто вернется к родовому шрифту, который иногда может оказаться нечитаемым.
В других целях, чтобы избежать этого, веб-дизайнеры использовали Основные шрифты для Интернета что Microsoft выпустила в 1996 в качестве стандарта для большинства веб-сайтов. Эти шрифты в конечном итоге стали «веб-безопасными шрифтами», потому что независимо от компьютера шрифты будут безопасно отображаться на вашем веб-сайте.
Должен ли я использовать веб-безопасные шрифты для моего сайта?
Короткий ответ: Абсолютно.
Если вы хотите сохранить дизайн и визуальный бренд вашего сайта согласованным, то использование веб-безопасного шрифта гарантирует, что ваш сайт будет выглядеть так, как вы предполагали.
Фактически, почти весь сайт сегодня использует какую-то форму безопасного веб-шрифта. Веб-дизайнеры всегда рекомендуют выбирать веб-безопасный шрифт, чтобы избежать появления общих шрифтов, таких как Times New Roman, когда пользователи посещают ваш сайт, если у них нет этого конкретного или специального шрифта.
Как добавить эти веб-безопасные шрифты?
Существует несколько способов, которыми вы можете добавить эти шрифты на свою веб-страницу, но если вы не занимаетесь программированием и не имеете практически никакого технического опыта, вы можете просто скопировать исходный код CSS и вставить их напрямую в свою собственную таблицу стилей, чтобы использовать шрифты.
Если вы все еще не уверены, просто выполните следующие несколько простых шагов:
«Безопасные» шрифты и их применение в веб-дизайне
При создании сайта очень важно знать какие шрифты можно использовать, а какие нет, это нужно знать как дизайнеру так и верстальщику. Безопасные шрифты это шрифты которые установлены на большинство устройств, а значит достаточно прописать название шрифта чтоб браузер пользователя корректно его отобразил.
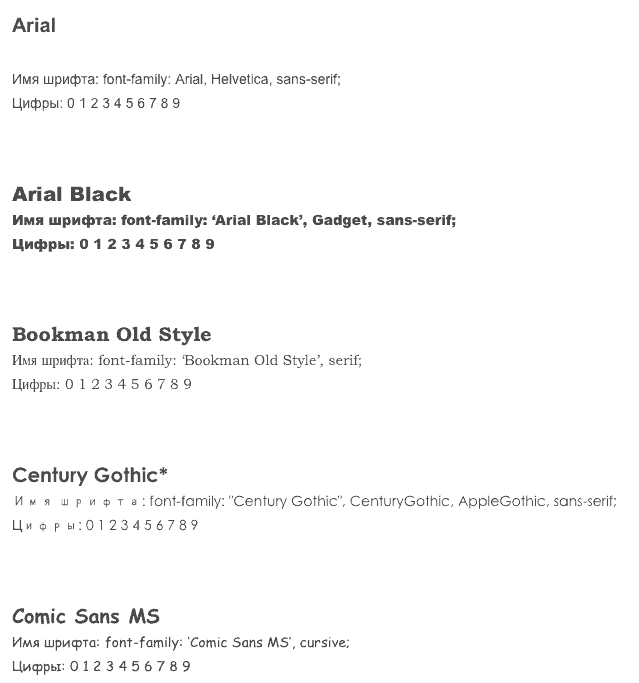
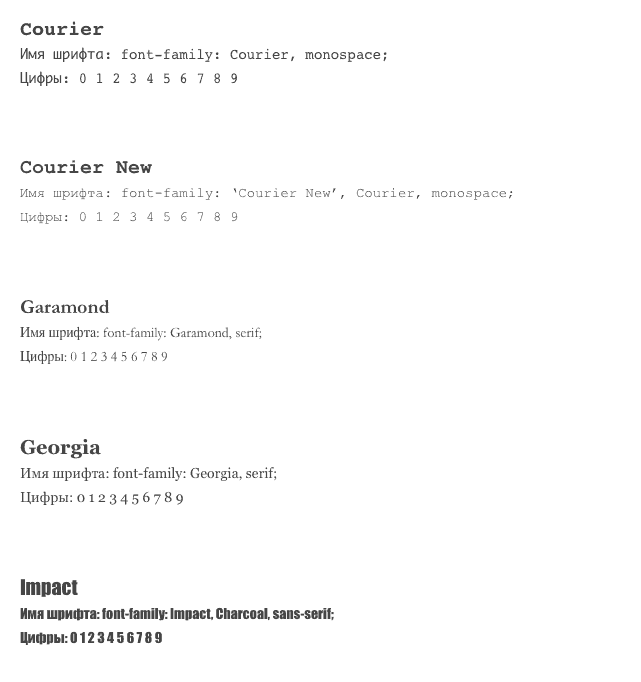
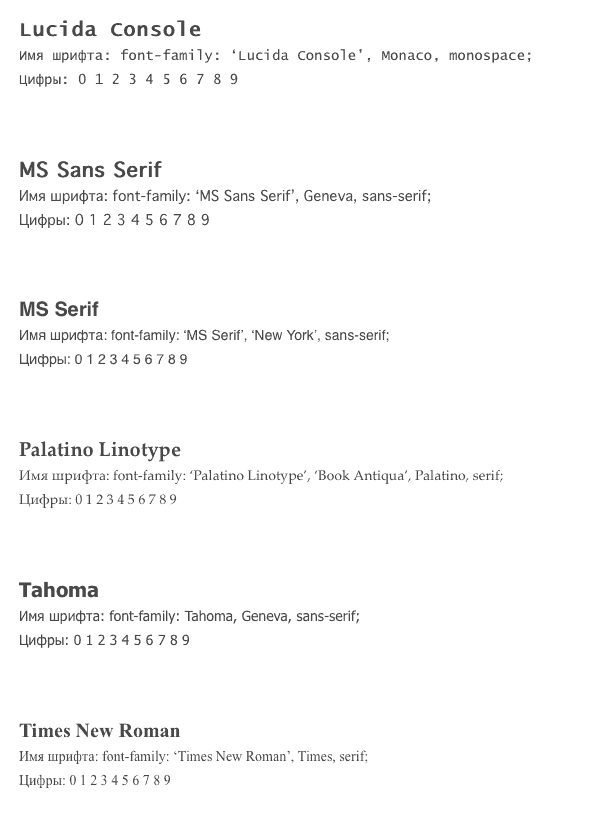
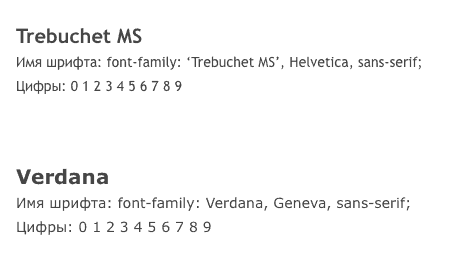
Список безопасных шрифтов
Обратите внимание, что сначала идёт распространённый шрифт (например Arial), если его на компьютере посетителя нет, то идёт более распространённый и похожий на него (например Helvetica), и в конце если оба эти шрифта отсутствуют, подключается serif, sans-serif, monospace или cursive (данные способы начертания шрифта есть всегда).
*Шрифт “Century Gothic” содержится на 83% устройств, этот процент растет и в скором будущем он станет безопасным.
Увеличить количество доступных шрифтом можно за счет подключаемых шрифтов от Google Fonts.
font-family в CSS
CSS предлагает несколько свойств шрифтов, непосредственно влияющих на визуализацию текста. Свойство font-family определяет, какой шрифт использовать.
Общие семейства шрифтов
Шрифты группируются по пяти общим семействам:
cursive и fantasy никогда не используются.
Надёжные веб-шрифты
Проблема использования общих названий семейств шрифтов заключается в том, что дизайн вашей веб-страницы будет полагаться на шрифт, установленный пользователем в его настройках. Но вы, вероятно, хотите, чтобы ваша веб-страница выглядела одинаково на любом компьютере и пожелаете определить конкретный шрифт, который будет использоваться. Чтобы сделать это, просто укажите название шрифта.
Ваша веб-страница будет использовать Arial при условии, что он установлен на компьютере пользователя. Если шрифт Arial недоступен, то браузер будет применять шрифт с засечками по умолчанию (обычно используется Times New Roman).
Arial является безопасным выбором, хотя бы потому, что он установлен на всех компьютерах Windows и Mac, а также на большинстве систем Linux. Именно поэтому Arial считается надёжным веб-шрифтом: вы можете безопасно использовать его в CSS и быть почти уверены, что шрифт на компьютере пользователя будет установлен.
Есть девять надёжных веб-шрифтов:
Применение списка шрифтов
Хотя использование любого из этих значений для свойства font-family является безопасным выбором, вы можете определить запасные значения, написав список семейств шрифтов:
Это хорошая практика использовать общее семейство как последнее значение. Если вы не можете определить конкретный шрифт для использования, то можете по крайней мере, определить тип желаемого шрифта.
Поскольку дизайнеры хотят использовать больше оригинальных шрифтов, но по-прежнему желают, чтобы их веб-страницы выглядели одинаково на любом компьютере, можно включить шрифт на веб-страницу. Таким образом, шрифт будет доступен, даже если он не присутствует на компьютере пользователя, просто потому, что шрифт предложит сайт.
Подбираем лучшие шрифты для сайта
Шрифты для сайта, совместимые с HTML и CSS
Шрифты для сайта — что может быть не так?
Какой-то шрифт может быть доступен не для всех. А это означает, что могут проблемы. Вы довольны тем, что выбрали красивые шрифты для сайта, а посетитель веб-страницы видит вместо них безобразную писанину.
Такого не случится, если реализовать резервный вариант.
Насколько важно применение безопасных веб-шрифтов?
У каждого устройства есть собственный набор предустановленных шрифтов. Какой именно, зависит от операционной системы. Беда в том, что между ними есть небольшие различия.
А сайты? Например, этот? Шрифт, который видите вы, может быть вовсе не тем, который изначально прописан для сайта.
Поэтому как на вашем экране текст может выглядеть просто ужасно.
В качестве запасного варианта разработчик подбирает шрифт, очень похожий на оригинальный, и именно он будет продемонстрирован пользователю.
Самые популярные шрифты для веб-страниц
Arial
Считается стандартным в большинстве случаев. Самый распространенный из шрифтов « sans serif » или рубленых шрифтов ( у которых нет засечек на кончиках букв ). Его часто используют в Windows для замены других литер.
Helvetica
Helvetica — палочка-выручалочка для дизайнеров. Этот стандартный веб шрифт работает практически всегда ( по крайней мере, в качестве подстраховки для других шрифтов ).
Times New Roman
Times
Стандартный шрифт CSS Times знаком большинству. Многим он запомнился по маленьким буквам в узких колонках старых газет. Самый обычный, ставший традицией, вид печати.
Courier New
Похож на Times New Roman и применяется в качестве разновидности старой классики. Он также считается моноширинным шрифтом. В отличие от шрифтов с засечками и без, все его знаки имеют одинаковую ширину.
Courier
Старый шрифт фиксированной ширины, который используется в качестве резервного почти на всех устройствах и операционных системах.
Verdana
Verdana может по праву считаться истинным веб-шрифтом ( true web font ) благодаря простым линиям, выступающим в роли засечек, а также большому размеру. Его буквы слегка вытянуты, поэтому легко читаются на экране.
Georgia
Palatino
Garamond
Bookman
Bookman ( или Bookman Old Style ) — один из лучших стандартных шрифтов для заголовков. Его характерная черта — удобочитаемость даже при использовании маленького размера.
Comic Sans MS
Comic Sans MS — забавная альтернатива для шрифтов с засечками.
Trebuchet MS
Arial Black
Impact
Еще один замечательный шрифт для выделения заголовков. Он хорошо смотрится в короткой фразе, состоящей из нескольких слов, а также в длинных предложениях.
Заключение
Стандартные шрифты для сайта — это запасной вариант на случай провала плана А. Десятилетиями они широко используются на большинстве устройств.
А если нет? Helvetica не подкачает!
Дайте знать, что вы думаете по данной теме статьи в комментариях. Мы крайне благодарны вам за ваши комментарии, подписки, лайки, дизлайки, отклики!
Пожалуйста, опубликуйте ваши мнения по текущей теме материала. Мы крайне благодарны вам за ваши комментарии, лайки, отклики, дизлайки, подписки!
15 безопасных веб-шрифтов
Выбрать верные шрифты не всегда просто, хоть это и является одной из рабочих задач веб-дизайнера. Тут недостаточно подобрать пары по контрасту или подобию, нужно думать и о технических аспектах.
Если взять любой шрифт в Google Fonts, например Open Sans, или Droid Serif, или Лато, экспортировать код и вставить его на страницы сайта, то такая процедура займет минимум времени и будет бесплатна. Но подводные камни есть везде, и шрифты не исключение.
Потому что не у всех посетителей сайта будет доступ к шрифтам, которые указаны в стилях сайта. А при просмотре с мобильных устройств проблема станет появляться еще чаще, и тот красивый шрифт, который только что установили, может показываться не всем посетителям, заменяясь произвольными из числа установленных в системе пользователя.
Все из-за того, что выбор шрифтов во многом зависит от операционной системы, каждая из которых отличается наборами поддерживаемых гарнитур.
В веб-дизайне есть понятие «безопасные шрифты». Ими могут быть все стандартные, которые установлены в операционных системах (Windows, MacOS, Android, а также Unix и Linux).
Поэтому дизайнеры, программисты, могут указать в стилях сайта, какой именно шрифт использовать в качестве резервного. Они подбирают шрифты, максимально похожие на оригинальные по начертанию. Ведь именно они будет показаны пользователю, если основной окажется недоступным.
Безопасные веб-шрифты
1. Arial
Arial — стандартный шрифт для рабочих станций под управлением Windows. и один из наиболее широко используемых шрифтов без засечек (что означает отсутствие маленьких черточек в конце каждой буквы). Это шрифт гугл-документов, обладающий повышенной читаемостью и не делающий акцент на особой форме букв. Идеален для длинных текстов, как раз потому, что не отвлекает от смысла контента.
2. Times New Roman
Times New Roman является стандартом для шрифтов с засечками, как Arial для шрифтов без засечек. Один из самых популярных на устройствах с Windows и представляет собой новую вариацию старого шрифта Times, использовавшегося при наборе одноименного печатного издания. Его также любят использовать для печатных текстов и многие офисные документы набраны именно им.
3. Helvetica
Эта гарнитура не нуждается в представлении. Любимая дизайнерами, она разработана в 1957 году швейцарским типографом Максом Мидингером при помощи Эдуарда Хоффмана и изначально называлась Haas-Grotesk. Четкая и лаконичная форма шрифта подчеркивается огромной высотой знаков, что позволяет видеть надписи издалека, а также небольшим интервалом между буквами. При использовании в вебе же важна геометрическая четкость Гельветики, позволяющая строить уверенные шрифтовые композиции.
4. Courier New
Courier New, похожий на Times New Roman, является разновидностью еще одной классики, о которой напишем ниже. Он является моноширинным шрифтом (в отличие от шрифта с засечками и без засечек, которые мы только что видели). Это значит, что все знаки шрифта имеют одинаковую ширину, которая не меняется при масштабировании.
5. Courier
Courier — это старый моноширинный шрифт, который используется к качестве резервного на серверах. Потому и доступен почти для большинства устройств и операционных систем. Его можно увидеть при работе с командной строкой старых UNIX-систем. Его целесообразность использования в веб-дизайне сомнительна, но может подойти для набора блоков программного кода в тексте, если ваш проект связан с IT-сферой. Ну или если хотите имитировать текст, набранный печатной машинкой.
6. Verdana
Вердана — настоящий веб-шрифт, потому что имеет простые линии без засечек и масштабируется до больших размеров. Буквы почти вытянутые, что позволяет легко читать тексты на мониторе. Этот гуманистический гротеск создан Мэттью Картером в 1996 году для Microsoft, и оптимизирован специально под отображение на экранах с низким разрешением.
Джорджия похожа на Вердану по размеру и высоте (с более крупными, чем обычно, буквами, по сравнению с шрифтами того же размера). Поэтому, хотя он отлично подходит для веба, избегайте сочетания этой антиквы с другими, которые имеют недостаточные различия в начертании. Да и вообще, старайтесь не допускать использования двух шрифтов одного типа начертания на странице, потому что чаще всего гармония будет отсутствовать.
8. Garamond
Garamond — также шрифт старой школы, восходящий к стилям, использовавшихся в Париже 16 века. Эта новая и улучшенная версия была представлена и включена в состав большинства устройств Windows. А Apple пошла еще дальше, и в 1984 году, для брендинга серии Макинтошей, разработала собственный вариант Гарамона под названием “Apple Garamond”.
9. Palatino
Большое семейство шрифтов Палатино восходит к эпохе Возрождения и основано на почерках мастеров Ренессанса. Это также шрифт с крупными знаками, который идеально подходит для Интернета, но традиционно используется для заголовков и рекламы в печатном стиле.
10. Bookman
Bookman (или Bookman Old Style) — еще один идеальный вариант шрифта, который сохраняет читаемость даже при использовании небольшого размера. Пусть не смущает название, потому что этот шрифт популярен для печати рекламных листовок, как раз из-за хорошей читаемости в любых масштабах.
11. Trebuchet
Требушет — еще один шрифт без засечек, получивший свое название в честь одноименной средневековой машины для осады крепостей и городов. Он был выпущен в 1996 году и до сих пор остается одним из популярных шрифтов для основного текста в Интернете.
12. Tahoma
Относится к шрифтам без засечек. Он широко использовался как альтернатива Arial и был шрифтом по умолчанию в некоторых ранних версиях операционных систем, таких как Windows 2000, Windows XP и Windows Server 2003.
13. Arial Black
Ариал Блэк — это более крупная и дерзкая версия базового Arial. Как ни странно, он также имеет схожее начертание с Helvetica. Почему это важно? Чтобы получилось использовать его вместо Helvetica и печатать, не платя за лицензию.
Comic Sans MS — самая непонятная альтернатива другим шрифтам без засечек. Он странный, и скорее его можно отнести к анти-примерам шрифта. Но с другой стороны, с его помощью раскроется юмористичный или несерьезный смысл текста.
15. Impact
Impact — еще один смелый вариант начертания, который отлично смотрится в заголовках, но совершенно не пригоден для набора основного текста. Жирный и плотный, в России он был популярен для оформления текстовых документов и выделения важной информации. Смотрелось жутко, поверьте. Наверно поэтому шрифту посвящена отдельная страничка на Лурке.
Вывод
Веб-безопасные шрифты — это запасной вариант, который может помочь избежать проблем с отображением текстовой информации на стороне пользователя. Вернее, текст отображаться будет, но не так, как это задумывалось дизайнером. И если для лонгрида это не так критично, то читаемость заголовков на продающей посадочной странице может быть серьезно нарушена. И приведет это к уходу клиента.