Что такое мега меню
Что такое мега меню
Мегаменю — навигация для пользователей. Меню раскрывается при наведении указателя мыши. Комбинируйте популярные пункты разделов для удобства пользователей. До страницы каталога 1 клик!
В Аспро: Максимум доступно 4 типа мегаменю:

Тип меню «Разделы».

Тип меню «Из инфоблока».

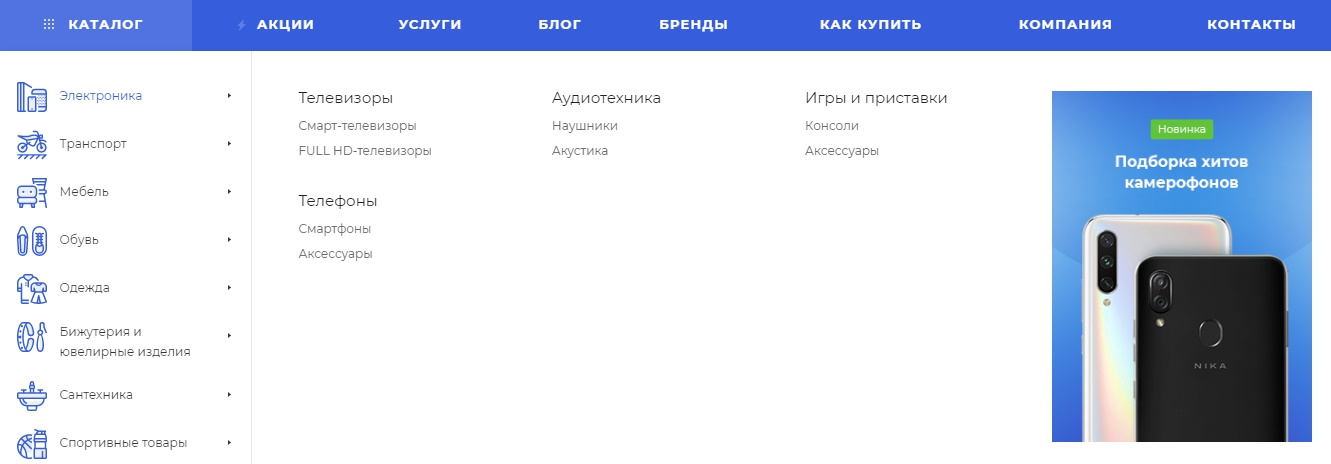
Начиная с версии 1.2.0 доступен 4 тип мегаменю. В нем выводятся 4 уровня вложенности: каталог → разделы → подразделы 1 уровня → подразделы 2 уровня. Так выглядит тип меню «Большое».

Настройка мегаменю в публичной части сайта
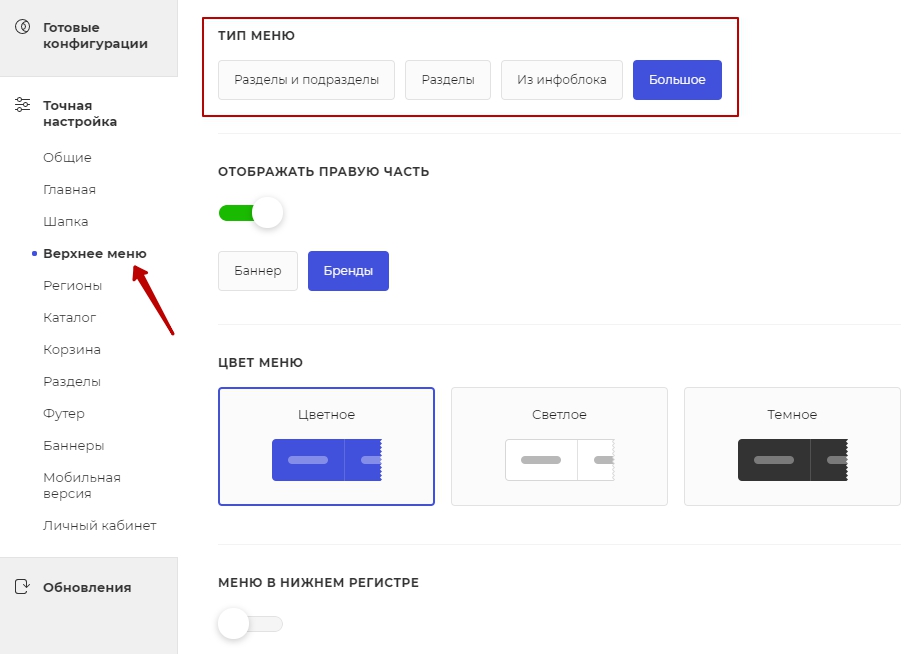
Перейдите в виджет настроек решения. В разделе «Верхнее меню» отметьте нужный вариант в блоке «Тип меню».

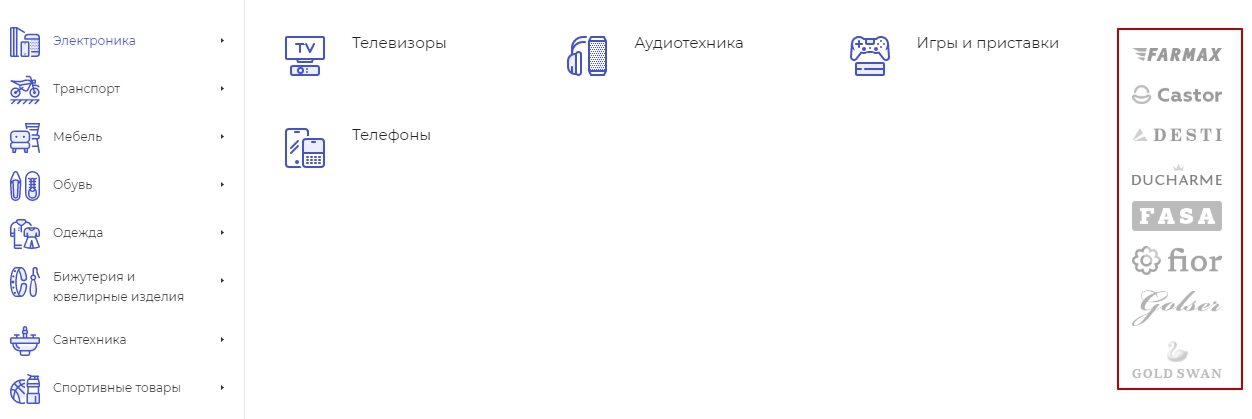
Для всех типов меню доступна настройка вывода баннера и брендов. Для типа меню «Большое», отображать разные баннеры и бренды можно для разделов каталога. А начиная с версии 1.2.1, отображение брендов и баннеров доступно и для шапок, где в меню выведены только разделы каталога. Они будут располагаться в правой части окна. О том, как загрузить и настроить баннеры мы писали в статье. 
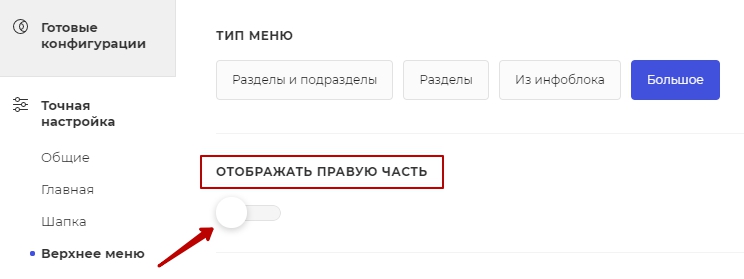
Для активации функции переместите ползунок вправо.

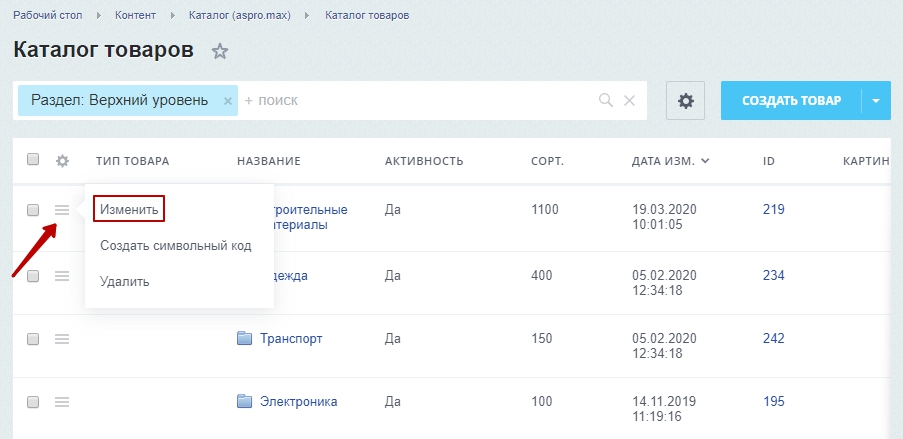
Для настройки правого столбца, проделайте путь: Контент → Каталог (aspro.max) → Каталог товаров. Чтобы перейти в настройки разделов каталога, нажмите на гамбургер и выберите «Изменить».

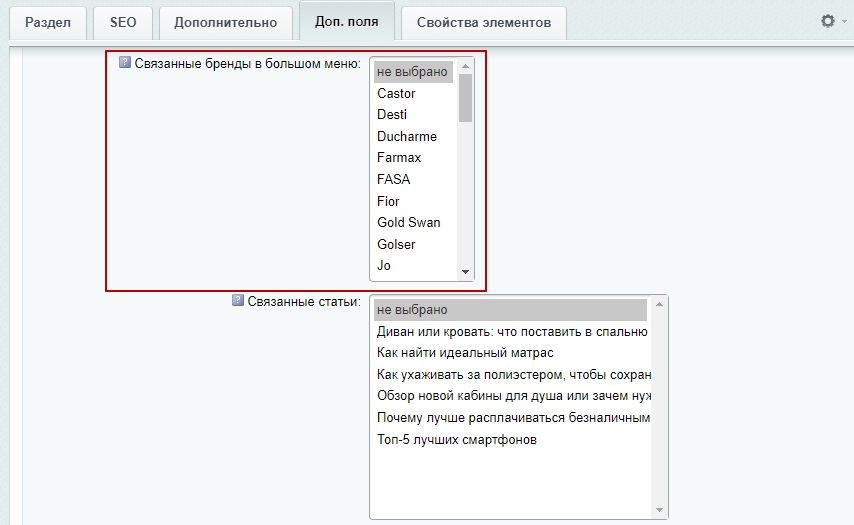
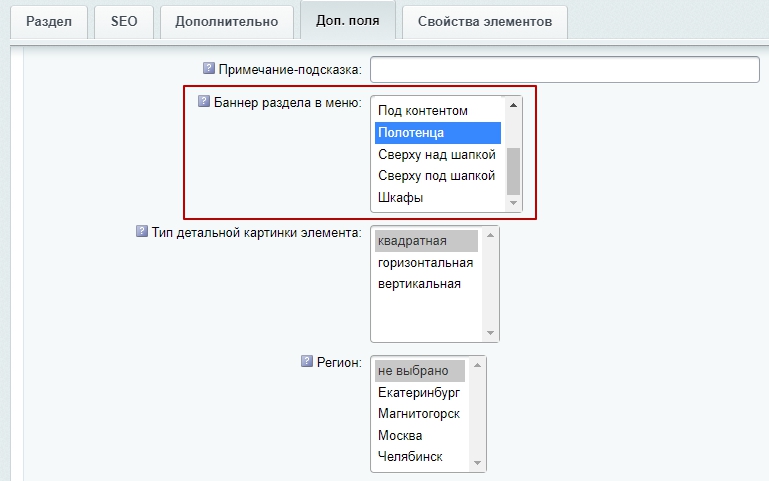
Для выбора изображения баннера перейдите на вкладку «Доп. поля». Найдите блок «Баннер раздела в меню» и выберите нужный. Сохраните изменения.

Для настройки связанных с категориями брендов, найдите блок «Связанные бренды в большом меню». Выберите нужные бренды с помощью клавиши Ctrl. Сохраните изменения.
Не забывайте переключать отображаемые блоки «Баннер» и «Бренды» соответственно.
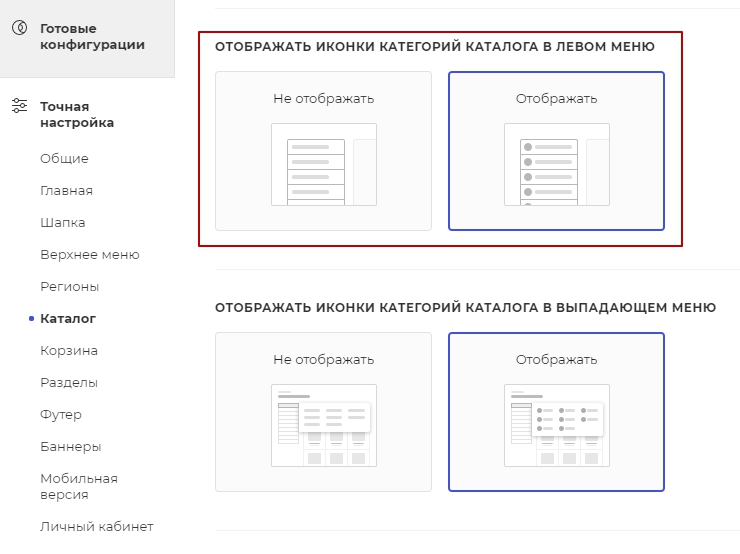
В разделе «Каталог» вы можете настроить еще ряд функций, которые сделают каталог удобным для клиентов. Для меню, вы можете настроить отображение иконок категорий каталога. Во вкладке «Общие» найдите блок «Отображать иконки категорий каталога в левом меню» и выберите нужное.
Настройка мегаменю в административной части сайта
Перейдите в настройки модуля решения. Для этого проделайте путь: Аспро → Аспро: Max → Настройки. В разделе «Верхнее меню» отметьте нужный вариант в блоке «Тип меню». Сохраните настройки.
Настройка отображения мегаменю из инфоблока
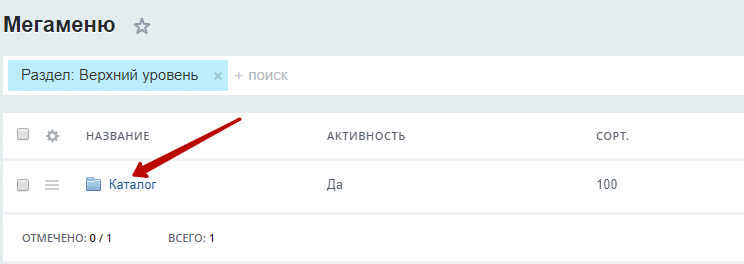
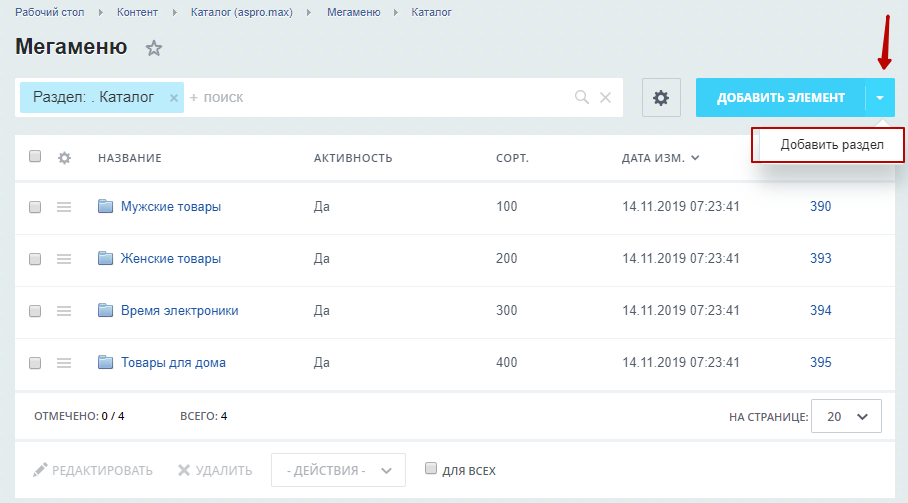
Создайте разделы в инфоблоке «Мегаменю», чтобы настроить меню под свои пожелания. Для этого проделайте путь: Контент → Каталог (aspro.max) → Мегаменю. Создайте разделы или элементы. Когда пользователи будут на них наводить мышкой, выведется выпадающее меню. Например, создайте мегаменю для пунктов «Каталог», «Зимняя распродажа» и «Товары для детей».
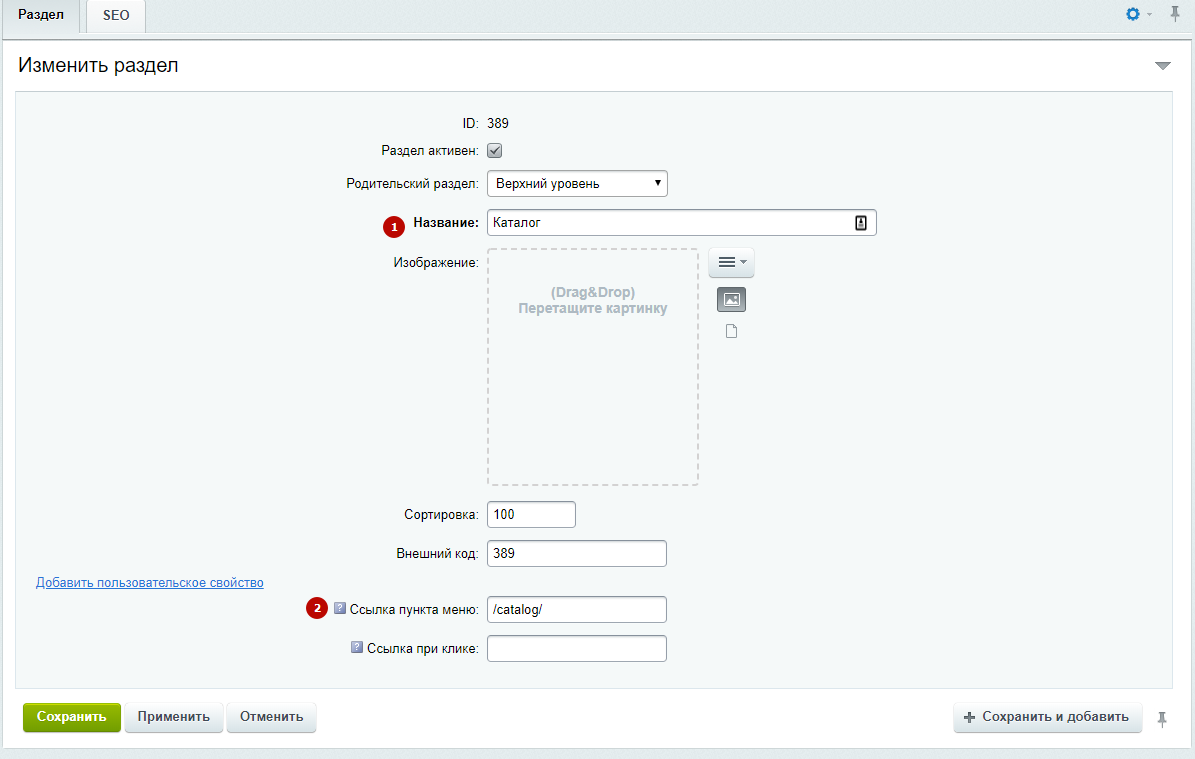
Укажите название (1) и ссылку пункта меню (2). Это ссылка на раздел. При наведении на него в шапке будет отображаться мегаменю. Сохраните изменения.
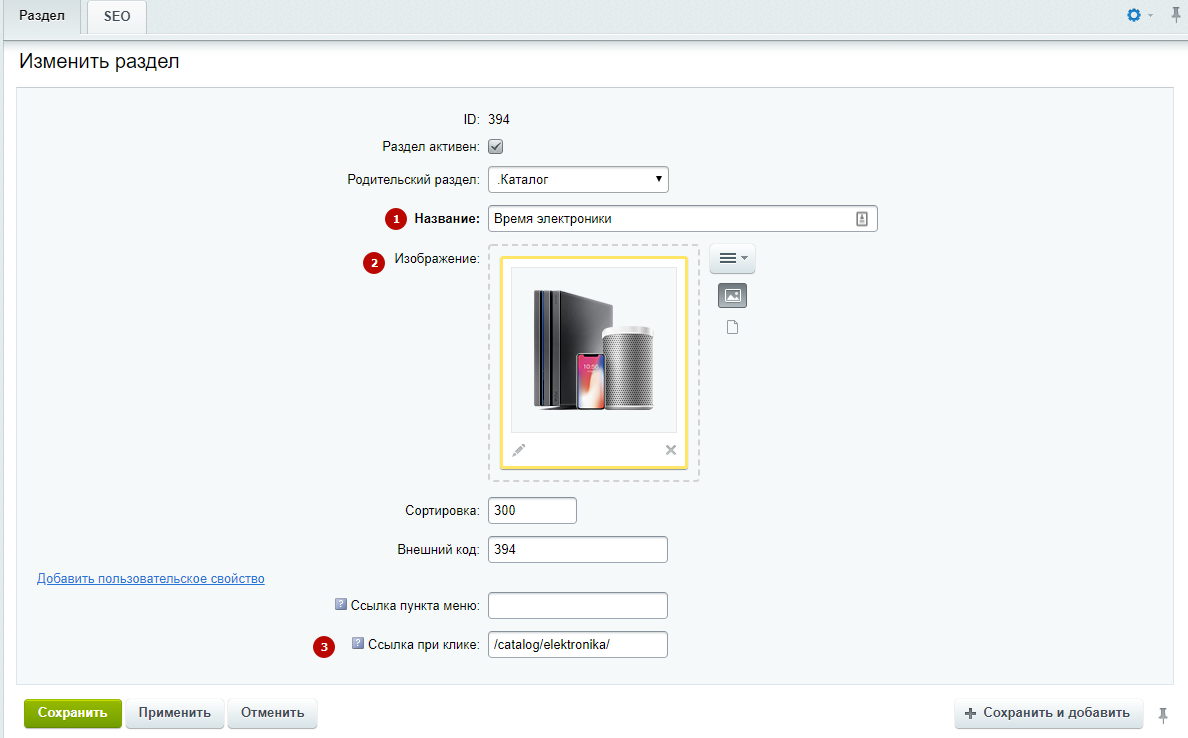
Чтобы настроить элементы меню, перейдите по названию раздела.
Укажите название (1) раздела, загрузите изображение (2) и укажите ссылку при клике (3). Сохраните изменения.
Начиная с версии 1.2.4, для меню из инфоблока доступно 4 уровня вложенности.
Записки лондонского бурундука
написанные в здравом уме и трезвой памяти
Мега-меню – новая тенденция в дизайне
Мега-меню – то, с чем почти все уже сталкивались, но над чем мало кто задумывался.
Каждый дизайнер знает, как сложно проектировать навигацию большого сайта. Каждый пользователь знает, как иногда сложно ориентироваться в куче разветвленных меню интернет-магазинов и порталов.
Решение проблемы – мега-меню. Причем, по мнению автора статьи “Mega Menus: the Next Web Design Trend” Craig Buckler (урл статьи http://www.sitepoint.com/blogs/2009/03/30/mega-drop-down-menus/), мега-меню – это новая тенденция в дизайне сайтов.
Что такое мега-меню?
Меню, которое раскрывается в виде одной большой панели при наведении мышки на пункт основного меню.
Используется мега-меню, главным образом, на больших сайтах и в интернет-магазинах.
Мега-меню
Почему мега-меню (по мнению автора статьи) станут популярными:
DesignM.AG приводит интересную подборку мега-меню на сайтах известных брендов (Найк, Адидас, B&Q и т.д.)
Вот некоторые из них. Мега-меню действительно смотрятся и солидно, и удобно. Лишь бы мышка не соскальзывала с меню, пока его целиком прочитаешь :).
Action
Adidas
Сам Якоб Нильсен (Jakob Nielsen), обычно скептически относящийся к дизайнерским нововведениям, одобрил мега-меню: Mega Drop-Down Navigation Menus Work Well, урл http://www.useit.com/alertbox/mega-dropdown-menus.html. Конечно, он призывает делать такие меню как можно проще и не использовать ничего, что не вписывалось бы в идею click-to-go. Мега-меню должно раскрываться очень быстро (за 0.1 секунды), однако до того, как оно раскроется, мышка должна неподвижно застыть над панелью навигации (иначе при движении мышки по экрану меню будет постоянно открываться и закрываться).
Что я пока не уяснила для себя – как простой пользователь интернета поймет, мега-меню он видит или простое меню? Когда я вижу меню, я кликаю по нужной мне опции меню. При этом я не держу мышку 0.5 секунды неподвижно над нужным мне пунктом меню. Разве что сделать в меню небольшой универсальный значок, который бы указывал на то, что меню разворачивается? Со временем пользователь начнет узнавать такой значок и знать, что надо не сразу кликать, а подождать, пока развернется меню.
Плагин WP Mega Menu: функциональные возможности, установка, настройка
Меню на сайте облегчают перемещение посетителей по сайту. Веб-сайты с большим количеством контента не могут работать только с помощью обычных меню. Большая часть контента подобного веб-сайта вряд ли в них впишется. В этом случае вступает в действие мега-меню. Внешний вид и функции меню во многом зависят от того, какую технологию вы используете. Многие плагины WordPress для мега-меню обещают вам так много функций, что самое лучшее для себя в этом перечне трудно найти.
Из этого большого количества плагинов мега-меню есть тот, который подходит для большинства пользователей. Это плагин WP Mega Menu. Он предлагает все основные функции и функциональные возможности, и он бесплатный.
В статье мы рассмотрим основной функционал плагина WP Mega Menu, как его установить и настроить.
Функции WP Mega Menu
Широкий диапазон функций WP Mega Menu включает в себя:
Рассмотрим некоторые из мощных функций более подробно.
Функциональность построения меню перетаскивания
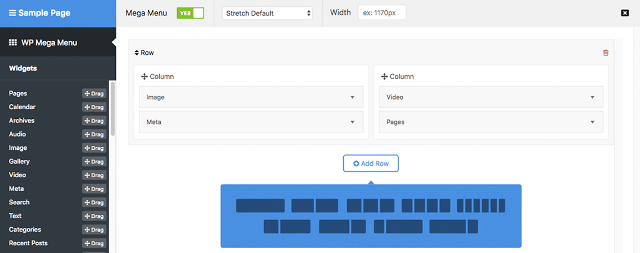
После того, как на вашем сайте установлен плагин WP Mega Menu, вы можете создать меню, используя функции перетаскивания. Добавьте строки, а затем перетащите виджеты в столбцы этих строк. Этот плагин WordPress автоматически сохраняет изменения при редактировании макетов меню. Вам не нужно писать код или что-то программировать. Мощная система перетаскивания WP Mega Menu дает возможность создавать лучшие меню с минимальными усилиями.
Полностью адаптивное и мобильное меню
Меню, созданные с помощью WP Mega Menu, будут на 100% адаптивными и мобильными. Независимо от размера устройств, на которых работает ваш сайт, у него не будет проблем с отображением. Вы можете управлять адаптацией к разрешению экрана, чтобы автоматически переключаться между настольными и мобильными версиями. Меню вашего веб-сайта будет отлично работать во всех ОС.
Интеграция с WooCommerce
Если у вас есть товары для показа и продажи на вашем сайте, WP Mega Menu дает вам фантастический способ прямого доступа посетителей к деталям продукта прямо из меню. У вас есть система для отображения продуктов eCommerce в элементах меню. Превратите свой сайт в сайт с высоко организованной навигацией eCommerce с помощью Mega Menu.
Многоуровневые выпадающие меню
Создавайте столько пунктов меню, сколько хотите. Вы можете спроектировать многоуровневые выпадающие меню, и они будут выглядеть одинаково красиво. Обогатите элементы основного меню с помощью подменю с выпадающим списком. Это даст вам еще больше возможностей навигации. Построение таких многоуровневых выпадающих меню намного проще с помощью этого плагина-редактора.
Расширенные функции
Используйте в меню любой короткий код. Наряду с этим у вас есть возможность использовать два предустановленных расширенных виджета: добавление фотографий, заголовков и небольших деталей, которые будут отображаться во время зависания над ними.
Социальные иконки и опция поиска в меню
У вас есть система поиска по умолчанию WordPress прямо в вашем меню. С плагином WP Mega Menu вы можете сделать это всего за несколько кликов.
Размещайте ссылки на социальные сети со своими значками и стилями непосредственно в меню.
Полнота настроек
WP Mega Menu позволяет полностью настраивать меню. Настройка этого меню и внесение необходимых изменений довольно простая. Устанавливайте отступы и поля любого элемента в меню. Управляйте видимостью меню в соответствии с устройствами, на которых будут работать ваши меню. Вы также можете накладывать эффекты на элементы меню. Используйте разнообразные элементы, такие как значки, параметры фона при настройке меню.
Многоязычный: WPML-совместимый
Независимо от того, на каком языке ваш сайт будет работать, WP Mega Menu не будет иметь проблем ни с какими языками. Он полностью совместим с WPML. Делайте свой контент меню на любом языке, и меню будет работать.
Как построить мега-меню на вашем сайте WordPress
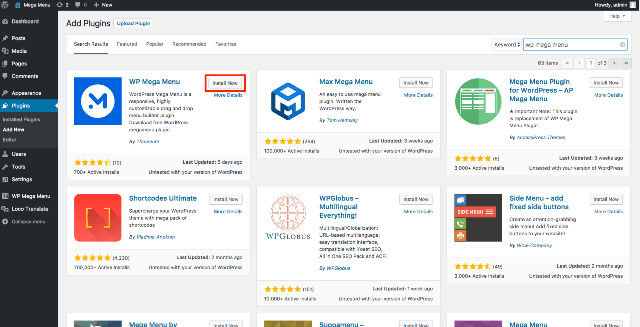
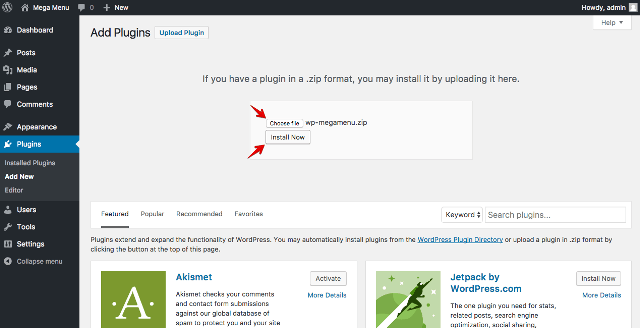
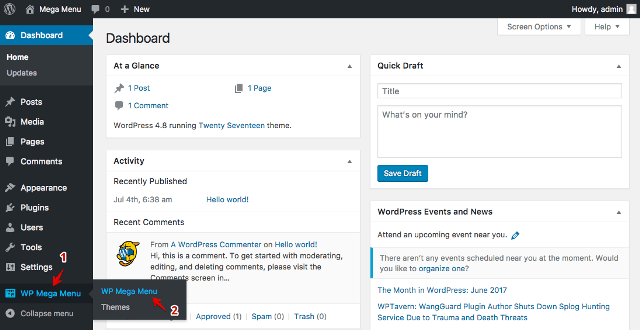
1. Установите плагин WP Mega Menu
Активируйте плагин после сообщения об успешной установки. Фактически, сама система попросит его активировать.
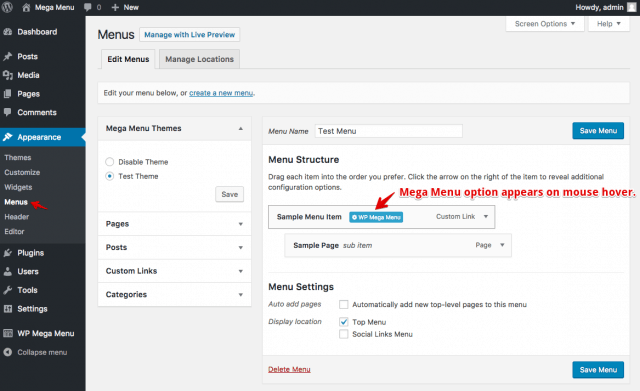
2. Создайте меню
3. Глобальные настройки WP Mega Menu
Найдите вкладку WP Mega Menu на левой боковой панели и нажмите на нее.
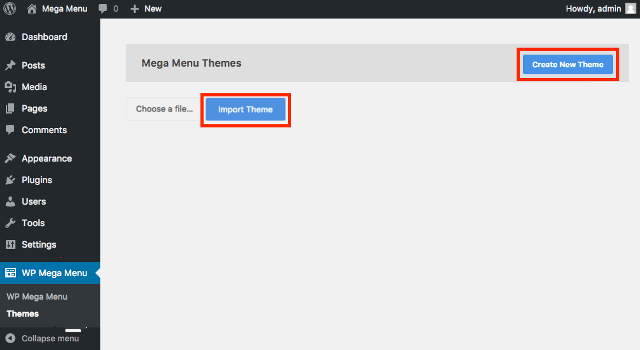
4. Создайте тему для меню
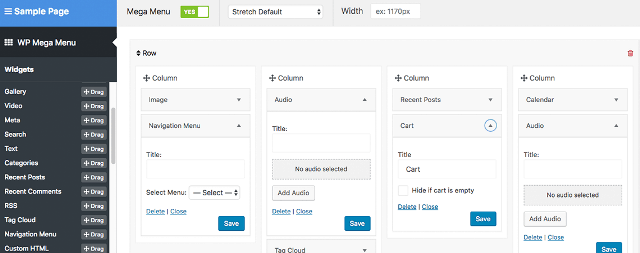
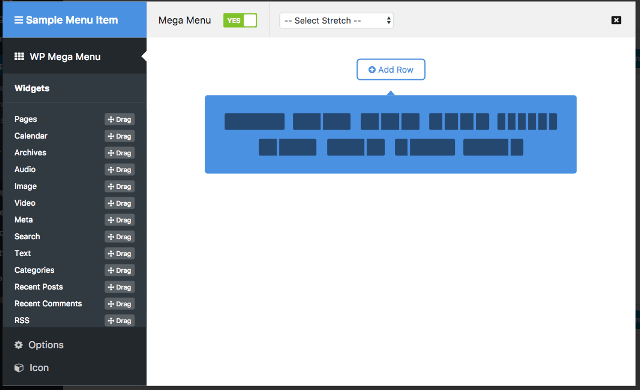
5. Настройки элементов Mega Menu
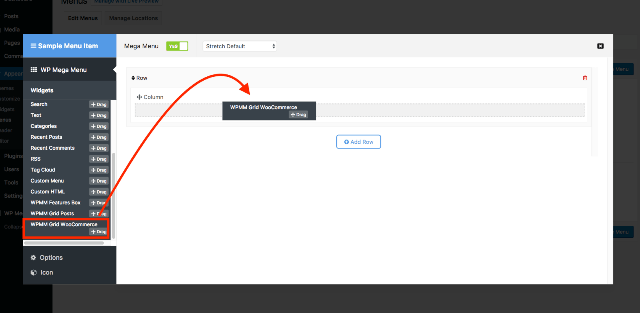
Кликните на него, чтобы сделать установки. Установите для параметра Mega Menu значение «Да» и нажмите «Добавить строку», чтобы выбрать строки и столбцы. Также выберите тему меню с левой стороны.
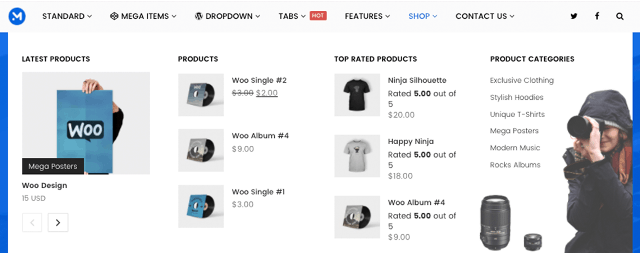
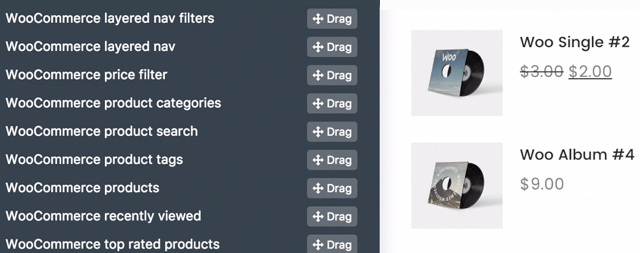
Магазин в мега-меню
Слева вы увидите полезные виджеты, с помощью которых можно добавить расширенные функции. Перетащите виджет WPMM Grid WooCommerce и поместите его в столбец.
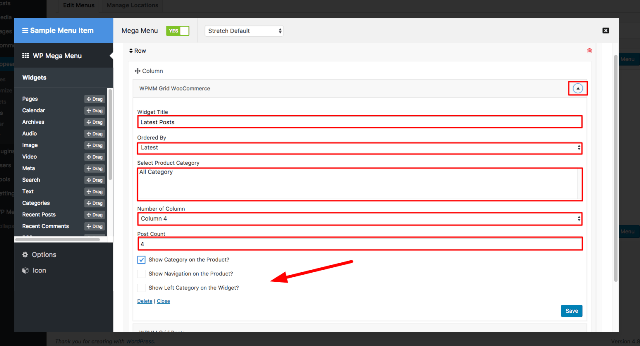
Отредактируйте виджет WPMM Grid WooCommerce. Разместите свои товары с изображениями и информацией, как вы хотите, чтобы покупатели их видели. Вы можете указать название и выбрать определенную категорию или все категории для отображения товаров из всех категорий.
Вы закончили создание своего первого мега-меню для вашего сайта WordPress. С этим революционным дизайнером WordPress для меню вы можете многое сделать. Чтобы узнать, что еще он умеет делать, и как это сделать, прочитайте подробную документацию к плагину.
20 плагинов мега-меню для WordPress
Выпадающие мега-меню — отличная дизайнерская находка.Навигация по сайту, содержащим большое количество страниц, всегда представляла собой определенную проблему. Классическое статическое меню а-ля sitemap быстро разрастаются по мере роста числа страниц и занимают очень много места. Динамические выпадающие меню позволяют существенно экономить пространство страницы, но в жертву приносится удобство пользования — для навигации требуется активная и довольно точная работа мышью. Чуть промахнулся и раскрывается не то меню.
Толчком к развитию концепции мега-меню послужил, вероятно, ленточный интерфейс Microsoft Office 2007. Эта концепция находится как раз посредине между простым статическим меню и динамическим раскрывающимся. С одной стороны, такое меню достаточно информативно и интуитивно понятно, с другой — значительно сокращает необходимые манипуляции мышью. Раскрываясь, оно может использовать все доступное пространство экрана, что позволяет пользователю охватить взглядом все предлагаемые в данном контексте пункты, а при необходимости скрывается.
Как бы там ни было, а мега-меню сейчас, что называется, в тренде и если вы до сих пор еще не использовали его, то стоит присмотреться к нему поближе.
UberMenu: WordPress Mega Menu Plugin
Этот многофункциональный плагин смело можно поставить на первое место в этом обзоре: создаваемое им мега-меню полностью адаптивное, имеет невероятное количество различных опций, в том числе управления цветом фона и шрифта, размером шрифта и т.п. И все это выполняется из мощной и удобной панели настроек.
Mega Main Menu
Очень популярный и широко используемый плагин Mega Main Menu умеет держать баланс между функциональностью и простотой. В вашем распоряжении свыше 10 различных инструментов для создания выпадающих меню, которые могут содержать текст, изображения, ссылки и виджеты. А кроме этого — неограниченные цветовые настройки и свыше 600 шрифтов Google.
Liquida Mega Menu
Liquida Mega Menu — современный и многофункциональный плагин, который подойдет как обычным пользователям, так и разработчикам — его можно легко встроить в собственную разрабатываемую тему.
Плагин предлагает широкие возможности для создания меню с современным и стильным дизайном: вертикальной или горизонтальной ориентацией, возможностью включать в пункты меню ссылки, изображения и даже карточки товаров WooCommerce или Easy Digital Downloads, что может пригодиться при разработке интернет-магазинов.
Sky Mega Menu
Три варианта дизайна для мобильных устройств, 9 цветовых схем, собственная сетка, формы и 360 векторных иконки. Этот набор позволяет Sky Mega Menu занять достойное место среди себе подобных.
WP Mega Menu
Плагин из категории must have. Множество настроек и опций, работа с категориями, подкатегориями и сообщениями, SEO-оптимизация и две предустановленные цветовые схемы (темная и светлая), которые, впрочем, можно легко изменить по своему вкусу.
NOO Menu
Для того, чтобы разобраться в панели настроек NOO Menu вам даже не придется читать документацию — настолько все интуитивно понятно. Имея под рукой предварительный просмотр в реальном времени, вы сможете просто изменять значения и передвигать ползунки, наблюдая производимый эффект. Цветовую схему можно изменять совершенно произвольно и каждый вариант сохранять под своим именем, причем количество этих вариантов неограничено.
Содержимое пунктов меню может представлять собой текст, ссылки, изображения, видео, формы и различные виджеты. Для размещения всего этого используется собственная 12-колоночная сетка.
Hero Menu – Responsive WordPress Mega Menu Plugin
Hero Menu позволяет привязывать к пунктам меню ссылки на сообщения, категории, внешние URL, а также отображать в них записи блога вместе с featured image. В последней версии анонсирована полная поддержка платформы WooCommerce. Для удобной работы имеет встроенный drag-and-drop редактор.
Дизайн современный и стильный и, конечно же, полностью адаптивный.
Superfly — Responsive WordPress Menu Plugin
Так называемое fly-меню — последний тренд в мире веб-дизайна. Такое меню тихо «дремлет» в углу странички в виде пиктограммы, практически не занимая места, а при наведении курсора раскрывается, смещая элементы страницы, а не перекрывая их.
Одним из представителей данной разновидности мега-меню является Superfly — Responsive WordPress Menu Plugin. Впечатляющий инструмент как в плане дизайна, так и характеристик.
Toggle Menu
С ростом популярности мобильных устройств, всплывающие (или контекстные) меню приобретают важное значение, поскольку позволяют значительно экономить экранное пространство.
Toggle menu — очень простое, минималистическое меню, которое, тем не менее, отлично справляется со своей основной функцией.
WP Floating Menu Pro
WP Floating Menu Pro — это плагин 2 в 1. Меню-навигатор для одностраничного сайта и меню-наклейки. Более того: при помощи этого плагина вы сможете, по крайней мере визуально, превратить свой традиционный сайт в современный одностраничный. WP Floating Menu Pro обеспечит плавную прокрутку от одной части страницы к другой.
В распоряжение разработчика WP Floating Menu Pro предлагает 13 шаблонов и 7 различных вариантов расположения на странице, возможности настройки, цвета, содержимого и количества пунктов.
Для экранов разрешением менее 480px имеется возможность автоматического отключения меню.
Mega Menu by WooRockets.com (Free)
WR Mega Menu — это мощное, адаптивное мега-меню со встроенным, интуитивно понятным редактором, позволяющим в итоге получить именно то, что вы задумывали.
Flexi Menu WordPress Plugin
Flexi Menu — это 5 различных, полностью настраиваемых типа меню: fly-меню, широкое (на ширину страницы), широкое+описания, широкое+изображения и вертикальное.
Max Mega Menu (Free)
Очень неплохой плагин с drag-and-drop редактором меню и возможностью встраивания в пункты меню практически любых виджетов — от контактных форм до карт Google.
Способен автоматически преобразовывать уже существующие обычные меню в одно мега-меню с полным контролем над процессом преобразования и сохранением или переназначением соответствующих действий.
Side – WordPress Responsive Menu
Этот плагин, несомненно, понравится приверженцам минимализма. Меню открывается на весь экран по нажатию пиктограммы Menu и прячется после выбора нужного пункта. Все предельно просто. Дизайн простой и ясный, никаких посторонних элементов.
Path style menu
Очень симатичное и оригинальное меню для WordPress. При нажатии на основную кнопку которая, кстати, может располагаться в любом месте страницы, «выскакивают» значки и располагаются вокруг нее. У вас есть полный контроль над месторасположением этих кнопок: в линию горизонтально или вертикально, по окружности вокруг или вдоль более сложной линии, такой как кривая Безье. Иконки внутри объектов можно легко изменять простой заменой файлов-иконок в медиа-галерее.
Morph
Разработанный изначально для мобильных устройств этот плагин отлично показал себя и на десктопных экранах. Он имеет встроенный редактор, позволяющий создавать обычные и многоуровневые меню, устанавливать фон отдельно для каждого пункта или меню в целом и управлять другими аттрибутами и внешним видом меню.
Tactile
Как становится понятным из названия это меню заточено именно под мобильные устройства. Дизайн выполнен в стиле Google’s Material Design, присутствуют различные анимационные эффекты. В целом меню производит приятное впечатление как внешним видом, так и богатыми возможностями настройки различных параметров.
Что такое мега меню
Мега меню! Как не разочаровать пользователей?
Аудио перевод статьи
Так ли необходимы раскрывающиеся при наведении курсора мега-меню? Рассмотрим, какие аспекты необходимо учитывать в ходе разработки выпадающего мега-меню, какие альтернативные элементы интерфейса существуют и какие детали стоит добавить, чтобы улучшить их UX.
Сложные веб-сайты зачастую полагаются на сложную навигацию. Сайт, содержащий тысячи страниц, часто включая микросайты и сотни подразделов, имеет углубленную и расширенную навигацию. Для того, чтобы продемонстрировать всевозможные опции такой сложной многоуровневой навигации, требуется достаточно много пространства. Такие веб-сайты имеют обширную аудиторию и множество точек взаимодействия с ней (крупные сайты электронной коммерции или большие корпоративные сайты).
Распространенный способ решить эту проблему — показать клиентам все доступные варианты навигации. Стандартным решением для сложных и крупных проектов стало выпадающее мега-меню — это, по сути, большой оверлей (контент, расположенный поверх основной страницы), появляющийся при совершении пользователем определенного действия. Обычно мега-меню содержит множество различных ссылок и кнопок, а иногда даже вложенных раскрывающихся списков и оверлеев.
Иногда оно неожиданно появляется, а иногда внезапно исчезает. Бывает даже так, что навигация какое-то время остается на экране, хотя курсор мыши уже находится в совершенно другой части страницы или вообще на другой странице.
1. Почему выпадающие мега-меню разочаровывают пользователей?
Поведение клиентов обычно непредсказуемо, хотя результаты аналитики могут иногда свидетельствовать об обратном. Однако точно предсказать поведение пользователей практически невозможно.
Обычно мы исследуем такие сценарии:
Однако есть и другие ситуации, которые следует учитывать. Вот некоторые из них:
Важно учесть все эти намерения и случайности, но в то же время избежать раздражающего или разочаровывающего опыта взаимодействия с сайтом. Дизайнеры и разработчики придумали множество способов решения данной проблемы.
2. Задержка при наведении курсора
Самое распространенное решение этой проблемы — предусмотреть задержку при наведении курсора. Необходимо убедиться, что меню открывается и закрывается не слишком быстро. Для этого нужно добавить задержку, обычно около 0,5 секунды. Это означает, что мы предоставляем пользователям паузу продолжительностью около 0,5 секунды, чтобы:
Другими словами, выпадающее меню продолжает показываться пока курсор пользователя находится в пределах выпадающего меню. Оверлей скрывается, если человек переместил курсор мыши за его пределы как минимум на 0,5 секунды.
Данный подход решает проблему мигания элементов на странице, однако появляется другая проблема — задержка. Она возникает в том случае, когда пользователь покидает выпадающее мега-меню более чем на 0,5 секунды, в результате чего замедляется каждое взаимодействие с таким меню. Если навигация используется часто, то это становится заметным особенно быстро.
На сайте ADAC.de выпадающее меню постепенно появляется с задержкой 100 мс и исчезает с задержкой 300 мс. Это может быстро начать раздражать людей, которые часто его используют.
Иногда разработчики добавляют эффект постепенного появления/исчезновения, чтобы выпадающее меню возникало на экране не слишком резко, но на практике это приводит к увеличению задержки до 0,8-0,9 секунд. Пример такой реализации можно увидеть на сайте ADAC.de, где выпадающее меню плавно появляется с задержкой 100 мс и исчезает с задержкой 300 мс. (Эта задержка отсутствует, если пользователь переключается между разными категориями внутри раскрывающегося меню).
Чем дольше оверлей остается видимым после того, как курсор мыши вышел за его пределы, тем хуже будет опыт взаимодействия людей с сайтом, которые сознательно хотят закрыть меню. Это является проблемой, поскольку мы добавляем необоснованную задержку между действием пользователя и ответом интерфейса.
3. Свободная траектория перемещения курсора мыши: метод треугольника
Вместо добавления задержки можно позволить пользователям более свободно перемещать курсор мыши. Поскольку движения мыши зачастую неточны, нужно расширить возможные траектории перемещения, чтобы свести к минимуму негативное впечатление.
Существует метод треугольника от компании Amazon, который заключается в следующем: нужно построить треугольник траектории, соединяющий текущее положение курсора мыши с границей области выпадающего меню. Если эта область должна появиться справа от категорий в списке (как показано на изображении ниже), мы соединяем курсор мыши с правым верхним и правым нижним углами контейнера, в котором располагается список категорий.
Оверлей остается видимым пока курсор мыши пользователя находится в пределах этого треугольника или внутри области выпадающего меню. Если курсор перемещается за пределы треугольника, содержимое оверлея с выпадающим меню изменится соответствующим образом. Полностью он исчезнет в том случае, как только курсор выйдет за пределы списка категорий.
Крис Койер разбирает некоторые технические тонкости реализации этой идеи в своем посте “Выпадающие меню с более свободной траекторией перемещения курсора мыши”, кроме того стоит обратить внимание на демо “Меню с учетом цели” Александра Попова с решением, созданным на ванильном JavaScript.
Данная техника позволяет свести к минимуму проблему внезапного появления или исчезновения выпадающего подменю. Однако такой подход может быть неэффективным в следующих случаях:
Можно усовершенствовать этот метод с помощью SVG-областей перемещения курсора.
4. SVG-области перемещения курсора
При вычислении координат треугольника в рамках предыдущего подхода мы не только отслеживали точное положение курсора мыши, но и пересчитывали эти точки при каждом его перемещении. Можно улучшить данную стратегию. Для этого нужно рассчитать общую площадь SVG-оверлея один раз и в дальнейшем больше не вычислять координаты треугольника, чтобы отслеживать, находится ли курсор мыши внутри этой области.Отличный тому пример был продемонстрирован Хакимом Эль-Хаттабом.
Решение Хакима является отзывчивым (адаптивным), поэтому, если подменю не будет умещаться на экране, оно отобразится рядом с элементом основной навигации в полную ширину или высоту. При прокрутке страницы вертикально или горизонтально — SVG-область будет пересчитана соответственно. На видео ниже продемонстрирована работа данного метода на практике (Хаким показывает режим отладки паттерна меню).
Каким образом вычисляются SVG-пути. Отрывок из фантастического выступления Хакима на конференции “Разработка лучших интерфейсов”.
Данный метод достаточно точен и полностью устраняет задержки, однако он может стать причиной мигания. Такое может произойти, если пользователь будет перемещать курсор через длинный список категорий, каждая из которых содержит выпадающее меню.
Как уже говорилось ранее, проблема заключается в том, что пользователи не могут контролировать выпадающее мега-меню, открывая или закрывая его, а зачастую даже не понимают, когда оно вообще должно появиться или исчезнуть. Такая непредсказуемость поведения часто приводит к ошибкам и разочарованию. Иногда выпадающие мега-меню имеют более серьезные, скрытые проблемы с доступностью.
5. Проблемы мега-меню, раскрывающихся при наведении курсора
Раскрывающиеся при наведении курсора мега-меню имеют множество проблем с точки зрения доступности. Необходимо сделать так, чтобы такое меню было доступно для людей, использующих исключительно клавиатуру. Также стоит убедиться, что все входящие в его состав опции корректно озвучиваются программами для чтения с экрана. Подойдите с осторожностью к выбору места для размещения выпадающего мега-меню в интерфейсе.
Появление выпадающего меню мешает пользователю осуществлять поиск
Если какая-либо важная функция на сайте располагается достаточно близко к выпадающему меню, это обычно вызывает множество проблем и жалоб пользователей. Например, когда поле поиска отображается непосредственно над областью выпадающего меню, это в конечном итоге вызывает невероятное количество трудностей и разочарования.
Важно предусмотреть достаточно продолжительную задержку при наведении курсора на элементы навигации. Иначе оверлей с выпадающим меню всегда будет препятствием для осуществления поиска и просмотра его результатов. Пример тому продемонстрирован на сайте Thesaurus.com, что показано в видео ниже. Каждый раз, при попытке пользователя переместить курсор мыши из поля поиска к результатам (и обратно), ему мешает выпадающее меню.
Негативный опыт на сайте Thesaurus.com: меню то появляется, то исчезает, когда пользователь перемещает курсор между относительно небольшим полем поиска и полученными результатами.
Несколько подменю, появляющихся с задержкой
Если на сайте присутствует несколько подменю, открывающихся с задержкой при наведении курсора одно за другим, то опыт взаимодействия с сайтом будет неприятным для пользователя. Примером такой неудачной реализации является сайт компании Vodafone (видео ниже). В этом случае каждый элемент навигации представляет собой ссылку на страницу категории товаров (помимо того, что при наведении на него открывается выпадающее меню). Вполне ожидаемо, что пользователи будут часто и яростно кликать по всему веб-сайту, пытаясь найти то, что им нужно.
Несколько подменю открываются при наведении курсора на элементы навигации с задержкой одно за другим. Достаточно неудачный пример от компании Vodafone.
В приведенном выше примере используется 4 уровня навигации, расположенных друг под другом. При этом 2 из них открываются при наведении курсора с задержкой в 300 мс. Поскольку название каждой категории является еще и ссылкой на соответствующую страницу, пользователи могут сразу перейти на нее. Однако после нажатия на нужную ссылку, во время ожидания появления новой страницы выпадающее меню на короткое время будет показано не полностью. А в силу недостатка времени пользователи могут так и не узнать, как оно должно было выглядеть.
Добавить сюда любые проблемы с памятью или обработкой информации на более старом устройстве пользователя, пару тяжелых расширений браузера, а также проверку файлов антивирусом, запущенную в фоновом режиме, и взаимодействовать с сайтом станет просто невыносимо.
Логично, что четвертый уровень навигации появляется только при наведении курсора на уже открытый третий уровень, а тот, в свою очередь, при наведении на второй уровень. Поэтому чтобы перемещаться между страницами четвертого уровня пользователям придется открывать навигацию снова и снова, а также запоминать, куда они нажимали ранее, чтобы найти нужные опции.
Каждый раз, заставляя пользователей пребывать в ожидании появления навигации и требуя от них повышенной точности при наведении курсора мы в разы ухудшаем проблемы задержек и наведения курсора.
Если вам все же пришлось иметь дело со сложной навигацией такого типа, возможно стоит провести тестирование, чтобы выяснить, не исчезнут ли указанные проблемы при использовании одного (а не двух) выпадающих меню. Это может выглядеть следующим образом:
Такой подход чаще всего устраняет все перечисленные проблемы.
Названия категорий выполняют слишком много функций
Иногда названия категорий выполняют сразу две разные функции:
Таким образом, если курсор мыши будет наведен на заголовок достаточно долго, откроется выпадающее мега-меню, однако пользователь, вероятно, уже нажал на ссылку, что может вызвать мигание элементов на экране. Пользователям трудно понять, чего ожидать, если интерфейс не дает никаких подсказок.
Существует несколько способов решить эту проблему:
Иногда можно встретить дополнительную иконку, указывающую на то, что данный элемент навигации открывает оверлей, являясь одновременно ссылкой. В ходе проведения юзабилити тестов было замечено, если в интерфейсе присутствует подобная иконка, пользователи мысленно разграничивают результат щелчка по иконке и по названию категории.
В первом случае пользователи обычно ожидают, что откроется выпадающее меню, а во втором — страница категории. Также они рассчитывают, что меню появится после щелчка/касания, а не наведения курсора мыши.
На сайте Mailchimp представлен отличный пример выпадающего мега-меню, у которого нет большинства описанных выше недостатков, а названия категорий выполняют лишь одну функцию — открывают выпадающее меню. Навигация доступна для пользователей, которые взаимодействуют с сайтом при помощи клавиатуры (используется CSS-псевдокласс :focus). Выбранные категории выделяются подчеркиванием, из-за чего некоторые люди могут предположить, что название представляет собой ссылку, хотя это не так. Еще больше сбивает с толку то, что настоящая ссылка “Цены”, входящая в основную навигацию, обозначена точно таким же подчеркиванием. Возможно, было бы более логично менять цвет фона выбранной категории. В любом случае это отличный пример, который можно использовать при создании аналогичного меню.
В целом, выпадающее меню получится эффективнее, если названия категорий не будут перегружены функциями. Это касается и других видов меню, включая аккордеоны и всплывающие подсказки: при нажатии на элемент навигации должны появляться соответствующие опции. В большинстве случаев такой подход будет наиболее простым и предсказуемым для пользователей.
7. Разработка мега-меню, открывающегося щелчком/касанием
Распространенная причина, по которой выпадающие мега-меню открываются при наведении курсора мыши — желание крупных компаний как можно быстрее познакомить пользователей со всеми доступными на сайте опциями. Так и есть: когда элементы навигации демонстрируются при наведении курсора мыши, можно быстрее показать множество вариантов, а пользователю их изучить. Именно поэтому трудно представить себе крупный сайт электронной коммерции, на котором отсутствует большой оверлей с навигацией.
Однако следует проверить, что будет в том случае, если навигация будет раскрываться не при наведении курсора мыши, а щелчком/касанием. Останутся ли показатели времени взаимодействия и коэффициента кликабельности такими же (или увеличатся)?
На самом деле большую часть перечисленных выше проблем можно легко решить при помощи выпадающего мега-меню, которое открывается и закрывается только в случае целенаправленного совершения определенного действия пользователем. В результате исчезает необходимость отслеживания координат курсора мыши или настраивания задержки ответа при его наведении. Кроме того, поскольку на мобильных устройствах нет курсора, мы в любом случае должны предусмотреть возможность открытия меню путем нажатия/клика, поэтому можно просто оставить эту функцию неизменной для больших экранов.
Хороший пример реализации указанного подхода — сайт Еврейского музея в Берлине. Не только верхняя панель навигации открывает выпадающее мега-меню по щелчку/касанию, но и боковая навигация с иконками ведет себя аналогичным образом. Также, поскольку пользователю придется предпринимать активные действия, чтобы открывать/закрывать оверлей, мы можем выделить выбранную категорию с помощью CSS псевдоклассов :focus/:active.
Веб-сайт не содержит иконок, показывающих, что меню может быть открыто или закрыто, а входящие в него основные опции не являются ссылками, ведущими на отдельные страницы. По этой причине опыт взаимодействия становится очень спокойным и предсказуемым, хотя, вероятно, элементы навигации появляются медленнее, чем в случае с меню, открывающимся при наведении курсора мыши.
В любом случае, поскольку навигация сайта включает не слишком много опций, такой подход работает отлично. Это хороший пример, к которому стоит обратиться, если вы разрабатываете доступное выпадающее мега-меню, которое будет открываться по щелчку/нажатию.
При более обширной навигации следует рассмотреть пример с сайта Allianz.de. Здесь вместо одного большого оверлея с выпадающим мега-меню, используются элементы навигации, сгруппированные в небольшие раскрывающиеся списки. Внутри каждой категории не всегда должны отображаться все доступные варианты: выделяются наиболее важные из них, а в конце списка отображается ссылка для просмотра всех опций. Важная деталь, которую стоило бы добавить, — иконка “шеврон”, указывающая на то, что выпадающее меню раскроется при нажатии.
В мобильной версии сайта выпадающее мега-меню трансформируется в группу аккордеонов (аккордеон — это вертикально сложенный список элементов). Для обозначения иерархии внутри навигации важно правильно подобрать цвета с надлежащим уровнем контраста и расставить отступы. В каждом аккордеоне должно отображаться не больше четырех опций. Ниже показан отличный пример сложной и эффективной выпадающей навигации.
Если вы задаетесь вопросом технической реализации рассмотренного решения, обратитесь к статье “Дифирамбы понятному меню, которое открывается по щелчку”, в которой Марк Рут-Уайли показывает, как создать доступное меню такого типа.
8. Аккордеоны, оверлеи или разделенное меню на мобильных устройствах?
Конечно, не все выпадающие мега-меню, которые открываются щелчком/касанием, работают эффективно. Сайт Target.com — еще один интересный пример доступной навигации, опции которой внутри каждой категории размещаются в одну колонку и демонстрируются отдельно по щелчку/касанию.
На сайте Target элементы размещаются в одну колонку и появляются отдельно после щелчка/касания.
Поскольку видно лишь одну колонку с доступными опциями, вы не будете отвлекаться на другие разделы, перемещаясь внутри определенной категории. Каждый выбранный раздел занимает колонку целиком. Опыт взаимодействия является предсказуемым и спокойным, однако пользователю потребуется больше времени, чтобы изучить всю навигацию.
На сайте Dinoffentligetransport.dk элементы навигации организованы в несколько колонок, при этом навигация верхнего уровня включает иконки-“шевроны” и открывается щелчком/касанием.
На сайте службы общественного транспорта Дании Dinoffentligetransport.dk, напротив, элементы навигации объединены- в несколько колонок. При этом навигация верхнего уровня включает иконки-“шевроны” и открывается щелчком/касанием.
Также можно встретить решение, в котором несколько оверлеев накладываются друг на друга. Таким образом реализовано выпадающее меню на сайте Unilever (пример ниже): выпадающее мега-меню раскрывается щелчком/касанием, при этом в нем одновременно отображаются несколько иконок-“шевронов”. Какое значение имеет каждая из них? И чего ожидать пользователю, при нажатии на эти иконки?
Пункт выпадающего меню “Наши бренды”(Our Brands) представлен в виде ссылки на отдельную страницу, а элементы навигации под ним открывают новые оверлеи поверх меню. Вы заметили, что пункт “Все бренды” (All brands) подчеркнут, а остальные — нет? При помощи подчеркивания становится понятным замысел дизайнеров, ведь, действительно, “Все бренды” — это ссылка, а другие опции открывают оверлеи:
Как можно отразить все эти опции выпадающего мега-меню в мобильной версии сайта? Сложно сгруппировать подобные оверлеи на мобильном устройстве: обычно для этого не только не хватает места, но и отсутствует возможность добавления визуальных подсказок, чтобы выделить разные уровни навигации, сделав их легко различимыми для пользователей. Пример ниже показывает, что для понимания, на какой странице мы в данный момент находимся, может потребоваться некоторое время.
Когда в мобильной версии меню представлено в форме аккордеонов, как на сайте Dinoffentligetransport.dk, становится легче понять, на каком уровне мы в данный момент находимся и какие варианты можем выбрать. Было бы неплохо подчеркнуть ссылки внутри каждого подраздела, чтобы пользователи могли перейти по ним на страницу соответствующей категории. Кроме того, вся панель категорий должна быть интерактивной, чтобы при нажатии на нее раскрывался аккордеон.
Меню, представленное на примере выше, показывает нам лишь ограниченное количество разделов. Если все разделы имеют достаточно короткие названия, можно разделить экран по вертикали и показывать несколько уровней одновременно. Сайт LCFC.com является хорошим примером такого подхода.
Какой из подходов работает лучше?
Если сравнивать возможные варианты реализации выпадающего мега-меню на мобильных устройствах, то вертикальные аккордеоны будут более быстрым и предсказуемым решением, чем оверлеи (будь то одна колонка или несколько слоев). А если выбирать между аккордеонами и разделенными меню, то быстрее и предсказуемее окажутся разделенные меню.
Как аккордеоны, так и разделенные меню имеют ряд преимуществ:
В общем, наиболее удачными решениями являются аккордеоны и разделенные меню. Однако они будут неэффективны, если навигация слишком обширна. Если каждая категория включает более 6-7 элементов, стоит выбрать один из предложенных вариантов:
Таким образом, в зависимости от количества опций в навигации, можно придерживаться следующего плана:
9. В каких случаях можно отказаться от выпадающего мега-меню?
Для создания обширной многоуровневой навигации команда Gov.uk решила применить подход эксперта по формам Кэролайн Джарретт — “один элемент на одну страницу”. Кэролайн утверждает, что “вопросы, которые, по мнению дизайнера, естественным образом сочетаются между собой, не обязательно должны размещаться на одной странице, для эффективной работы пользователей”. Кэролайн изначально применила данный подход к дизайну веб-форм, однако мы можем использовать его и при создании навигации.
Идея состоит в том, чтобы полностью избежать использования сложных выпадающих мега-меню и предоставить пользователям понятный, структурированный способ навигации по страницам веб-сайта. В случае с Gov.uk, это реализуется при помощи хорошо продуманной информационной архитектуры и инструкций, которые ведут пользователей через предсказуемые шаги к цели.
На сайте Kanton Zürich реализован аналогичный подход. Вместо слоев выпадающего мега-меню все элементы навигации отображаются структурированно, при этом основные пункты размещены сверху и обозначены как “Самые популярные темы”. В верхней части каждого раздела используется липкая навигация (фиксированная верхняя панель).
Никаких выпадающих мега-меню. Вместо этого — структурированная пошаговая навигация между страницами. Сайт Kanton Zürich.
Альтернативный подход заключается в использовании паттерна навигации “Я хочу”. Помимо стандартной навигации можно добавить на сайт “раскрывающийся список навигации”. Такой вид навигации позволит клиентам создавать уникальные навигационные запросы и переходить непосредственно на ту страницу, которую они ищут. По сути, это серия раскрывающихся списков, которые появляются один за другим, чтобы пользователь мог выбрать то, что он на самом деле хочет сделать или найти на сайте.
Создайте свой собственный навигационный запрос на сайте Commonbond — эта возможность сочетается с традиционной навигацией.
Некоторое время указанный паттерн использовался на сайте Commonbond (см. видео выше), а также на Corkchamber.ie. Это интересный, хотя и нестандартный способ предоставить пользователям доступ к глубоким уровням навигации, вообще не открывая выпадающие меню.
Возможность создать свой собственный навигационный запрос, наряду с обычной навигацией на сайте Corkchamber.ie.
10. Чек-лист для разработки выпадающего мега-меню
Каждый раз, когда мы заводим разговор о выпадающих мега-меню, мнения в команде расходятся: некоторые коллеги предпочитают меню, раскрывающиеся при наведении курсора мыши, другие — по нажатию/касанию или и те, и другие. Некоторые готовы принять любой вариант в том случае, если названия категорий представляют собой ссылки, а рядом с ними расположены иконки, открывающие меню.
Невозможно точно определить лучший подход. Однако с точки зрения как технической реализации, так и UX, меню, раскрывающиеся щелчком или касанием обычно вызывают минимум проблем и меньше расстраивают пользователей. При этом их легко реализовать, а созданный опыт навигации по сайту будет предсказуемым и спокойным. Попробуйте добавить на сайт такой вариант выпадающего меню, а затем измерить вовлеченность пользователей и понять, нужно ли менять его на меню, открывающееся при наведении курсора мыши.
Список важных моментов, о которых следует помнить в ходе разработки выпадающего мега-меню: