Что такое мобильная версия сайта
Что лучше: мобильный или адаптивный дизайн сайта?
Сайт – отличный инструмент для развития бизнеса, он позволяет выйти в online-продажи и конвертировать новых клиентов. Еще до начала разработки проекта возникает большое количество вопросов, одним из которых является «С десктопной версией все понятно, а что лучше – мобильная версия или адаптивная?».
Мы – команда DIGIMATIX – считаем, что все зависит от целей и задач клиента. И ответ на этот вопрос у каждого будет разный. В этой статье мы расскажем о том, что такое мобильная версия и адаптивный дизайн, какие ключевые преимущества и недостатки есть у той и другой версии сайта.
По данным аналитиков SlickJump, доля мобильного трафика в российском сегменте интернета достигла рекордных 80% в 2020 году. Эксперты считают, что показатель 80% – далеко не максимальный. «Если темпы прироста мобильного трафика сохранятся, то в 2021 году его доля может составить 88–92%», – говорится в исследовании.
Соответственно, стоит сделать вывод, что мобильный трафик преобладает над десктопным и на российском рынке стоит обращать внимание на трафик со смартфонов и делать акцент на удобстве мобильных версий.
Для начала разберемся, что из себя представляют адаптивный дизайн и мобильная версия сайта, в чем их преимущества и недостатки.
Адаптивный дизайн – это такой вид верстки, который обеспечивает корректное отображение сайта на различных устройствах: компьютере, планшете, смартфоне. Это достигается путем динамического подстраивания всех элементов сайта под необходимый формат экрана, при этом функционал сайта полностью сохраняется. В данном случае разрабатывается только одна версия сайта, и, соответственно, URL-адрес тоже будет один, а значит, будет одна база данных, из которой берется наполнение, что значительно упрощает работу.
Преимущества адаптивного дизайна:
Недостатки адаптивного дизайна:
Адаптивный дизайн, несомненно, является универсальным вариантом. Если выбор пал на него, перед началом работ обязательно стоит планировать структуру и функционал сайта таким образом, чтобы они были удобны при просмотре с разных устройств и не было необходимости скрывать часть функционала.
Мобильная версия сайта – это отдельная версия сайта, которая разработана исключительно для пользователей смартфонов. В зависимости от того, с какого устройства заходит пользователь, автоматически происходит определение экрана устройства и запускается переадресация на мобильную или на десктопную версию сайта.
Портфолио по данному проекту можно посмотреть на Behance.
Преимущества мобильной версии:
Недостаток мобильной версии: увеличение затрат на разработку и SEO-продвижение, так как разрабатывать и продвигать необходимо будет две версии сайта.
Мы рекомендуем разработать мобильную версию, если:
В остальных случаях достаточно будет адаптивной версии.
Простите, но статья тупейшая. Вы же создаёте сайты, могли бы спросить у ваших дизайнеров и фронтендеров, как это всё корректно преподнести. Для примера:
Недостатки адаптивного дизайна:
1. «Большой вес страниц и, как следствие, долгая загрузка сайта. Если на десктопе есть «тяжелые» элементы, в мобильной версии они могут тормозить загрузку страниц сайта».
Конечно это не так, зачем вообще показывать «тяжёлые» элементы на мобильных устройствах? просто отключите их видимость и загрузку при помощи css.
2. «При посещении сайта со смартфона иногда приходится долго искать информацию, так как весь функционал и все блоки остаются теми же, что и на десктопной версии».
Тоже нет! Можете менять местами блоки, можете какие-то отображать, какие-то отключать, в зависимости от того, на каком устройстве просматривается сайт.
3. «Ограничения по добавлению нового функционала».
Какие вообще ограничения? Не могу представить такой функционал, который можно сделать на десктопе, но нельзя на планшете, например.
Здравствуйте, отвечая на Ваш комментарий:
1. Представьте, что вся изюминка проекта проекта состоит из таких «тяжёлых” элементов, и если их просто отключить мы не получим такого же опыта и вау эффекта. В пример можно привести сайт студии dogstudio.co. Мы думаем, что если посмотреть на этот прекрасный сайт и с десктопа и с мобильного телефона комментарии не потребуются.
2. Да, действительно, вы правы. Но как правило при разработке адаптивной версии, структура проекта в большинстве случаев повторяет десктопную версию. Если при разработке сайта важен акцент на мобильных устройствах, то стоит разрабатывать мобильную версию.
3. Например, размеры экранов и могут быть препятствием. Допустим, существует бизнес-требование отображать на мобильных устройствах столько же информации, сколько и на десктопной версии. Или в какой-то момент времени потребуется экранная клавиатура для ввода данных, а проект подразумевает WYSIWYG-редактирование. Или сделать такой же детализированный и функциональный слайдер как на десктопной версии.
Неужели сложно сделать функцию по типу WordPress «wp_is_mobile()» и от этого разделить CSS и JS? Да даже картинки можно давать меньшего размера для телефонов.
Фактически примерно так и работает, но на уровне шаблонов. Для различных типов устройств они подключаются разные. Но с точки зрения трудоемкости сделать адаптивную верстку и ее подключить в проект проще, чем подключение, верстка и интеграция мобильной версии.
Руководство по созданию мобильной версии сайта
Мобильные версии сайтов позволяют определять тип устройства пользователя. Если устройство даёт ответ как мобильное, код сайта интерпретирует это и загружает именно адаптированную версии под экран с соответствующим разрешением.
Это позволяет пользователям легко пролистывать страницы без лишнего зума или нажатия крошечных кнопок и ссылок. Если таких удобств нет, то весьма вероятно, что пользователь быстро покинет сайт.
Мобильная версия сайта даёт возможность пользователям работать с несколькими версиями сайта — для десктопных и мобильных устройств. Это может быть связка из двух сайтов: только для мобильных, иногда с префиксом m., или только для десктопа. Чаще используют именно адаптивный подход — один и тот же URL с гибкими настройками фронтенда для удобного показа на разных экранах.
Верное универсальное решение отсутствует. Иногда лучше подходит концепция mobile-only с отдельным сайтом для мобильных, а в ряде случаев целесообразно делать общий сайт для всех устройств.
Что такое мобильная версия сайта и зачем она нужна
Мобильная версия — это адаптация сайта под мобильные устройства для удобства пользователя. С помощью мобильной версии происходит полный охват целевой аудитории, так как владельцы смартфонов часто не остаются на сайте с нечитабельным текстом или слишком низкой скоростью загрузки страниц. А удобная навигация и комфортный доступ к сайту удерживают посетителей. Кроме того, поисковые системы отдают предпочтение сайтам с адаптивным дизайном. По данным Яндекс.Радара, большинство пользователей в России заходят на сайты с мобильных устройств.
Какой должна быть мобильная версия сайта
Мобильная версия помогает увеличить органический трафик и повышает показатель конверсии. Чтобы продажи росли, при разработке нужно постараться решить все проблемы, которые возникают у аудитории:
Чем отличается мобильная версия сайта от адаптивной
Одновременно с мобильной версией сайта есть и другая вариация — адаптивный дизайн. Он представляет собой не отдельную, специально разработанную версию сайта. Это основной ресурс, в автоматическом режиме подстраивающийся под устройство, с которого пользователь переходит на сайт.
Адаптивная версия имеет один и тот же адрес с основным сайтом, благодаря чему нет необходимости совершать перенаправление. Это, в свою очередь, усиливает позиции сайта при ранжировании поисковиками. Вся информация отображается в том же формате и объеме, только она при этом подстраивается под размеры окна.
Плюсы и минусы мобильной версии
К основным преимуществам мобильной версии можно отнести:
Недостатком подобной модели можно назвать сложности в SEO-продвижении. Они обусловлены фактом дублирования контента, что требует определенных действий по минимизации негативного влияния на процесс раскрутки сайта. Также мобильная версия может некорректно отображаться на экранах планшетов, и в ней отсутствует полный функционал основной версии сайта.
Как создать мобильную версию сайта
Самостоятельная разработка
Наилучший вариант — это создать самописную мобильную версию сайта с нуля, если у вас достаточно ресурсов, и проект в меру большой.
Разработка уникальной мобильной версии позволяет вносить тонкие изменения, недоступные при использовании CMS, а также конструкторов.
При отсутствии опыта или собственного штата разработчиков, обратитесь в digital агентство или веб-студию.
Когда разработка сайта сопряжена с продвижением, приоритетным выбором станет агентство, ведь сайты создаются не для галочки, а для роста прибыли. В дополнение к сайту агентство сможет разработать эффективный план продвижения в онлайне, благодаря чему мобильная сайта будет приносить деньги.
При необходимости реализации дополнительного функционала или внесения исправлений вы можете обращаться к разработчикам и внедрять любые новшества в рамках бюджета.
Требования к разработчикам — отдельный глубокий вопрос, и его не удастся раскрыть сжато. Вкратце лишь важно отметить, что не обязательно брать полиглотов, full-stack разработчиков — часто достаточно ограниченного круга компетенций. В частности, многие онлайн-магазины требуют разработчиков 1С, что является не столь распространенным, но ценным навыком.
Среди мощных и удобных CMS стоит сразу выделить WordPress и Webasyst.
Webasyst
Webasyst, справедливости ради, является не обычной CMS, а, скорее, платформой с широким спектром возможностей, среди которых собственная CMS. Тем не менее, если говорить конкретно о системах управления сайтами, то разработка Webasyst выделяется среди других.
Этот продукт позволяет строить нагруженные веб-сайты и интернет-магазины благодаря встроенным системам:
Это далеко не полный список.
WordPress
Чуть менее мощная система, но также предоставляющая серьёзные возможности и поддержку — WordPress. Это всемирно признанный продукт для управления информационными сайтами, блогами и не нагруженными интернет-магазинами.
В WordPress и Webasyst есть:
Если сайт размещён на wordpress.com, платформа автоматически предложит мобильную тему для сайта в зависимости от основной темы, которая уже установлена. Если вы пользуетесь другим хостингом, проверить свою тему и версию WordPress можно одним из несколькими способами.
Joomla
Если вы используете Joomla, проверять версию следует в панели администрирования, на странице информации о системе или с помощью файла /version.php, который обычно находится в /libraries/joomla/files.
Если версия Joomla не самая последняя из доступных, лучше обновить её, как и шаблон. Другой вариант — установить мобильное расширение, что сделает сайт мобильным без необходимости обновления версии.
Drupal
Чтобы перевести сайт на Drupal на новую тему, удобную для мобильных, изучите руководство по адаптивному веб-дизайну Drupal. Там можно найти список адаптивных тем и выбрать ту, которая применима к сайту.
Конструкторы сайтов
Эти сервисы предназначены для непрофессионалов и для тех проектов, для которых имеет мало смысла дорогостоящая разработка. Удобство состоит в возможности создать сайт силами одного человека.
Самые популярные и мощные конструкторы на российском рынке:
С их помощью буквально за несколько часов собирается целый сайт или прототип, по дизайну и оформлению не уступающий профессиональным дорогим ресурсам.
В конструкторах вы можете использовать простые и наглядные технологии:
Интеграции Calltouch
У конструкторов есть бесплатные тарифы, на которых простейший сайт собирается быстро и легко при наличии домена.
Хотя конструкторы сайтов предоставляют полный контроль над дизайном и процессом разработки без посторонней помощи, они также ограничивают возможности. Например, вы придётся полагаться на шаблоны, которые могут не содержать тех функций, которые нужны на сайте.
Онлайн-сервисы для создания сайтов для мобильных устройств
Чтобы сделать мобильную версию сайта, необязательно обладать знаниями в разработке. Для этого достаточно использовать специальные сервисы для адаптации веб-ресурсов под смартфоны.
MobiSiteGalore
Это один из наиболее простых в управлении сервисов для создания мобильных версий сайта. Адаптация происходит менее чем за час, а итоговый вариант подойдет даже устаревшим моделям смартфонов. Сайт работает на десяти языках, однако среди них нет русскоязычной версии.
В MobiSiteGalore вы сможете профессионально разрабатывать сайты как в мобильной версии, так и в адаптивном дизайне. Пользователь может настроить сайт самостоятельно, дополняя имеющиеся визуальные элементы различными нововведениями.
MobStac
Платформа для разработчиков приложений на iOS, Android, Windows. Главное преимущество MobStac — возможность создавать мобильные версии сайтов, написанных на HTML5. Это означает, что итоговый вариант можно будет скорректировать вручную или использовать готовый шаблон ранее разработанного дизайна.
Mofuse
Этот инструмент позволяет создать мобильную версию сайта самостоятельно или заказать услугу у профессионалов. Чтобы купить адаптацию, необходимо обратиться в техническую поддержку. Самостоятельная разработка стоит около 8$. Есть возможность отредактировать и настроить дизайн, но за поддержание работы нужно будет платить ежемесячно.
Mobile App America
Приложение для создания мобильной версии сайта под Blackberry, Apple и Android. Конвертация сайта под смартфоны происходит достаточно быстро. У приложения есть гибкая, адаптивная система настроек, предназначенная для удобного отображения содержимого веб-ресурса. С помощью его функционала владелец бизнеса может опередить конкурентов, у которых отсутствует мобильная версия их сайтов. За использование приложения не нужно платить.
bMobilized
В приложении есть расширенные настройки для создания удобного и корректного отображения. База сервиса состоит из нескольких тысяч мобильных устройств, под которые предусмотрена оптимизация. Цена использования приложения уменьшается при загрузке новых сайтов. Здесь можно не только перенести сайт в мобильную версию, но и изменить его дизайн.
Mobify
Этот сервис предлагает услуги любому бизнесу, связанному со сферой электронной торговли. Он обладает функционалом HTML5 и дает возможность создавать мобильную версию не только на основании уже имеющегося сайта, но и с учетом личных предпочтений владельца веб-ресурса. Полный переход занимает около трех недель. Можно заниматься разработкой самостоятельно или связаться с профессиональными разработчиками в Mobify.
Что предусмотреть перед стартом разработки
Как только вы решили, каким образом создать мобильную версию сайта — с помощью агентства, на CMS или конструкторе, можно начинать процесс. Необходимо тщательно исследовать каждый вариант, чтобы принять лучшее решение по бюджету и удовлетворить запросы целевой аудитории.
Приступая к созданию мобильной версии сайта, соблюдайте следующие ключевые рекомендации:
Прежде чем запускать финальную мобильную версию сайта, обязательно протестируйте её. Важно предоставить посетителям сайта положительный опыт. Если они столкнутся с проблемами, то могут и не вернуться.
Тестирование мобильной версии
Для выбора подходящей версии шаблона в CMS, а также в конструкторе, стоит ознакомиться с примером её отображения — как правило, ссылка на готовый результат есть в описании тем.
Как только вы собрали мобильную версию и пришла пора её запускать, протестируйте её.
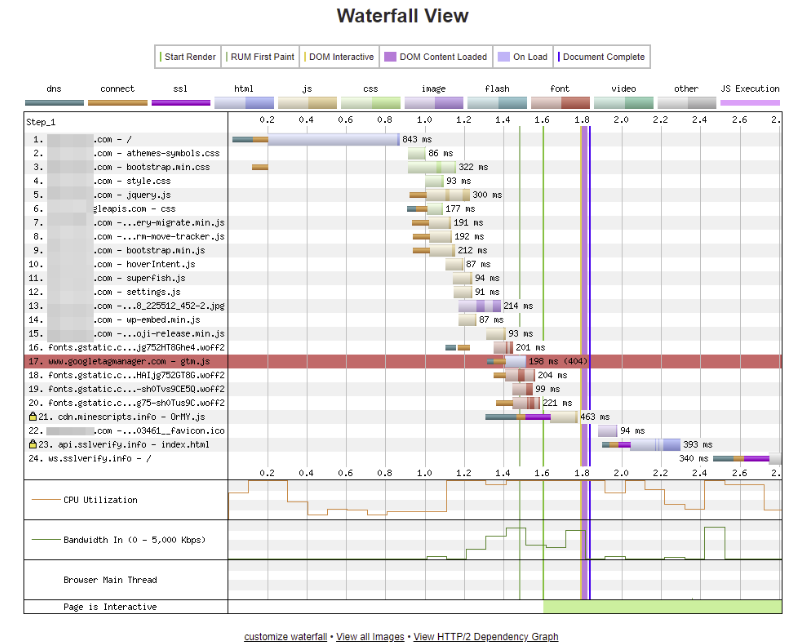
Существует целый список сервисов, которые служат для оценки скорости загрузки сайта и его адаптации к мобильным устройствам.
Эти сервисы предоставляют детальные сведения о том, какие проблемы с загрузкой были обнаружены, подробную статистику и рекомендации по устранению проблем.
Инструмент Mobile-Friendly Test требует только URL сайта, после чего он быстро анализирует его и предоставляет результат в течение нескольких секунд.
Если сайт по-прежнему не подходит для мобильных устройств, Mobile-Friendly покажет причину, а также предоставит полезную информацию обо всём, что необходимо исправить для оптимизации под мобильные устройства.
Полезные советы для мобильной версии сайта
Облегчите поиск информации для пользователей
Некоторые пользователи мобильных не против уделить время для поиска и изучения контента, как они это делают за компьютером. Но для кого-то скорость становится экстремально важна.
Организуйте мобильную версию под нужды пользователей, которые заходят туда с мобильных устройств. Что они ищут?
Сделайте элементы управления, навигацию максимально комфортными при использовании со смартфона. Вам следует точно знать, как люди работают с сайтом через смартфоны и планшеты.
Не пренебрегайте разделом FAQ — добавьте туда полезную информацию по использованию ресурса с разных устройств.
Сделайте большие кнопки, формы и элементы навигации
Достаточно просто кликнуть на маленькую кнопку курсором мыши. Но если загрузить сайт на телефоне и попытаться нажать кнопку, у вас получится далеко не сразу. Тем более, возрастает риск неверного нажатия при расположении двух и более небольших кнопок вблизи друг от друга.
Лучший способ избавить посетителей от разочарования — сделать действительно удобные крупные элементы управления. Рассчитайте параметры отображения с тем, чтобы для любого разрешения кнопки и формы было удобно использовать.
Используйте шрифты большего кегля
Читать с экрана телефона тяжело — особенно когда текст еле удаётся разобрать из-за размера. Проведите замеры на разных устройствах, чтобы точно знать, для какого из экранов подходит тот или иной размер шрифта.
Сжимайте изображения и CSS
Говоря о скорости загрузки сайта: она критически значима для пользователей смартфонов. Если процесс затягивается даже на 2 секунды, многие пользователи просто отказываются от посещения страницы.
Используйте средства сжатия файлов перед загрузкой на сайт, чтобы оптимизировать страницы.
Сквозная аналитика
Мобильная версия или адаптив?
Создание отдельного мобильного сайта означает размещение мобильной версии на отдельных URL-адресах, которые могут быть мобильным поддоменом m.primer.com, директорией основного сайта primer.com/mobile или совершенно отдельным мобильным доменом primer.mobi.
При использовании отдельного мобильного сайта в любом случае придётся включать элементы адаптивного дизайна. Это позволит страницам адаптироваться к небольшим различиям в размерах экрана.
Создание отдельного мобильного сайта определённо имеет свои плюсы и минусы. Он является дополнением к основному сайту и оптимизирован для использования на ходу. Он способен помочь с органическим продвижением, так как чаще появляется при поиске на мобильных устройствах, чем сайт на обычном домене. Он также гораздо легко и поэтому быстрее.
С точки зрения мобильных пользователей, безусловно, предпочтителен отдельный мобильный сайт. Мобильные пользователи автоматически перенаправляются на мобильный URL, но пользователи планшетов заходят на десктоп, поэтому контент не одинаков для всех устройств.
Однако с точки зрения бизнеса, вы получите два отдельных сайта, которые надо обслуживать. Это занимает много времени, не говоря уже о деньгах. Также придётся заняться SEO для нового сайта с нуля.
Ещё одна очень важная вещь — у вас будет дублированный контент, за который Google может наказать. Тем не менее, эту проблему можно обойти средствами веб-мастера. Сайт не будет отображаться как дублирующий — вместо этого два URL будут рассматриваться как имеющие эквивалентное содержание.
Многие решают использовать мобильный подход. По сути, это означает, что сначала нужно создать сайт для мобильных устройств, а затем — десктоп. Это, безусловно, лучший подход, потому что, если удастся заставить сайт хорошо работать на мобильных устройствах, он будет работать ещё лучше на десктопе.
Однако, если вы не создаёте сайт с нуля и хотите просто оптимизировать для мобильных существующий, можете добавить мобильную версию по другому URL-адресу или изменить дизайн, чтобы макет адаптировался под каждое устройство.
Отзывчивый дизайн
Отзывчивый или адаптивный дизайн означает настройку существующего сайта таким образом, чтобы макет изменялся, автоматически адаптировался к различным мобильным устройствам.
Таким образом, независимо от того, на каком устройстве сайт просматривается, макет автоматически подстраивается под размер экрана и разрешение устройства, что значительно повышает удобство использования. Более того, адаптивный веб-дизайн настоятельно рекомендован Google.
Отзывчивый сайт обеспечивает быструю загрузку страниц, удобную навигацию и общую оптимизацию сайта, где пользователи могут быстро и легко найти то, что ищут.
Заключение
Мобильная версия сайта — полезная разработка для любого бизнеса, которая привлекает внимание целевой аудитории и дольше удерживает пользователей на веб-ресурсе. Она обеспечивает удобство взаимодействия клиентов с компанией, а поэтому на ее создание необходимо выделить денежные средства, время и применить профессиональные навыки.
Мобильная версия сайта: 3 вида + 7 показателей качества
О мобильности говорят все кому не лень: от небольших маркетинговых агентств до гигантов типа Яндекса и Гугла.
В этой статье мы расскажем, почему мобильная версия сайта вызывает такой ажиотаж, какие требования к ней предъявлять и нужно ли это лично Вам.
И сразу открою большой секрет, после её внедрения, мы начали получать больше заказов. Всё. Остальное дальше.
Зачем это нужно
Можно по-разному мусолить тему необходимости адаптации сайта под мобильные устройства. Но глобально есть две веские причины в пользу создания мобильной версии сайта – пользовательская и техническая.
Давайте остановимся подробнее на каждой. При этом, как обычно, коротко и по делу. Воду оставляем за бортом.
1. Удобство для пользователей
Аналитики из StatCounter первыми заметили, что доля мобильного трафика превысила долю десктопа: 51,3% против 48,7. Это значит, что в среднем любой сайт в интернете с телефона посещают чаще, чем с компьютера.
В России картина примерно такая же: доля смартфонов выше, чем доля компьютеров и других устройств. Об этом говорит исследование компании GfK Rus:
С каждым годом отрыв растет все сильнее — например, в 2018 году рост составил 20%. Причём, аналитики говорят, что это еще не предел.
Такой расклад точно должен заставить Вас задуматься: как же Ваш сайт смотрится на экране смартфонов.
И скорее всего ответ – плохо. Когда открываешь обычный неадаптированный сайт с мобильника, просмотр превращается в квест – приходится масштабировать страницы, целиться в мелкие ссылки, ждать долгой загрузки.
Добавьте к этому всему спешку и кучу отвлекающих факторов – за телефоном ведь не так же, как за компьютером, когда посетитель полностью сосредоточен на мониторе. Пользователи не будут долго искать нужный раздел и разбираться в интерфейсе – в соседней вкладке всегда открыт удобный сайт конкурента.
2. Предпочтения поисковых систем
Гугл и Яндекс топят за мобильные версии уже давно. Первый для этого выпустил специальный алгоритм Mobile-first Index, по которому он оценивает удобство мобильного сайта и в зависимости от этого определяет его позицию в поиске.
У второго алгоритм вышел позже, но по важности он примерно на том же уровне. Называется – “Владивосток”.
Есть и косвенные причины, которые влияют на ситуацию мобильной версии в поиске. Помимо прочих факторов, поисковики учитывают и поведенческие характеристики. Это про то, как долго Ваши посетители проводят время на сайте, сколько страниц они открывают, насколько активно кликают по кнопкам и переключателям.
Если пользователь зайдет с мобильника на обычный десктопный сайт, то долго он там не пробудет. А значит и поведенческие характеристики ухудшатся. Как следствие – Вы на последних необитаемых страницах Яндекса и Гугла по seo-продвижению.
Мы Вас еще не убедили? Тогда проверьте сами, нужна ли мобильная версия Вам, а точнее с каких устройств посетители заходят на Ваш сайт.
Если видите, что смартфонов больше 15%, то для Вас это тревожный звоночек и, поверьте, ничего не остаётся, как адаптировать сайт под мобильные устройства. Поэтому давайте разбираться, какие вообще есть способы это сделать.
Важно. Такая ситуация наблюдается не у всех. И в некоторых сферах использование мобильной версии запрещается, как бы это странно не звучало.
виды мобильных версий
Большая часть сайтов и интернет-магазинов, которые Вы встречали, используют один из трех подходов: адаптивная верстка, отдельный мобильный сайт, и динамический показ.
Как обычно, чтобы сделать правильный выбор, нужно отталкиваться от своих задач и возможностей.
1. Адаптивная верстка
Технически, это один сайт, но вот структура страниц подстраивается под размер устройства. В упрощенном варианте выглядит так: для компьютеров открываем все пункты меню и строим товары в три столбца.
Для планшетов показываем только корзину, а товары размещаем в два столбика; у смартфонов – прячем все в кнопку меню для мобильной версии, товары располагаем по одному на каждую строку.

Главный плюс такой адаптивности сайта в том, что и мобильная, и десктопная версии – это один и тот же сайт.
А значит и любые изменения достаточно внести один раз, после чего адаптация сайта для всех экранов произойдет автоматически. Это может быть добавление статьи, смена сортировки, новый цвет кнопок. Другие плюсы адаптива:
Минусы адаптивной вёрстки также имеются. Хотя относительно других вариантов они довольно незаметные. Но всё же, как уже сказал, они есть:
Тем не менее, адаптивный дизайн – самый популярный вариант мобильной версии в интернете. Его используют многие движки, конструкторы и, впрочем, мы у себя на некоторых своих сайтах.
2. Отдельная мобильная версия
В этом случае у Вас будут два разных сайта – у каждого свой адрес, дизайн и возможности. Это и есть ответ на вопрос: “Чем отличается мобильная версия сайта от адаптивной?”.
Сайт сам определяет размер экрана посетителя и решает, что будет отображаться – мобильная версия сайта или десктопная. Чаще всего именно мобильная версия начинается в ссылке с буквы m (в переводе как “мобильная”).

Такой подход удобен тем, что Вы вообще не зависите от десктопной версии. Можно полностью сосредоточиться на удобстве мобильных пользователей, оставить только самые базовые функции и учесть все мелочи в юзабилити.
Макет мобильной версии будет сильно отличаться от десктопа. У Вас точно получится удержать рассеянного посетителя, который скорее всего толкается в автобусе или заглядывает в смартфон, пока его не видит начальник.
Все кнопки и переключатели можно сделать громадными, чтобы на них наверняка попасть пальцем.
Также есть и другие аргументы, чтобы создать мобильную версию сайта отдельно: быстрая скорость загрузки – в отдельной версии загружаются легкие картинки среднего качества и в целом страница обрезана до базовых элементов. И также есть возможность перейти на полную версию сайта, если посетитель решит, что мобильных функций ему недостаточно.
Справедливости ради – у отдельной версии сайта для мобильных устройств есть и недостатки:
Как видите, забот немало. Но многие крупные интернет-магазины выбирают именно этот способ, так как каждое неправильное действие может спугнуть клиента от совершения покупки.
Если у Вас такие же “опасные” продажи, то значит и Вам нужно обратить внимание на развитие сайтов электронной торговли.

3. Динамический показ (RESS)
И третий способ – симбиоз двух предыдущих вариантов. Сначала сайт определяет устройство посетителей и, в зависимости от размера экрана, открывает десктопную, мобильную или планшетную версию.
То есть грузится только тот вариант, который подходит для конкретного устройства. Компьютерам – большой и громоздкий, а смартфонам – ограниченный, но легкий. Подход сильно сокращает время открытия.
Главный недостаток RESS – это долго и дорого. Разработать динамический показ – все равно, что с нуля создать несколько разных сайтов.
Да и технология не совершенна. RESS относительно молодой инструмент, поэтому может случится такое, что устройство определится неправильно или не определится совсем.
К видным деятелям, которые используют RESS, можно отнести Гугл. В целом же, как обратил внимание, технология не обжита, и если у Вас ограниченный бюджет или поджимает время, лучше не рисковать. А обратить внимание на два предыдущих варианта.
Ещё есть такое понятие, как резиновая вёрстка. Некоторые считают, что это вариант мобильного сайта, но это не так.
Важно. Резиновая вёрстка – это лишь когда сайт также аккуратно отображается на телефоне, как и на пк. Причём, полностью без изменений.
КРИТЕРИИ ИДЕАЛЬНОСТИ
Мы уже говорили, что за компьютером пользователь максимально сосредоточен на том, что видит на экране.
За его внимание практически ничего не конкурирует. То ли дело посиделки за смартфоном – параллельные задачи, дорога, оповещения, звонки, окружающие. Это и нужно учитывать в первую очередь при разработке.
Поэтому в независимости от того, какой подход Вы выбрали, нужно придерживаться определенных правил сайта для мобильных устройств. Вот самые важные из них:
1. Крупный темный текст на светлом фоне
Все тексты лучше оформлять по классике – черный шрифт на белой подложке. Яндекс рекомендует использовать размер не менее 12 пикселей. Выбирайте шрифты без засечек – их легче читать в движении.
2. Короткие формы
Оставить заявку, записаться на прием, оформить покупку – что бы пользователь не собирался вводить, нужно запрашивать минимум данных, которых достаточно для первого контакта. Длинные формы отпугивают в принципе, что уж говорить о мобильных посетителях.
3. Большие кликабельные элементы
Посетитель не должен целиться и ловить кнопки и переключатели. Все интерактивные элементы лучше делать крупными – попробуйте сами на них потыкать. Apple и Microsoft советуют стремиться к размерам 44 на 44 пикселя. Минимальный порог – 24х24, но это в крайнем случае.
4. Скорость загрузки сайтов
Тут конкретных стандартов нет, но всегда нужно стремиться к идеалу. Есть такая общая закономерность – каждая секунда, которая уходит на загрузку страницы, пропорционально снижает конверсию в продажи.
Проверить мобильную версию сайта на скорость загрузки можно в специальных сервисах, о них немного ниже.
5. Заданный тип формы
При составлении технического задания обязательно укажите, что при заполнении телефона должна выводиться только цифровая клавиатура. То же самое для паролей, электронной почты и других полей. Если разрабатываете сайт сами, то не поленитесь задать каждой форме соответствующий тип.
6. Кликабельные контакты
Как и в случае с формами, у контактных данных тоже есть специальный тип ссылки. Нажимаем на телефон – открывается набор номера, на почту – почтовая программа. Пользователи обязательно будут по привычке тыкать по контактам.
7. Информация в один столбец
Никаких горизонтальных скроллов и фотографий в несколько столбцов на одном экране. Даже у крутых флагманов для этого недостаточно большой экран. Текст в одну колонку удобнее читать, а на больших фотографиях можно будет разглядеть все детали.
Лайфхак. Если Вам просто необходима полная информация о клиенте (для доставки, например), то разбейте процесс заполнения заявки на несколько шагов.
В первом шаге запросите имя и номер, а адрес и реквизиты – в следующих. Даже если пользователь поленится и не заполнит форму до конца, у Вас останутся контакты, чтобы дожать.
ПрОВЕРКА мобильностИ
Лучший эксперт, который скажет Вам, удобный ли у Вас сайт – это посетитель. Проведите небольшое тестирование своей мобильной версии по методу “Мысли в слух”.
Выберите из окружения того, кто лучше остальных подходит под описание Вашего потенциального покупателя: по возрасту, профессии, интересам. Попросите добровольца сделать заказ – пусть он пройдет полный путь покупателя. Только не мешайте и не поправляйте его.
Пусть все будет максимально реалистично – Вы же не будете сидеть рядом с каждым посетители и объяснять, куда нажимать. Любые трудности и замешательства Ваш подопытный должен комментировать вслух.
А Вы продолжайте играть в шпиона: анализируйте действия и молча делайте пометки в блокноте. Помочь можно лишь в крайнем случае, если доброволец попал совсем в тупиковую ситуацию.
1. Техническая проверка
Когда вы убедитесь, что все элементы на своих местах, а интерфейс понятный и предсказуемый, переходите к технической стороне. Пропустите сайт через разные сервисы, чтобы собрать ошибки и замечания. Сможете – исправите сами, нет – будете знать, что написать в ТЗ программисту.
1.1 Google Search Console – официальный сервис от Гугла. Он покажет, как выглядит сайт на среднестатистическом экране смартфона и даст рекомендации по улучшению.
Помните, мы говорили про алгоритм Mobile-first Index? Сервис как раз основан на его работе, поэтому не пренебрегайте этим пунктом.

2. Яндекс Вебмастер – аналогичный сервис от Яндекса. Прежде чем провериться здесь, нужно добавить сайт в панель Вебмастера и подтвердит на него права (загрузить небольшой выданный файлик).
3. Проверка от поиска Bing. Да-да, такой поисковик тоже есть. Пусть им пользуется очень мало людей, но сейчас Вам нужны не они. Сервис может увидеть ошибки, на которые предыдущие два не обратят внимание. Ну и, как говорится, хуже не будет.

2. Визуальная проверка
После технических проверок переходите к визуальным. Конечно, можно проверить сайт и со своего телефона, но у Ваших посетителей ведь разные устройства – от широкоэкранных флагманов до бюджетных смартфонов.
Чтобы уследить за всеми, используйте сервисы для отображения сайта на разных экранах. Вот некоторые из них:
1. responsinator.com – показывает сразу все популярные устройства на одной странице. Всего в сервисе их десять: Pixel 2 (и в целом Андроиды), Айфоны и Айпады.
2. iloveadaptive.com – можно выбрать, какие платформы отобразить сразу, не перемешивая разные устройства. Из дополнительных плюшек: в правом верхнем углу есть базовые показатели скорости загрузки страницы.
3. quirktools.com – одновременно отображает только одно устройство, но зато какой выбор. Все экраны разбиты по группам: современные смартфоны, кнопочные телефоны, компьютеры и телевизоры.
Сверху – удобная линейка с размером экрана в пикселях и дополнительные функции для поворота и скроллинга.
В сервисах есть загвоздка – сколько бы Вы их не перепробовали, полноценного отображения они Вам не передадут. Из-за разных платформ, технологий и подходов к разработке, картина на сервисе и в реальном телефоне может отличаться – пикселем больше, пикселем меньше.
В целом это не сильно сказывается на качестве мобильности, но лучше это иметь ввиду.
Коротко о главном
Итак, если беретесь за мобильную версию, то сначала выберите подходящий способ, а потом проследите, чтобы разработчик не схалтурил.
Но перед всем этим сделайте хороший прототип сайта. Ведь одно дело чтобы всё хорошо отображалась, а другое дело чтобы всё продавалось. А для этого только технической части мало.
И так же, очень жаль, что Вы задумались о мобильной версии только сейчас. Времена, когда говорили, что это очень актуально уже прошли, а мобильная революция – наступила. Сейчас адаптация сайта под смартфоны – функция по умолчанию. Наш Вам экспертный совет – отбросьте сомнения, и вперед за дело.