Что такое метаданные на сайте
Что такое метаданные на сайте
Конечно, копирайтеру не обязательно знать о том, что такое мета-данные и зачем они используются на сайтах… если это не SEO-копирайтер, претендующий на звание профессионала.
Итак, мета-данные – это «данные о данных» или «информация об информации». Если бы, к примеру, кто-нибудь решил создать некую тематическую таблицу web-страниц, самыми информативными сведениями были бы именно мета-данные и title каждой из них.
Мета-данные страницы сайта – это:
Есть и другие meta-теги, но о них копирайтеру точно знать незачем, если только он не собирается заняться разработкой сайтов.
Title
Тайтл – заголовок страницы (не путать с заголовками статей на странице). Отображается как заголовок окна браузера, в котором открывается сайт.
Вот так, например, показывает тайтл страницы Mozilla Firefox:
Если навести курсор на вкладку Google Chrome, можно полностью прочитать тайтл web-документа:
А вот так показывается title в браузере Opera:
Правильное составление тайтла веб-документа – важнейший этап оптимизации сайта. В title продвигаемой страницы нужно обязательно использовать ключевое слово, желательно – в прямом вхождении (см. урок «Ключевые слова») и в самом начале.
Тайтл должен отображать информацию о содержании страницы и быть привлекательным для интернет-пользователей (подробнее об этом читайте в параграфе «Сниппеты»).
Некоторые SEO-оптимизаторы рекомендуют создавать тайтлы до 70 символов, до 12 слов (для Google) или максимум 80 символов и 15 слов (для Яндекса). Однако, в выдаче обоих этих ПС очень трудно найти тайтлы длиннее 65 символов. Поэтому оптимальным размером тайтла можно считать 40-65 символов с пробелами.
Description
Чтобы Яндекс взял мета-тег description в сниппет, нужно выполнять следующие рекомендации:
Дескрипшен, как и тайтл, должен привлекать пользователей, побуждая их перейти из поиска на сайт.
Если на сайте мета-данные description не заполнены или же включают данные, не релевантные поисковым запросам, Яндекс «вырвет» со страницы кусок текста, в котором есть вхождения запроса. И не факт, что это будет самая привлекательная часть контента…
Поэтому либо пишем привлекательный и оптимизированный под нужные запросы дескрипшин, либо готовим для Яндекса один абзац текста (желательно, в самом начале документа), в котором будут соблюдены все вышеописанные условия. Но нужно учесть, что роботы ПС Google негативно относятся к непрописанным meta description.
Keywords
Мета-тег кeywords (ключевые слова) – это список запросов, по которым продвигается страница веб-ресурса. Как и другие мета-данные, кейвордс вносятся в код страницы и предназначаются для передачи данных о ней поисковым роботам.
Сниппеты и их роль в продвижении
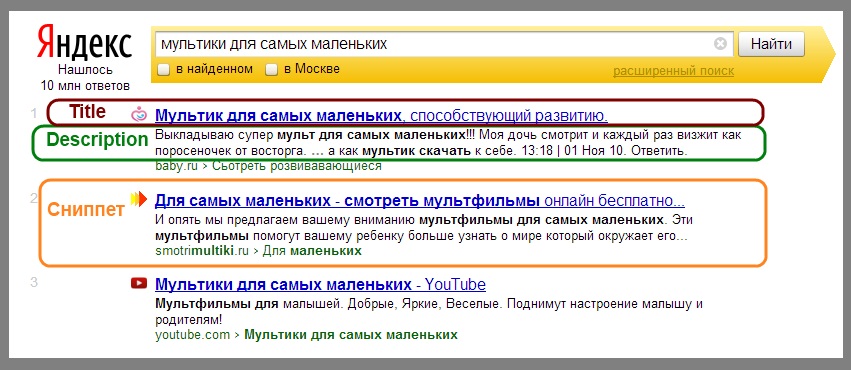
В переводе с английского, сниппет – отрывок, кусок, отрезок. Это именно то, что показывают нам поисковые системы в ответ на наш запрос:
От SEO-копирайтера во многом зависит не только то, попадет ли его текст на первые страницы в выдаче. Насколько интересным будет сниппет для потенциальных посетителей? Захотят ли они кликнуть на него и перейти по ссылке? Конечно, захотят – если сниппет убедит их в том, что на этом сайте размещена именно нужная им информация. А значит, продвигаемый веб-ресурс начнет высоко ранжироваться в поиске, потому что обретет один из самых важных факторов успешного продвижения – поведенческий.
Пошаговая инструкция,
которая поможет вам
создать профессиональный сайт
Пошаговая инструкция,
которая поможет вам
создать профессиональный сайт
Что такое метатеги и метаданные на моем сайте?
Это часть кода HTML, который формирует страницы опубликованного вами сайта. Эти теги используются, чтобы зафиксировать конкретные аспекты на каждой странице. Существует несколько видов метатегов, и каждый играет свою особенную роль.
Вы можете легко узнать, где получить к ним доступ на каждой странице вашего сайта и как их форматировать при помощи нашего Руководства по инструментам, в котором описано, как использовать функционал редактора SimDif. Кроме того, есть полезные примечания, если кликните на «?» на желтом кружке рядом с каждым полем.
Давайте немного подробнее поговорим о том, как метаданные, скорее всего, воспринимаются поисковыми системами и как правильно прописывать их.
От мифов к реальности
Теги являются подтверждением вашего контента, источником информации для Google и других поисковых систем. Неотъемлемые качества вашего сайта уже встроены в его содержание, способы его организации, в то, как вы отвечаете на вопросы ваших читателей.
Эти теги скорее похожи на дополнительную помощь для поисковых систем. Если ваши метаданные соответствуют тому, что Google думает о содержании вашего сайта, это будет бонусом с точки зрения поиска и нахождения вашего сайта. Если метаданные не отражают того, что вы на самом деле говорите на странице которая с ними связана, это может произвести обратный эффект.
Как добавлять метаданные на ваш сайт.
Вы можете получить доступ и редактировать все метаданные, нажав на значок в виде ключа в правом верхнем углу вашего редактора SimDif.
Вы также можете посмотреть видео ниже, чтобы увидеть процесс редакрирования метатегов.
Как метаданные интерпретируются поисковыми системами и как эффективно писать метаданные.
Метатег «Title» (Название)
Кроме того, метатег «Title» может перекликаться с названием вкладки. Оба направляют читателя, давая ему краткое описание места на сайте, где он находится. У каждой страницы сайта должно быть уникальное название.
Метатег «Description» (Описание)
Подумайте о том, как читатели будут читать страницу выдачи результатов поиска в Google или Яндекс. Они будут читать очень быстро, сканируя названия и один или два ключевых слова в описании. Важно, чтобы наиболее важные ключевые слова находились практически в самом начале описания тега «Description», чтобы читатели не пропустили их.
И здесь вы должны быть осторожны, чтобы избежать превосходных степеней (лучший, замечательный, самый, отлично, и т.д.), все термины, к которым и Google, и читатели относятся с подозрением.
Метатег «Keywords» (Ключевые слова)
Этот метатег часто переоценивают и, скорее всего, он не такой важный маркер для Google. Для каждой страницы выберите 5 наиболее значимых слов, и укажите их в порядке ажности.
Избегайте использования «keywords», которые не используются в фактическом содержании вашей страницы.
Имя/адрес этой страницы
На самом деле, это не метатег, но он может находиться здесь, потому что это помогает читателям и Google ссылаться на ваш сайт и понимать его.
В адрес самой этой страницы:
Тэг должен быть таким же, как и название страницы. Он должен описывать содержание страницы, но он также должен быть очень коротким. Название действует и как отправная точка для ваших читателей в адресе вашей страницы (URL), и как ссылка для Google, чтобы понять содержание вашей страницы.
Примечание 1: Если у вас есть имя файла, вы должны быть осторожны в изменении. Если вы измените имя файла любой из страниц вашего сайта, вы также измените ее адрес. Ссылки, ведущие на эту страницу, будут потеряны. Лучше всего выбирать имя файла внимательно, а затем оставить его навсегда.
Невидимая угроза: что нужно знать о метаданных
Мы регулярно делимся фотографиями в соцсетях, создаем плейлисты, оформляем покупки онлайн или отвечаем на email. Однако не все знают, что с каждым новым сообщением или постом, с каждым заказом в интернет-магазине мы оставляем всё больше цифровых следов. Этому способствуют метаданные.
Метаданные — это невидимая информация, или «данные о данных», важная составляющая любого документа, музыкального файла, видеозаписи или фотографии. Они присваиваются автоматически и включают в себя описание самого файла, заголовки и подзаголовки, автора и редактора, дату и время создания, версию и технические характеристики программы, в которой был создан файл, местоположение и т.п.
Метаданные помогают установить лицензионные ограничения на распространение информации, указывая на автора контента.
Провайдеры интернет-услуг и правительственные организации могут использовать метаданные с веб-страниц, электронных писем, телефонных звонков для мониторинга активности в интернете (вспоминаем закон Яровой).
Встроенные в веб-сайты метаданные включают описание ресурса, ключевые слова, метатеги и т.д. Они позволяют систематизировать информацию для поиска, а также идентифицировать контент.
Сайты интернет-магазинов активно используют метаданные для отслеживания привычек, потребностей, изменений вкусов пользователей. Сохраняя такую информацию, как тип устройства, геолокацию и т.д., маркетологи могут формировать актуальные для вас предложения (ну, или пугать излишней осведомлённостью, здесь как посмотреть).
Однако не всегда метаданные используются в благих целях. Эксперты Digital Security изучили вопрос и рассказали о потенциальной опасности от метаданных, попавших в руки к злоумышленникам.
Примечательно, что многие помнят о важности скрытия IP-адреса, знают способы его замены, но при этом даже не слышали о метаданных, которые могут предоставить больше личной информации, чем тот же IP-адрес.
Пользователи отправляют по Сети миллиарды файлов: документов, фото и видео. Только через один WhatsApp — около миллиарда фотографий ежедневно.
Специалисты Digital Security проанализировали популярные мессенджеры, почтовые сервисы, фотостоки и облачные хранилища, чтобы выяснить, как эти сервисы ведут себя с метаданными. Передают ли они файлы с существующими метаданными и личной информацией пользователей или изменяют и удаляют их?
Нам понадобились фотографии, видео и текстовые документы форматов DOCX, JPG, MP4, выборка из 16 популярных сервисов и ресурс Jeffrey’s Image Metadata Viewer. Вы можете ознакомиться с исследованием подробнее. Далее же приводим краткие выводы.
Вот что удалось выяснить:
При отправке любых файлов, будь то фото, видео или текстовый документ по Gmail, Mail или Яндекс.Почте метаданные остаются в целости и сохранности и содержат всю информацию о файле;
При загрузке файлов в облачные хранилища Яндекс.Диск, Google Drive и Mega.nz метаданные также остаются на месте;
В случае пересылки фото через функцию “Камера” (или из “Галереи”) данные убираются полностью, но при этом снижается качество отправляемого материала;
При передаче видеофайла таким же образом Viber оставляет данные нетронутыми; WhatsApp убирает геометку, а Telegram частично удаляет данные;
Метаданные обычно игнорируются как угроза цифровой безопасности, поскольку мы фокусируемся на содержании файла. Но иногда они могут оказаться полезнее, чем сам файл, и послужить источником информации о потенциальной жертве на первом этапе работы социального инженера. (Подробнее о социальной инженерии можете прочитать здесь).
По метаданным фотографий, опубликованных вами в соцсетях, можно вычислить основные маршруты передвижения по городу: место проживания и работы, любимые кафе и магазины. Если вы передаёте фотографии через мессенджеры вложенным файлом, то с ними передаётся и “дополнительная информация” — технические характеристики и модель устройства, на которое было сделано фото, дата съёмки и геолокация. Таким образом, имея ряд изображений одного и того же автора, можно судить о наличии определённых гаджетов, о распорядке дня, маршрутах передвижений и других деталях частной жизни.
Полученную информацию злоумышленник может использовать для подготовки сценария действий и необходимых средств атаки социальной инженерии (фишинговые ресурсы, вредоносные вложения и др.), а также для завоевания доверия пользователя.
Метаданные могут использоваться и при атаках на организации. Например, злоумышленник может подготовить эксплойт, узнав версию ПО. Более того, как мы уже выяснили (стр.8 исследования), в метаданных документов MS Office можно увидеть автора файла, обычно это ФИО или текущий логин операционной системы. Соответственно, неосторожно опубликованные документы компании могут послужить источником для словарей логинов. Мошенники охотно используют их в процессе перебора учетных данных на доступных ресурсах компании.
С точки зрения злоумышленника метаданные полезнее, чем сам файл. Особенно велика вероятность их использования при атаках социальной инженерии. Аналитики Digital Security советуют избавляться от метаданных, это можно сделать через раздел «Свойства». Для этого необходимо кликнуть на вкладку «Подробно» и отредактировать или удалить метаданные, нажав на ссылку «Удаление свойств и личной информации» и выбрав нужные пункты.
В мессенджерах и по почте пользователи отправляют несчетное количество документов и фотографий, и лишь немногие помнят о том, что отправляемые файлы содержат автоматически присвоенные данные о них: дату и время создания, имя автора, версию и технические характеристики программы или устройства и, конечно, отметку местоположения, которая заслуживает отдельного внимания.
Эти цифровые следы способны сыграть злую шутку. Поэтому если вы не хотите делиться личной информацией с третьими лицами — удаляйте метаданные. А чтобы скрыть свое местоположение, стоит отключить геолокацию в настройках камеры.
Наличие у каждого файла метаданных – это лишь еще одно напоминание о том, что сами пользователи могут становиться виновниками утечки своей же личной информации или чувствительной информации своей компании.
Следите за информацией, которой делитесь в Сети и сделайте свое цифровое пространство более безопасным!
SEO-антикейс. Часть 1: контент и метаданные
Привет! Сегодня Мы вместе с вами окунёмся в увлекательный мир вышибания д*рьма из вашего сайта и проанализируем грубые ошибки seo-оптимизации. Проводить анализ мы будем на примере реального сайта и вы увидите, как неправильная работа с 4-мя факторами, влияющими на ранжирование, может уничтожить ваш сайт для поисковой системы. Эти 4 фактора:
В первой части статьи мы подробно остановимся на контентных факторах ранжирования, а именно на работе с контентом и метаданными.
Суть этой работы заключается в том, чтобы, с одной стороны, оптимизировать метаданные и контент для робота поисковой системы. С другой стороны, контент необходимо сделать полезным, разнообразным и информативным, так как он влияет на поведенческиe факторы:
Краткое описание проекта
Мы будем проводить аудит сайта компании, которая занимается торговлей шторами, карнизами и жалюзи, обоями, а также оказывает услуги выезда дизайнера, пошива штор и монтажа карнизов. Хозяин сайта попросил не указывать названия компании, поэтому мы будем проводить аудит сайта компании с вымышленным названием «Мистер Шторкофф». Также важно отметить, что магазин имеет оффлайновую локацию около метро, настоящий адрес указывать не буду, пусть это будет метро Выхино.
Аудит контента
В ходе аудита, прогуляемся по сайту по такому маршруту – «Главная«, затем «Готовые шторы«(каталог) и «Карточка товара«.
Первое, что бросается в глаза, это огромное количество «штор».
Итак, мы имеем 61 вхождение ключа «шторы» на главной странице. Это явный «переспам», поисковые системы легко обнаруживают это и делают вывод, что на этом сайте просто что-то «впаривают». За это можно поплатиться исключением страниц из поисковой выдачи. На странице сайта должно быть не больше 15-ти ключевых запросов, с учётом синонимов.
Что касается организации контента в целом, то в нашей компании мы рекомендуем структурировать информацию на страницах сайта по типу лендинга:
Идём дальше, страница «Готовые шторы»:
Страницы выбора товара
Тут то же самое, что и на главной: переспам, огромное количество неинтересного текста и отсутствие качественного фотоконтента. В нижней части страницы появляются фотографии штор, хотя они должны быть в верхней части, на первом экране.
Фотоконтент на странице каталога
Подписей к фотографиям нет, непонятно что нам предлагают, кровать, батарею или шторы. В превью товара обязательно должно быть название, материал из которого сделана штора, страна-изготовитель и цена.
При нажатии на картинку всплывает увеличенное изображение:
Пример плохого фотоконтента
Во-первых, качество фотографии оставляет желать лучшего. Во-вторых, ватермарк это неуважение к человеку, который решил рассмотреть шторы поближе, ведь вместо этого ему предлагают посмотреть какому сайту принадлежит эта фотография. С точки зрения защиты уникальности фотографии нанесение ватермарка тоже не оправдано: для робота поисковой системы важно то, кто первый выложил фотографию. Т.е. если вы обладатель уникального фотоконтента, то, не бойтесь того, что у вас его украдут, так как поисковый робот проанализирует кто выложил картинку первый, а кто её украл и в поисковой выдаче «вор» окажется ниже. Поэтому нужда в ватермарке отпадает сама собой.
Теперь вернёмся на страницу назад и попробуем из готовых штор попасть на карточку товара.
3. Карточка товара
Страница карточки товара
Страница карточки товара это ключевая страница сайта, так как на ней можно оформить заказ — положить шторы в корзину. Поэтому эта страница должна быть чётко структурирована, тем самым подводя пользователя к целевому действию — покупке штор. Это станет возможным только при наличии следующих моментов:
Важно: наличие одной контрастной кнопки «Оформить заказ«, либо «Положить в корзину«!
Аудит метаданных сайта
Теперь разберёмся с метаданными сайта. Метаданные это то, что видит робот поисковика. Обычно метаданные берутся из семантического ядра сайта, но так как мы делаем экспресс-аудит, то нам будет достаточно данных Wordstat.
Метаданные главной страницы
Метаданные главной страницы сайта выглядят сейчас так:
Продажа штор. Купить шторы оптом и в розницу. Магазин салон штор в Москве.
name = «keywords» content = « салоны готовых штор «>
name = «description» content = « Купить шторы в салоне штор. Магазин штор предлагает любые модели штор оптом и в розницу. Шторы оптом и в розницу. «>
Метаданные страницы каталога
Метаданные карточки товара
Готовые шторы «Радуга».
meta name =»keywords» content =»»>
meta name =»description» content =»»>
Как мы видим — метаданные почти не заполнены, хотя это ключевая страница, на которой можно оставить заказ и купить шторы.
В этой статье мы разобрались с контентом и метаданными, в следующей части статьи мы поговорим про Юзабилити сайта и том, как плохое юзабилити может негативно повлиять на ранжирование.
И, всё-таки, грамотное seo это не только настройка контента и метаданных, а долгая и кропотливая работа, поэтому за грамотным сео-продвижением обращайтесь к нам!
Подпишись и следи за выходом новых статей в нашем монстрограмме.
Что внутри «head»? Метаданные в HTML
Элемент head HTML-документа не отображается на странице в веб-браузере. Он содержит такую информацию, как:
В этой статье мы рассмотрим всё вышеперечисленное и многое другое, чтобы дать вам хорошую основу для работы с разметкой.
Однако на больших страницах блок может быть довольно объёмным. Попробуйте зайти на какие-нибудь из ваших любимых сайтов и посмотреть содержимое с помощью инструментов разработчика. Наша цель сейчас — не в том, чтобы показать вам, как использовать всё, что только можно добавить в head, а дать представление и научить вас, как использовать основные элементы. Давайте начнём.
Название страницы (title)
Мы уже видели, как работает элемент : его используют для добавления заголовка (названия страницы) в документ. Элемент
(en-US) тоже иногда называют заголовком страницы. Но это разные вещи!
Активное изучение: разбор простого примера
set to
element.» src=»https://mdn.mozillademos.org/files/12323/title-example.png» style=»display: block; margin: 0 auto;» loading=»lazy»>Теперь должно стать совершенно ясно, в чём разница между
Содержимое элемента используется и в других местах. Например, при добавлении страницы в избранное (Bookmarks > Bookmark This Page в Firefox), текст из предлагается в качестве названия закладки.
element » src=»https://mdn.mozillademos.org/files/12337/bookmark-example.png» style=»display: block; margin: 0 auto;» loading=»lazy»>
Текст из также появляется в результатах поиска, как мы скоро увидим.
«>» title=»Permalink to Метаданные: Элемент «>Метаданные: Элемент
Указываем кодировку текста документа
В заголовке примера выше есть следующая строка:

Примечание: Некоторые браузеры (например, Chrome) автоматически исправляют неправильную кодировку, поэтому, в зависимости от используемого вами браузера, вы можете не увидеть эту проблему. Несмотря на это вам всё равно необходимо указывать кодировку UTF-8 для вашей страницы, чтобы избежать возможных проблем в других браузерах.
Активное изучение: экспериментируем с символьными кодировками
Чтобы проверить это, вернитесь к HTML из примера (странице title-example.html), поменяйте meta charset на ISO-8859-1 и попробуйте написать что-нибудь на японском или русском. Вот текст из нашего примера (кстати, там написано «рис горячий»):
Указываем автора и описание
У элементов часто есть атрибуты name и content :
Два полезных элемента метаданных — указание автора страницы и краткое описание её содержимого. Рассмотрим эти элементы на примере:
По указанному имени автора (author) можно найти человека, который написал страницу, и связаться с ним. Некоторые системы управления содержимым (CMS) автоматически обрабатывают эту информацию и делают её доступной для таких целей.
Краткое описание (description) содержимого страницы учитывается поисковыми системами при совпадении ключевых слов. Такое называют поисковой оптимизацией, или SEO.
Активное изучение: как поисковые системы используют описание
Описание из используется на страницах поисковой выдачи. Проведём небольшое исследование такого сценария.
Примечание: Google также показывает важные страницы MDN под ссылкой на главную страницу. Такие ссылки называются sitelinks, и их можно настроить через Google Search Console, чтобы пользователи могли сразу перейти к ним со страницы поиска.
Другие виды метаданных
В сети вы найдёте также другие типы метаданных. Многие из них — это собственные форматы, созданные для предоставления определённым сайтам (например, социальных сетей) специальной информации, которую они могут использовать.
Например, Протокол Open Graph создан Facebook чтобы предоставить сайтам дополнительные возможности использования метаданных. В исходном коде MDN Web Docs вы можете найти строки:
Один из результатов добавления этих метаданных в том, что когда вы добавите ссылку MDN Web Docs на facebook, она отобразится с изображением и описанием, улучшая опыт взаимодействия (User eXperience, UX).

Добавление иконок
Чтобы добавить своему сайту узнаваемости, можно указать в метаданных разные иконки.
Favicon, один из старожилов интернета, стал первой из таких иконок. Браузеры показывают её в заголовке вкладки и в списке избранных страниц.
Чтобы добавить на страницу favicon:
Для разных устройств можно указывать разные иконки. Например, на главной странице MDN:
В комментариях указано, для чего используется каждая иконка — например, при добавлении страницы на домашний экран iPad будет использована иконка в высоком разрешении.
Не беспокойтесь о реализации всех этих типов значков — это довольно продвинутая функция, и мы не станем возвращаться к ней в курсе. Основная цель — показать вам, что это такое, если вы столкнётесь с ними при просмотре исходного кода других веб-сайтов.