Что такое миксины в css
Миксины — SASS: Основы работы
Для начала разберёмся с переиспользованием стилей. Создадим базовый миксин сброса стилей.
Чтобы создать миксин, необходимо указать ключевое слово @mixin и дать ему уникальное имя. Внутри этого миксина просто записываются все необходимые правила.
Для включения миксина в селектор используется ключевое слово @include после чего указывается имя миксина, который мы хотим подключить. Для примера сбросим отступы в маркированном списке.
После компиляции мы получим следующий CSS-код:
Миксины также возможно включать друг в друга, что позволяет на основе имеющегося миксина делать новый.
Обратите внимание, что внутри миксина horizontal-menu мы подключили два вышестоящих миксина и потом использовали его для стилизации нашего меню. Все стили из миксинов flex-between и reset окажутся внутри миксина horizontal-menu. Конечный CSS-код будет выглядеть следующим образом:
Препроцессор работает последовательно, поэтому порядок включения миксинов может иметь значение в некоторых случаях. Не забывайте следить за этим. А также не забывайте следить за уровнем вложенности миксинов. Хоть SASS и позволяет включать миксины друг в друга, но не советую делать это на большой глубине. Чем больше уровней включений миксинов, тем меньше контроля мы имеем за стилями. Миксины в первую очередь предназначены для облегчения написания повторного CSS-кода. Если вы чувствуете, что у вас появилась глубокая вложенность, то остановитесь, выдохните и подумайте — возможно некоторые стили стоит использовать без миксинов.
Миксины часто используются для свойств, которым необходима поддержка в старых браузерах. Для таких свойств указываются вендорные префиксы. Если мы используем свойство box-shadow и нам необходима поддержка старых браузеров, таких как Firefox 3.5, Chrome 9, Safari 4.3, то мы должны использовать вендорные префиксы -moz- и -webkit-. Для такого кода мы можем использовать миксины.
Это подробное руководство по препроцессору Sass для начинающих. Здесь мы познакомимся с препроцессором Sass, его преимуществами, синтаксисом и рассмотрим возможности использования на примерах.
Все примеры и настроенный проект данного урока вы можете Скачать с GitHub
Преимущества Sass
Когда я только знакомился с CSS препроцессорами, мне, как и многим другим начинающим веб-разработчикам, была не до конца понятна сама идея использования CSS препроцессоров. Зачем делать дополнительную прослойку, использовать какие-то инструменты, усложнять CSS, думал я. Но со временем начал понимать, что изо дня в день написание CSS становилось пыткой, серой рутиной, многие действия приходилось повторять, копировать селекторы, свойства и даже целые блоки CSS кода для достижения необходимого результата. Сегодня, на примерах, я покажу вам, как можно упростить работу, используя препроцессор Sass, разнообразить разработку и даже немного поразвлечься при написании каких-то более или менее сложных функций.
Настройка окружения
В качестве окружения для работы с Sass в этом уроке, как и в других наших уроках, мы будем использовать версию Sass для таск-менеджера Gulp (gulp-sass). Для использования оригинальной Ruby версии или компиляции Sass посредством специального ПО, вы можете ознакомиться с инструкциями на оф. сайте. Данный урок носит преимущественно практический характер, поэтому останавливаться на возможных вариантах подключения к проекту не будем, подключим Sass наиболее популярным способом, используя Gulp.
В папке вашего проекта выполните команду npm init и заполните пошагово информацию о вашем новом проекте. Пример, также, есть на странице руководства Gulp.
Далее установим в проект пакеты gulp, sass и gulp-sass командой:
Далее в папке проекта создадим gulpfile.js следующего содержания:
У вас должна быть следующая структура проекта в вашей файловой системе:
- myproject/
- css/
- common.css
sass/
- common.sass
node_modules/gulpfile.jspackage.json
Запускаем выполнение Gulpfile командой gulp в терминале папки проекта.
Здесь мы берем все Sass файлы из директории sass/ вашего проекта и выгружаем готовый CSS результат в папку css/. Кроме того, здесь мы устанавливаем наблюдение watch за изменениями в Sass файлах и автоматическую компиляцию в CSS, если такие изменения имеют место быть. Результирующий css файл подключается в верстку.
Если вам что-то не понятно по настройке Gulp пакетов в данном примере, прочтите руководство Gulp.
После того, как наше окружение настроено и Sass успешно преобразуется в CSS при сохнанении *.sass файлов в директории sass/, можно спокойно продолжать обучение и выполнять примеры, которые мы будем сегодня разбирать, на практике.
Синтаксис Sass
SASS и SCSS синтаксис:
Мы будем использовать синтаксис отступов.
1. Расширение возможностей CSS с помощью Sass
1.1 Правила вложения
Sass дает разработчикам замечательную возможность использовать вложение одних CSS правил в другие, тем самым сокращая время на написание/копирование длинных селекторов и делая код более структурированным, с четкой иерархией.
1.2 Привязка к родительскому селектору
Если вы хотите расширить селектор, не создавая нового правила, вы можете привязать к готовому селектору дополнительные селекторы, используя знак &. Внешне это выглядит как создание дочернего селектора в иерархии, но с использованием &, мы расширяем именно родительский селектор, а не создаем дочерний.
Обратите внимание на правило body.firefox &, которое позволяет нам получить новую цепочку от любого элемента до текущего, если установить в конце &.
Кроме того, привязку к родителю можно использовать для создания составных селекторов:
1.3 Вложенные свойства
Для удобства, вы можете разбивать суффикс пространства имен свойства на вложения. Например, margin-top, margin-bottom, margin-left, margin-right имеют общую основу margin и могут быть разбиты на вложения следующим образом:
1.4 Селекторы-шаблоны
Иногда возникает ситуация, когда несколько элементов на странице используют одинаковую CSS базу, одинаковый набор свойств, характерный только для них. Данные базовые CSS правила можно оформить в виде селектора-шаблона для использования в нескольких местах Sass. Селекторы-шаблоны выводятся посредством директивы @extend.
2. SassScript
SassScript позволяет значително расширить возможности Sass за счет использования пользовательских переменых, арифметических и прочих функций. SassScript может быть использован для автоматической генерации новых селекторов и свойств.
2.1 Переменные в Sass
2.2 Операции с числами и строками + интерполяция
Внимание! Деление в настоящее время следует выполнять функцией math.div(), а не прямым слешем, как будет показано ниже. Например:
Обратите внимание, что для использования функции math.div() необходимо указать в самом начале sass-файла директиву подключения «@use ‘sass:math’». Скачиваем и смотрим примеры из урока.
Кроме того, в Sass есть возможность конкатенировать (соединять) строки.
Обратите также внимание на строки 2 и 9, здесь мы используем интерполяцию для размещения динамических значений в любом месте Sass файла, в том числе и в месте, где у нас идет название свойства, название селектора или в любой строке.
Интерполяция — это получение нового значения, используя другие.
Чаще всего интерполяция в Sass используется для получения нового значения переменной, благодаря «интегрированию» в значение другой переменной, посредством конструкции #<>, например:
Вы не можете просто взять и вставить в строку переменную, без использования интерполяции, как например, это можно сделать в PHP, в двойных кавычках. Обязательно используйте интерполяцию в переменные.
2.3 Операции с цветами
Внимание! Сложение цветов теперь следует выполнять посредством функции color.mix(), а не «+»:
Цвета в Sass можно складывать, вычетать, делить и умножать. Все арифметические операции выполняются для каждого цвета отдельно: красного, зеленого и синего.
Обратите внимание, что при сложении rgba цветов, последний параметр непрозрачности 0.75 не должен отличаться от других в выражении, иначе произойдет ошибка сложения. Вместо этого, можно регулировать альфа-канал rgba, используя opacify и transparentize или управлять непрозрачностью HEX цвета, посредством функции rgba.
3. Директивы и правила
3.1 @import
Вы можете импортировать в ваш Sass файл sass, scss и css файлы с помощью директивы @import, при этом все миксины и переменные будут работать в основном файле, в который происходит импорт.
Для того, чтобы другой файл был полноценно импортирован в основной Sass файл, необходимо, чтобы расширение файла было *.sass, *.scss или *.css.
Давайте рассмотрим некоторые примеры.
Следующие файлы импортированы не будут:
Следующие файлы будут импортированы:
Возможен импорт нескольких файлов, через запятую: @import «header», «media».
Файлы, которые начинаются с нижнего подчеркивания, называются фрагменты и при импорте не требуют указания подчеркивания и расширения. Например, файл _header.sass можно импортировать так: @import «header».
Обратите внимание, что импорт происходит в том месте, где вы указываете директиву @import. Соответственно, есть возможность делать вложенный импорт в том месте, где это необходимо:
3.2 @at-root
Директива @at-root поднимает содержимые в ней правила в корень, отменяя цепочку от родителя. Тут все просто:
Мы рассмотрели не все директивы, которые есть в Sass, а только самые используемые на практике. Если вас интересует более глубокое изучение Sass директив, обратитесь к документации.
4. Выражения
Sass поддерживает использование выражений и функций для различных условий, реализации циклов и т.д.
4.1 Директива @if()
Директива @if() позволяет осуществить выполнение SassScript с определенными условиями и имеет следующий синтаксис:
4.2 Директива @for
@for выводит блок со стилями определенное количество раз. Во время выполнения можно задать переменную-счетчик.
Вы можете указать through вместо to, если требуется пройтись от 1 до 11 включительно, а не только до 10, как в примере.
4.3 Директива @each
Если требуется пройтись по списку значений, а не просто чисел, можно использовать директиву @each:
4.4 Директива @while
@while циклично выводит блоки стилей, пока выражение является true.
5. Миксины
Миксин объявляется директивой @mixin, после объявления должно быть указано имя миксина. Вызывается миксин директивой @include, которая принимает имя миксина и передаваемые аргументы, если такие имеют место быть.
Друзья, мы рассмотрели основные возможности Sass, которых достаточно для плодотворной работы с CSS стилями сайта. Некоторые директивы и возмоности не вошли в данное руководство, но если вам интересно узнать обо всех возможностях Sass, почитайте документацию, будет полезно.
Премиум уроки от WebDesign Master
Создание сайта от А до Я. Комплексный курс
Создание современного интернет-магазина от А до Я
SASS для Начинающих: Миксины, Наследование, Операторы
В этом уроке мы рассмотрим миксины, наследование и математические операторы в SASS.
01. SASS Миксины — Создание многоразовых CSS правил
SASS миксины позволяют создавать многоразовые CSS правила, чтобы избежать повторений в коде. Это одна из самых мощных функций SASS. В CSS3 нам приходится писать слишком много префиксов, чтобы проект выглядел отлично во всех браузерах. SASS миксины позволяют создавать группы CSS деклараций, которые можно использовать многократно по всему сайту.
SASS Миксины — Пример
SASS компилирует этот код в нативный CSS.
Вот как он будет выглядеть:
Мы можем создать множество различных миксин как в примере выше и использовать их по необходимости.
Давайте создадим еще одну миксину для ссылки (анкора), в которой будут заданы стили для различных состояний: hover, link, visited и active.
SASS компилирует это в:
02. SASS Наследование — CSS правила от одного селектора к другому
SASS Наследование позволяет переносить CSS правила одного селектора к другому. Затем к новому селектору можно добавить дополнительные правила.
SASS Наследование — Пример
Если нам нужна другая кнопка с зеленым фоном и белым текстом, то мы просто возьмем стили стандартной кнопки с помощью @extend и добавим необходимые правила:
Так будет выглядеть CSS для SASS кода выше:
Заполняющие селекторы (placeholder selectors): %example
Так выглядит CSS вывод:
ВАЖНО: В принципе, использовать наследование не самая лучшая идея, так как для этих же целей отлично служат миксины. Если вы считаете, что использование наследования необходимо, то не забывайте про заполняющие селекторы, с помощью которых можно значительно сократить код.
03. SASS Операторы — Математические вычисления с помощью SASS
SASS операторы позволяют производить базовые математические операции в CSS: сложение, вычитание, умножение и деление. В этом уроке мы произведем некоторые простые рассчеты в таблице стилей. Прежде всего, давайте рассмотрим поддерживаемые операторы и их значение:
| SASS Оператор | Описание |
|---|---|
| + | Сложение |
| – | Вычитание |
| * | Умножение |
| / | Деление |
| % | Проценты |
Примечание: существует еще один оператор, которые мы уже используем для определения переменных в SASS.
SASS Операторы — Пример
Использование базовых операторов:
Никогда не совмещайте разные единицы измерения в операторах!
Обратите внимание, что нельзя умножить 60px на 2px, потому что получится 120pxpx. Как и в примере со сложением мы не можем умножать проценты на пиксели.
При делении 100px/2 и 100px/2px вы получите разные результаты:
Развёрнутое руководство по Sass/SCSS
Авторизуйтесь
Развёрнутое руководство по Sass/SCSS
Примечание Весь код Sass/SCSS компилируется в CSS, чтобы браузеры могли его понимать и корректно отображать. В настоящее время браузеры не поддерживают работу с Sass/SCSS или с любым другим препроцессором CSS напрямую, стандартная же спецификация CSS не предоставляет аналогичную функциональность.
Содержание статьи
Зачем использовать Sass/SCSS вместо CSS?
Препроцессор Sass
Sass не динамичен. У вас не получится генерировать и/или анимировать CSS-свойства и значения в реальном времени. Но можно их создавать более эффективным способом и позволить стандартным свойствам (вроде анимации на CSS) заимствовать их оттуда.
Синтаксис
SCSS особо не добавляет никаких новых возможностей CSS, кроме нового синтаксиса, часто сокращающего время написания кода.
Пререквизиты
Существует 5 CSS-препроцессоров: Sass, SCSS, Less, Stylus и PostCSS.
Эта статья по большей части охватывает SCSS, который похож на Sass. Детальнее об этих препроцессорах можете прочитать на Stack Overflow (оригинал) или на qaru (перевод на русский).
SASS — (.sass) Syntactically Awesome Style Sheets.
SCSS — (.scss) Sassy Cascading Style Sheets.
Обратите внимание Другие препроцессоры функциональностью похожи на SCSS, но синтаксис может отличаться. А ещё, всё то, что работает в CSS, будет также прекрасно воспроизводиться и в Sass, и в SCSS.
Переменные
Переменные в Sass могут быть присвоены любому свойству.
Вложенные правила
Стандартные вложенные CSS-элементы с использованием пробела:
Те же вложенные элементы с помощью SCSS:
Как видно, синтаксис выглядит более чистым и менее повторяющимся.
Это особенно полезно при управлении перегруженными макетами. Таким образом, выравнивание, в котором вложенные свойства записаны в коде, полностью соответствует действительной структуре макета приложения.
За кулисами препроцессор всё ещё компилирует его в стандартный код CSS (показано выше), чтобы он мог быть отображён в браузере. Мы лишь изменяем способ написания CSS.
Амперсанд
С помощью символа & вы можете явно указать, где должен быть вставлен родительский селектор.
Результат компиляции Sass (из предыдущего примера) в CSS ниже.
В итоге амперсанд был компилирован в название родительского элемента a ( a:hover ).
Миксины (они же примеси)
Миксины могут также содержать селекторы, в том числе со свойствами. А селекторы могут содержать ссылки на родительский элемент через амперсанд ( & ), вы ведь помните про него?
Пример работы с несколькими браузерами
Миксины позволяют создавать группы деклараций CSS, которые вам придётся использовать несколько раз на сайте. Хорошей практикой будет использование миксинов для вендорных префиксов. Пример:
Арифметические операции
Как и в реальной жизни, вы не можете работать с числами, у которых несовместимы типы данных (например, сложение рх и em ).
Сложение и вычитание
Всегда обращайте внимание на тип складываемых данных. То есть пиксели к пикселям, слоны к слонам. Таким же образом работает вычитание, но со знаком минус.
Умножение
Деление
С делением дела обстоят немного сложнее, но разобраться можно, ведь в стандартном CSS косая линия (слэш) зарезервирована для использования краткой формы записи свойств. Пример ниже.
Есть три помощника, которые намекнут на возможность деления:
Результат компиляции в CSS:
Остаток
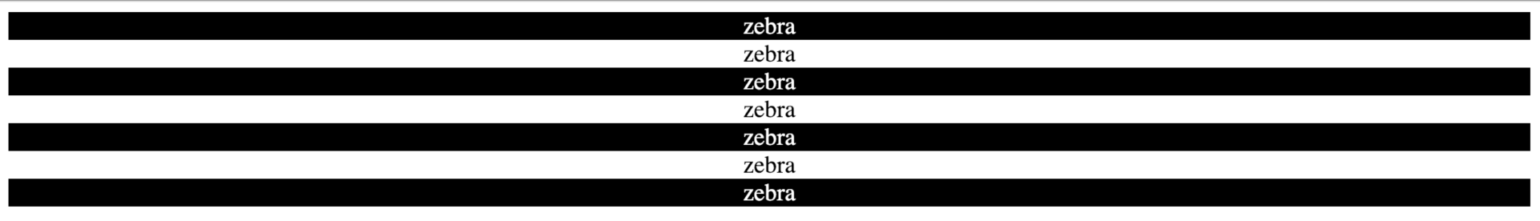
Остаток вычисляет остаток от операции деления. Ниже рассмотрим, как создать «зебру» для HTML-списка.
Создание миксина zebra показано во вставке кода сверху. Директивы @for и @if описаны в секции ниже.
Для создания образца надо написать несколько HTML-элементов.
Результат в браузере:
Зебра успешно сгенерирована миксином zebra
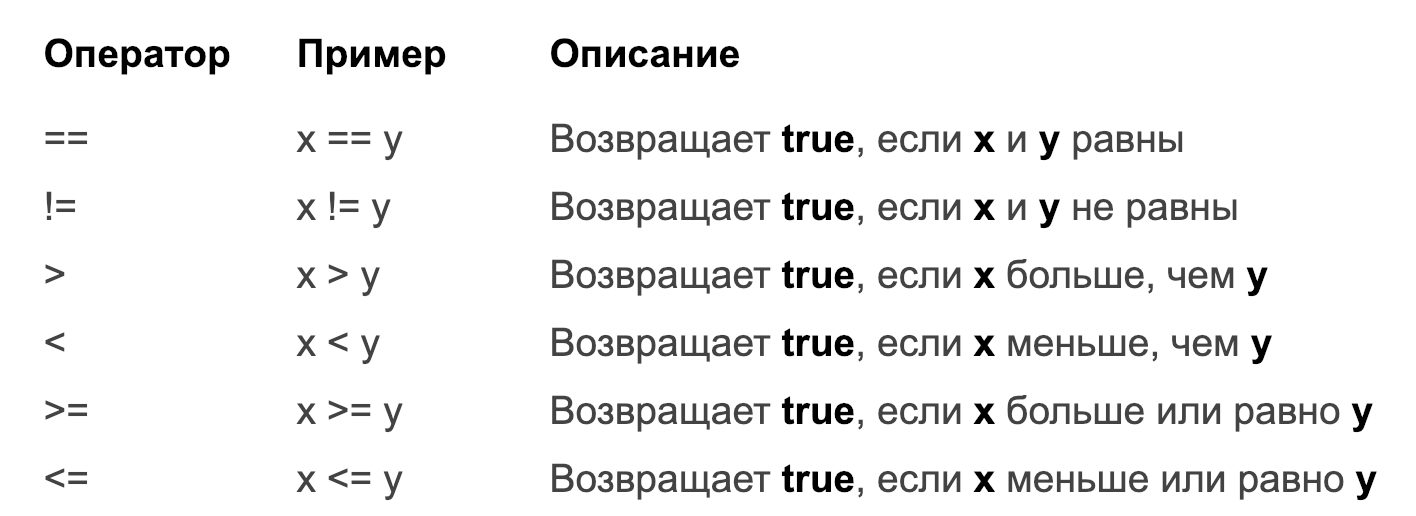
Операторы сравнения
После компиляции в CSS:
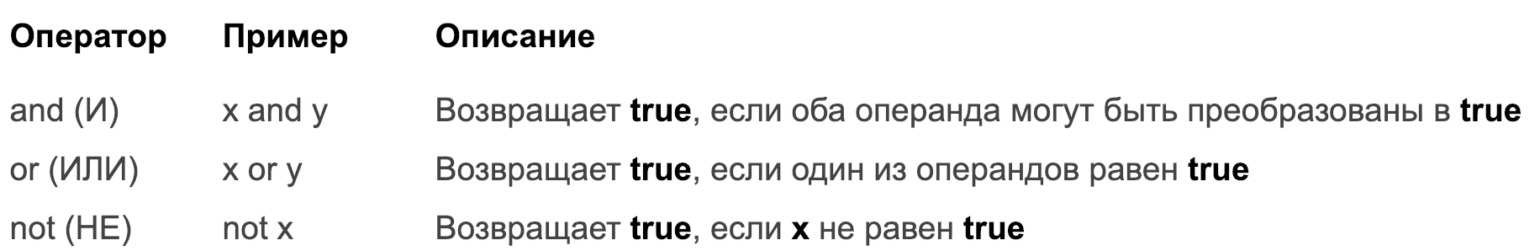
Логические операторы
Описание логических операторов
Использование логических операторов Sass для создания кнопки, у которой будет меняться фон в зависимости от её ширины.
Строки
В CSS определено 2 типа строк: с кавычками и без. Sass распознаёт и то, и другое. В итоге вы получите в CSS тот тип строк, который использовали в Sass.
В некоторых случаях можно добавить строки в допустимые значения CSS без кавычек, но только если добавленная строка является завершающим элементом.
Пример ниже демонстрирует, как делать не надо.
Можете складывать строки разных типов, если в них нет пробелов. Пример ниже не будет скомпилирован.
Строки, содержащие пробелы, должны быть отделены кавычками. Решение проблемы:
Пример сложения нескольких строк:
Сложение строк и чисел:
Операторы управления потоками
В SCSS есть функции ( function() ) и директивы ( @directive ). Чуть выше мы уже рассматривали пример функции, когда изучали передачу аргументов внутри миксинов.
Подобно JavaScript, SCSS позволяет работать со стандартным набором операторов управления потоками.
if() — это функция (и иногда основа искусственного интеллекта).
Её использование выглядит довольно примитивным: оператор вернёт одно из двух обозначенных в условии значений.
@if — это директива, использующаяся для разветвления на основе условия.
Проверка на наличие родительского элемента
В следующих примерах рассмотрим создание условных CSS-стилей в зависимости от наличия родительского элемента.
Директива @for
Директива @for выводит набор стилей заданное число раз. Для каждого повторения используется переменная-счётчик для изменения вывода.
Директива @for итерируется 5 раз.
Результат компиляции в CSS:
Директива @each
Результат компиляции в CSS:
Директива @while
Функции в Sass/SCSS
Используя Sass/SCSS можно использовать функции так же, как и в других языках.
Результат в браузере:
Функции в Sass могут возвращать любое корректное значение CSS и могут быть назначены любому свойству. Они даже могут быть рассчитаны на основе переданного аргумента.
Тригонометрия
Тригонометрические функции sin() и cos() часто встречаются в виде встроенных классов во многих языках, таких как JavaScript, например.
Их работу стоит изучать, если нужно сократить время, затрачиваемое на разработку анимаций пользовательского интерфейса, например для создания троббера. Мы, кстати, уже говорили об этом в одной из статей. Но в данном случае это будет код, а не gif-картинка, вставленная в HTML-документ.
Преимущество использования тригонометрии в сочетании с CSS выражается в отсутствии дополнительных HTTP-запросов, как это происходит с gif-изображениями.
Можно писать тригонометрические функции на Sass. Об этом читайте далее.
Написание собственных функций
Написание функций на Sass/SCSS очень похоже на написание функций в других языках.
Использование функции pow() :
Использование функции rad() :
Заключение
Как видите, CSS уже достаточно эволюционировал, чтобы порой заменять JavaScript. Это упрощает работу и экономит время. Кстати, загляните в одну из наших статей, в которой описаны возможности современного CSS.
Sass @mixin и @include
Sass Миксины
Директива @mixin позволяет создавать CSS-код, который будет повторно использоваться на всем веб-сайте.
Директива @include создана, чтобы вы могли использовать (включать) миксин.
Определение миксина
Sass @mixin Синтаксис:
В следующем примере создается миксин с именем «important-text»:
Примечание: Замечание по дефисам и подчеркиванию в Sass: дефисы и подчеркивания считаются одинаковыми. Это означает, что @mixin important-text < >и @mixin important_text < >считаются одним и тем же миксином!
Использование миксина
Директива @include используется для включения миксина.
Sass @include Синтаксис миксина:
Т.о., чтобы включить миксин с важным текстом, созданный выше:
Транспиллер Sass преобразует вышеуказанное в обычный CSS:
Миксин также может включать другие миксины:
Передача переменных в миксин
Миксины принимают аргументы. Таким образом вы можете передавать переменные в миксин.
Вот как определить миксин с аргументами:
.myArticle <
@include bordered(blue, 1px); // Вызов миксина с двумя значениями
>
.myNotes <
@include bordered(red, 2px); // Вызов миксина с двумя значениями
>
Обратите внимание, что аргументы задаются как переменные, а затем используются как значения (цвет и ширина) свойства границы.
После компиляции CSS будет выглядеть так:
.myArticle <
border: 1px solid blue;
>
.myNotes <
border: 2px solid red;
>
Значения по умолчанию для миксина
Также возможно определить значения по умолчанию для переменных миксина:
Затем вам нужно только указать значения, которые изменяются при включении миксина:
Использование миксина для префиксов поставщиков
Вот пример преобразования:
.myBox <
@include transform(rotate(20deg));
>
После компиляции CSS будет выглядеть так:
ПАЛИТРА ЦВЕТОВ
ПРИСОЕДИНЯЙТЕСЬ!
Получите ваш
Сертификат сегодня!
Связь с админом
Если вы хотите сообщить об ошибке, а также внести предложение о работе сайта, добавить объявление или рекламу на сайт, не стесняйтесь отправить админу электронное письмо на email:
Топ Учебники
Топ Справочники
Топ Примеры
Веб Сертификаты
Этот сайт оптимизирован для обучения и тестирования. Примеры могут быть упрощены для улучшения чтения и базового понимания. Учебные пособия, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность и работоспособность всего контента. Используя этот сайт, вы соглашаетесь с тем, что прочитали и приняли условия использования, cookie и политику конфиденциальности.
Также вы можете абсолютно бесплатно скачать офлайн версию сайта W3Schools на русском архивом с GitHub и пользоваться локально на своём компьютере.
Также доступна версия сайта W3Schools на украинском языке.
Copyright 1999-2021 by Refsnes Data. All Rights Reserved.
Сайт работает на фреймворке W3.CSS.