Что такое кернинг шрифта
Кернинг и трекинг
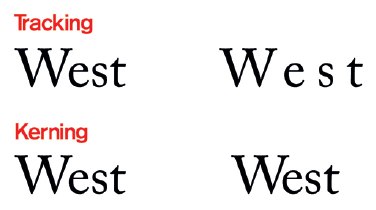
Кернинг — это увеличение·или уменьшение·интервала между определенными парами символов. Трекинг — это метод увеличения или уменьшения плотности текстового блока.
Значения кернинга и трекинга применяются к текстам на японском языке, но как правило эти параметры используются и для настройки межсимвольного интервала между символами латиницы.
Кернинг текста можно выполнять автоматически, используя функции метрического или оптического кернинга. Метрический кернинг использует кернинговые пары, которые включены в большинство шрифтов. Шрифты содержат применяемые в процессе кернинга сведения об интервале между буквами в конкретных парах. Вот некоторые из них: LA, P., To, Tr, Ta, Tu, Te, Ty, Wa, WA, We, Wo, Ya и Yo.
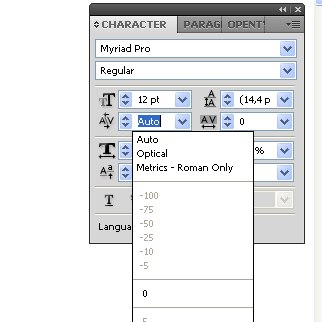
По умолчанию в InCopy используется метрический кернинг, поэтому при вводе или импорте текста кернинг определенных пар символов выполняется автоматически. Чтобы отключить метрический кернинг, выберите значение «0».
При оптическом кернинге интервал между смежными символами выбирается с учетом их формы. Некоторые шрифты включают подробные инструкции для кернинга. Однако когда шрифт содержит только минимум данных о кернинге или вообще их не содержит либо если в слове или строке используются различные гарнитуры или кегли, то может потребоваться применение оптического кернинга.
При оптическом кернинге интервал между смежными символами регулируется с учетом их формы и оптимизируется для использования с латинскими глифами. Некоторые шрифты включают подробные инструкции для кернинга. Однако если шрифт содержит только минимальные встроенные данные о кернинге или не содержит их, либо если в слове или строке одновременно используются различные гарнитуры и кегли, может потребоваться применение оптического кернинга к латинскому тексту документа.
Можно также воспользоваться и ручным кернингом, который идеально подходит для настройки интервала между двумя буквами. Трекинг и ручной кернинг дополняют друг друга. Можно сначала настроить отдельные пары букв, а затем сделать блоки текста более сжатыми или разреженными. Это не оказывает влияния на относительный кернинг пар букв.
Кернинг слов отличается от параметра «Межсловные интервалы» в диалоговом окне «Выключка», поскольку кернинг слов изменяет значение только для заданных первых символов слов и межсловных интервалов перед этими символами.
A. Original B. Kerning applied between “W” and “a” C. Tracking applied
Методы измерения кернинга и трекинга
К выделенному тексту можно применять кернинг, трекинг или их комбинацию. Как трекинг, так и кернинг измеряются в тысячных долях em — единицы измерения, которая определяется относительно текущего размера шрифта. Для шрифта размером 6 пунктов 1 круглая шпация равна 6 пунктам, а для шрифта размером 10 пунктов — 10 пунктам. Кернинг и трекинг строго пропорциональны текущему размеру шрифта.
Трекинг и ручной кернинг дополняют друг друга. Можно сначала настроить отдельные пары букв, а затем сделать блоки текста более сжатыми или разреженными. Это не оказывает влияния на относительный кернинг пар букв.
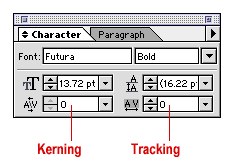
Если установить точку ввода между двумя символами, то InCopy отобразит значение кернинга на палитре «Символ» и на палитре «Управление». Значения метрического и оптического кернинга (или определенной кернинговой пары) отображаются в скобках. Аналогичным образом, если выделить слово или блок текста, InCopy отобразит значения трекинга на палитре «Символ» и на палитре «Управление».
Применение кернинга к тексту
Можно применять один из двух типов автоматического кернинга: метрический или оптический; или можно настроить промежуток между буквами вручную.
Что такое кернинг?
Каждый, кто интересуется дизайном – будь то разработка сайтов, графика или мультимедиа – обязан знать тонкости работы с кернингом. Этот элемент типографики практически не заметен непрофессионалам, но сразу же бросается в глаза тем, кто знает, где его искать.
Обучение эффективному кернингу – это, прежде всего, тренировка наблюдательности и внимания к деталям.
И всё-таки, что означает это понятие?
Кернинг — это уменьшение или увеличение расстояния между буквами, из которых складывается слово. Выбор правильного интервала превращается в отнюдь не простую задачу, поскольку символы по-разному заполняют собой пространство (в зависимости от регистра, высоты основного штриха (ствола буквы), выносных элементов, наличия или отсутствия засечек и т.п.).
Мы расскажем вам о том, как научиться обращать внимание на этот важный элемент типографики, а также поделимся ссылками на полезные ресурсы с дополнительной информацией.
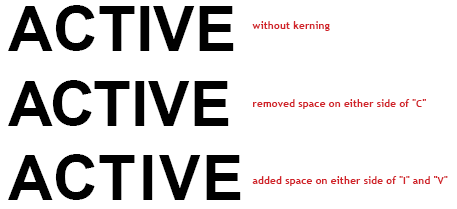
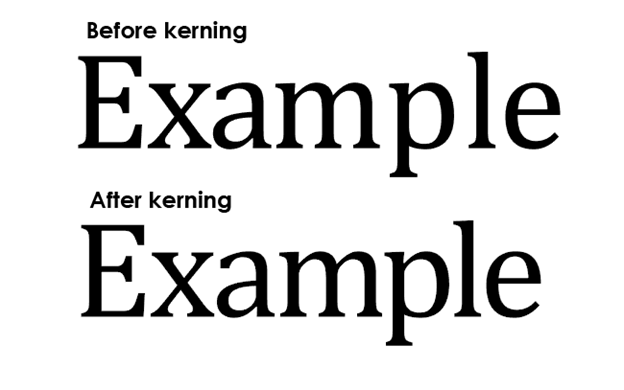
Когда межбуквенный интервал шрифта не определён, каждый последующий символ располагается рядом с предыдущим, начинаясь строго в его конечной точке. Это наглядно видно на верхнем изображении со словом “AWE.” Между буквами A и W осталось много незаполненного пространства, тогда как W и E практически прилипли друг к другу. В результате текст выглядит неряшливо и вводит читателя в заблуждение: так всё-таки “A WE” или “AWE”?
В большинстве программ для обработки и редактирования текста применяется автоматический алгоритм настройки кернинга, который определяет стандартный межбуквенный интервал для того или иного шрифта. Существует два способа автоматической настройки кернинга: метрический и оптический.
При выборе оптического способа расстояние между буквами устанавливается в соответствии со значениями из таблицы кернинговых пар, встроенной в файл со шрифтом. Такая настройка позволяет аккуратно выровнять шрифт и является стандартной для большинства текстовых редакторов. Метрический кернинг используется только при работе с профессиональным текстовым ПО.
В этом случае оптимальный межбуквенный интервал вычисляется на основе информации о контуре каждой отдельной буквы.
Разрабатывая дизайн гарнитуры шрифта, хочется иметь возможность полностью контролировать то, каким образом буквы будут размещаться друг за другом при наборе. В таком случае кернинг нужно устанавливать вручную. Обратите внимание: буквы A и W сдвинуты ближе друг к другу, чтобы устранить незаполненное пространство, образовавшееся двумя диагональными линиями при автоматическом кернинге.
Успешные дизайнеры стремятся к совершенству во всех, даже самых мельчайших деталях, и ручной кернинг позволяет добиваться идеальных результатов.
Учитесь правильно кернить текст!
Прежде чем приступить к работе над дизайном собственной гарнитуры, ознакомьтесь с необходимыми требованиями и навыками на подобранных нами полезных ресурсах:
Попробуйте поиграть с межбуквенным интервалом классических шрифтов и проанализируйте получившиеся результаты.
Получите полезные навыки в кернинге в приложении на JavaScript:
От переводчиков: надеемся, вам понравилась статья. Будем признательны, если вы укажете нам на ошибки в переводе, чтобы мы их исправили. Найденные ошибки присылайте по адресу [email protected]
Трекинг, кернинг и межбуквенное расстояние (леттер-спейсинг)
Веб, моушн, графика — в каждой из этих сфер дизайна свои особенности. Но есть общие элементы, без проработки которых едва ли получится хороший продукт. Один из них — шрифт. Любые тексты, сообщения, заголовки, комбинации букв привлекают внимание. Мы не только считываем их смысл, но и отмечаем оформление. И здесь не должно быть провалов.
Представьте, что вы зашли на сайт крутого продукта. Он вам интересен, вы почти решились на покупку. И тут видите, что тексты на странице написаны странным, визуально отталкивающим шрифтом. В большинстве случаев ваша реакция как потребителя будет негативной, а доверие к продукту и производителю пошатнётся.
В этой статье поделимся лайфхаками и правилами, которые помогут улучшить любой шрифт, сделать множество вариантов и подобрать их так, чтобы менять пользовательское впечатление. Это возможно благодаря трекингу и кернингу — расскажем, как их настроить.
Дизайнеры используют трекинг и кернинг, чтобы изменять расстояние между символами. Можно задавать одинаковый интервал между всеми буквами в слове или фразе — или вручную настраивать шаги между каждой парой символов. Вариантов результата может быть сколько угодно — автор бесконечно и свободно творит, пока не найдёт идеальное решение.
Что такое трекинг?
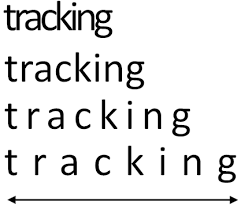
Трекинг — это настройка расстояния между всеми символами (буквами, цифрами, знаками препинания) в границах одного слова. Трекинг часто используется в заголовках и логотипах.
Чтобы увеличить интервал между символами, необходимо выставить положительное значение. Если, наоборот, требуется уменьшить интервал по сравнению со стандартным, ставится отрицательное.
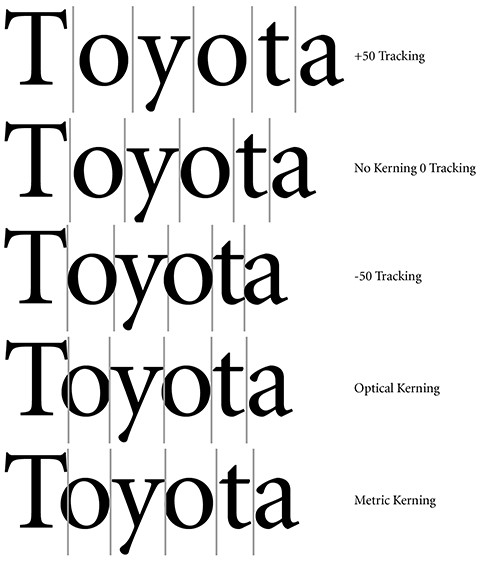
Вот несколько примеров: до трекинга и после.
Отрицательный трекинг визуально уплотняет текст, будто бы усиливает его цвет на общей картине. Слишком большой положительный трекинг, наоборот, высветляет. Как правило, чересчур разреженный текст вызывает отторжение, поэтому здесь надо быть очень аккуратными. Но если он набран заглавными буквами или жирным шрифтом, положительный трекинг даёт хороший эффект.
Что такое кернинг?
Если с помощью трекинга можно установить одинаковое расстояние между всеми символами, то кернинг позволит проработать интервал внутри каждой пары. Тонко настраивая кернинг, дизайнеры манипулируют ритмом текста.
Зачем нужен кернинг, если всё и так можно зафиксировать трекингом? Каждый из символов индивидуален, имеет свой визуальный вес, высоту и ширину. Кернинг позволяет компенсировать визуальную неоднородность текста.
Помимо ручного кернинга существует ещё и автоматический — метрический или оптический. Метрический кернинг зачастую используется в дизайнерских программах по умолчанию. В нём интервалы между часто встречающимися парами символов уже сохранены.
Оптический кернинг регулирует интервалы исходя из визуальных задач, обязательно с учётом формы каждого символа в паре. Так автор-дизайнер может даже самый странный шрифт сделать приятным.
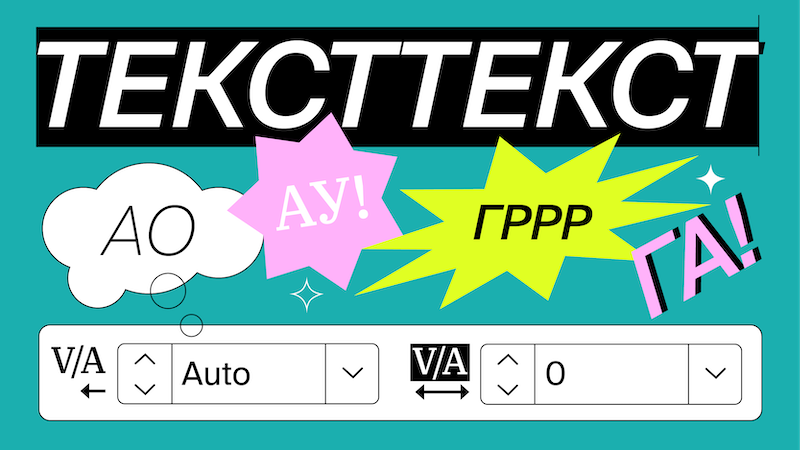
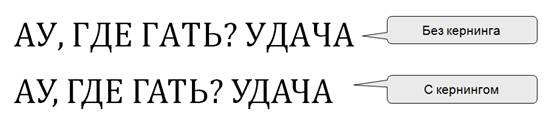
Лучшая комбинация для работы с текстом — это автоматический трекинг и ручной кернинг. Причём последний особенно важен при работе с крупным текстом — в нём становятся заметны огрехи в стандартных интервалах. В кириллице, например, это отчётливо видно в сочетаниях «ГА», «ГО», «ГР», «АТ», «АУ». В этом случае дизайнеры стараются вручную уменьшить расстояние между символами.
При работе со шрифтами стоит обратить особое внимание:
Сочетания с этими символами наиболее сложны с точки зрения кернинга и не всегда выглядят хорошо при стандартных настройках.
Сложность настройки шрифтов состоит в том, что работать с кириллицей — совсем не то же самое, что с латинскими символами или тем более с арабскими шрифтами или иероглифами. Но поняв основные принципы применения трекинга и кернинга, вы сможете покорять даже незнакомые символы и типы шрифтов.
При работе с межбуквенными интервалами следует учитывать и такие смежные аспекты, как абзац и расстояние между строчками, цвет фона и шрифта. Для хорошего результата в нестандартных текстовых или цветовых решениях всё это необходимо прорабатывать вручную.
Некоторые крупные компании создали шрифтовые шаблоны для дизайнеров — используйте их, это сэкономит много времени: вот рекомендации для Material Design от Google, а это шаблон от Apple.
Грамотное обращение со шрифтом и межбуквенным интервалом может спасти текст или заголовок, а небрежность — испортить их. Чтобы вызвать у пользователя нужные впечатления, стоит научиться чувствовать буквенные сочетания, прорабатывать каждую деталь.
Веб, моушн, графика — в каждой из этих сфер дизайна свои особенности. Но есть общие элементы, без проработки которых едва ли получится хороший продукт. Один из них — шрифт. Любые тексты, сообщения, заголовки, комбинации букв привлекают внимание. Мы не только считываем их смысл, но и отмечаем оформление. И здесь не должно быть провалов.
Представьте, что вы зашли на сайт крутого продукта. Он вам интересен, вы почти решились на покупку. И тут видите, что тексты на странице написаны странным, визуально отталкивающим шрифтом. В большинстве случаев ваша реакция как потребителя будет негативной, а доверие к продукту и производителю пошатнётся.
В этой статье поделимся лайфхаками и правилами, которые помогут улучшить любой шрифт, сделать множество вариантов и подобрать их так, чтобы менять пользовательское впечатление. Это возможно благодаря трекингу и кернингу — расскажем, как их настроить.
Дизайнеры используют трекинг и кернинг, чтобы изменять расстояние между символами. Можно задавать одинаковый интервал между всеми буквами в слове или фразе — или вручную настраивать шаги между каждой парой символов. Вариантов результата может быть сколько угодно — автор бесконечно и свободно творит, пока не найдёт идеальное решение.
Что такое трекинг?
Трекинг — это настройка расстояния между всеми символами (буквами, цифрами, знаками препинания) в границах одного слова. Трекинг часто используется в заголовках и логотипах.
Чтобы увеличить интервал между символами, необходимо выставить положительное значение. Если, наоборот, требуется уменьшить интервал по сравнению со стандартным, ставится отрицательное.
Вот несколько примеров: до трекинга и после.
Отрицательный трекинг визуально уплотняет текст, будто бы усиливает его цвет на общей картине. Слишком большой положительный трекинг, наоборот, высветляет. Как правило, чересчур разреженный текст вызывает отторжение, поэтому здесь надо быть очень аккуратными. Но если он набран заглавными буквами или жирным шрифтом, положительный трекинг даёт хороший эффект.
Что такое кернинг?
Если с помощью трекинга можно установить одинаковое расстояние между всеми символами, то кернинг позволит проработать интервал внутри каждой пары. Тонко настраивая кернинг, дизайнеры манипулируют ритмом текста.
Зачем нужен кернинг, если всё и так можно зафиксировать трекингом? Каждый из символов индивидуален, имеет свой визуальный вес, высоту и ширину. Кернинг позволяет компенсировать визуальную неоднородность текста.
Помимо ручного кернинга существует ещё и автоматический — метрический или оптический. Метрический кернинг зачастую используется в дизайнерских программах по умолчанию. В нём интервалы между часто встречающимися парами символов уже сохранены.
Оптический кернинг регулирует интервалы исходя из визуальных задач, обязательно с учётом формы каждого символа в паре. Так автор-дизайнер может даже самый странный шрифт сделать приятным.
Лучшая комбинация для работы с текстом — это автоматический трекинг и ручной кернинг. Причём последний особенно важен при работе с крупным текстом — в нём становятся заметны огрехи в стандартных интервалах. В кириллице, например, это отчётливо видно в сочетаниях «ГА», «ГО», «ГР», «АТ», «АУ». В этом случае дизайнеры стараются вручную уменьшить расстояние между символами.
При работе со шрифтами стоит обратить особое внимание:
Сочетания с этими символами наиболее сложны с точки зрения кернинга и не всегда выглядят хорошо при стандартных настройках.
Сложность настройки шрифтов состоит в том, что работать с кириллицей — совсем не то же самое, что с латинскими символами или тем более с арабскими шрифтами или иероглифами. Но поняв основные принципы применения трекинга и кернинга, вы сможете покорять даже незнакомые символы и типы шрифтов.
При работе с межбуквенными интервалами следует учитывать и такие смежные аспекты, как абзац и расстояние между строчками, цвет фона и шрифта. Для хорошего результата в нестандартных текстовых или цветовых решениях всё это необходимо прорабатывать вручную.
Некоторые крупные компании создали шрифтовые шаблоны для дизайнеров — используйте их, это сэкономит много времени: вот рекомендации для Material Design от Google, а это шаблон от Apple.
Грамотное обращение со шрифтом и межбуквенным интервалом может спасти текст или заголовок, а небрежность — испортить их. Чтобы вызвать у пользователя нужные впечатления, стоит научиться чувствовать буквенные сочетания, прорабатывать каждую деталь.
Правильная типографика: 9 фактов о кернинге
Кернинг (англ. kerning) при наборе текста — избирательное изменение интервала между буквами в зависимости от их формы.
Проще говоря, кернинг — процесс правильного размещения символов, регулируя расстояния между ними, в результате которого должна быть достигнута гармония.
Хотя на кернинг многие особого внимания не обращают (да и вообще — не знают), однако внимание в мелочам помогает достичь очень хороших результатов.
1. Кернинг и трекинг
Трекинг (Tracking) и кернинг (Kerning) — два понятия, которые не стоит путать. Трекинг — обозначает расстояние между символами в слове или предложении, независимо от их формы и размера. А вот кернинг — это более «местное» понятие.
2. Файлы шрифтов
3. Отображение в Photoshop/InDesign/Illustrator
В Photoshop, InDesign и Illustrator есть функция optical-кенинга, когда отображается альтернативный вариант. Хотя разницы почти никакой.
4. Заглавные буквы
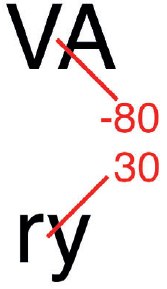
Заглавные T, V, W и Y всегда проблематичны. Так как у них верхняя часть шире нижней. Так что используйте трекинг, чтобы вручную подравнять слова.
5. Помощь в кернинге
Есть такой приём — представьте, что между буквами расположены одинаковые по объему шары, наполненные воздухом. Наша цель — чтобы эти шары никуда не расползались, а были надёжно закреплены между буквами.
6. Единица
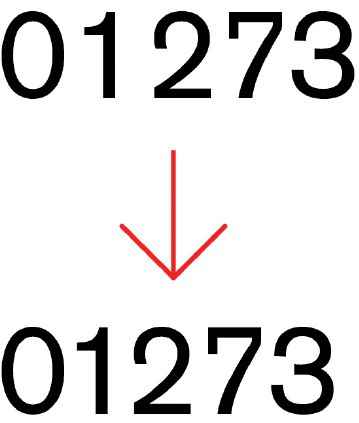
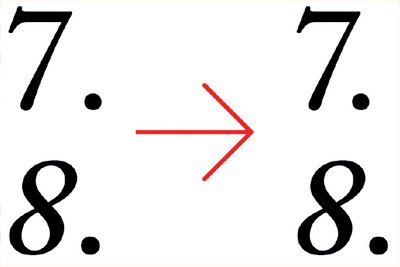
Одна из самых распространённых ошибок кроется в единице. Этот символ — узкий и образует вокруг себя много пустого пространства. По этой причине кернинг нуждается в доработке.
7. Цифры 7
Цифра 7 — ещё один проблемный символ. На него тоже следует обратить внимание.
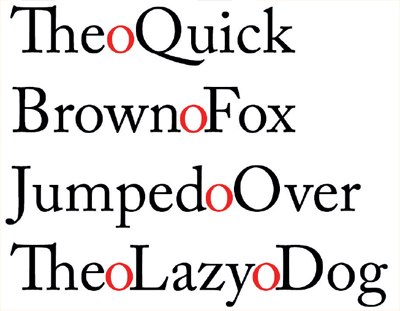
8. Расстояния между словами
Всегда следите за расстояниями до и после слов. Они должны быть правильно соблюдены. Как упражнение, попробуйте представить букву О между словами.
9. Перепроверяй!
Не стоит полностью доверять тому, что Вы видите на экране монитора — всегда перепроверяйте результат перед его демонстрацией.
Что такое кернинг шрифта
Плюшки для дизайна | PSD-шаблоны и многое др. запись закреплена
ЛИКБЕЗ ПО ОСНОВНЫМ ТИПОГРАФИЧЕСКИМ ТЕРМИНАМ — ч. 6
Смoтреть: ч.1, ч.2, ч.3, ч.4, ч.5
● КЕРНИНГ
Кернинг (англ. kerning) — это интервал между двумя буквами в зависимости от их формы.
Проще говоря, кернинг — процесс правильного размещения символов, регулируя расстояния между ними, в результате которого должна быть достигнута гармония.
Текст некомфортно читать, когда в напечатанном слове или фразе проблемы с межбуквенным расстоянием: буквы либо слиплись, либо, наоборот, находятся слишком далеко друг от друга. Чтобы этого избежать и привести текст в порядок, нужно настроить интервал между буквами и другими символами вручную. С этим поможет кернинг.
Например, если в заголовке или логотипе рядом находятся две буквы со сложным характером — с сильно выступающими элементами, образующие слишком большое расстояние между ними, то рационально их немного сблизить, чтобы визуальная плотность была равномерной.
ПРАВИЛА РАССТАНОВКИ ИНТЕРВАЛОВ:
◘ Большее расстояние выставляем между прямыми буквами;
◘ немного уменьшаем интервал, если рядом стоят прямая и закругленная буквы;
◘ еще меньший интервал оставляем между двумя закругленными буквами;
◘ и самое маленькое расстояние настраиваем между буквами с открытой стороной.
ОБРАЩАЙТЕ ВНИМАНИЕ НА РАЗМЕР ШРИФТА
Размер шрифта влияет на межбуквенные интервалы, ведь буквы разного кегля часто взаимодействуют по-разному. Если задать заголовок в 48 пунктов, а затем изменить на 24, расстояние между буквами придется настраивать заново.
По этой причине рекомендуется сначала определиться с размером шрифта, а после этого регулировать расстояние между буквами. Или, если вы работаете над логотипом, который напечатают на визитной карточке и на футболке, нaстройте шрифт и интервалы для каждого формата отдельно.
Имейте в виду, что ошибки кернинга (или игнорирование его) будут наиболее очевидны, когда вы работаете с большими буквами.
Иногда трудно определить, где изменить промежуток, потому что мозг воспринимает слово целиком, а не его отдельные символы. Один из способов сместить фокус — перевернуть слово вверх ногами. Прием поможет сосредоточиться на форме букв и расстоянии между ними вместо того, чтобы отвлекаться на само слово.
ПРИСТУПАЙТЕ К КЕРНИНГУ В ПОСЛЕДНЮЮ ОЧЕРЕДЬ
Кернинг занимает последнее место в проекте. Сначала убедитесь, что выбрали подходящий шрифт, и только после этого переходите к кернингу, ведь каждый шрифт уникален. Если вы поменяете его, то придется перенастраивать и промежутки между буквами.
Кернинг — последний шаг, благодаря которому текст будет читаться легче и выглядеть более чистым и аккуратным. Но перед тем, как переходить к ручному кернингу, уделите внимание автоматическому межбуквенному интервалу и интерлиньяжу.
В некоторых программах, например Фотошопе, в котором мы с вами работаем, можно выбрать автоматические настройки межстрочного интервала. У этих настроек есть два режима: МЕТРИЧЕСКИЙ и ОПТИЧЕСКИЙ.
В МЕТРИКЕ используются встроенные параметры кернинга, которые разработал дизайнер шрифта. ОПТИЧЕСКИЙ же отменяет эти настройки, изменяя интервал между символами и вычисляя расстояние в соответствии с алгоритмом. Если слова с автоматическим кернингом выглядит аккуратно, то вручную настраивать ничего не придется.
Межстрочный интервал также влияет на читабельность текста. Если не вникать в подробности, то ГЛАВНОЕ ПРАВИЛО такое: 
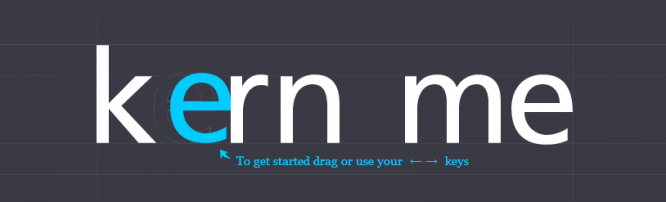
КЕРНИНГ — одна из тех концепций дизайна, в которой действительно важна практика и понимание, как это работает и как это сделать. Помимо введения кернинга в собственные проекты, подтянуть знания в кернинге можно с помощью веб-игры под названием Kerntype.
В игре нет никаких инструкций: вам дают слово, в котором первая и последняя буквы заблокированы. Вы должны переместить оставшиеся буквы, чтобы создать видимость одинакового интервала.
После того, как изменили расстояние между буквами, можно сравнить варианты, выбрав «оба». Ваша работа с кернингом белого цвета, а рекомендуемая — синего.
Также в приложении ставят оценку: она зависит от того, насколько близко вы подошли к рекомендуемому промежутку. Такое упражнение поможет овладеть навыком и привыкнуть к настройке кернинга.
Так что, советую попрактиковаться и пoиграть в веб-игру «Kerntype»: type.method.ac, так вы больше поймете про КЕРНИНГ и будете лучше чувствовать его при создании своих дизайнерских проектах.
——————

Чтобы не пропустить следующую часть ликбеза, пoдписывайся на пуш-уведомления, как это сделать смoтрите в первом кomментарии.
P.S. Больше полезного и интересного контента по дизайну здесь