Что такое компоненты в фигме
Компоненты в фигме: как сделать, убрать, отменить, разломать
В этом видео уроке и статье вы узнаете про компоненты в фигме. Разбираемся что это такое, зачем они нужны, как сделать, убрать, отменить и разломать компоненты в Figma. Это поможет вам работать намного быстрее и упростить вашу работу.
Что такое компоненты в Figma и зачем они нужны?
Компоненты в figma — это элементы, которые можно редактировать массово.
Например если вы создадите кнопку, сделаете из неё компонент, а затем скопируете, то при изменении цвета, размера, текста у главного компонента копии также будут меняться.
Как сделать компонент в фигме?
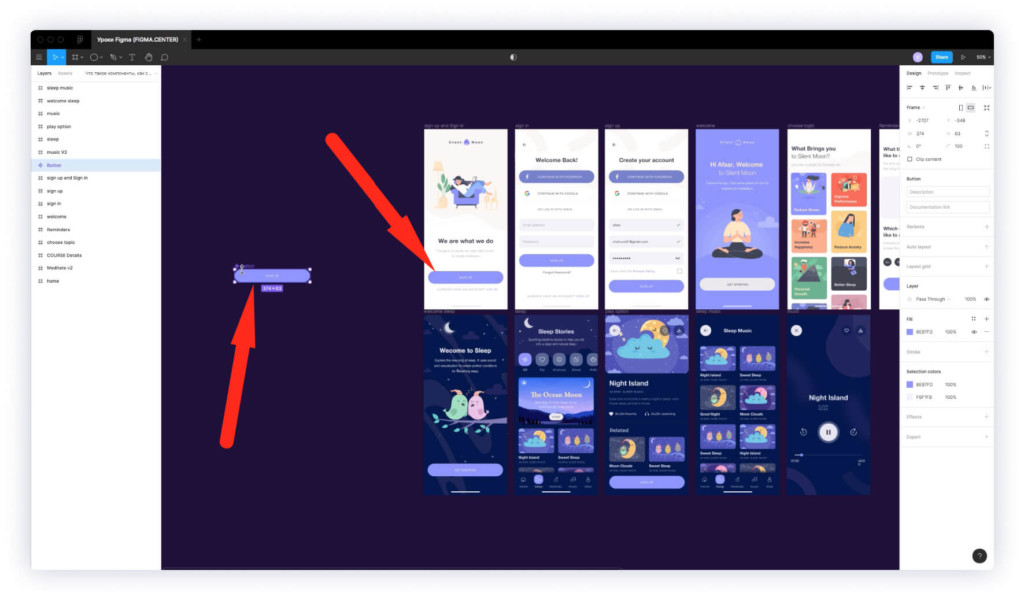
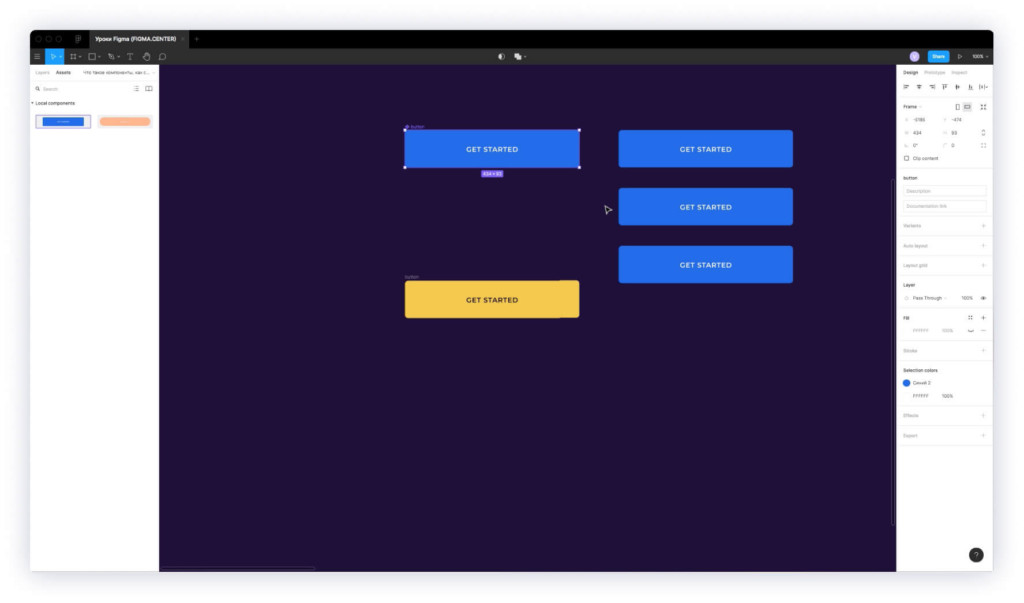
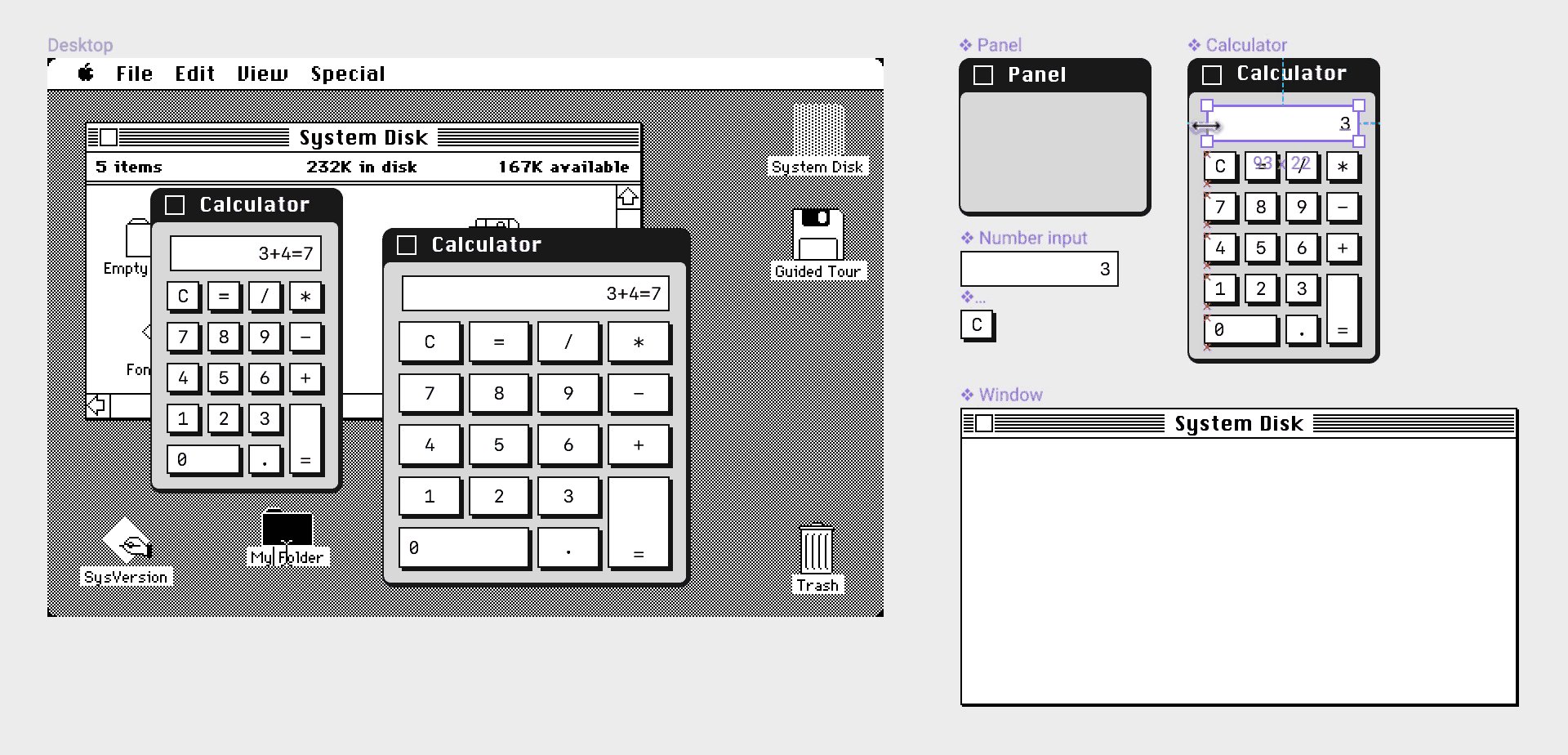
Чтобы сделать компонент в фигме выберите любой элемент и сверху по центру нажмите на иконку для создания компонента «Create component». Также можно нажать на комбинацию горячих клавиш «Ctrl + Alt + K». На примере выше показано, как сделать компонент из кнопки.
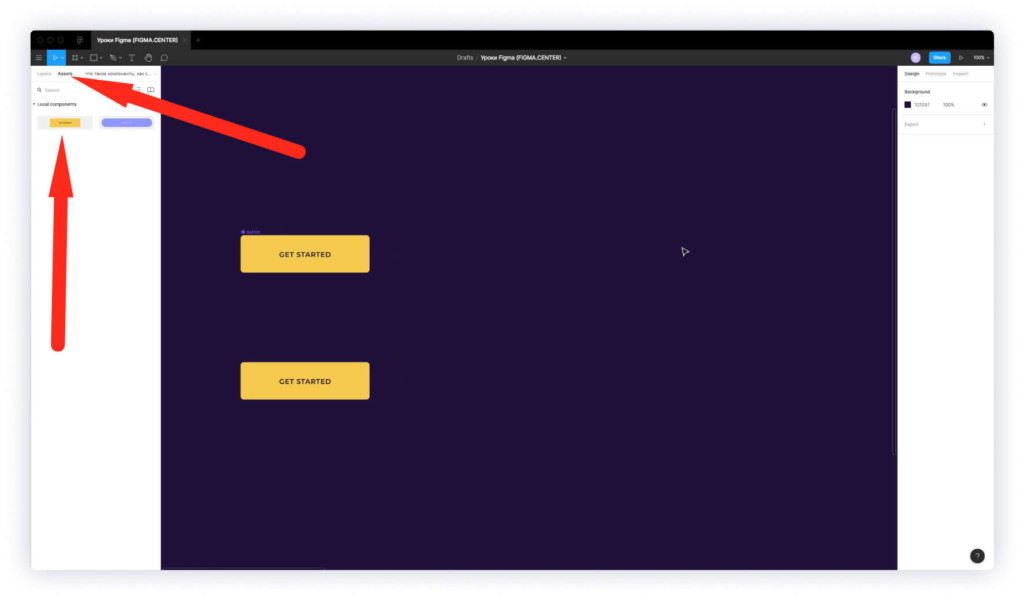
Если перейдете во вкладку «Accets», то увидите созданные вами ранее компоненты. Их можно перетаскивать в ваш проект и использовать повторно.
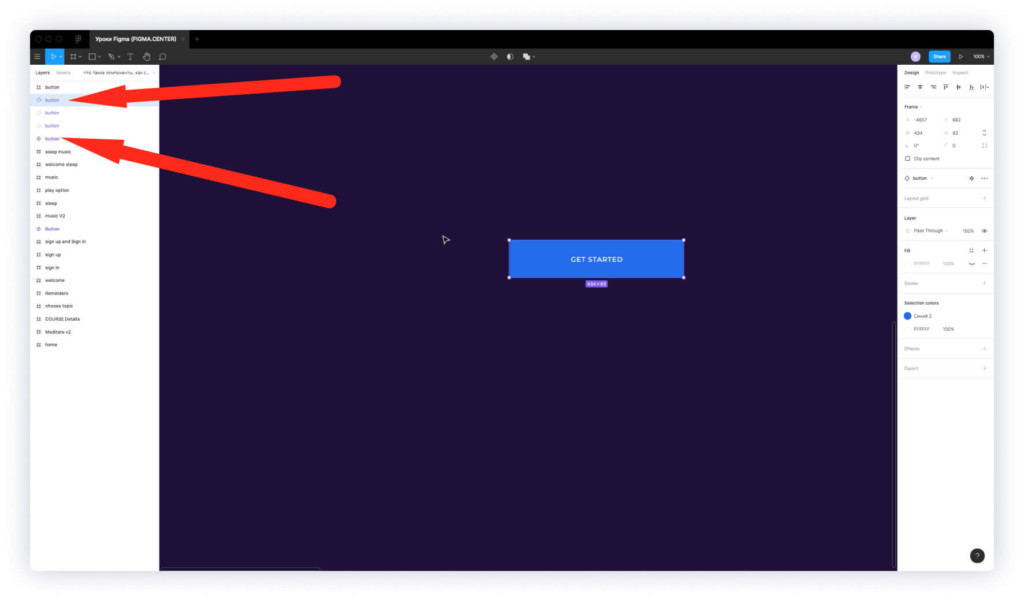
Главный компонент в слоях отображается иконкой с 4 ромбами. Дочерние компоненты (копии) обозначены одним ромбом.
Как работать с компонентами в фигме?
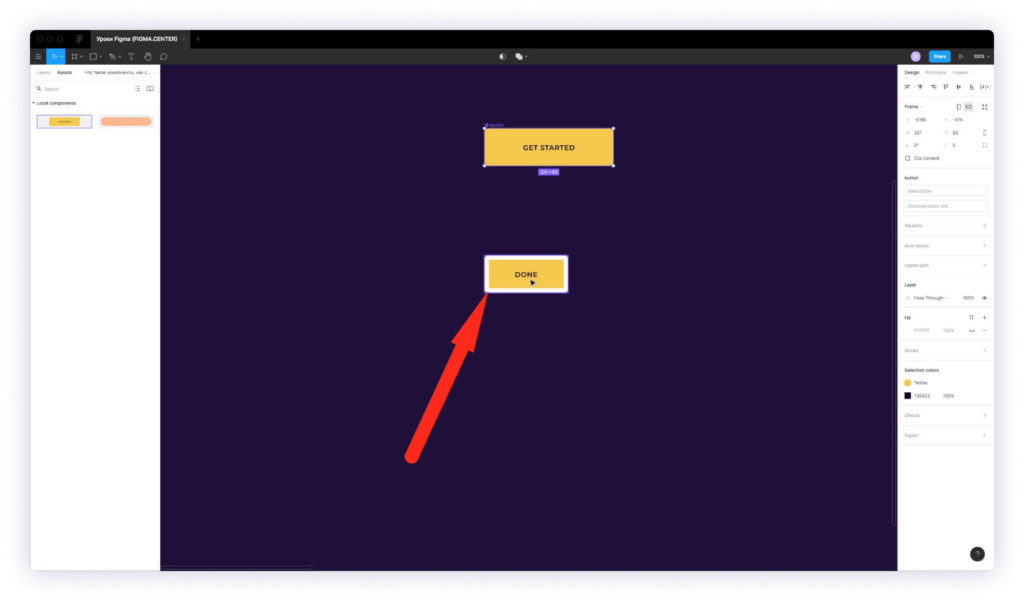
Если вы скопируете компонент, а затем измените что-то в копии (например зададите обводку, измените надпись, цвет, размер и т.д.), то при изменении этих параметров в главном компоненте, они не будут изменяться в копии.
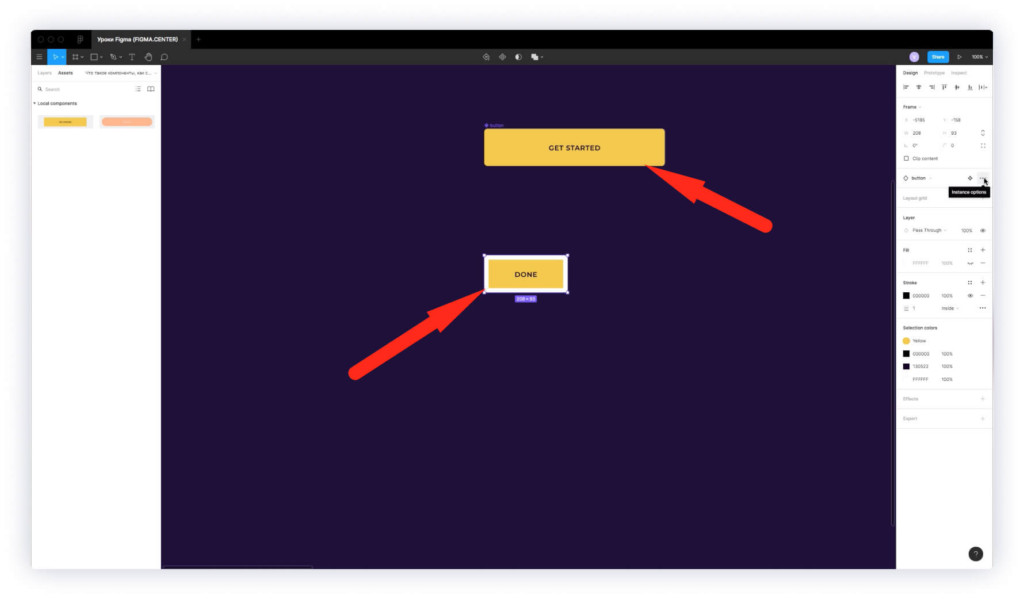
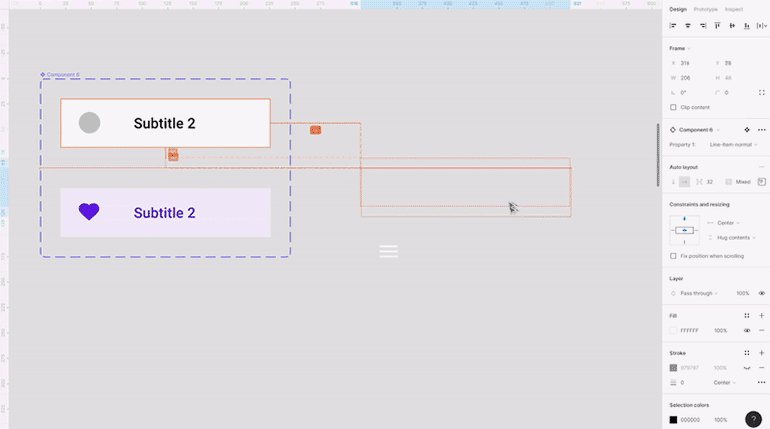
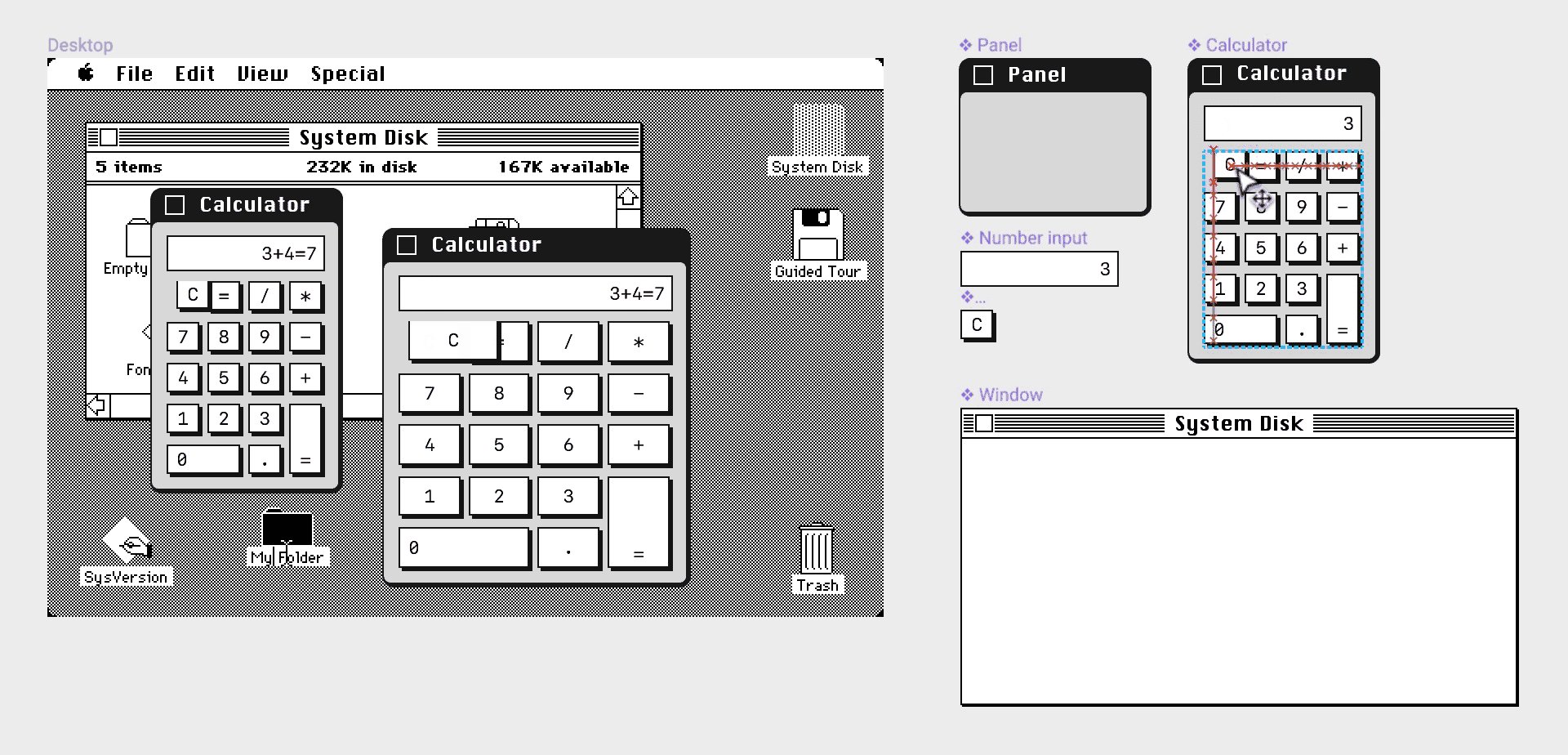
Изменяю размер главного компонента, как показано на примере выше. Нижний компонент (копия) не изменяет свои размеры, потому, что ранее я уменьшил эту кнопку.
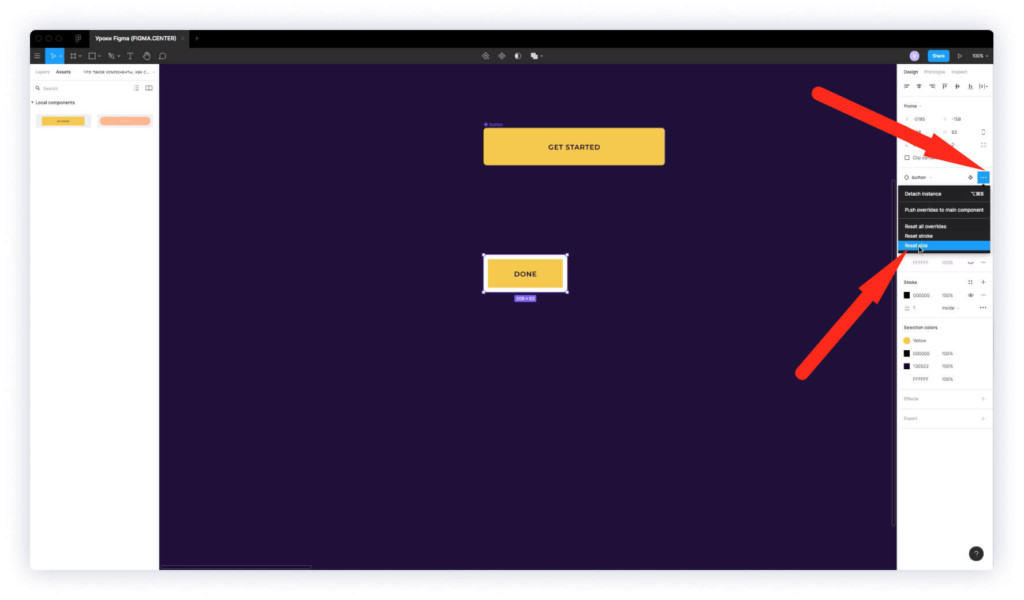
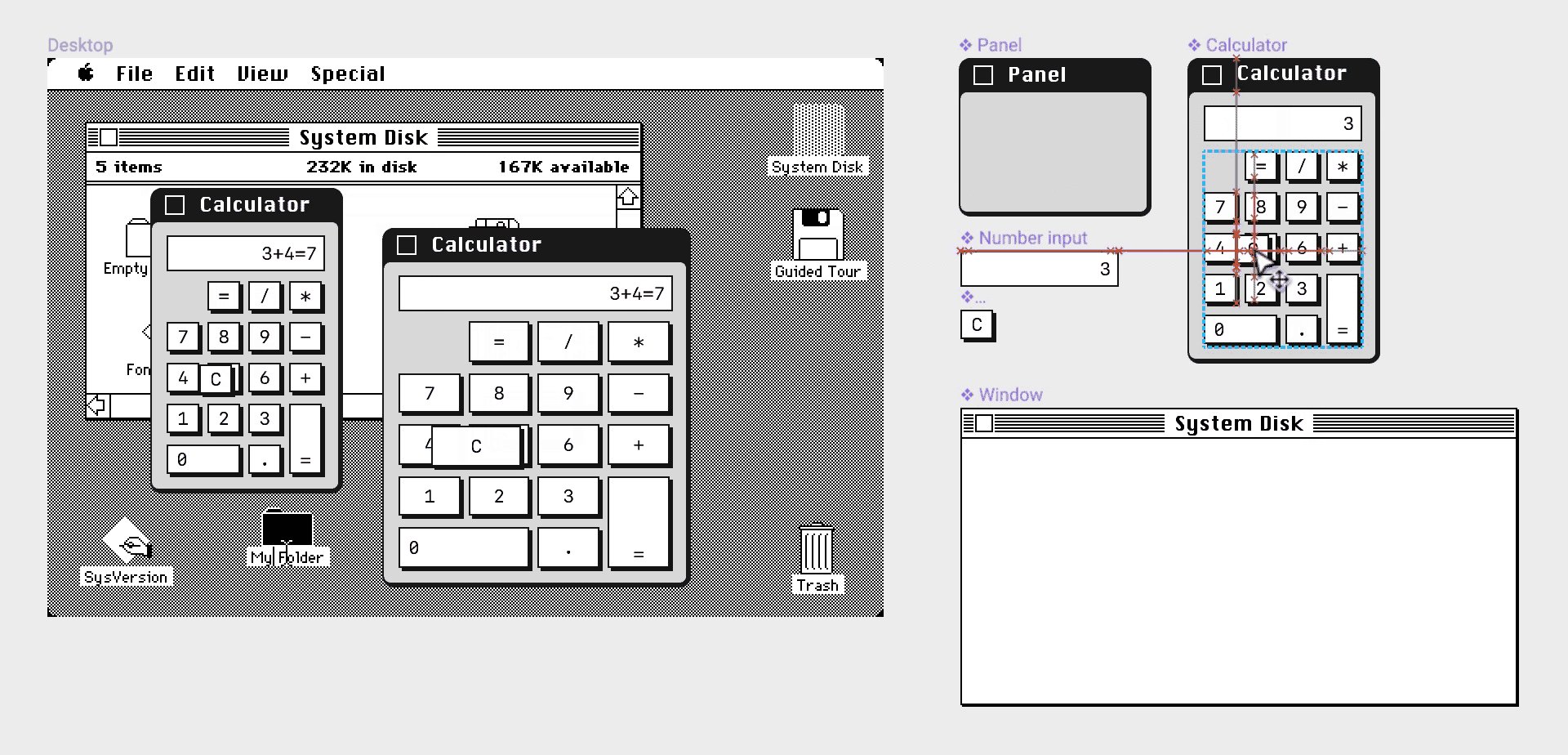
Чтобы размер дочернего компонента снова изменялся, нужно нажать на 3 иконки справа и выбрать «Reset size».
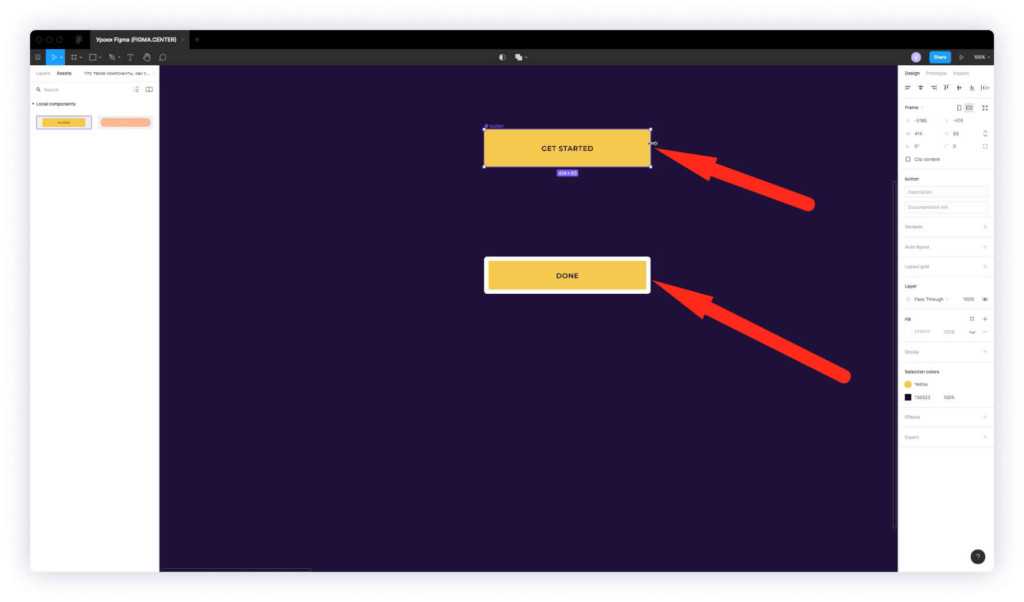
Теперь при изменении главного компонента копия тоже будет менять размер.
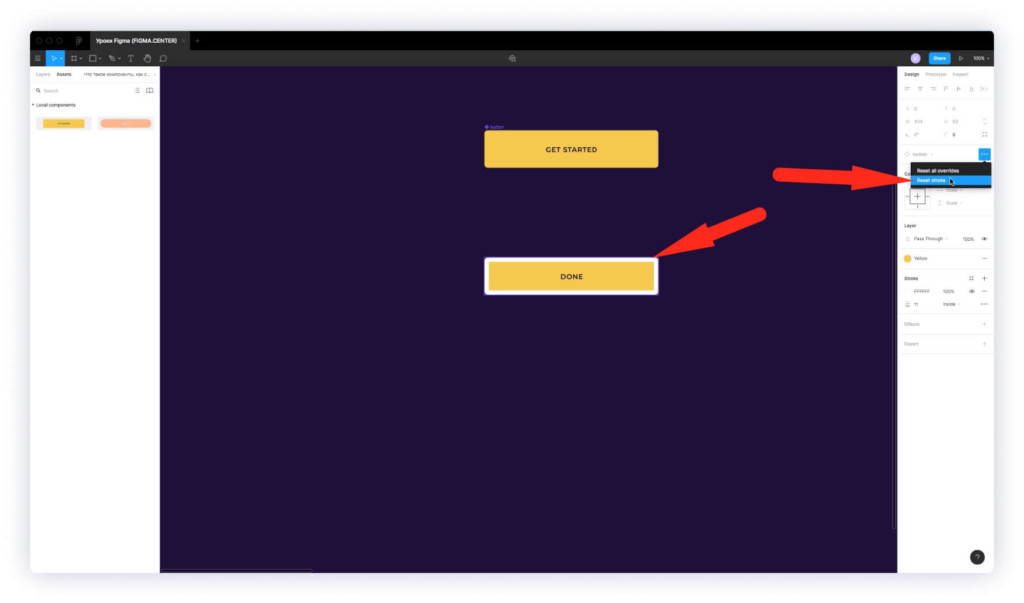
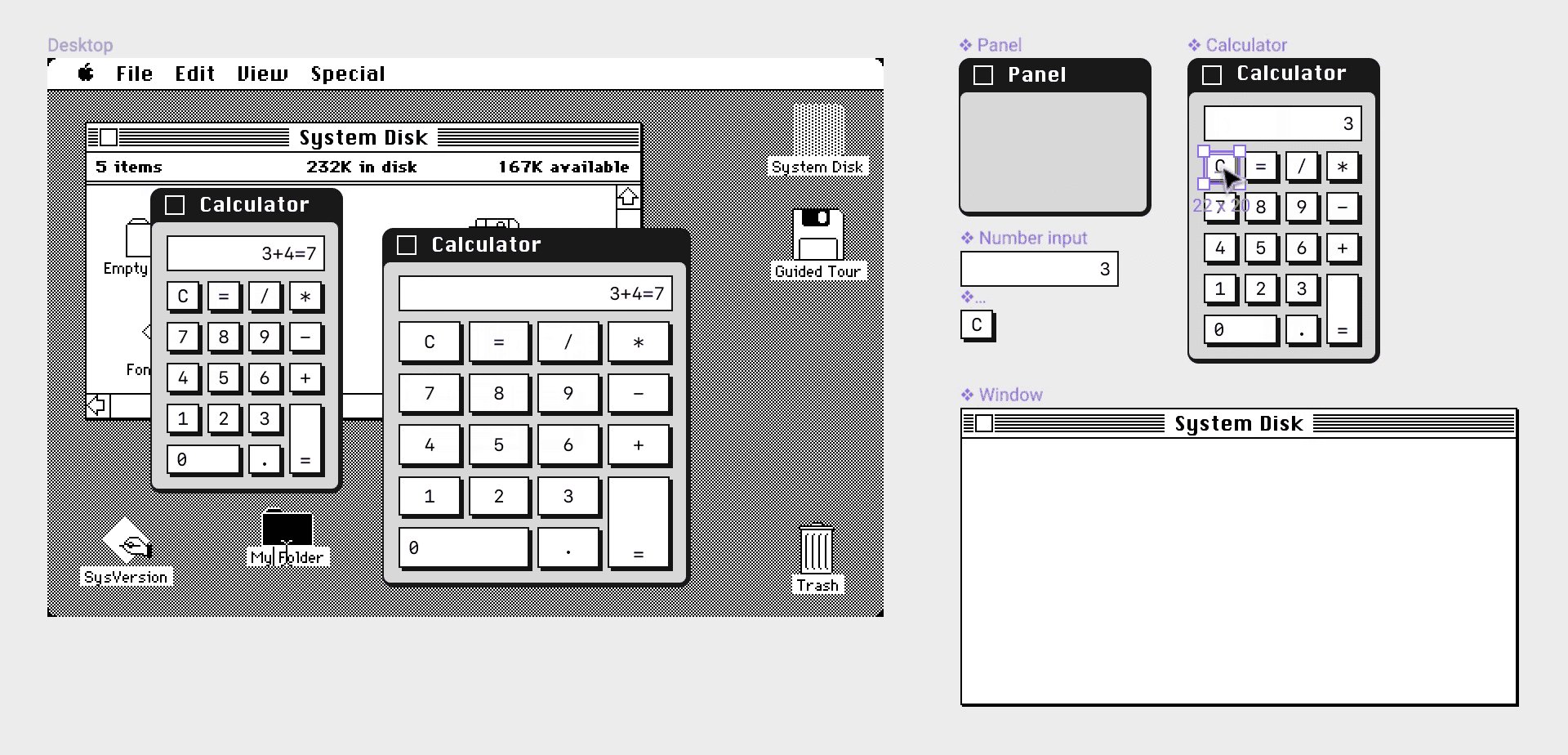
Чтобы убрать обводку у дочернего компонента, выбрите его и нажмите на иконку с 3 точками справа. Выберите из списка «Reset stroke».
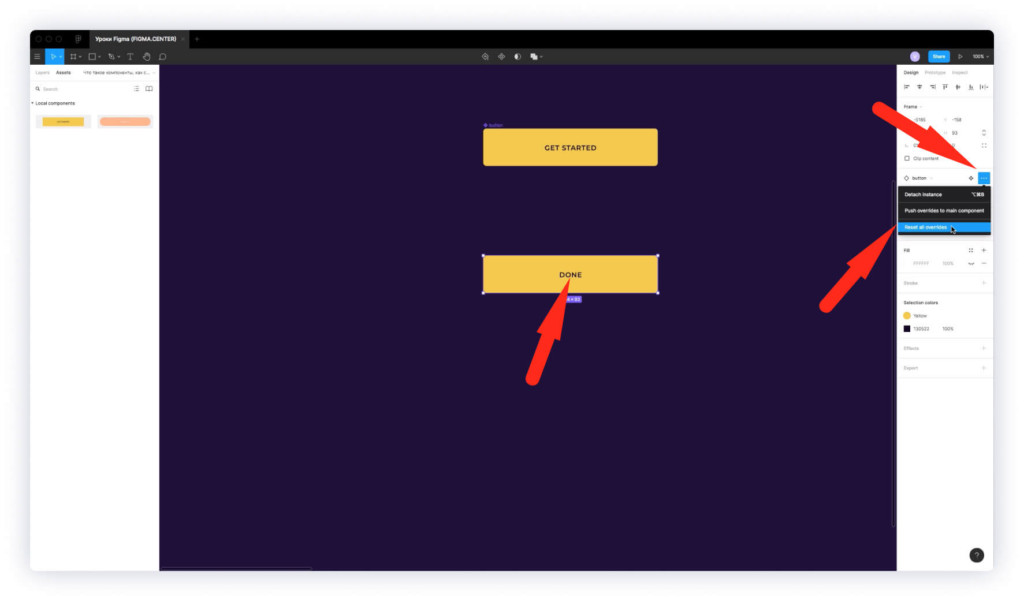
Чтобы убрать все изменения в дочернем компоненте (для того, чтобы к нему применялись изменения главного компонента), нажмите на иконку с 3 точками справа и выберите пункт «Reset all overrides».
Как убрать компонент в фигме?
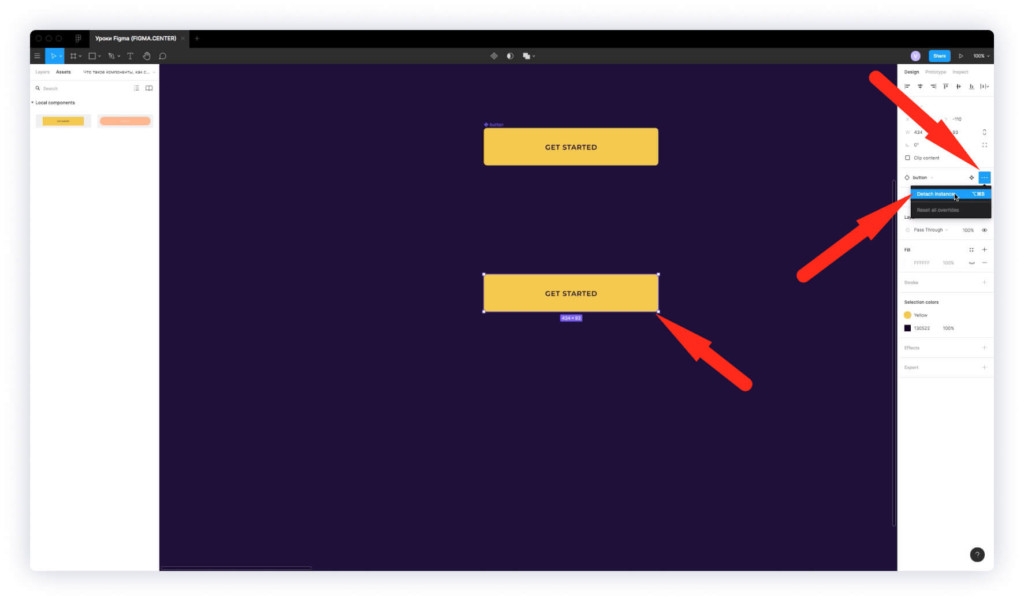
Чтобы убрать (отменить, разгруппировать, разломать) компонент в фигме, выберите копию компонента и нажмите на иконку с тремя точками в правой панели. Выберите пункт «Detach instance» или нажмите на горячие клавиши «Alt + Ctrl + B». В этом случае вы сделаете из компонента простой элемент. Это сработает только для дочерних элементов (копий). Разломать главный компонент обычным способом в фигме нельзя.
Как применить стиль дочернего компонента к главному
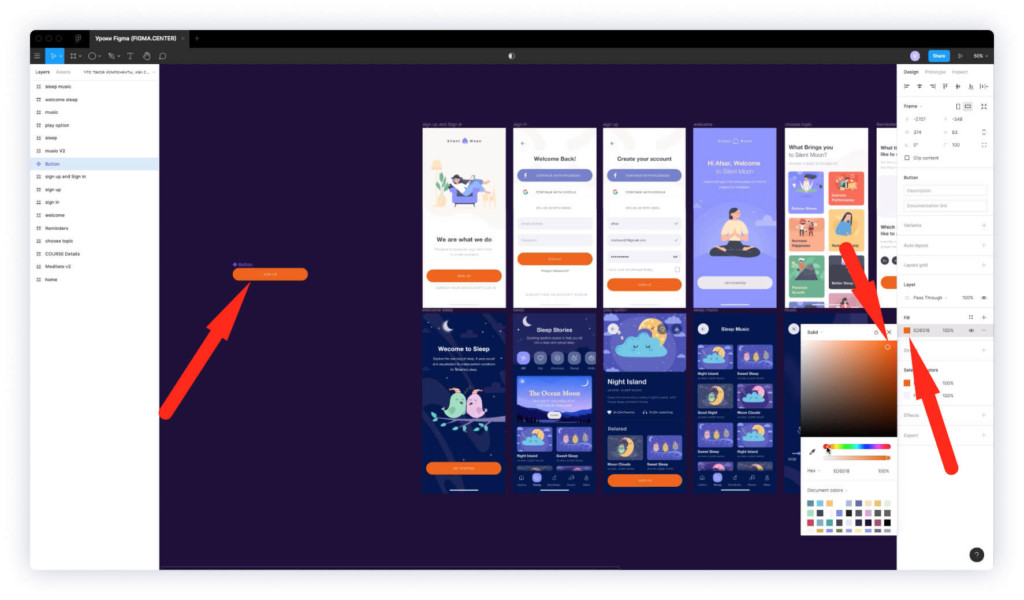
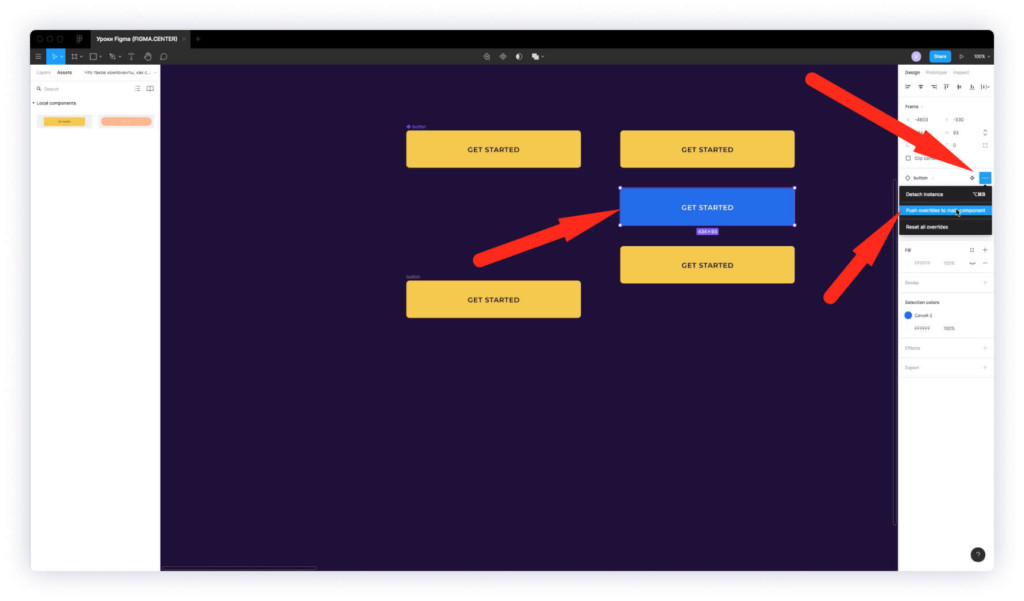
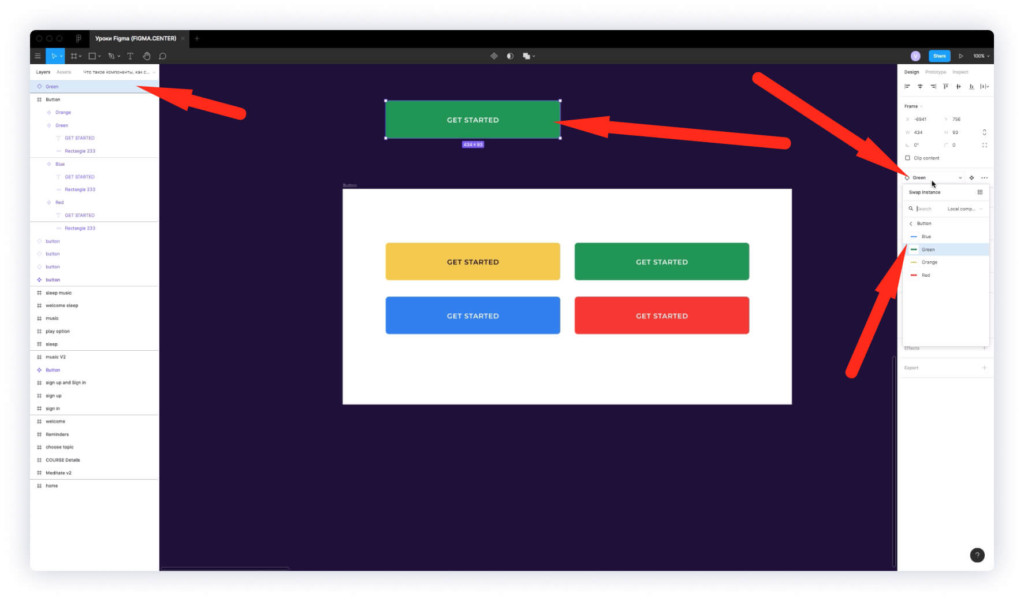
Представим ситуацию, что у вас есть несколько кнопок в формате компонентов. Вы выбрали дочерний компонент и изменили в нём цвет с оранжевого на синий. Если нажать справа на иконку с тремя точками и выбрать пункт «Push overrides to main component», то главный компонент примет стиль дочернего и все копии также изменят свой стиль.
Как найти главный компонент в фигме?
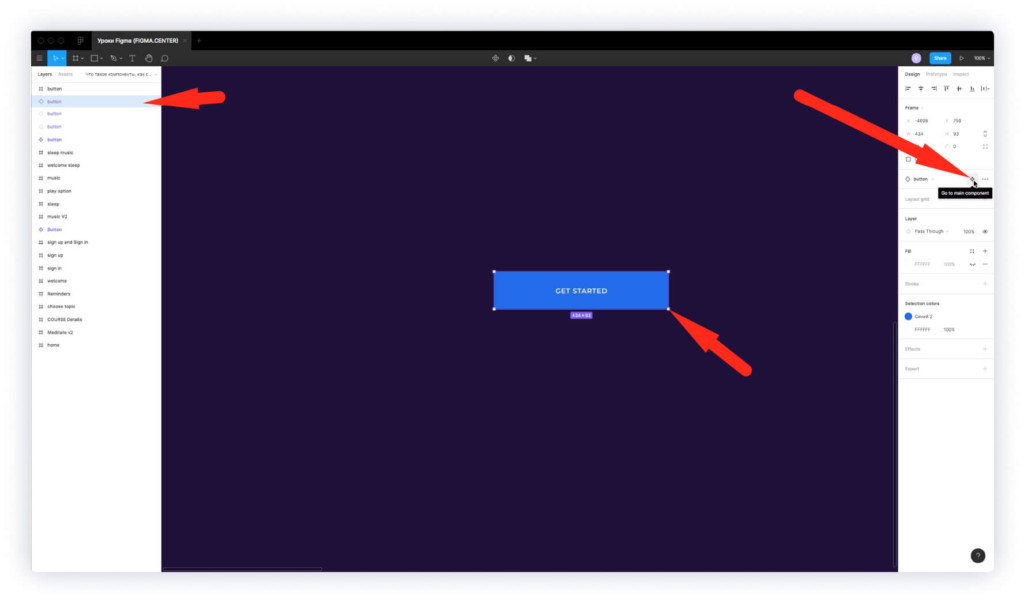
Найти главный компонент в фигме можно с помощью дочернего. Выберите копию компонента и в правой панели нажмите на иконку с четырьмя ромбами «Go to main component». Вас перенаправит к главному компоненту.
Как создать компоненты в фигме массово?
Если вам потребовалось создать сразу несколько компонентов, то выделите нужные элементы и сверху по центру (напротив иконки создания компонентов) нажмите на стрелку и выберите пункт «Create multiple components», что переводится как «Создать несколько компонентов».
На примере выше я выбрали 4 кнопки и создал из них компоненты.
Создадим фрейм вокруг этих кнопок и назовем этот фрейм например «Buttons». Если сделаю копию какой-то кнопки, то справа появится возможность менять стиль этой кнопки на другой компонент.
Заключение
Итак, вы этой инструкции вы узнали о том, как работать с компонентами в фигме. Это поможет вам работать быстрее, поскольку не нужно будет менять несколько элементов.
Figma компоненты
Что такое компоненты в Figma? Компоненты в фигме, как основа блочного дизайна.
Одним из способов в разы ускорить разработку дизайна сайта – использовать компоненты.
Компоненты в Figma – это часть дизайна сайта, которая повторяется на всех или некоторых страницах (шапка, подвал, сайдбар). Когда вы меняете что-то в этой части, то аналогичные изменения происходят на всех страницах. Уточнение! Изменения нужно делать на самой первой странице, где вы только создали компонент.
Теперь нагляднее покажу его работу.
Для того чтобы создать компонент нужно на элемент или группу элементов кликнуть правой кнопкой мыши и выбрать соответствующий пункт меню.
После этого его иконка изменится.
Это значит, вы создали родительский компонент.
Если вы скопируете данную группу на другую страницу, то ее иконка станет уже другой.
Данная иконка показывает, что это дочерний компонент.
То есть если вы в самый первый компонент внесете изменения, то и на остальных эти изменения также произойдут.
Более подробную работу с компонентами я провожу в своих видео уроках. Подпишитесь на мой канал, чтобы получать знания по веб-дизайну.
Важно! Рекомендую ознакомиться с готовыми шаблонами Figma. Возможно в них вы найдете не только вдохновение, а уже готовые элементы сайты, которые вы сможете перенести в свой проект. Ссылки на шаблоны: ссылка 1 и ссылка 2
Как сделать прототип в Figma: интерактивные компоненты
Создаём рабочий чекбокс, радиокнопку и всплывающее меню с умной анимацией.
Каждый элемент интерфейса по-своему даёт пользователю обратную связь: меняет цвет, форму, текст, добавляет или убирает что-либо на экране. Делать прототип без компонентов очень сложно, так как вам придётся создавать очень много копий одного и того же экрана.
С помощью функции интерактивных компонентов в Figma вы можете один раз сделать анимацию элемента и затем использовать его во всех своих макетах.
Рассказываем, как анимировать ваши компоненты для прототипа.
Это руководство по продвинутой работе с прототипами и вариантами в Figma. Если вы впервые о них слышите, советуем сначала прочитать предыдущие статьи об этих инструментах:
Редактор. Пишет про дизайн, редактирует книги, шутит шутки, смотрит аниме.
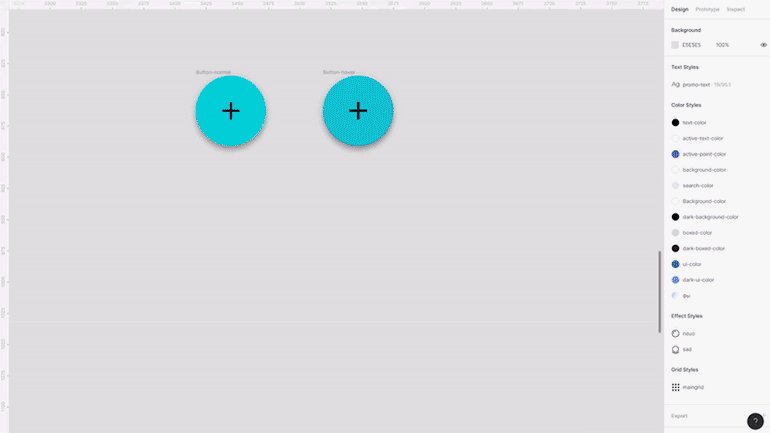
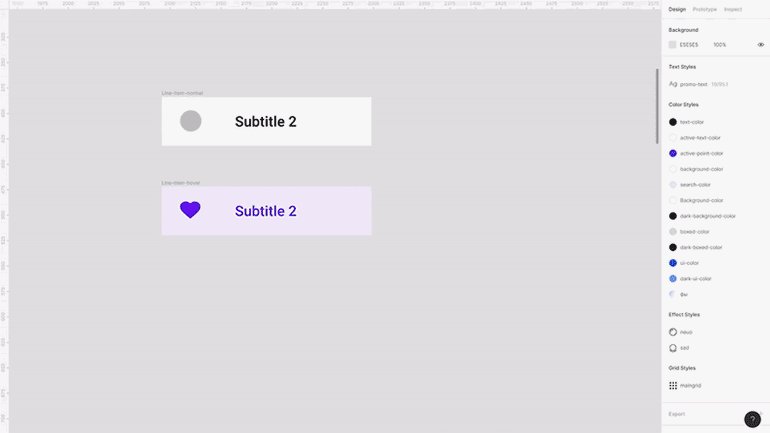
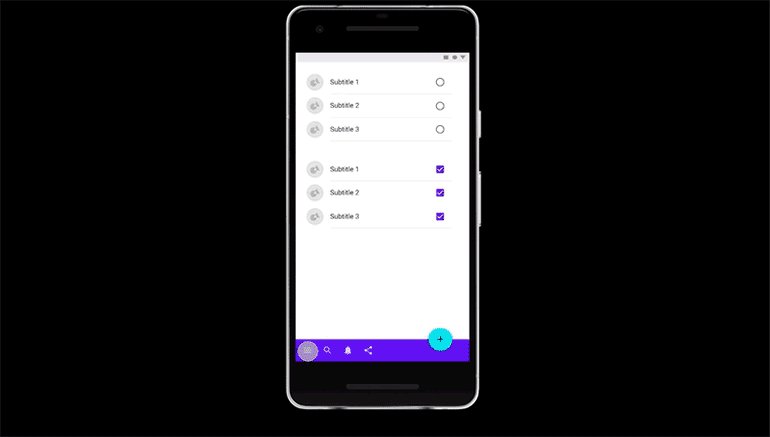
Базовые интерактивные элементы
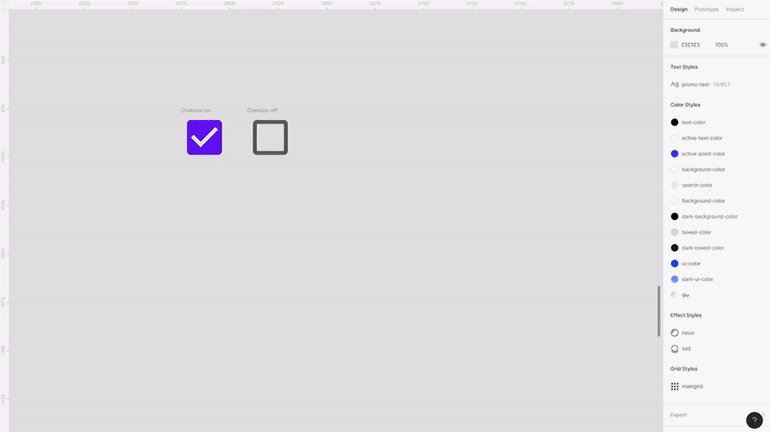
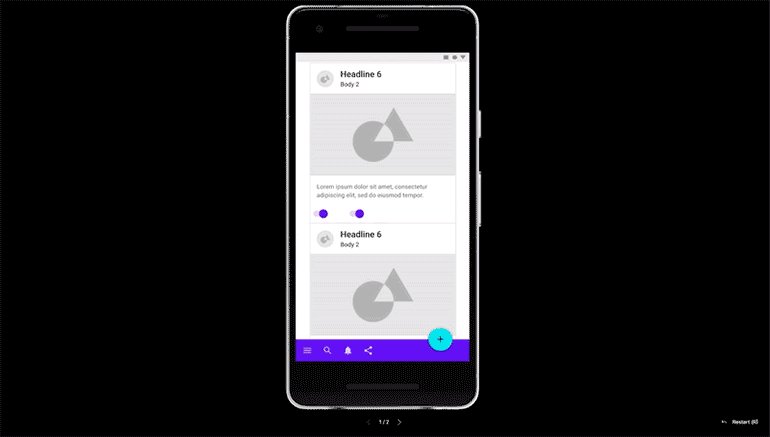
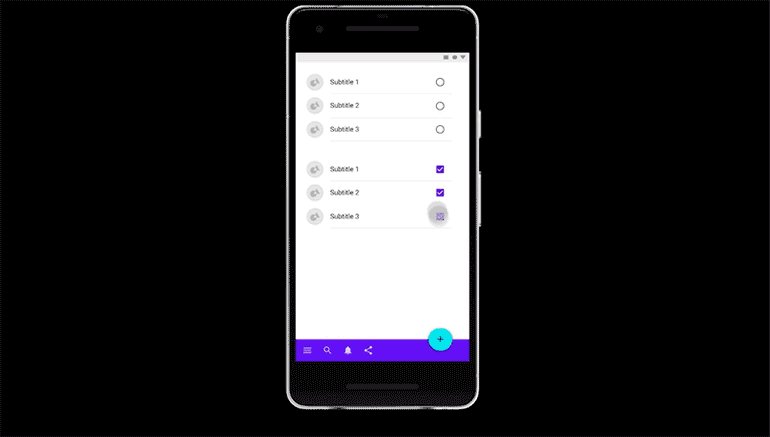
Заранее настройте чекбокс, радиокнопку, обычную кнопку и переключатель. Благодаря этому у вас появится «библиотека», из которой вы сможете взять что угодно в любое время.
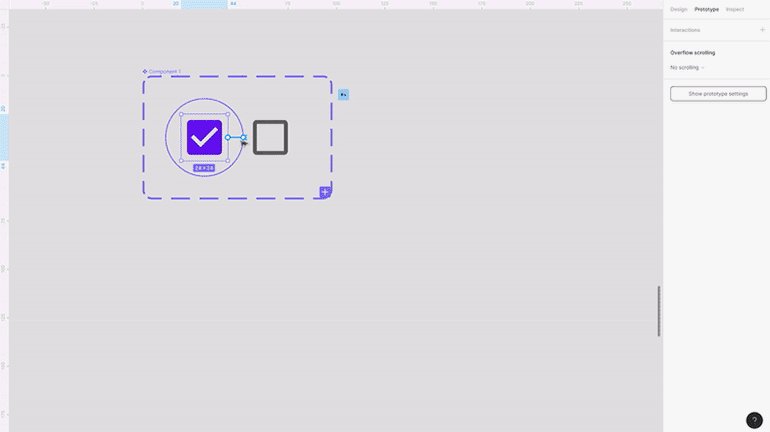
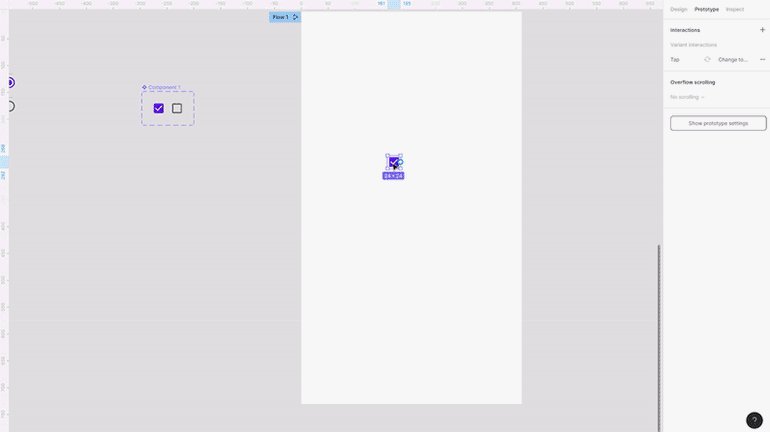
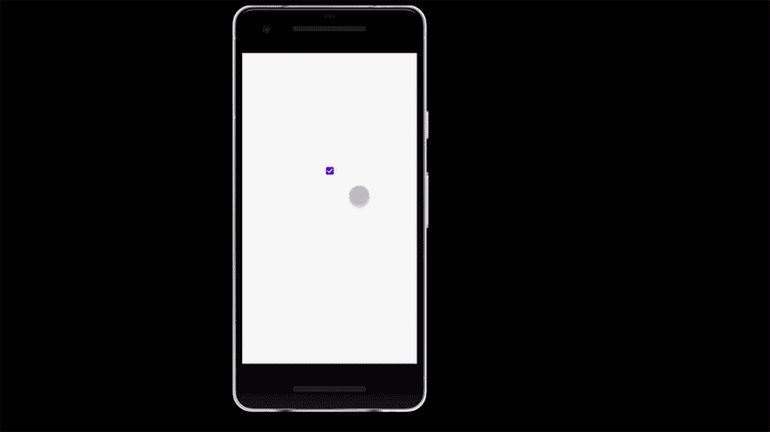
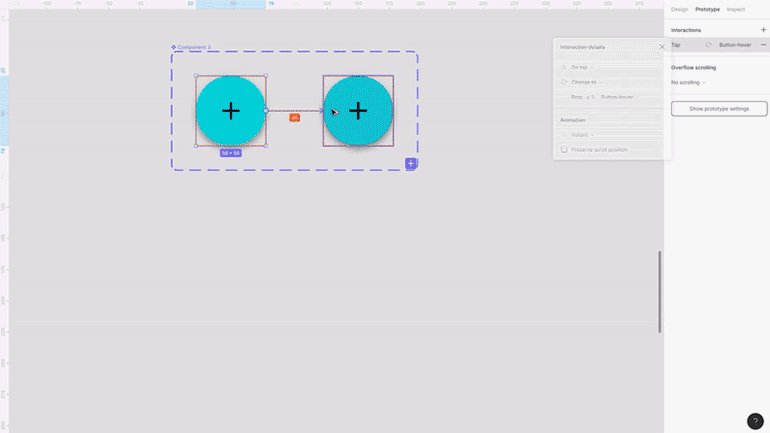
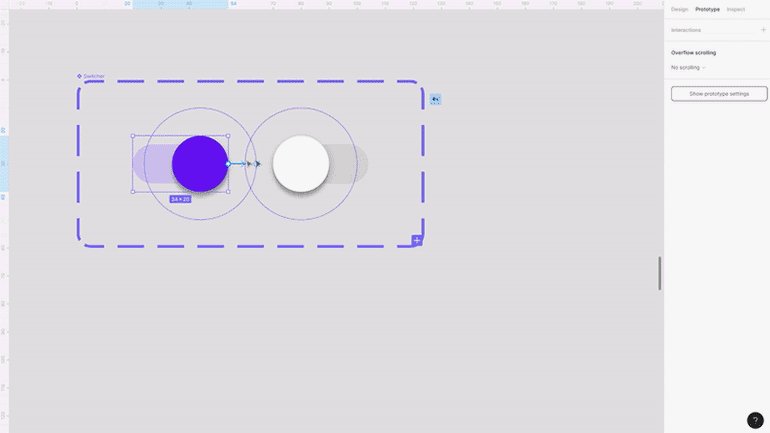
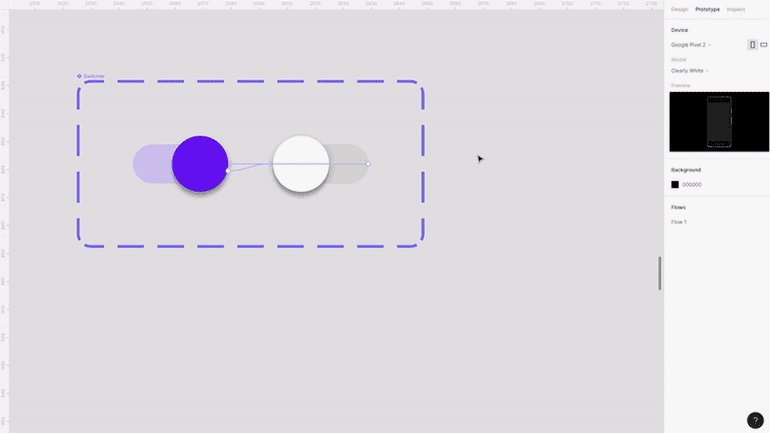
Каждый интерактивный компонент можно в любой момент изменить в комбайне, и они будут одинаково работать на всех экранах вашего прототипа:
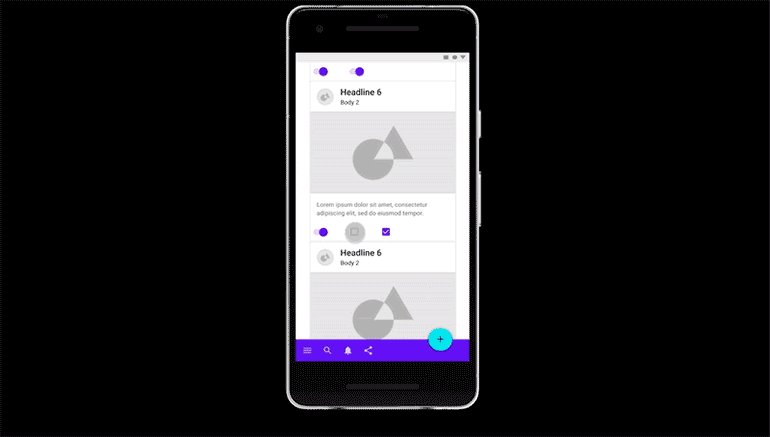
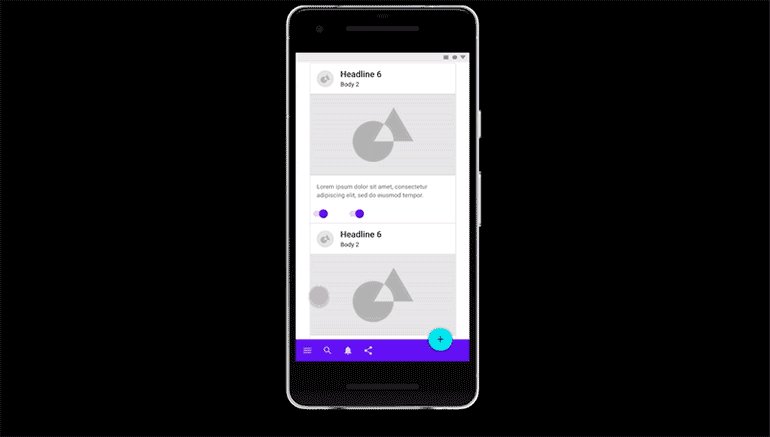
Всплывающее меню с умной анимацией
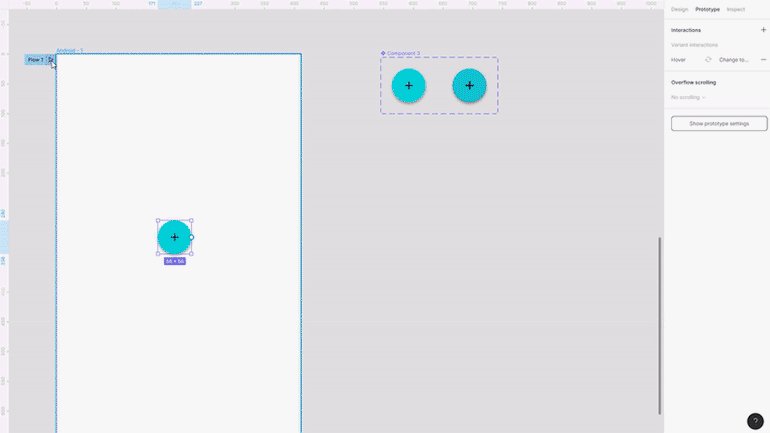
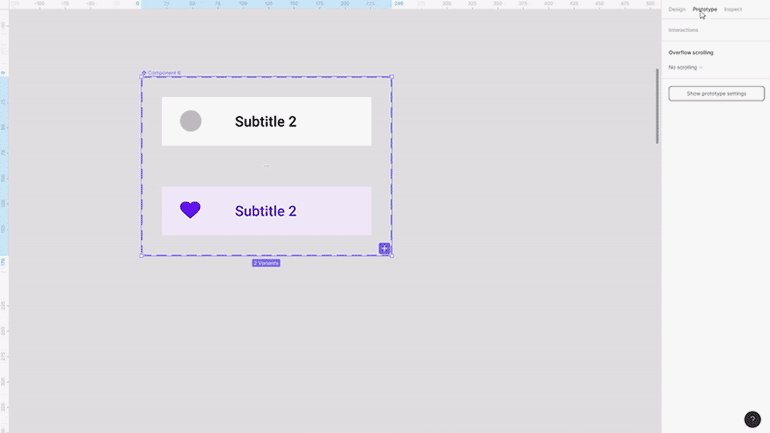
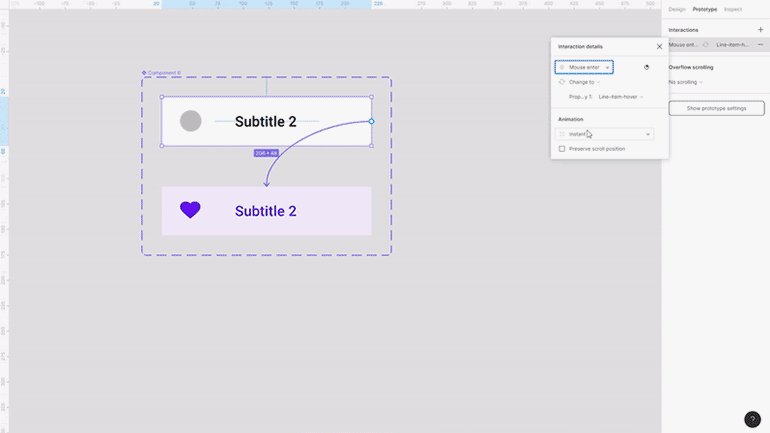
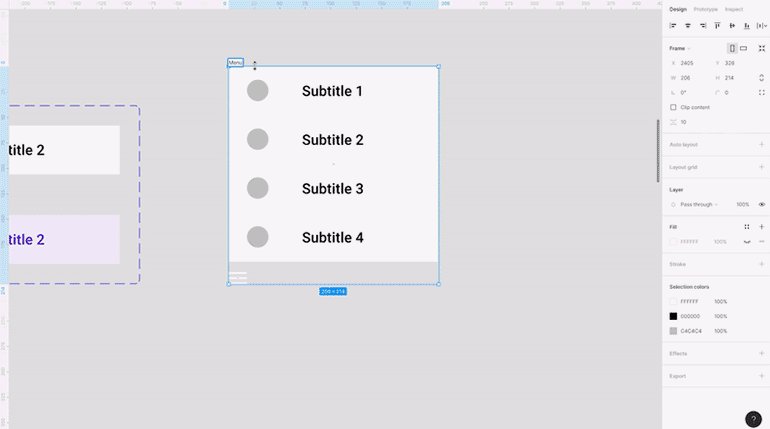
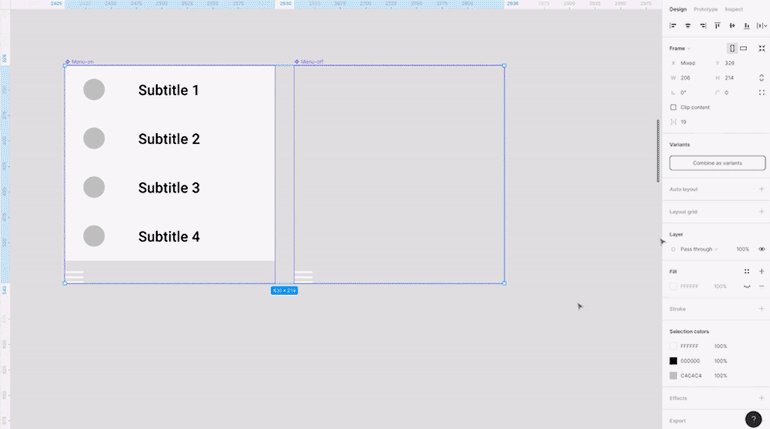
Внутри одного интерактивного компонента может быть сразу несколько. Это позволяет делать сложные элементы интерфейса и быстро их менять, если вам в них что-то не нравится. Для примера сделайте всплывающее меню, в котором все пункты меняют цвет по наведению курсора.
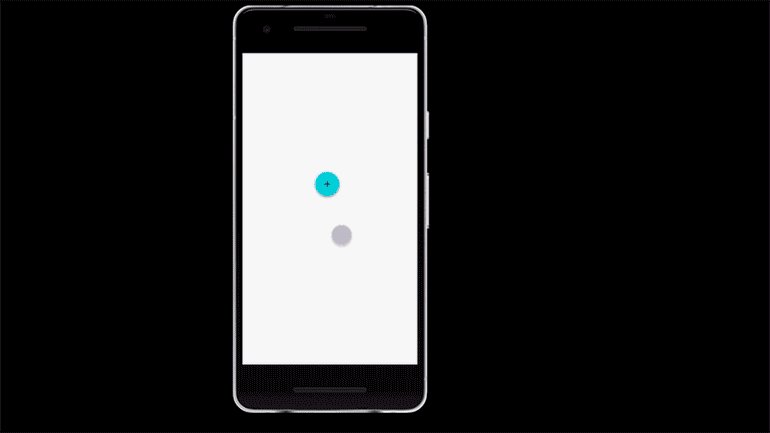
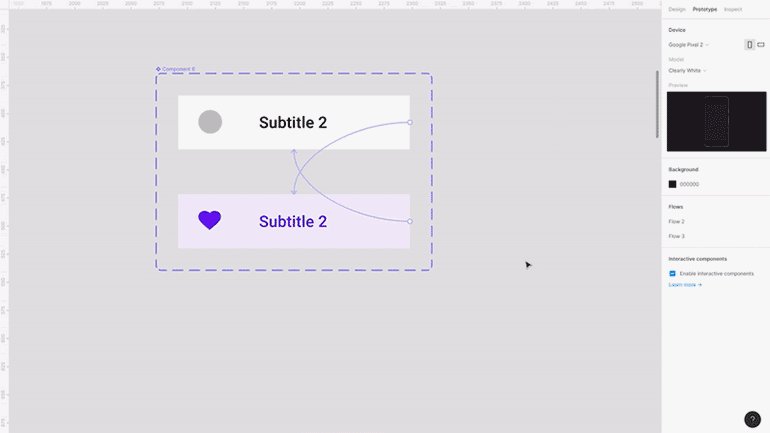
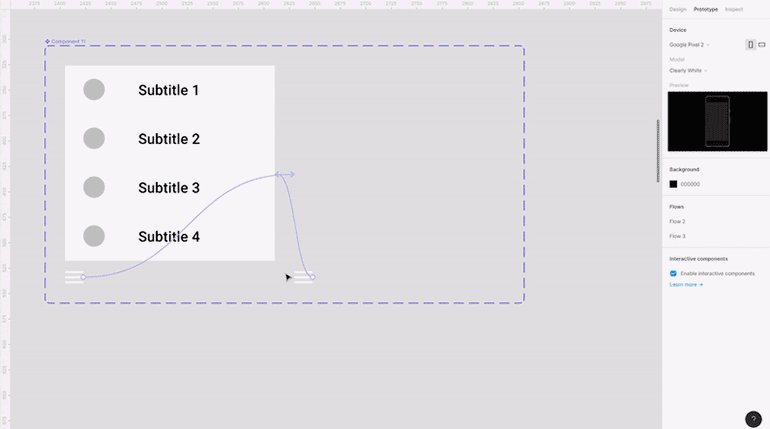
Добавьте своё меню на прототип и проверьте результат. Даже если разместить его на нескольких фреймах прототипа, работать оно везде будет одинаково:
Также из вашего меню можно сделать ссылку на внешний фрейм прототипа. Для этого свяжите любой из пунктов меню прямо из комбайна с внешним фреймом:
10 советов по использованию компонентов в Figma
Использование компонентов в Figma выведет ваш рабочий процесс на новый уровень. В этой статье я объясню, что такое компоненты, как они работают, и дам ряд рекомендаций по их использованию. Приступим.
Что такое компоненты?
Компоненты – это элементы интерфейса, которые можно повторно использовать в наших дизайн-проектах. Компонентом может быть кнопка, иконка или что-то сложное, например, таблица данных. Преимущество использования компонентов в проектах заключается в том, что каждый раз, когда вы вносите изменения в компонент, он обновляет все экземпляры компонента, автоматически экономя ваше время на повторяющуюся и утомительную работу. Это ускоряет ваш рабочий процесс, делает вашу дизайн-систему более согласованной, а также значительно упрощает ее поддержку и сотрудничество с другими дизайнерами.
Понимание поведения компонентов
Прежде чем перейти к рекомендациям и советам по компонентам, давайте рассмотрим одну важную концепцию: главные компоненты (master components) и экземпляры компонентов (component instances).
Экземпляры связаны с главными компонентами. Когда вы вносите изменения в главный компонент, он применяет изменения к экземпляру. На панели слоев вы можете определить по иконке, какие элементы являются главными компонентами, а какие – экземплярами. Для главных компонентов используется иконка с 4 ромбами, а для экземпляров – иконка с одним ромбом.
Важно помнить, что экземпляр наследует все изменения, внесенные в главный компонент, за исключением переопределений экземпляра. Я более подробно остановлюсь на переопределениях экземпляров позже.
Организация и структурирование компонентов
Теперь, когда мы понимаем, как работают компоненты и почему их важно использовать, давайте рассмотрим лучшие практики организации и структурирования компонентов.
1) Используйте четкую систему наименований и фреймы для организации компонентов
Хорошая организация и система наименований позволяют легко находить компоненты на панели ресурсов, менять соответствующие компоненты и повышать юзабилити и адаптацию системы другими членами команды. Двумя наиболее полезными вариантами, используемыми при организации компонентов, являются имена со слешем (косой чертой) и фреймы-контейнеры. Использование обоих вариантов дает вам надежную и гибкую организационную структуру. Вот как они работают.
Именование со слешем
Именование со слешем – это соглашение об именах компонентов, которое использует косую черту для создания организованной иерархии ваших компонентов. Например, если у вас есть первичная и вторичная кнопки с поддерживаемыми состояниями, вы можете использовать «/»:
Для доступа к более широкой подкатегории «связанных компонентов» в меню экземпляра вы можете объединить две последние метки, т.е. текст кнопки (text) и статус кнопки (default), разделяя их тире вместо косой черты. Это особенно полезно для больших категорий со множеством подкатегорий. Вы можете увидеть это в действии на панели активов на скриншоте выше.
Фреймы-контейнеры
Сгруппируйте и организуйте свои компоненты в коллекции, используя фреймы. Это сокращает имена компонентов и упрощает визуализацию их связей.
Когда вы объединяете оба варианта именования, вы получаете лучшую организацию на панели ресурсов и в меню экземпляров.

2) Выберите простой для понимания метод структурирования состояний и вариантов компонентов
По мере роста ваших компонентов вам потребуется система для управления и структурирования их состояний и вариантов. Если у вас нет способа упорядочить различные состояния и варианты компонента, ваша система станет неуправляемой и неудобной в использовании.
Есть несколько методов, которые помогут вам управлять этими зависимостями. У каждого есть свои плюсы и минусы, и в зависимости от того, как работает ваша команда, один метод может оказаться более подходящим, чем другой. Я разберу каждый метод и поделюсь компромиссами их использования.
а) Отдельные главные компоненты для каждого варианта
Этот метод прост и понятен. Вы используете отдельные главные компоненты для каждого варианта или состояния, которое необходимо поддерживать. Он понятен и прост в использовании.
Плюсы:
Минусы:
b) Вложение всех вариантов в один главный компонент
Этот метод использует один главный компонент со всеми вариантами, вложенными в него. Хотя это кажется отличной альтернативой недостаткам метода A, оно имеет свои собственные уникальные проблемы.
Плюсы:
Минусы:
c) Создание переопределений для всех вариантов с использованием одного главного компонента
Этот метод использует один главный компонент и создает все варианты, используя переопределения экземпляров.
Плюсы:
Минусы:
Имейте в виду, что это не выбор между одним методом или другим. Вы можете использовать гибридный подход для поддержания различных состояний и вариантов компонентов. Тем не менее, я рекомендую использовать метод A (отдельные компоненты для каждого состояния или варианта) в качестве основного. Используйте методы B и C, если компонент поддается вложенным вариантам или простым переопределениям экземпляров, как пример с аватаром профиля выше.
3) Используйте вложенные атомные компоненты в качестве глобальных строительных блоков
Хорошо структурированная система компонентов проста в обслуживании. Один из лучших способов сделать компоненты более удобными в обслуживании – использовать «атомные» компоненты. Эта концепция основана на методологии атомарного дизайна, Брэда Фроста, в которой атом представляет наименьшее инкрементное свойство элемента интерфейса. Думайте об этих атомных компонентах, как о строительных блоках. Например, форма кнопки или иконка.
Наилучшим подходом для этого является создание набора многократно используемых атомных компонентов с единственной целью вложения атомарных экземпляров в другие связанные компоненты. Возьмем, в качестве примера, текстовые поля. Мы можем превратить форму текстового поля в атомный компонент и вложить его экземпляры в каждый другой компонент текстового поля, который мы создаем. Это означает, что все текстовые поля используют один и тот же строительный блок (то есть атомный экземпляр), и, если будет необходимо изменить форму текстовых полей, все, что нам нужно сделать, это обновить атомный компонент, и все другие компоненты текстового поля также обновятся. Использование атомарного подхода позволяет беспрепятственно применять глобальные изменения к компонентам, что значительно упрощает обслуживание вашей системы.
Работа с компонентами
У нас есть четкая система структурирования, организации и обслуживания компонентов. Теперь давайте рассмотрим рекомендации по созданию компонентов для улучшения рабочего процесса и производительности вашей команды.
4) Установите ограничения и сетку макета (layout grids) для предсказуемого поведения
Как только вы настроите основной дизайн для компонента, потратьте немного времени, чтобы установить ограничения и сетку макета (при необходимости). Задав эти свойства с самого начала, вы облегчите другим членам команды понимание предполагаемого адаптивного поведения компонента при изменении его размера. Это сэкономит ваше время, пока вы будете работать над поддержкой адаптивного поведения во всем продукте.
Одно примечание по сетке макетов. Использование сетки макета в компоненте необходимо только в том случае, если ваш компонент более сложен и требует детального контроля над распределением его элементов по мере изменения его размера.
5) Сохраняйте переопределения текста при замене экземпляров
Одна из замечательных особенностей Figma – вы можете сохранить переопределения текста, когда вам нужно поменять местами экземпляры. Для этого убедитесь, что текстовый слой внутри каждого компонента имеет одинаковое имя (например, «Button Text»). Если вы этого не сделаете, ваши переопределения текста не сохраняться, и вам придется вручную обновлять текст после замены экземпляров.
6) Используйте функцию Clip content, чтобы уменьшить количество повторяющихся экземпляров
Поскольку компоненты действуют как фреймы для всех намерений и целей, мы можем использовать функцию Clip content, (обрезать содержимое), чтобы обрезать или скрыть элементы, которые выходят за пределы компонента. Хотя вы не будете использовать Clip content для каждого компонента, это очень полезная функция для компонентов с повторяющимися элементами, такими как таблицы данных и списки. Например, у вас есть компонент списка с различным количеством строк в зависимости от сценария. Использование функции Clip content позволяет изменять размер списка и отображать больше или меньше строк, используя только один главный компонент. Помните, что для этого нужно правильно настроить ограничения. Если вы этого не сделаете, расширение или уменьшение границ компонента нарушит его.
7) Добавьте описание к компоненту
Главные компоненты содержат поле описания, в котором вы можете добавить информацию об использовании компонента, его поведении и другой соответствующий контекст. Описание компонента появляется, когда вы наводите на него курсор на панели ресурсов.
Целью описания компонентов является предоставление необходимой информации, чтобы дать членам команды достаточно контекста для понимания работы компонента и его места в продукте. Не переусердствуйте и не документируйте каждый главный компонент. Наиболее распространенные причины для добавления описания к компоненту – обеспечить ясность вложенного компонента или предоставить сопутствующий контекст о состоянии / варианте конкретного компонента. Гораздо лучше создать систему самодокументирования, чем поддерживать сотни описаний компонентов.

8) Используйте переопределения экземпляров для адаптации компонентов к разным пользовательским контекстам
Иногда вам будет нужно обновить унаследованные свойства экземпляра. Возможно, вам придется внести изменения и адаптировать экземпляры в зависимости от вариантов использования и контекста. Помните, что экземпляр по умолчанию наследует все свойства от своего главного компонента. Вот где пригодятся переопределения. Переопределение позволяет вам изменять свойства экземпляра, не разрывая его связь с главным компонентом.
Переопределения дают вам правильный баланс между гибкостью и согласованностью. Они дают вам гибкость в создании отдельных локализованных экземпляров для соответствия различным контекстам и обеспечивают согласованность, продолжая наследовать обновления от главного компонента.
Вот все свойства, которые вы можете переопределить:
В следующих двух примерах показано, как устанавливать переопределения и как эти переопределения сохраняются даже при обновлении главного компонента.
Если вы делаете переопределения для экземпляра, но позже хотите вернуться к первоначально унаследованным свойствам, вы можете сбросить переопределенный экземпляр. У вас есть возможность сбросить все переопределения или сбросить конкретное переопределение.
9) Быстрая замена связанных компонентов
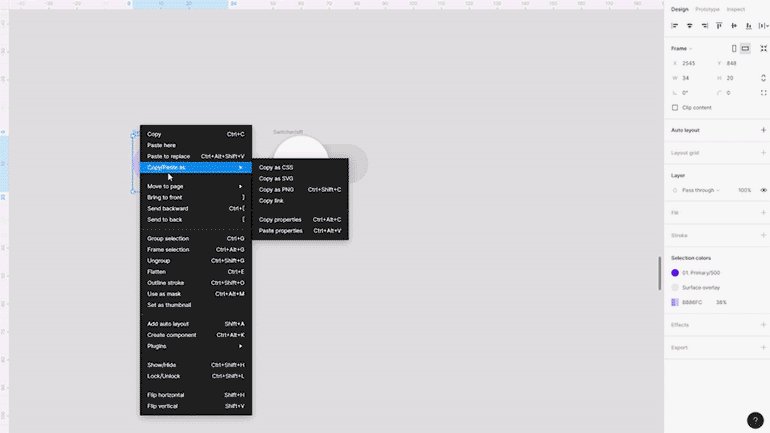
Поскольку число ваших компонентов растет, поиск нужного компонента на панели ресурсов и в меню экземпляра может быть утомительным. К счастью для нас, у Figma есть решение. Быстрый способ поменять связанные компоненты – использовать контекстное меню. Просто щелкните правой кнопкой мыши по экземпляру, который вы хотите переключить, и перейдите к пункту Swap instance. Появится подменю со списком связанных компонентов.
10) Отсоедините экземпляр, чтобы удалить связь с главным компонентом
Если вы хотите полностью удалить связь между экземпляром и его главным компонентом, вы можете отключить его. Когда вы делаете это, экземпляр становится независимым фреймом и больше не будет наследовать изменения от исходного главного компонента. Это полезно, когда вы хотите создать новый компонент в целом.
Вывод
Создание качественной системы компонентов не простая задача. Это требует времени, терпения и готовности искать способы работать лучше и эффективнее. Когда вы строите свою систему компонентов, просто помните, что нет единственно правильного способа сделать это. Возьмите 10 советов из этого руководства, попробуйте их и измените так, чтобы они лучше подходили к вашему рабочему процессу. Спасибо за прочтение!
Компоненты в Фигме
Dec 9, 2016 · 4 min read
Сегодня мы рады представить вам наши Компоненты. Они созданы на основе концепций, заимствованных из разработки: композиция объектов, наследование, неограниченная возможность переопределять свойства экземпляров. Таким образом, Компоненты Фигмы еще больше приближают нас к миру, где проще конструировать дизайн-системы, с которыми мы сталкиваемся в повседневной работе.
Мы начали разработку Компонентов год назад, ко г да я отработал в Фигме первые две недели. Как человек с бэкграундом и в дизайне и в программировании, я всегда видел, что подходы к интерфейсам в этих двух сферах не совпадают. Всем нам приходится создавать сложные системы интерфейсов, части которых непрерывно меняются и должны быть согласованы между собой. Как с этим справляются дизайнеры? Программисты уже справились.
В разработке компонентный подход используется везде, начиная с iOS, Android, macOS, Windows, Unity, HTML и заканчивая технологиями для создания веб-интерфейсов и игр. Например, с React проще создавать сложную UI-систему за счет возможности компоновать примитивные куски в более и более сложное поведение.
Как применить эту парадигму в дизайн-инструментах?
Дизайн на основе Компонентов
Композиция — это базовое понятие дизайна. Благодаря ей мы умеем раскладывать сложные вещи на простые и переиспользовать повторяющиеся элементы, избегая рутину и трату времени. Дизайн-инструменты, поддерживающие компоненты, позволят сделать сложный дизайн более консистентным, а работу менее трудоемкой.
Например, приложение адресной книги выглядит как список. Дизайн хорошего списка подразумевает поиск подходящего кегля, отступов, иконок и так далее. Этот компонент может отображаться и в других местах, причем в другом размере и с некоторыми доработками.
Здесь компоненты не только ускоряют переиспользование, но и способствуют единообразию. И так как все переиспользованные компоненты не копии, а экземпляры исходного компонента, то любые изменения мгновенно применяются во всем дизайне.
Наш подход к компонентам
В Фигме мы верим, что дизайн-инструмент не должен стоять на пути творческого поиска. Многие инструменты пытаются решить проблему переиспользования элементов дизайна, но мы верим, что наша реализации отличается.
При работе над Компонентами, мы поставили цель сделать их:
Систематизация дизайна не должна замедлять работу. Вы не должны платить за преимущества инструмента ограничением творческой свободы.
Как это работает
Компоненты в Фигме работают как Frames — при копировании элементов создаются скорее экземпляры, чем копии. Мы выбираем то, что хотим сделать компонентом, и кликаем Create Component в тулбаре:
На этом этапе мы получаем просто Frame. До тех пора, пока мы не создали экземпляры.
Чтобы создать экземпляр, удерживайте Alt при перетаскивании, либо используйте команду Dublicate, либо обычный copy-paste:
Вместе с этими двумя экземплярами у нас получается три одинаковых штуки. У каждой свое положение на холсте, но в то же время они идентичны.
Любое изменение внутри главного Компонента мгновенно отражается на экземплярах:
Здесь есть один важный аспект, который делает экземпляры особенными: вы можете переопределять любые их свойства, не затрагивая остальных экземпляров.
А изменения главного Компонента отражаются на каждом экземпляре, но при этом не трогают тех свойств, которые вы переопределили.
Переопределение стилей и свойств
Изменения экземпляров можно считать переопределением стилей и свойств исходного Компонента. Давайте посмотрим, что будет, если сначала изменить цвет и обводку у экземпляров, а затем изменить исходный Компонент:
Если же в процессе мы передумали и хотим отменить все переопределения экземпляра, то просто выделяем элемент и нажимаем Reset Instance.
Составные компоненты
Выше в статье мы говорили о создании систем из легко компонуемых компонентов и о том, что компоненты могут содержать в себе другие экземпляры, чтобы создавать более сложное поведение. Такие «вложенные компоненты» также просто создавать в Фигме, как и все остальное. Просто добавьте экземпляр внутрь компонента либо создайте компонент из выделенного экземпляра:
Constraints
Фигма — это мощный инструмент, в котором все фичи можно использовать совместно. Constrains — одна из фичей, открывающая новое измерение для творческой работы, особенно когда вы хотите сделать элементы интерфейса, реагирующие на различные размеры и координаты: