Что такое кнопка для тех кто в теме яндекс драйв
«Яндекс» начал следить за водителями. Кому закроют доступ к каршерингу
Команда каршеринга «Яндекс.Драйв» объявила о начале эксперимента по выявлению агрессивных водителей и ограничению доступа к услугам сервиса для тех, кто не реагирует на требования оператора изменить манеру езды. Пока алгоритм только тестируется в Санкт-Петербурге, но на форумах каршероводов пользователи уже выражают недовольство попытками слежки и контроля их действий. Многие сомневаются в корректности настройки алгоритмов, а некоторые, напротив, поддерживают нововведения.
В самом «Яндексе» не скрывают, что целевым рынком для тестируемой системы является московский. Официальная позиция — повышение уровня безопасности каршеринга. «Нам не нравится ограничивать пользователям доступ к сервису, который мы для них и создаем. Но безопасность важнее. Так что мы тренируем алгоритмы для распознавания и предотвращения опасного вождения машин «Драйва», — утверждается в официальном канале сервиса.
Представители сервиса разъясняют, что агрессивным считается вождение с резкими стартами и торможениями, потому что они потенциально могут привести к ДТП. Кроме того, говорит официальный представитель оператора Дмитрий Горчаков, учитывается манера поворота руля. При принятии решения алгоритм анализирует данные о последних десяти поездках. Но информацию о том, какие именно действия алгоритм считает наиболее опасными, в «Яндексе» не раскрывают, чтобы не помогать нарушителям обходить запреты.
«На данный момент мы анонсировали эксперимент, который проходит в Санкт-Петербурге. Главная задача эксперимента — научиться строить профиль каждого водителя и оценивать его манеру вождения. Отслеживаем датчиками угол поворота руля, силу и резкость нажатия на педали газа и тормоза, ускорения», — объясняет Горчаков.
Кроме того, аналитические программы «Яндекс.Драйва» учатся определять факт передачи руля другому человеку по изменению характерной манеры вождения. Автоматических блокировок за это пока не предусматривается, но если электроника определит разницу, то сотрудники сервиса свяжутся с водителем, чтобы уточнить, кто именно находится за рулем. За передачу управления оператор оштрафует арендатора на 50 тыс. рублей либо на 150 тыс., если он вообще не находился в машине. Кроме того, перестает действовать страховая ответственность.
«Под агрессивной ездой можно понимать достаточно широкий спектр стилей управления. Очень интересно, как это понимает «Яндекс». Надеюсь, что это не примитивная сумма ускорений и подсчет количества перестроений», — пишет пользователь под ником Serge. «Ну и потеряют клиентов, те уйдут в «Делимобиль», — негодует пользователь Cadila Cupel.
«Резкие старты — это, по мнению «Яндекса», плохо. Не понимаю, почему старт со светофора в пустоту опасен», — удивляется пользователь с ником L1Ner. С ним соглашается Юрий Шабан: «Что плохого, если я резко стартану в пустоту, быстро наберу разрешенную скорость и уже после этого буду спокойно ехать? Не задерживаю позади стоящие машины. Или все овощами должны быть?»
Гендиректор компании «Лаборатория Умного Вождения» Михаил Анохин подтверждает, что под агрессивной ездой подобные алгоритмы обычно понимают резкие маневры водителя, включая резкие ускорения и торможения. Также учитывается превышение скоростного режима.
«Давно пора, один раз чуть в аварию не попал, когда передо мной с парковки выезжал тип: газ в пол, руль в сторону — через две сплошные со свистом. Почаще вылавливать таких лихачей надо», — комментирует пользователь Азат. «Идея отличная, и я ее целиком поддерживаю. Главное — это избежать ситуации, когда под понятие агрессивного вождения попадет, например, экстренное торможение или объезд препятствия, которые зависят не от водителя, а от дорожной ситуации», — опасается пользователь Алексей Михальченко.
Вынужденные маневры система может отличить по частоте повторений, говорит Михаил Анохин: «Для человека с агрессивной манерой вождения такое поведение будет стабильным, а в вынужденных ситуациях это разовые случаи. Программа оценивает их одинаково, но формирует средний показатель за период времени».
Специалист утверждает, что для сбора нужных данных достаточно обычного телематического оборудования. «Информация собирается с CAN-шины автомобиля, а некоторые данные — непосредственно с датчиков телематических систем», — отмечает эксперт.
При этом тип и класс автомобиля значительной роли не играет, добавляет Анохин: «Разницы в возможностях оценки стиля вождения между машинами экономкласса и премиальными нет. Данные, которые машины отдают через CAN-шину, могут отличаться даже в пределах одной марки, но большинство программ оценки вождения работают на информации, которую предоставляет именно телематическое устройство».
Скепсис пользователей вызывают и истории о неожиданных блокировках, которыми «Яндекс.Драйв» занимался и раньше. «После очередной поездки пришло сообщение, что я заблокирован. Превышение скоростного режима, правда, на пустой трассе. Если ограничение 60 км/ч, то, по мнению «Яндекса», ты не имеешь права ехать больше. Про скорость потока — нет, не слышали. И никто не знает срока блокировки, может быть и навсегда», — пишет Алексей Скорик.
Дмитрий Мухаметзянов тоже столкнулся с такой блокировкой: «Забанили без предупреждения всего за одну поездку и не дают комментариев по срокам разблокировки. Если бы были какие-то предупреждения, я определенно стал бы придерживаться правил».
Представитель «Яндекс.Драйв» Дмитрий Горчаков напоминает, что контроль за превышением скорости сервис ведет уже давно, как и все остальные операторы каршеринга. «Сейчас это просто базовая оценка — сверяется реальная скорость машины с разрешенной на данном участке дороги. Если водитель не соблюдает скоростной режим продолжительное время, он получает предупреждения», — говорит представитель сервиса.
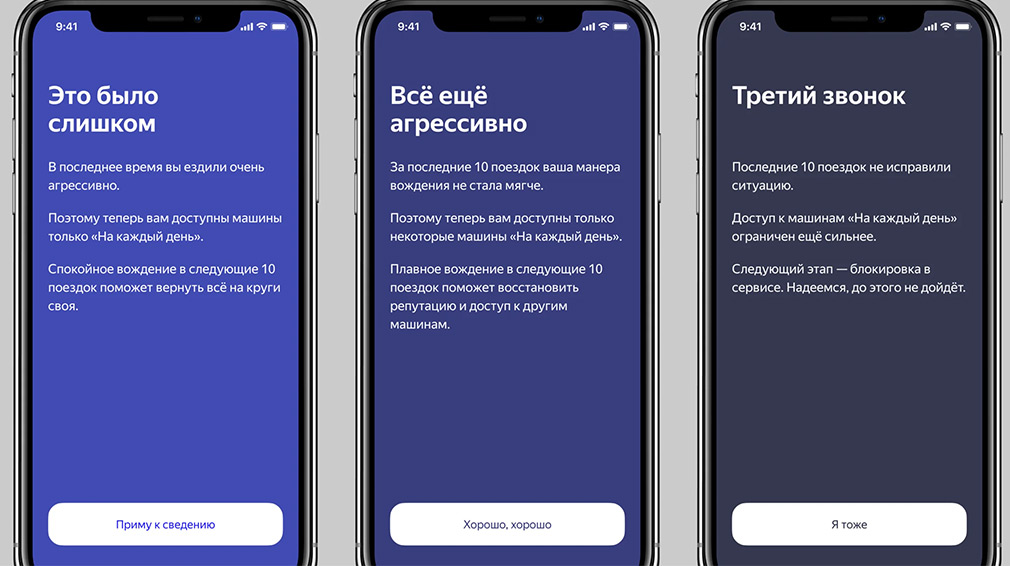
Тестируемый в Санкт-Петербурге алгоритм подразумевает три последовательных предупреждения перед блокировкой. После первого предупреждения у агрессивного водителя отключается доступ к дорогим автомобилям, после второго сокращается количество доступных машин массового сегмента, после третьего в доступе останется пара простейших моделей. Если и это не повлияет на улучшение манеры вождения, пользователя заблокируют навсегда.
Право оператора на введение ограничений должно быть отражено в договоре, говорит заместитель руководителя департамента Европейской Юридической Службы Раиль Гизятов, иначе оператору не избежать жалоб и исков от пользователей. Внести изменения в уже действующий договор аренды оператор может только по согласованию с арендатором, утверждает юрист: «Все изменения в соответствии со статьей 310 ГК РФ возможны только по согласованию сторон. Но при подключении к системе новых пользователей могут быть предоставлены соответствующие условия использования».
Автоюрист Сергей Смирнов добавляет, что в той или иной форме возможность подобных изменений в договоре, скорее всего, уже есть: «Никто досконально не изучает договоры, а там наверняка прописана возможность вносить некоторые изменения, либо есть пункты, позволяющие вводить ограничения по тем или иным соображениям. Почти все сервисы каршеринга отключают пользователей, нарушающих правила, значит, такая возможность изначально прописана в договорах».
Договор аренды не является публичным, поэтому оператор каршеринга вправе предлагать любые условия пользования, а клиент может соглашаться с ними или отказаться от использования сервиса, говорит Смирнов. Раиль Гизятов добавляет, что существует понятие свободы договора. «Это значит, что если пользователь подписывает договор, то он должен соблюдать все условия данного договора. А за несоблюдение условий может быть предусмотрена ответственность в виде ограничения использования транспортных средств, в том числе и из-за стиля вождения».
Озабоченность пользователей вызывает и сам факт сбора дополнительных личных данных, но представитель «Яндекс.Драйв» не соглашается с этими обвинениями. «Ни к слежке, ни к сбору личных данных эта система отношения не имеет. Мы получаем информацию с телематических устройств только для оценки качества вождения и выявления рисков безопасности», — говорит Горчаков.
Данные о стиле вождения с законодательной точки зрения не относятся к персональным данным гражданина, отмечает Раиль Гизятов. «Даже если бы они и относились к персональным данным, это бы не повлияло на ограничение их использования, поскольку в момент заключения договора клиенты уже предоставляют право на использование персональных данных. Оператор на этом основании имеет право на сбор всей необходимой информации», — добавляет юрист.
Сохранность этих данных регулируется федеральным законом «О персональных данных», добавляет юрист: «Организация, которая осуществляет сбор, хранение и использование персональных данных, обязана обеспечить сохранность персональных данных, в том числе и их безопасность».
Разработка интерфейса Драйва: от запуска стартапа до глубокого анализа UI. Доклад Яндекса
Первая версия сервиса Яндекс.Драйв была запущена за два месяца после начала разработки, а затем практики пришлось постепенно менять. Руководитель мобильной разработки Драйва Кирилл Кожухар обсудил все шаги при создании и проработке дизайна, поделился своим видением того, как приложение должно эволюционировать, и проанализировал, как менялся UI.
— Всем привет, меня зовут Кирилл, я занимаюсь iOS-версией Яндекс.Драйва. Мы решили подготовить не совсем технический доклад, обсудить то, как развивается проект на самых ранних этапах, когда только все начинается, закладывается. Это так называемый этап MVP.
Доклад будет состоять из двух частей. В первой части поговорим о том, каких процессов мы придерживались на старте, какие у этих процессов были плюсы и минусы. Вторая часть — о том, как эти процессы повлияли на UI, который мы разработали в самой первой версии, какие у этого UI нашлись минусы и как мы их устраняли.
Также бегло пройдемся по тому, какой формат общения мы выбрали, чтобы общаться с пользователями, и что нам это дало.
Стоит рассказать для тех, кто не в курсе, что такое Яндекс.Драйв. Это такой сервис каршеринга, который сейчас работает в трех городах России – в Москве, Санкт-Петербурге и Казани. (. )
Россия сейчас является самым быстрорастущим рынком каршеринга в мире. На Москву приходится порядка 77% всего российского автопарка. То есть 77% автомобилей каршеринга сконцентрировано в России. И чтобы построить такой сервис, требуется очень много времени и огромное количество ресурсов, как человеческих, так и финансовых.
У нас ни того, ни другого, ни третьего не было. Мы запустили весь сервис за два месяца с нуля. Стоит сказать, что наша команда изначально состояла из двух частей. Первая часть — офлайн. В нее входили люди, которые отвечали за обслуживание автопарка, занимались мойкой, заправкой, ремонтом машин, выводом машин на линию. Сюда же входили люди, которые отвечали за саппорт — решали спорные ситуации у клиентов.
Саппорт — это, на самом деле, одна из самых важных частей нашего сервиса, потому что люди непосредственно взаимодействуют с офлайновыми объектами, с машинами, и для них очень важно куда-то обратиться в случае чего.
Вторая часть — онлайн. В ней все понятно — мобильная разработка, серверная разработка, фронтенд. Сюда же входил дизайн. То есть в эту часть входили люди, которые непосредственно реализовывали сервис и запускали его.
Мы сосредоточимся с вами на второй части, на онлайновой, и поговорим про мобильную разработку.
В любую команду, которая запускает стартап, входит product owner. Он отвечает за весь стартап, отвечает перед инвесторами либо перед материнской компанией, олицетворяет стартап и несет ответственность. У него есть помощники, менеджеры. В эту категорию входят технические и не технические менеджеры, продуктовые менеджеры и так далее. Это люди, которые помогают продакту при планировании, при разработке фич.
И сама разработка. Тут все понятно, это люди, которые непосредственно реализовывают все на практике и гарантируют, что все будет работать. У команды, которая онлайн, как правило, вырабатывается классический подход. Мы так его называем, это подход к разработке продукта, который практикуется, наверное, в процентах 90 всех компаний.
Это примерная схема, не надо воспринимать ее строго. Product owner все планирует и отвечает за продукт. Помощники, то есть менеджеры, разрабатывают фичи, придумывают, как это будет работать, занимаются планированием. И есть сама мобильная разработка.
Процесс происходит так: product owner общается с менеджерами, обсуждает что-то, занимается долгосрочным и краткосрочным планированием. После этого каждый менеджер берет себе по кусочку фичи, спускается на уровень ниже и непосредственно назначает встречи, выполняет планирование, общается со всеми, кто непосредственно реализовывает фичу и доводит ее до продакшена. А потом ребята из разработки делают свою магию и выпускают приложение или фичу в релиз.
У этой системы, наверное, все хорошо, раз она применяется в 90% стартапов и сервисов. Но нам примерно полтора года назад, когда мы запускались, это не подходило. У нас было крайне мало времени, два месяца, и 18 человек в команде. Из них пять человек отвечали за разработку. Нам нужно было запустить сервис с нуля.
Мы поняли, что нужно как-то это оптимизировать. У нас на старте не было менеджеров как таковых. Product owner взаимодействовал сразу с мобильной разработкой, с дизайном, с серверной разработкой. Таким образом мы экономили на общении, это нам помогало.
Можно сказать, что все, пацаны пришли к успеху, убрали каких-то менеджеров, разработали продукт и запустили его за два месяца. Но у этого есть ряд минусов, которые нужно обозначить.
Первый минус — погружение в процесс. Работая по этому процессу, вы не можете оградиться от всех остальных своими задачами. Вы будете максимально погружены в процесс, вы должны понимать, что происходит во всей команде: что делает дизайн, мобильная разработка, серверная разработка. Кем бы вы ни были, какая бы должность у вас ни была, вы должны понимать, что происходит в команде.
Из этого вытекает, что ваша успеваемость и синхронность должна быть абсолютно такой же, как у всех членов команды. Вы должны максимально плотно работать со всеми членами команды. Вы не можете просто отгородиться от них и сказать — сейчас я тут все сделаю, выпущу что-то, и все. Такого никогда не будет, просто потому что не будет.
Из этого вытекает ответственность. На самом старте мы договорились, что ответственность за продукт мы будем между всеми членами команды. Многим это не подходит. Как правило, человек приходит в команду и говорит — у меня есть свой маленький огород, фронт ответственности, и я в рамках этой ответственности развиваюсь.
В нашей команде было так, что вся ответственность разделялась между членами команды. Если что-то не работало, виноваты были все.
Из этого следует, что у нас были определенные изменения в планировании — не было долгосрочного планирования.
Как правило, у команды есть релизный цикл, и чем больше команда, тем этот релизный цикл больше, гораздо больше. Есть команды, у которых релизный цикл — два месяца. Они раз в два месяца выпускают обновление, пушат его в стор, и все счастливы.
У нас релизный цикл был дней пять. Мы выпускали в течение пяти дней обновление приложение для магазина. Через пять дней после этого мы опять выпускали обновление. Это позволило нам довольно часто пушить обновление и очень сильно менять приложение.
Из этого следует, что близкое взаимодействие в команде тоже играло важную роль. Нельзя было сказать — я пошел, написал тикет в Трекер, мне не ответили, и я как бы забил. Такой ситуации не было, потому что если вам что-то нужно, вы как член команды должны были дойти до этого человека и спросить: почему ты мне не предоставил дизайн? Или: мне нужно, чтобы ты нарисовал то-то.
Это порождает прототипирование. Оно играло очень важную роль, потому что, как я уже сказал, у нас было маленькое количество людей, один Андроид-разработчик и два iOS-разработчика. Андроидом в тот момент занимался я, а один человек из iOS-разработки занимался прототипированием.
То есть мы решили сделать такой подход, когда человек из команды iOS очень плотно взаимодействует с командой дизайна и постоянно создаются прототипы. После этого все отдается в разработку. Это было важным элементом, который позволял нам очень быстро что-то проверять на практике.
Все это повлияло на то, как мы разрабатывали одну фичу под обе платформы.
Изначально мы хотели сделать так, чтобы разработка фич на обеих платформах была параллельной.
Но мы поняли, что это не будет работать, потому мы будем тратить на тестирование слишком много времени. Нам нужно было это видоизменить, и примерно это изображено на схеме: есть дизайн, который порождает идею, она уходит в прототипирование и вместе с дизайном доводится до готового решения, которое в дальнейшем можно отдать в iOS-разработку.
После того, как мы отдаем это в iOS-разработку, фича реализовывается и отдается в Q&A. Параллельно начинается ее разработка для Андроида. Когда Q&A все протестировали на iOS, они начинают тестировать то, что сделали Андроид-разработчики. Таким образом мы оптимизировали время, это позволило нам не простаивать в плане тестирования.
Когда все завершилось, все идет в релиз. Такая схема обязывает очень тщательно следить за тем, какие изменения вы будете вносить в приложение, как вы выбираете, что сделать. Мы с самого начала решили, что все наши изменения в приложении должны быть продиктованы внешним миром. Все, что мы будем делать, должно исходить из клиентской аудитории. Мы собирали фидбек и смотрели, что происходит.
Либо это должно быть порождено самой командой. Предположим, мы выпустили фичу, сами понимаем, что эта фича не работает. После этого нам необходимо выпустить обновление. Делать так нам позволил наш релизный цикл — очень последовательный и очень частый, билды были очень плотными и очень частыми. А наладить такой плотный цикл мы, в свою очередь, смогли благодаря изначально крайне маленькой, но постоянно растущей команде.
Все изменения, которые мы вносили, были свободными. Есть два типа команд, которые что-то разрабатывают.
Первая команда — она бывает в основном в стартапах — это когда вы собираетесь группой, закрываетесь в офисе, что-то придумываете, исследуете, рисуете и после этого выпускаете «готовый продукт».
Вторая команда — это когда вы точно так же собираетесь, выпускаете не совсем готовый продукт, смотрите, как на этот продукт отреагирует аудитория, и после этого выпускаете другой продукт. Затем опять смотрите на реакцию аудитории и выпускаете третий продукт. Таким образом вы последовательно прощупываете аудиторию.
Мы выбрали второй подход. Под неготовым продуктом стоит понимать вполне готовый, просто он проверял одну из теорий UI/UX или продуктовую. Таким образом мы могли на практике прощупывать идеи. Это позволяло нам выпускать продукты, довольно-таки спорные с точки зрения UI. Тут уже можно перейти к мобильному дизайну, к мобильному UI, который у нас был.
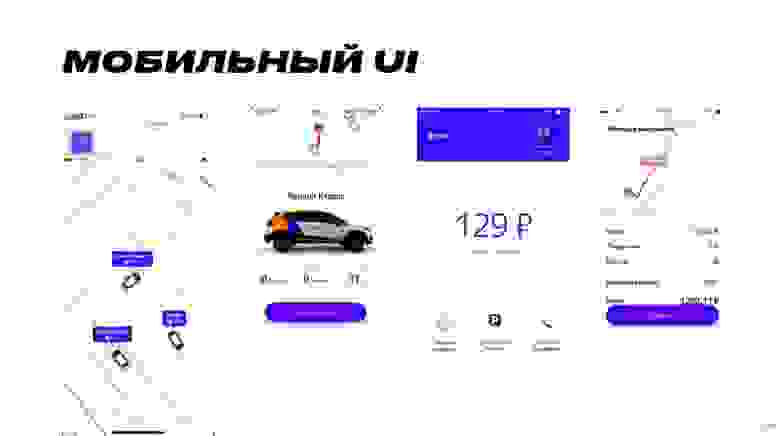
Все приложения, в основе которых лежит карта, практически одинаковые: карта занимает всю плоскость экрана. На ней есть объекты, на которые можно нажимать. Вы нажимаете, и открывается карточка с информацией об этом объекте. Вы как-то взаимодействуете с карточкой, после этого интерфейс преобразуется, чтобы вы могли взаимодействовать глубже.
Это самая первая версия дизайна, которую мы выпустили в продакшен. Просто ужасно, если сейчас посмотреть. Тогда нас это это устраивало: как уже сказал, прошло всего два месяца, мы были заняты решением проблем. Главное, что мы выпустили приложение и все замечательно, все работало, нажималось. Но как только стали появляться первые проблемы, мы поняли, что очень сильно ошиблись с UI. Как только стали получать первый фидбек, пришло осознание проблем. И проблемы, которые были у этого UI, были довольно-таки простые.
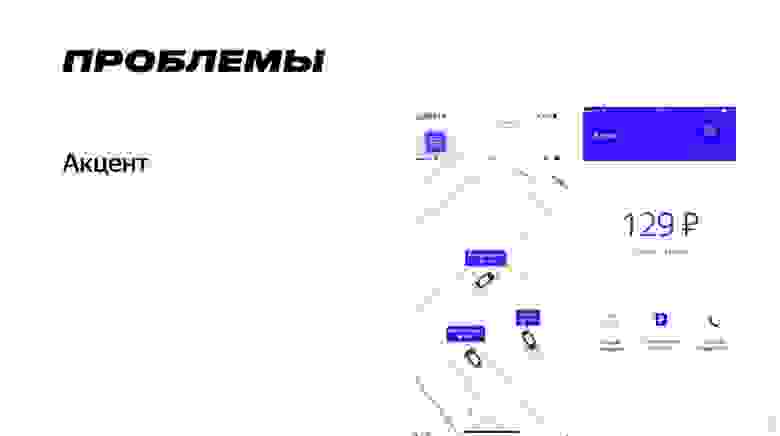
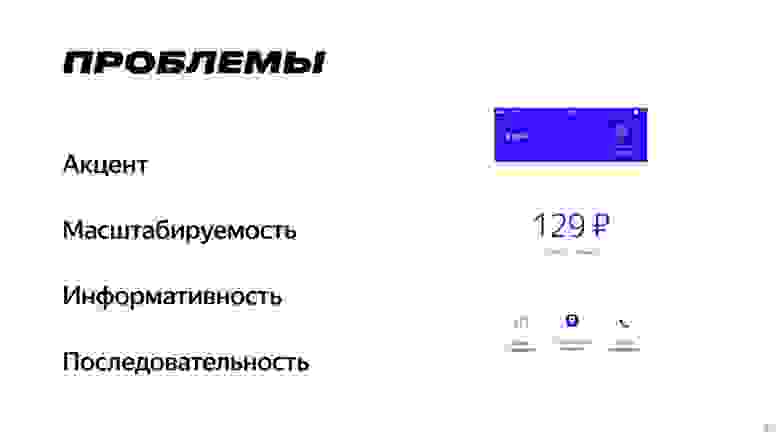
Первая проблема — акцент пользователя.
Как видно на скриншотах, здесь все очень сильно размазано, слишком много синего цвета, который должен акцентировать внимание пользователя на чем-то одном.
Это плохо, так быть не должно. Если взять первый скриншот, то тут есть меню, выделенное синим. Есть облака, выделенные синим, и машины, которые тоже выделяются на фоне карты. Пользователь банально не понимает, на что ему нажимать.
На втором экране тоже слишком много синего цвета: заголовок, цена, кнопки. Пользователь просто не понимает, что же ему делать на экране, куда ему нажать, чтобы что-то произошло.
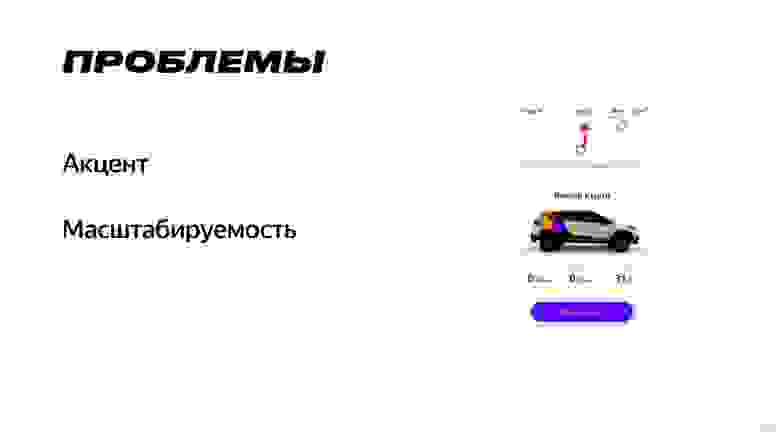
Вторая проблема — масштабируемость. Слишком мало информации можно поместить на экране. Интерфейс в принципе удовлетворяет твоим текщуим потребностям, но если нужно его расширить, добавить что-то, то необходимо его усложнить, и это плохо.
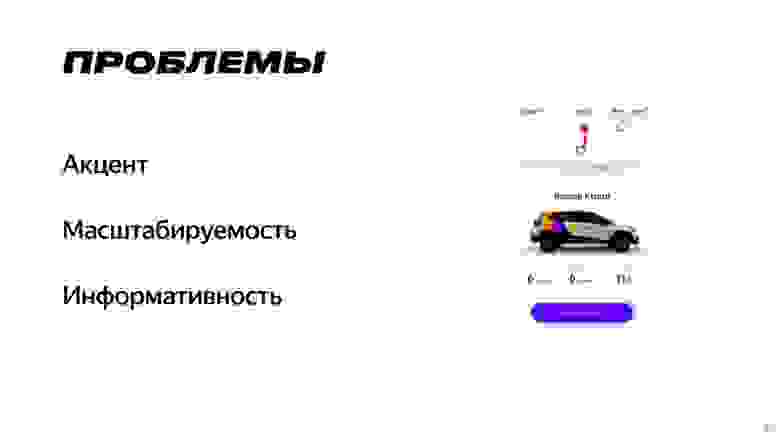
Из этого вытекает еще одна проблема — информативность. Невозможно слишком много информации поместить в этот интерфейс, не усложнив или кардинально не сменив его.
Последняя проблема — последовательность. Пользователь, находясь на этом экране и на других также, не понимал, что ему нужно сделать. Было слишком много путей развития User flow. Это нужно было менять, преобразовывать и устранять. Решения всего этого довольно-таки банальны, мы не стали придумывать ничего нового.
Первое — мы стали концентрировать внимание пользователя на том, что важно. Как правило, в мобильном дизайне это делается через выделение объектов цветом, добавление теней, бордеров, либо за счет выделения на фоне остальных элементов. Грубо говоря, все остальные элементы делаются менее заметными, чем самый главный элемент.
Когда вы хотите добавить масштабируемость вашему интерфейсу, тут тоже ничего нового не придумали, – есть вертикальные и горизонтальные плоскости. Весь мобильный UI строится по такому принципу: есть стек, в который вы складываете все свои виджеты, информационные лейблы, кнопки. После этого, если стек слишком большой, слишком высокий, то он скроллится вертикально. Если слишком широкий — скроллится горизонтально.
Третий и четвертый пункт — довольно новые вещи, которые мы позаимствовали у прогрессивной части дизайна: морфирование интерфейса и контекст действий.
Морфирование интерфейса появилось совсем недавно. Это когда вы пытаетесь перевести свой интерфейс из одного состояния в другое, но переводите его не моментально, не через какой-нибудь fade in/fade out, а делаете это выделением общих элементов и переносом их из одного состояния в другое.
В Android для этого есть transition API. В iOS такого API нет, но Apple сами используют этот подход в приложении Photos. Они используют scaling: когда вы переходите от года к месяцу, от месяца к неделе и от недели ко дню, то весь интерфейс скейлится. И это было довольно забавно поначалу. Но потом все поняли, что это работает и этим удобно пользоваться. Такой же подход мы попытались использовать у себя.
Четвертое — контекст действий. Это когда вы разрабатываете UI, не просто прорабатывая экраны, а решаете проблемы. Вы выделяете какие-то user flow, своеобразные user-сценарии, которые позволяют вам решать какую-то проблему.
Выделив эти сценарии, основываясь на них, вы уже начинаете прорабатывать интерфейс. Это позволяет более эффективно решать проблемы, потому что вы разрабатываете дизайн не просто потому, что это дизайн, а решаете конкретные проблемы, с которыми сталкивается пользователь.
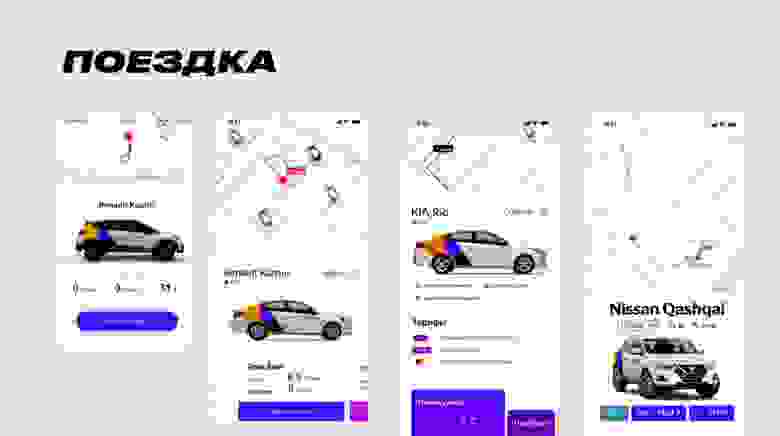
Как мы это делали на практике? Рассмотрим на двух примерах. Первый пример — карта, с которой пользователь взаимодействовал, второй — карточка автомобиля до того момента, как пользователь забронировал машину.
Рассмотрим первый пример. Как я уже сказал, на этом экране все очень плохо. С точки зрения цвета экран выглядит ужасно, слишком много синего. Самое простое, что здесь можно сделать, — убрать акцент с меню. Тогда концентрация пользователя больше будет сосредоточена на том, что происходит на карте.
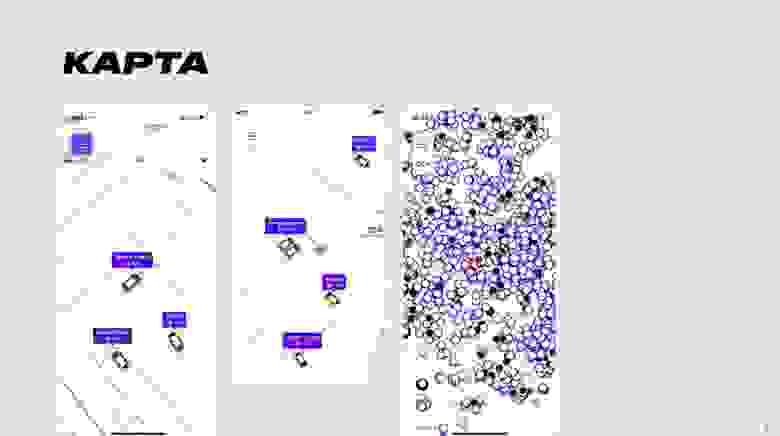
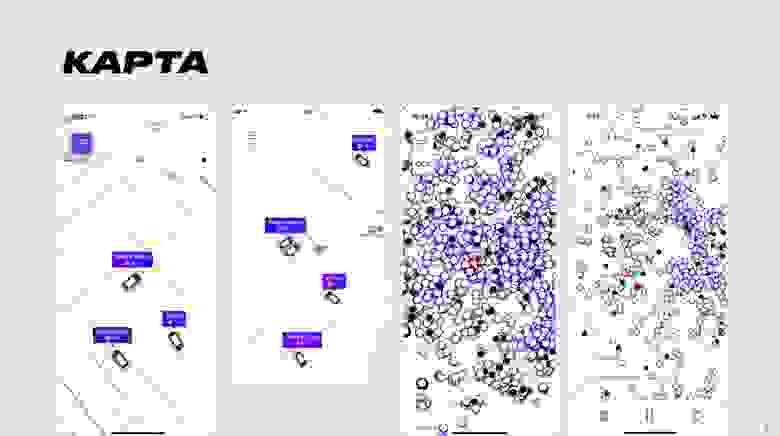
Естественно, этот интерфейс не позволяет вам добавлять слишком много объектов на карту: если у вас больше 100 машин на карте, все превращается в кашу. Мы решили разбить уровень зума на несколько элементов, частей.
Когда пользователь находится на самом близком зуме, он видит детальное изображение машин и облака над ними, которые показывают какую-то минимальную информацию.
Как только пользователь начинает уменьшать зум, находится на уровне улицы, облака пропадают и остаются только машины. Если он продолжает уменьшать зум, все машины преобразуются в точки, позволяющие оценить скопление машин в той или иной области.
Тут возникает проблема, которая до этого уже была, — масштабируемость. Если на карте слишком много объектов, например, 4 тысячи, то уже не понятно, где что находится. Самым простым решением здесь было бы добавить кластеризацию.
Но добавив кластеризацию на этом экране, мы поняли, что это не решает проблему: автоматически образуется еще ряд проблем, которые мы так и не смогли решить.
Первая — как отличать кластеры друг от друга? Наверное, нужно добавить в них какой-то индикатор, показывающий, сколько объектов находится в кластере. Это не будет работать, потому что тогда у вас слишком много объектов в кластере, количество просто не будет влезать в габариты кластера.
Тогда давайте просто изменим габариты кластера, – сделаем разные кластеры, в зависимости от количества машин в нем. Но и это не будет работать. Потому что таким образом вы добавляете дополнительную инфографику на карту, и пользователь просто будет путаться.
Поэтому мы просто уменьшили сами точечки. Это решило всю проблему. Сейчас этой проблемы нет: да, слишком много объектов на карте, но пользователь может оценить их плотность, и они не так сильно нагружают карту. В таком состоянии карта более разряжена, что позволяет пользователю все равно взаимодействовать с машинами, но при этом нет такой перегруженности самой карты.
Теперь можно перейти к поездке. Вот так изначально выглядел интерфейс автомобиля. У него такие же проблемы, как были у карты: слишком много синего. Пользователь не понимает, что делать.
Самым простым решением было бы сместить акцент пользователя на какой-то один элемент — самый главный для него в текущий момент. Добавить выбор между тарифами и сместить акцент на кнопку «Забронировать», чтобы пользователь прекрасно понимал, что это кнопка, и что на нее можно нажать.
Но пользователь не понимал, что эти плитки, которые обозначают тарифы, можно было свайпать. Важно было объяснить пользователю, что это активный элемент, который играет очень важную роль.
Еще одна проблема — слишком много информации нужно было поместить на довольно ограниченную плоскость. У нас стали появляться новые модели, новые машины, и пользователи должны были как-то отличать одну модель от другой. Решили мы это тоже банально: добавили стек, в который все складировалось. И выделили тарифы более ярко, чтобы пользователь понимал: есть активный тариф, который он сейчас будет бронировать, а есть не активные, которые сейчас не в его фокусе.
Карусель тарифов решила проблему, но не полностью. И информация о тарифах — скидка, информация о машине — также решила проблему, которая перед нами стояла. Теперь пользователь мог отличать машины друг от друга, но не до конца.
После этого мы решили полностью переделать карточку машины, разбить пользовательскую аудиторию на две части. Первая часть — люди, которых интересует только цена и что это за машина. Это выражалось вот так — пользователь открывал машину и сразу же видел цену. Мы придерживались такого правила, что быстрые офферы, находящиеся внизу, могут занимать только три плитки, чтобы не нагружать интерфейс.
Пользователь видел фотографию машины, которая должна была продавать эту машину, затем сразу же автоматически видел цену, бронировал и ехал. Это была первая часть аудитории.
Вторая часть аудитории хотела что-то почитать о тарифах, посмотреть более детально. Она просто открывала карточку дальше, и там уже была вся вереница того, что было до этого, — все, что находится на третьем скриншоте. Вы можете что-то почитать, посмотреть, выбрать разные тарифы.
Это решило проблему. Мы увеличили конверсию в заказ, поскольку наша теория о том, что пользователи очень часто выбирают машину, основываясь на цене, была верной. Таким образом мы проверили ее на практике.
Все изменения, которые я сейчас описал, происходили не моментально. Интервал между этими изменениями был крайне мал, и большинство пользователей в типичной ситуации это могло очень сильно раздражать.
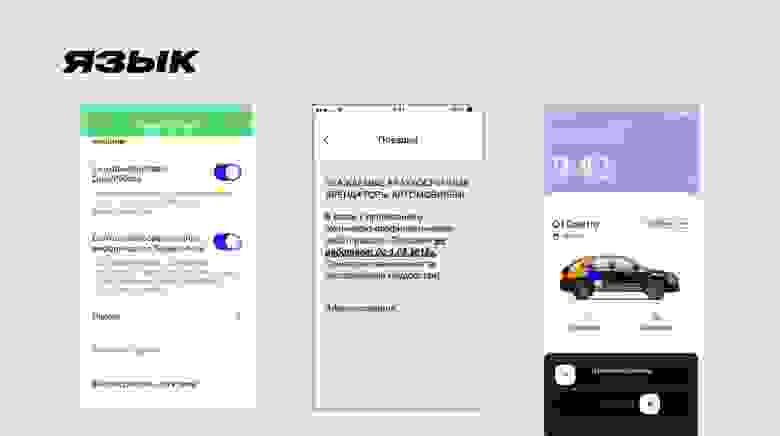
Когда пользователи видят, что у них очень быстро меняется интерфейс, они начинают раздражаться от того, что не могут привыкнуть к интерфейсу. В нашей ситуации было точно так же. Мы решили эту проблему с помощью языка, который выбрали для общения с пользователями.
Мы решили, что наш язык с самого начала должен быть неформальным. Все, что мы транслируем наружу, должно быть на простом, максимально доступном и понятном языке. Это сработало. Когда пользователь начинал писать что-то негативное в саппорт, этот язык подкупал, пользователь понимал, что он общается не с какой-то мегакорпорацией или с высокомерными людьми, а абсолютно с такими же людьми, у которых такие же проблемы и которые понимают боль человека.
Добавляя такие своеобразные юморески и шутейки в общение, мы разряжали обстановку и позволяли себе сглаживать углы. Но с этим нужно не перегибать палку: есть темы, которые очень важны для пользователей. Например, это тема финансов. Нельзя просто взять и пошутить, когда у пользователя долг, например.
Поэтому мы четко различали две ситуации. Первая — когда у пользователя есть долг или, например, когда вопрос касается денег. Тут уже формальный язык общения. Вторая — когда мы транслируем новости, изменения, объявления. Тогда уже можно пошутить, и язык становился более неформальным.
Мы очень долго спорили внутри команды относительно большого количества фич и того, как они будут восприняты пользователями, будут ли они работать. Поэтому мы и выбрали такой путь — просто делать и смотреть на реакцию.
Именно поэтому мы добавляли всевозможные пасхалки в приложение. Например, добавляя слайды в поездку, мы долго спорили, как пользователь будет себя с ними вести. И не пришли к единому мнению. Поняли, что нужно просто проверить. При нажатии на слайд мы двигали его, и если человек слишком часто начинал на него нажимать, то за слайдом появлялся текст «Молодец!».
Таким же образом мы долго спорили относительно корпоративных тарифов и как нам их добавлять в нашу систему. В настройках должна была появиться кнопка, которая была бы только для этих людей.
Мы не придумали, как называть пользователей корпоративных тарифов. И просто решили, что это будет для тех, кто «в теме». При нажатии на эту кнопку появлялось сообщение: «Теперь ты в теме». Если ты в теме, ты понимаешь, что происходит. Если ты не в теме, то тебе это не нужно. Нажал – ну и ладно, молодец, все.
У нас была очень спорная ситуация. По техническим причинам мы должны были закрыть раздел «Поездки» и очень долго думали над объявлением об этом. Объявление мы должны были показать пользователю, потому что в определенный момент раздел должен был быть закрыт.
Мы ничего не придумали и просто написали максимально официальным языком, как это делают в объявлениях: «Уважаемые краткосрочные арендаторы автомобилей! Раздел будет закрыт по усмотрению администрации». И подпись «Администрация». Мы еще хотели шрифт Comic Sans добавить, но это было бы слишком.
Что из всего этого получилось? Когда вы успешны как стартап либо как сервис, обычно вас ждет дальнейшее развитие и неминуемый рост. Этот рост повлечет за собой изменения внутри. Команда будет расти, интерфейс мобильного приложения будет усложняться, объектов на карте будет больше, машин будет больше.
Как следствие, изменятся и процессы, вы должны будете их выработать. Все процессы, которые вы интегрируете в свой сервис, должны быть оправданы. Интеграция ради интеграции ничего вам не даст. Если процесс, подход или код-ревью не решает проблему, то не надо его интегрировать.
У нас примерно в течение года после старта вообще не было код-ревью. Потому что не было проблем, которые это код-ревью могло решить. Вот, собственно, и всё.