Что такое межстрочное расстояние
Типографика в вебе
Статья поможет разобраться с основными терминами в типографике. А чтобы информация лучше и легче воспринималась, скучные тексты проиллюстрированы веселыми картинками. Так же в статье собраны самые распространенные ошибки, которые допускаются веб-дизайнерами при работе с текстом и даны рекомендации как их избежать.
Типографика — сильнейший инструмент для выражения посыла в веб-дизайне. С его помощью вы можете объединить текстовую и визуальную составляющие, что поможет вам достучаться до посетителя. Правильное использование типографики поможет избежать типичных ошибок, допускаемых дизайнерами при создании очередного шедевра. Постараемся понять, что же мы делаем не так, и как избежать ошибок в будущем.
Для начала давайте разберемся с терминологией. Наверняка большинство терминов вам знакомы, но еще разок ознакомиться с определениями не будет лишним. Возможно, это дополнит ту информацию, которой вы уже обладаете.
Типографика — свод законов, правил и норм оформления текста, основанных на изучении восприятия набора читателем. Знание и понимание типографики превращают текст в инструмент построения композиции, делают его живым, придают характер и способность передать идею не только при помощи содержания, но и графически.
Гарнитура — шрифт или несколько шрифтов, имеющих стилистическое единство начертания. Состоит из набора знаков. Часто это понятие путают с понятием «шрифт», хотя шрифт — это определенное начертание знаков, в то время как гарнитура определяет общее «семейство» шрифтов.
Гарнитуры можно разделить на две основные категории:
Шрифт с засечками, как бы держит строку, а соответственно повышается удобочитаемость. Часто шрифты с засечками создают ощущение профессионализма и авторитетности предоставляемой информации, выражают уважение, подчеркивают стабильность и консерватизм в лучшем понимании этого слова. Шрифты без засечек, как правило, акцентируют рациональность, следование стилю, молодость и современность. Помогают создать пространство между буквами, а также отделить один знак от другого.
Кегль — высота буквы, включающая в себя нижние и верхние выносные элементы. Измеряется в типографских пунктах (обозначается как pt). Например, текст набранный 14 кеглем, будет равен 14 pt по высоте.
Интерлиньяж — межстрочный интервал. Расстояние между базовыми линиями соседних строк.
Кернинг — расстояние между буквами. Основная суть кернинга — подбор различных интервалов между различными парами конкретных букв для увеличения удобочитаемости.
Есть замечательная игра-тренажер — Kern Type. Просто расставьте все буквы по местам. На самом деле это не так-то просто. Процесс достаточно сложен и требует отличного глазомера. Особенно этот опыт будет полезен при создании логотипов.
Что мы делаем не так?
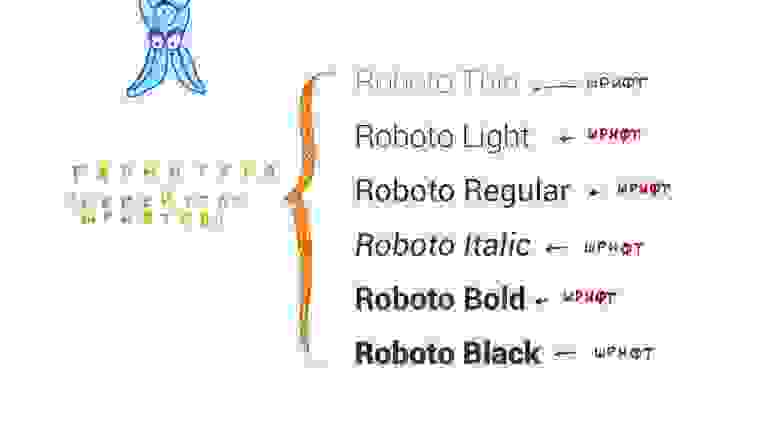
Используем большое количество шрифтов
Желательно использовать не более 3-х начертаний. Это могут быть шрифты как одной гарнитуры, так и разных. Например, гарнитура Roboto содержит довольно большое количество различных начертаний. Из них легко можно выбрать три, которые, как мы считаем, подойдут для нашего сайта. Допустим, это будут Light, Regular и Bold. Для заголовков можно использовать шрифт Bold или Light, для кнопок Bold, для основного текста Regular. Таким образом, используя одну гарнитуру, мы обеспечили наш сайт правильной типографикой. Естественно, все зависит от тематики сайта и идеи, которую вы планируете заложить в дизайн. Мой пример относится к универсальным и не претендует на что-то уникальное или неординарное.
Не знаем какого размера должен быть шрифт
Размер текста в вебе не должен быть меньше 12 пикселей. Лучший выбор — в пределах 14–18 px для основного текста. Не слишком большой и в то же время удобочитаемый. Причем, если уж мы выбрали размер 16 px, он должен оставаться 16 px на всех страницах сайта и не скакать плюс-минус 1 px от блока к блоку. Относится это и к интерлиньяжу, он везде должен быть одинаков.
Размер шрифтов надо указывать целыми числами, не используя десятичныхдробей, например 16,28 px. И, конечно же, в фотошопе необходимо перевести pt в px. Для этого выбираете в меню: Редактирование — Установки — Основные. Далее — Единицы измерения и линейки. Меняете в выпадающих меню «Текст», «Линейки» пункты на пиксели. Жмете «OK».
Длина строки — разве это важно?
Длина строки не должна превышать 600 px. Это оптимальный размер для комфортного перемещения взгляда с одной строчки на другую. Очень широкую контентную часть тяжело читать — часто просто теряешь ту строчку, на которую собирался перейти после прочтения длинной предыдущей строки. Если все-таки необходимо растянуть текстовый блок на 1000 px и более по ширине, можно попробовать разбить текст на две или более колонок. Другой вариант — сделать межстрочное расстояние чуть больше обычного, чтобы визуально сильнее отделить строки друг от друга. Не забывайте разделять текст абзацами, это также поможет сделать его легко читаемым.
Интерлиньяж соответствует размеру шрифта
Расстояние между строками практически всегда должно быть больше размера шрифта. За исключением заголовков. Чтобы достигнуть баланса между текстом и «воздухом», сделайте межстрочное расстояние примерно в полтора раза больше высоты строчных букв. Или устанавливаем интерлиньяж, равный 150% размера шрифта. Например размер текста 14 px, тогда интрерлиньяж — 21 px. 14 / 2 = 7 + 14 = 21.
Выбираем любой понравившийся шрифт
Думаю, уже всем известно, что шрифты для дизайна веб-сайтов лучше всего использовать с fonts.google.com и webfont.ru, если, конечно, заказчик не предоставил вам свой шрифт.
Совершенно естественно, что при разработке сайта почти никогда не используется тот контент, который там будет — зачастую, это контента ещё просто не существует. Поэтому дизайнеры (да и верстальщики тоже) используют «рыбу» — произвольный текст, который вписывается в контентные блоки. Это довольно удобно, особенно для дизайнеров, ведь теперь пресловутый «Lorem Ipsum. » можно вставить прямо из фотошопа (Меню: Текст — Вставить Lorem Ipsum). Но для русскоязычных сайтов делать это не рекомендуется — латиница не дает представления о том, как будет выглядеть текст, набранный кириллическим шрифтом. Поэтому генератор текстов вам в помощь.
Проверка дизайна на правильность проста: если зритель, не притрагиваясь к мыши, может угадать, где ссылка, а где нет, — перед нами хороший сайт. Поэтому необходимо заранее продумать, как будут выглядеть все ссылки на сайте. Допустим, все кликабельные элементы — одного цвета, например красные, а не кликабельные другого — черного. Тогда никто не будет путаться.
Часто встречается такое: заголовок выделен красным цветом (ведь надо его как-то выделить), дальше еще несколько очень важных фраз УТП синего цвета и все это вперемешку с обычным текстом черного цвета. В конце текста кнопочка, тоже красная. Понятно, что надо кликать на кнопку, но, оказывается, кликабельным был еще и текст, окрашенный в синий (он открывал дополнительную информацию). Но кто знал, кто знал…
Есть текстовые блоки, которые очень часто выравниваются неправильно — это выравнивание по ширине, выравнивание посередине и выравнивание по правому краю. Во всех этих случаях читать текст неудобно, и визуально он выглядит непривлекательно. Выравнивание ВСЕГДА должно быть по левому краю. Даже если очень хочется сделать его по правому краю (просто потому что вам кажется — композиционно должно быть именно так) — это неправильно Исключением может быть одно или два коротких предложения, которые, скорее всего, являются подзаголовками для основного текста.
Контраст — это одно из основных средств выразительности в дизайне. Не нужно бояться больших форм и пустых пространств! Нарочито крупная типографика становится самостоятельным элементом, не требующим дополнительных графических средств оформления. Хороший пример контраста в цветах, формах и размерах всех объектов.
Нужно всегда думать о том, какую информацию вы пытаетесь донести посетителю. Выбирая шрифт, следует помнить, что счастливые сообщения должны сопровождаться легкими, воздушными и мягкими формами шрифтов, в то время как сообщения каких-то более мрачных тем (например, Хэллоуин) лучше было бы сопровождать шрифтами с более жестким начертанием. С помощью типографики веб-дизайнеры подчеркивают атмосферу и стиль страницы, а также создают благотворную почву для эмоционального отклика.
Хорошая типографика – это качество, которое человек, заходя на ваш сайт, не замечает, но чувствует.
Универсальный способ настройки гармоничного интерлиньяжа
Можно встретить информацию, что межстрочное расстояние, или интерлиньяж, должно быть на 20% больше кегля. Примерно с той же частотой встречается информация, что разница должна быть уже на 50%.
Магического соотношения не существует. Блоки текста будут выглядеть по-разному с разными шрифтами из-за различий Cap Height и X-height. Если 120% с большой вероятностью подойдёт для интерфейсных шрифтов — из-за того, что они создавались с определенным соотношением Cap и X-height — то с остальными возникают проблемы.
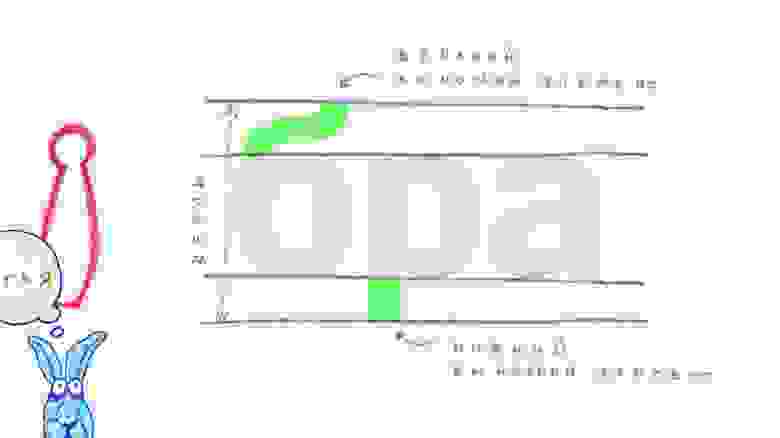
Для решения проблемы стоит использовать не общий индекс для всех шрифтов, а индивидуальный, в зависимости от его X-height. Нужно взять строчную букву без выносных элементов — например, Н — того же кегля, что набранный текст, и подставить её между двумя строками текста так, чтобы верхняя граница буквы касалась линии набора первой строки, а нижняя — верхней границы высоты заглавной буквы.
Не обязательно настраивать интерлиньяж на глаз, руководствуясь абстрактными понятиями визуального веса. Универсальное правило существует. Разница с советами в интернетах лишь в том, что это не некий множитель, актуальный для любого шрифта, а индивидуальный подход.
Спасибо за внимание, и классных вам дизайнов!
Интерлиньяж это расстояние между базовыми линиями, на всех пикчах показан межстрочный интервал. Дефолтным интерлиньяжем для книг считается 120%. В наше время в вебе всегда юзается 150-160% для наборного текста и порядка 120% для заголовков. Так полотно текста выглядит свободным. Утверждать что в настоящее время 120% для наборного текста это норма немного глуповато.
Это общепринятые правила эстетики среди современных дизайнеров и типографов.
Я не знаю, откуда вы взяли разницу между интерлиньяжем и межстрочным интервалом. Особенно учитывая, что в англоязычном сообществе всё это суть line spacing. Вот цитата из Вики: Интерлинья́ж (от фр. interligne, буквально — написанное между строк) — междустрочный пробел, расстояние между базовыми линиями соседних строк. В компьютерной вёрстке это понятие обычно называют «межстрочный интервал» (англ. line spacing).
Дефолтного интерлиньяжа для книг не существует. Он сугубо зависит от формата и самого шрифта, о чём пишут Ян Чихольд и Йозеф Мюллер-Брокманн.
В настоящее время юзается 150-160%, только потому что это наиболее ленивое решение, работающее кое-как, но почти всегда. Здесь же я делюсь с методом, который работает отлично и всегда.
О глупости утверждения, что 120% это хорошее решение для интерфейсного наборного текста вы можете поведать Apple — абсолютно повсюду в их интерфейсах применяется правило, описанное в посте.
Если у современных дизайнеров и типографов настолько низкие общепринятые правила, идущие вразрез с классической литературой и современной хорошей вёрсткой, то, возможно, на них ориентироваться не стоит.
Никто не утверждал о конкретно точных значениях в пределах этих значений, я говорю про среднее значение для самых популярных гарнитур. Я читал и Чихольда и Мюллера-Брокманна, знаю о чем говорю.
Взял скрин абзаца текста, накинул на него похожую гарнитуру, можно увидеть какой интерлиньяж они используют.
В Хроме можно узнать точно и всего в два клика, просто заглянув в CSS через консоль разработчика))
Метод будет особенно полезен новичкам, у которых от разных источников, часто друг другу противоречащих и ничем конкретным не обоснованных, в голове неразбериха. Если применим его к тому же абзацу на сайте Эппла, получим вполне комфортные 130%.
Установка одинарного междустрочного интервала в документе
С помощью кнопки Интервал между абзацами на вкладке Дизайн можно быстро применить одинарный интервал ко всему документу.
Применение одинарного интервала ко всему документу
Вы можете выбрать верхнюю часть документа.
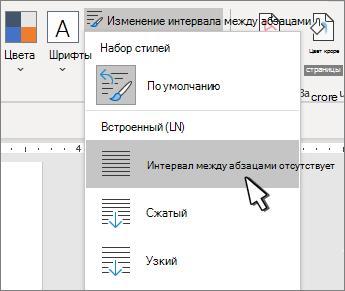
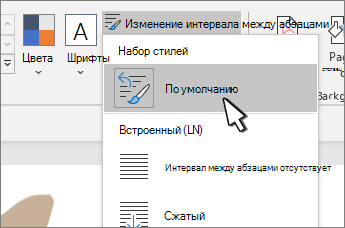
Перейдите в конструктор > между абзацами.
Выберите пункт Интервал между абзацами отсутствует.
Это отменит параметры текущего стиля. Чтобы вернуться к исходным настройкам:
Перейдите в конструктор > между абзацами.
Выберите значение По умолчанию или название стиля, который вы используете в данный момент.
Применение одинарного интервала к части документа
Выделите абзацы, которые нужно изменить.
Перейдите на главная > междустрок и интервалов между 
Выберите значение 1,0.
Применение одинарного интервала ко всему документу
Перейдите в конструктор > между абзацами.
Выберите пункт Интервал между абзацами отсутствует.
Это отменит параметры текущего стиля. Чтобы вернуться к исходным настройкам:
Перейдите в конструктор > между абзацами.
Выберите значение По умолчанию или название стиля, который вы используете в данный момент.
Применение одинарного интервала к части документа
Выделите абзацы, которые нужно изменить.
Перейдите на главная > междустрок и интервалов между 
Выберите значение 1,0.
Выделите абзацы, которые нужно изменить.
Перейдите на главная > междустрок и интервалов между 
Выберите значение 1,0.
Word в Интернете не имеет способа изменить значение по умолчанию. При этом будут внесены изменения только для этого документа.
Интервалы в Word
В Microsoft Word просто и удобно создавать и редактировать документы – набирать, копировать, вырезать текст, а презентабельное оформление осуществляется в автоматическом режиме. Благодаря специальным опциям задаются величины отступов и интервалов – все настраивается под индивидуальные потребности пользователя.
В Microsoft Word просто и удобно создавать и редактировать документы – набирать, копировать, вырезать текст, а презентабельное оформление осуществляется в автоматическом режиме. Благодаря специальным опциям задаются величины отступов и интервалов – все настраивается под индивидуальные потребности пользователя.
Межстрочный интервал в Word
Как уменьшить или увеличить интервал между строками
Чтобы сделать полуторный интервал, можно просто выделить текст и зажать одновременно клавиши Ctrl+5, одинарный – Ctrl+1.
Настройка интервала по умолчанию
Как убрать интервал между абзацами
В открывшемся диалоговом окне следует обратить внимание на раздел «Интервал».
«Перед» – размер свободного места перед абзацем, «После» – размер свободного места после абзаца. Если не добавлять расстояние между абзацами одного стиля, в результате свободного пространства не будет.
Убрать интервалы между абзацами возможно, поставив значение «0» в полях «Перед» и «После» – для всего документа или отдельных абзацев, это настраивается при помощи выделения текста.
В разделе «Отступ» устанавливается красная строка (от левого края) и ее значение. По умолчанию – 1,25 см. Чтобы убрать отступ, достаточно поставить «Нет» в пункте «Первая строка».
Цифровые значения отступа и интервала настраиваются также во вкладке «Разметка страницы».
Как подобрать оптимальный интерлиньяж: 4 совета и калькулятор
К выбору расстояния между строками (интерлиньяжа) необходимо относиться очень внимательно, потому что как слишком длинные или слишком короткие строки влияют на удобочитаемость, так и интерлиньяж определяет вид полосы набора и, соответственно, удобочитаемость текста.
Слишком тесно набранные строки снижают темп чтения, потому что верхняя и нижняя строчки оптически сливаются и читаются вместе. Глазу не удается сосредоточиться на одной линии шрифта так, чтобы читать только одну строку, не «за хватывая» одновременно соседние. Читатель отвлекается и быстрее устает. Это относится и к строкам с чересчур большим интерлиньяжем. Читатель с трудом находит продолжение текста на следующей строке, неопределенность возрастает, и вскоре приходит усталость.
Правильный интерлиньяж помогает оптически вести глаз от строки к строке, придает устойчивость и уверенность, ритм чтения быстро стабилизируется, текст легче читается и лучше запоминается. Если не надо тратить усилия на чтение, смысл слов проясняется, они кажутся выразительнее и точнее, лучше врезаются в память. Правильный выбор интерлиньяжа — один из важных факторов, необходимых для достижения гармонии, функциональности и вневременной красоты в типографике.
Какие же рекомендации можно найти в интернете по правильному выбору межстрочного расстояния? Вот некоторые из них.
● По стандарту и из соображений удобочитаемости интерлиньяж обычно составляет 120 % от размера кегля использованного шрифта — таким образом, если текст набран кеглем в 10 пунктов, то интерлиньяж должен составлять около 12 пунктов. В случае, если использовано меньшее значение, строки текста будут слишком плотно расположены, а в случае, если интерлиньяж слишком велик, текст будет смотреться разорванным и не принадлежащим одному текстовому блоку.
● На интерлиньяж влияет множество факторов: гарнитура, размер шрифта, его полнота, длина строки, расстояние между словами и т.д. Чем длиннее строка, тем больше интерлиньяж. Чем больше размер шрифта, тем меньше интерлиньяж. Хорошее правило – устанавливать интерлиньяж на 2-5pt больше, чем размер шрифта, в зависимости от гарнитуры. Так что если шрифт 12pt, то интерлиньяж должен быть в 15 pt или 16 pt.
● Межстрочный интервал в тексте обычно больше кегля; как правило, он составляет не менее 115% кегля. Такая пропорция основана на необходимости дополнительного места для диакритических знаков, имеющихся во многих европейских языках. Межстрочный интервал выбирается и из эстетических соображений: текст читать легче, если между строчками есть пустое пространство.
● Интерлиньяж — это функция кегля, длины строки и формата. Чем длиннее строка по количеству слов, тем больше должен быть интерлиньяж. И наоборот, слишком узкая колонка из коротких строк уродливо смотрится даже со стандартным интерлиньяжем. В таком случае интерлиньяж допускается немного уменьшить.
Как видите, достаточно всё неопределенно, нет конкретных рекомендаций по выбору межстрочного расстояния в зависимости от длины строки и размера шрифта.
Чтобы проиллюстрировать всё вышесказанное, рассмотрим несколько рисунков, в которых один из параметров остается неизменным, а второй — изменяется.
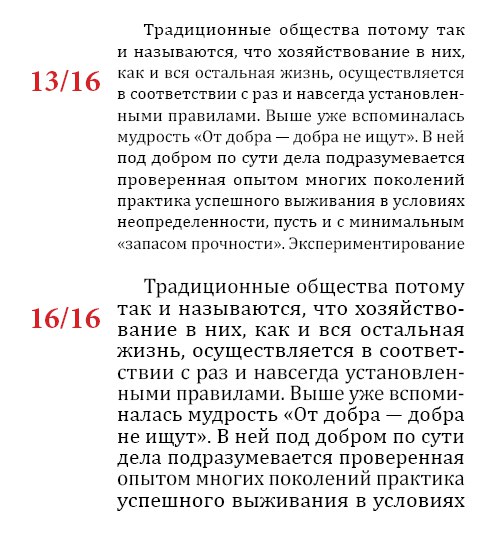
Вверху текст размером 13 пт и межстрочным расстоянием 16 пт. Внизу при том же интерлиньяже размер текста увеличен до 16 пт. Если вверху промежутки между строками кажутся достаточно свободными, то внизу уже текст смотрится тесноватым. Из чего можно заключить, что при увеличении кегля следует также пропорционально увеличивать межстрочное расстояние, чтобы поддержать геометрические пропорции.
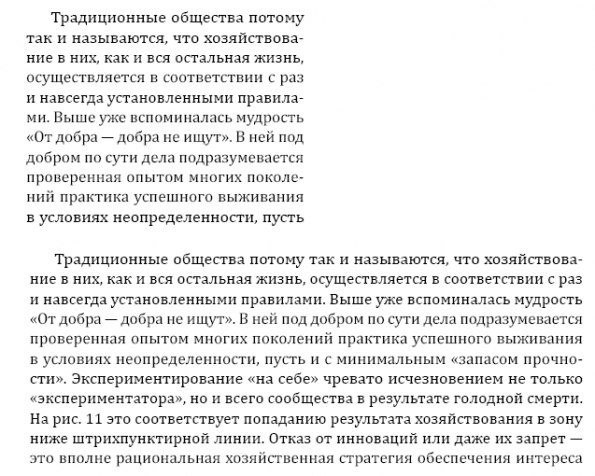
На следующем рисунке размер шрифта и интерлиньяж одинаковы, но ширина текста внизу в 2 раза больше.
Удобочитаемость этих отрывков отличается из-за разной ширины текста. Поскольку в нижней части длина строки больше, становится более трудным выполнить возврат глаз от конца одной строки к началу другой без компенсации этого процесса увеличением межстрочного расстояния. Этот факт подтвержден исследованиями Mary C. Dyson (University of Reading) — «Long line lengths are said to need more interlinear spacing to ensure that the eyes locate the next line down accurately when executing a return sweep…», т.е. увеличение ширины текста требует увеличения межстрочного расстояния при одинаковом кегле шрифта.
Но как это математически выразить?
Ответ на этот вопрос проще, чем кажется на первый взгляд, потому что природа дала нам замечательный закон для красивой и эффективной соразмерности. Он проявляется в растениях, животных, формах галактик и даже в ДНК. Эта концепция соразмерности настолько распространена, что люди заметили её тысячи лет назад и используют в искусстве и архитектуре на протяжении всей истории. Конечно же речь идет о золотой пропорции.
Попытаемся применить её и для нашего случая по подбору оптимального межстрочного расстояния.
Мы уже пришли к выводу, что межстрочное расстояние I и размер шрифта F связаны между собой пропорционально. Это можно выразить таким соотношением:
I = F × k
Очевидно что под коэффициентом k следует понимать золотую пропорцию. Но, к сожалению, этого пока недостаточно. Потому что не учтен еще один параметр — длина строки, которая также влияет на восприятие текста.
Проблема в том, что мы не знаем точное соотношение между длиной строки и межстрочным расстоянием. Мы знаем точно, что длина строки w значительно больше, чем интерлиньяж I. С помощью базового математического моделирования можно сделать обоснованное предположение, что взаимосвязь между оптимальным межстрочным расстоянием и длиной строки является экспоненциальной. Вот простейшее уравнение, чтобы выразить это:
w ≈ I²
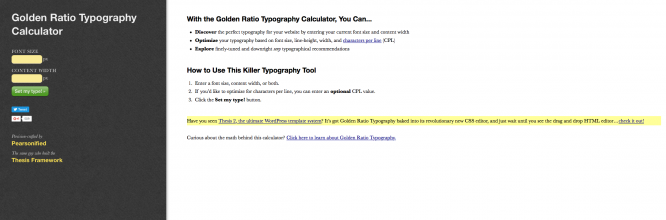
Имея математические соотношения, уже можно попытаться рассчитать оптимальные размеры текста. Немного напрягает «базовое математическое моделирование», про которое мы не имеем никаких подробностей, но будем надеяться, что оно проведено достаточно скрупулезно. Найденная математическая модель нашла своё воплощение в виде калькулятора и была размещена на сайте Golden Ratio Typography Calculator.
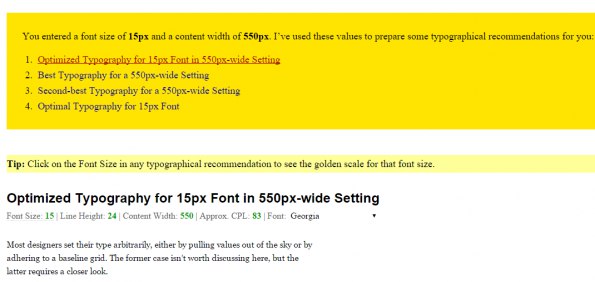
Если ввести только размер шрифта, калькулятор покажет вам оптимальные межстрочное расстояние и длину строки.
Если Вы введете только длину строки (Content width), то калькулятор покажет Вам лучшие комбинации интерлиньяжа/размера шрифта для этой ширины.
Если Вы введете размер шрифта и длину строки, вы получаете набор типографских параметров:
● Оптимизированные параметры для данного размера шрифта и ширины текста;
● Лучшие параметры для для данного размера шрифта и ширины текста;
● Вторичные лучшие параметры;
● Оптимальные параметры.
Поскольку калькулятор ориентирован для подбора типографских параметров при проектировании сайтов, то размеры для него вводятся в пикселах. Нам же для расчетов ничего не мешает мысленно заменить пикселы на пункты, так как важны не абсолютные значения, а соотношения между ними…