Что такое кегель в фотошоп
136. Кегль. Традиционные полиграфические единицы измерения
Кегль. Традиционные полиграфические единицы измерения
Компьютерные издательские системы появились сравнительно недавно, как и сами персональные компьютеры. С другой стороны, книгопечатный станок изобретен Гутенбергом в 40-х годах XV века, а после изобретения в 1814 году офсетной машины полиграфический процесс, можно сказать, приобрел современные очертания. В полиграфии, как и в любой традиционной отрасли, сохраняется исторически сложившаяся терминология, а также система измерений, основанная на числах типа 72 или 1/1440. Использование традиционных единиц измерения оправдано, поскольку дает возможность сопоставить размеры всех элементов публикации — шрифта, полей, страницы и полосы набора и др. Для того чтобы контакты с типографией и издательствами были дружескими и плодотворными, дизайнеру, несмотря на то что всю сознательную жизнь он старался пользоваться десятичной системой счисления, придется выучить полиграфические единицы.
Пункт — традиционная полиграфическая единица измерения. В пунктах измеряются величина символов шрифта, интерлиньяж (расстояние между строками текста), толщина линий и некоторые другие параметры страницы. Пункт равен 1/72 дюйма или 0,352 мм. Использование особой единицы в данном случае оправдано — стандартные для публикаций кегли (10, 12, 8 пунктов) и обводки (0,25, 0,5, 1 пункт), выраженные в миллиметрах — это нецелые значения и работать с ними неудобно.
Кроме пунктов, в полиграфии используются пики. В них выражается ширина и высота колонок, полос и страниц. В одной пике 12 пунктов, значит в дюйме 6 пик. В десятичных единицах пика равна 4,236 мм. Величина символов шрифта и интерлиньяж оцениваются в пунктах. Одна пика равна шести пунктам. Использование пик и пунктов дает возможность сопоставить величину шрифта с остальными элементами публикации — полями, размером страницы и полосы набора и др. На рис. 6.5 даются сравнительные линейки, размеченные описанными единицами по отношению к миллиметровой шкале.
Рис. 6.5. Сравнение миллиметров, дюймов и полиграфических единиц измерения
Из-за исторически сложившейся разницы в размере дюйма в Европе и Америке, пункт как единица, производная от дюйма, тоже бывает разным. Описанный пункт, равный 0,352 мм — пункт PostScript (производное американского дюйма) Шесть пунктов PostScript равны одной пике. Описанные единицы измерения характерны для США и, в связи с распространением языка описания страниц PostScript и систем верстки американского производства стали стандартом и в других странах.
В европейских странах до сих пор принята несколько отличающаяся система измерений — в качестве основной единицы у них используются пункты Дидо, 1/72 часть европейского дюйма. Один пункт Дидо равен 0,376 мм, или 1,07 пункта PostScript. 12 пунктов Дидо составляют цицеро.
Кегль — это высота строки символов, т. е. расстояние от нижнего до верхнего выносного элемента (см. рис. 6.4) плюс поля над и под литерой. Это свободное пространство (оплечики) определяется в самом шрифте и нужно для того, чтобы символы верхней и нижней строк не сливались. Все это вместе составляет кегль, задаваемый в программе.
Если набрать разными гарнитурами одного кегля строчку текста (как на рис. 6.6), очевидно, что видимая величина символов сильно разнится. Это происходит потому, что кегль задает не размер собственно букв, а высоту строки текста. Символы разных гарнитур могут иметь разное начертание, а конечный продукт (текст) должен смотреться гармонично. Поэтому величина символов сбалансирована художником, создавшим шрифт так, чтобы они красиво заполняли строку размером, в данном случае, 24 пункта. Скажем, в шрифте Torhok очень маленькие строчные литеры потому, что создатель решил сделать изящный, очень легкий и светлый шрифт, с акцентом на прописные. Если набрать этим шрифтом страницу, то на ней будет слишком пусто, поскольку большая часть строки не заполнена символами, но никто и не собирается этого делать, поскольку Torhok плохо читается и используется лишь для украшения публикации.
Рис. 6.6. Текст, набранный разными гарнитурами одного кегля
С кеглем тесно связан еще один параметр — высота строки (рис. 6.7). Если строка символов набрана единым кеглем, ее высота совпадает с кеглем набора. Если же кегль в пределах строки разный, то высота строки считается по наибольшему значению.
Рис. 6.7. Высота строки
В полиграфии иногда используются исторические названия некоторых кеглей: бриллиант (3 пункта), диамант (4 пункта), перл (5 пунктов), нонпарель (6 пунктов), миньон (7 пунктов), петит (8 пунктов), боргес (9 пунктов), корпус (10 пунктов), цицеро (12 пунктов), миттель (14 пунктов), терция (16 пунктов), текст (20 пунктов).
Готовим макет для клиента. Часть II: Если гладить, то как?
Готовим макет для клиента. Часть II: Если гладить, то как?
Итак, в первой части мы рассмотрели доводы «за» и «против» экранного сглаживания. Теперь давайте обратимся к практическим примерам и поговорим о некоторых тонкостях подготовки макета для демонстрации заказчику.
Но, прежде чем мы займёмся практикой, я хотел бы снова привлечь внимание читателей к самому факту необходимости сглаживать текст на экране. Кое-какие детали мы обсудим позже, а сейчас просто побродите по сайтам ведущих российских студий. Вы наверняка знаете адреса этих сайтов. Если нет, вы можете найти их здесь в рейтинге компаний.
Уверяю вас, в большинстве случаев вы увидите макеты со сглаженным текстом. Уж зачем-то студии включают у себя антиалиасинг? Так, быть может, попробовать следовать их примеру?
Кстати, в некоторых местах могут всё-таки встретиться и макеты без сглаживания, но в таком случае они почти всегда уменьшены в масштабе (до 50-70% от первоначального размера). Их легко отличить, поскольку макеты с текстом без сглаживания при уменьшении по методу бикубической интерполяции выглядят значительно хуже тех же макетов, где сглаживание было включено. Сравните первый (был без сглаживания) и второй (антиалиасинг включен) образцы (уменьшение до 70%):
И даже если вас не убеждает опыт известных студий, и вы по-прежнему твёрдо убеждены, что HTML-текст должен оставаться без сглаживания, всё равно будет нелишне ознакомиться с некоторыми из приведённых ниже примеров.
Итак, мы решили, что сглаживание шрифтов нам необходимо. Но либо вы, будучи дизайнером-графиком, не очень хорошо разбираетесь в тонкостях вёрстки, либо у вас нет времени и желания заниматься созданием текстовых блоков с помощью HTML-кода, которые потом перекочуют в ваш макет из скриншотов броузера.
Короче говоря, вам нужно делать макет сразу в графическом редакторе. Несмотря на то, что сейчас много хороших редакторов с различными возможностями (GIMP, PhotoImpact, PhotoPaint, Fireworks и т.п.), мы будем рассматривать примеры на основе самого популярного в среде веб-дизайнеров редактора — Adobe Photoshop.
В этой программе отсутствует имитация сглаживания по типу ClearType, и причина этого детальна описана здесь в разделе «Ограничения ClearType». Поэтому потребляем то, что дают.
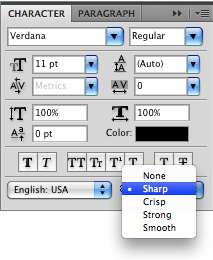
Работающие с этой программой, знают, что для текста предусмотрено пять видов сглаживания: None (полностью отсутствует), Sharp (резкое), Crisp (жёсткое), Strong (сильное) и Smooth (мягкое):
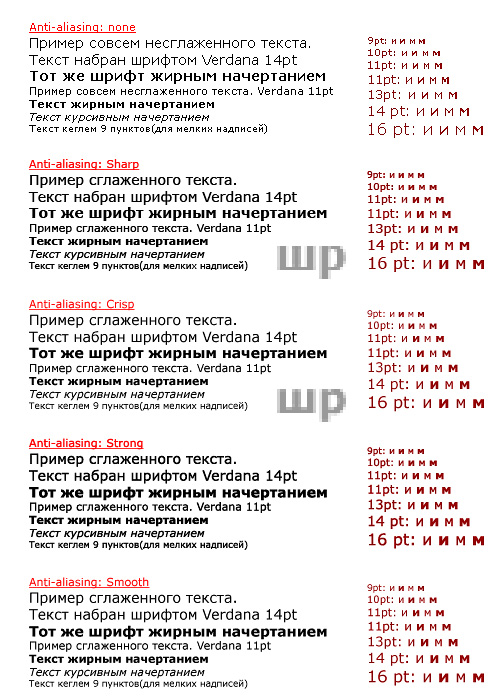
Применительно к тексту это выглядит следующим образом:
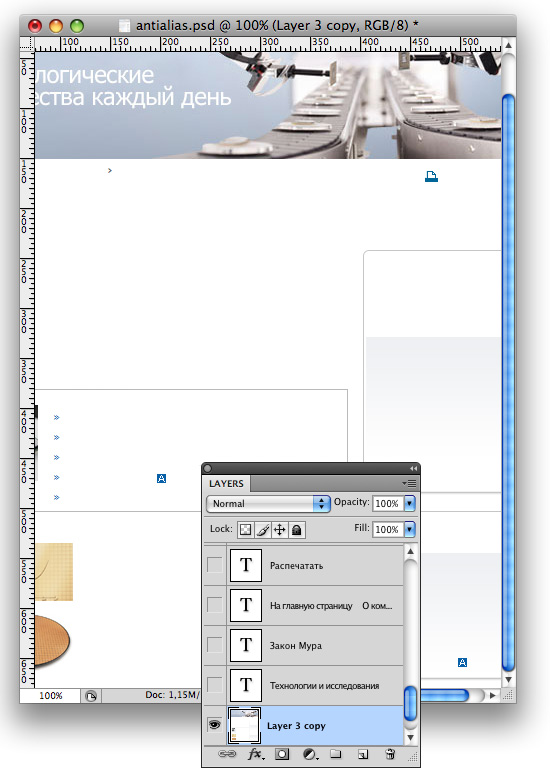
Я поместил скриншот этой страницы в Photoshop и постарался максимально точно воспроизвести все текстовые блоки. При должной сноровке это не составит труда. Кстати, настоятельно рекомендую попробовать подобный метод в качестве упражнения. Во-первых, это здорово тренирует ваш зрительный аппарат, и вы научитесь безошибочно определять гарнитуру, кегль и значения интерлиньяжа шрифтов на любых сайтах. Во-вторых, используя скриншоты понравившихся вам сайтов, вы наработаете собственные методы компоновки текстовых блоков, а также накопите полезные наборы шрифтовых сочетаний.
Итак, используя инструмент Type Tool и палитру Character, я сделал несколько текстовых слоёв двух разновидностей: линейных для заголовков (простой щелчок инструментом Type Tool на макете) и блочных для абзацев (щелкнуть и, не отпуская кнопки, выделить прямоугольную область нужного размера для будущего текста).
Наконец, я стёр тексты на слое исходного изображения. При отключении созданных вручную текстовых слоёв это будет выглядеть так:
А теперь посмотрим, что будет при включении различных режимов сглаживания.
Отлично! Практически весь текст хорошо читается, буквы выглядят чёткими, а «пушистость» не бросается в глаза. Однако, заголовки в боковых колонках выглядят чересчур насыщенными и как-то не достаточно округло.
Основной текст стал чуть более замыленным, зато заголовки, набранные жирным начертанием, смотрятся куда лучше.
Хотя в этом определённо что-то есть, всё же излишняя насыщенность штрихов снижает уровень реалистичности по сравнению с оригинальным скриншотом и бросается в глаза. Жирные начертания стали выглядеть и вовсе как-то грязно. Зато именно в этом режиме наиболее близко к оригиналу выглядит надпись крупным кеглем (более 18pt в нежирном начертании).
В данном случае текст оказался наименее насыщенным, а потому выглядит блекло и как-то неубедительно. К тому же во многих местах обнаружилась излишняя замыленность. Хотя, кому-то именно этот вариант покажется наиболее приемлемым.
Итак, однозначно оптимального и близкого к оригиналу варианта нет. Но что мешает нам сделать комбинацию из различных методов?
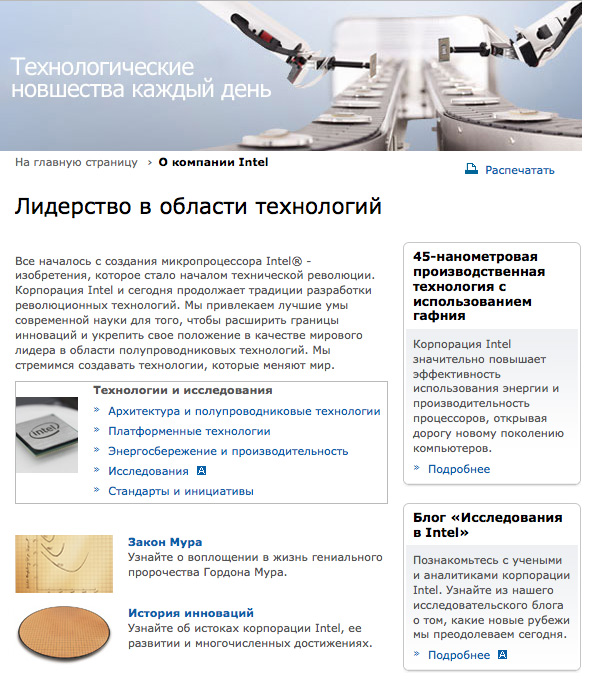
Вот что у меня получилось:
Основной текст — в режиме Sharp. Подзаголовки, набранные жирным шрифтом — в режиме Crisp. А большой заголовок «Лидерство в области технологий» — в режиме Strong.
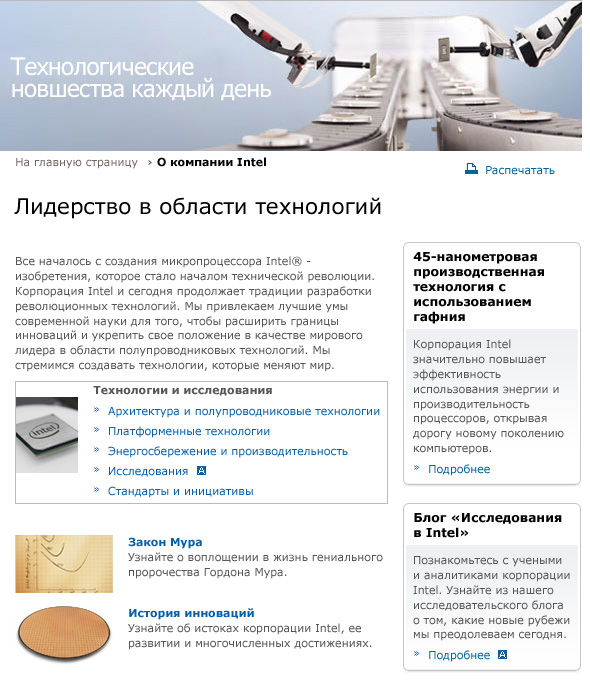
Конечно, точно воспроизвести вид как в броузере вряд ли удастся. Но, применяя подобную методику, я получил более-менее похожую версию. Сравните оригинал и этот комбинированный вариант. Приглядевшись, вы обнаружите какие-то мелкие несоответствия. Но если смотреть невооружённым глазом, оба макета кажутся идентичными.
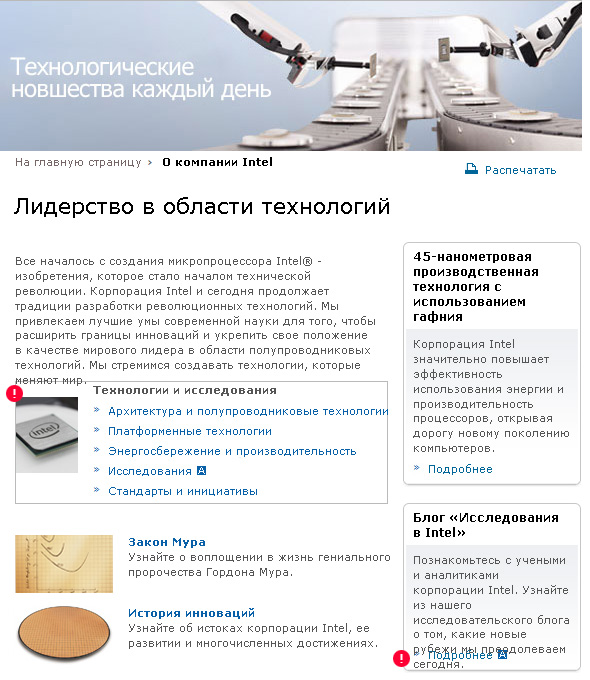
А что же с режимом сглаживания None? Давайте включим его:
Стоп. Что случилось с двумя текстовыми блоками? Они странным образом наползают на другие места макета. Увы, но это досадливая особенность шрифта Verdana при растеризации без сглаживания. У других шрифтов подобных проблем не существует, или они не столь значительны. Помните всегда об этом и учитывайте тот факт, что текстовые блоки, создаваемые вами с Verdana без сглаживания, на мониторах с антиалиасингом могут оказаться меньше по высоте, и наоборот.
Не правда ли, удобно? Действительно, прежде чем показывать макет клиенту, следует попробовать различные варианты. Например, заменить Verdana на Arial, увеличить кегль (применится ко всем блокам, но вы сможете оценить изменения для какого-то конкретного). Экспериментируя подобным образом, вы сможете составить для себя список шрифтов, размеров и видов растеризации в каждом конкретном случае. Всего за каких-нибудь несколько десятков минут вы определите оптимальные для вас виды отображения различных блоков. Остается только опытным путём установить какие из подходящих способов максимально соответствуют свёрстанным аналогам. Полагайтесь на собственный вкус и интуицию, и ваши макеты могут существенно обогатиться за счёт более гармонично подобранных атрибутов отображения шрифтов.
Предположим, я решил в нашем примере вместо Verdana попробовать использовать какие-то другие варианты. И вот что у меня получилось:
Не берусь утверждать, что от этого макет стал выглядеть лучше или хуже. В некоторой степени изменились ощущения от макета. Я лишь просто показал как довольно простым способом можно регулировать тонкие нюансы в подборе шрифтов.
Реально же улучшения можно увидеть только после использования всех мер в комплексе (доработать отступы, подобрать интерлиньяж и т.п.), но об этом мы поговорим чуть позже.
Таким образом, мы выяснили способы получения сглаженного текста, методы нахождения режимов отображения, максимально приближенных к реальному сглаживанию на сайтах, а также быстрый способ подобрать нужную гарнитуру для того или иного случая. Теперь вы с лёгкостью сможете определить для себя оптимальные сочетания. И в этом вам поможет следующая часть статьи, где мы подробнейшим образом рассмотрим все возможные разновидности для наиболее часто используемых кеглей и составим некую сводную таблицу, которая поможет любому дизайнеру быстро подыскать подходящий вариант.
NB. Хотелось бы снова обратиться к сторонникам отключенного сглаживания, рьяно доказывающим превосходство этого метода. Я, ориентируясь на личный опыт, подразумеваю заказы только с нормальным бюджетом, а не какие-то поточные работы, выполненные за бесценок по меркам ценообразования в IT-индустрии. И априори полагаю, что клиент — персона обеспеченная и продвинутая, так что у него имеется техника адекватного уровня, и никогда — НИКОГДА — не возникает вопросов относительно того, что текст сглажен. Напротив, если он увидит макет с несглаженным текстом, то возникнут неприятные комментарии. Я с такими случаями сталкивался неоднократно, потому для себя вопрос о сглаживании закрыл раз и навсегда. В статьях я предположительно обращаюсь к новичкам и профессионалам, которые способны понять преимущество описанной методики. Если вы с этим не согласны, то мои статьи — не для вас, лучше не читайте продолжения. И ещё относительно дальнейшей работы с верстальщиком. Утверждение о том, что верстальщику обязательно надо показывать, что несглаженный текст надо верстать в HTML, а сглаженный — оставлять графикой, — нелепо и безосновательно. Мне, вероятно повезло, и все верстальщики, с которыми мне довелось работать, люди образованные и разбираются в основах типографики. А потому без всяких вопросов отличают в макете текст, набранный «верданой» от, скажем, шрифта Futuris. Если вы — верстальщик, которому нужно непременно указывать где как верстать, значит вам пора устроить себе повышение квалификации, и научиться различать основные шрифты. Да и к тому же лично в моей практике надписи, выполненные графическими изображениями, почти не встречаются (за исключение логотипа да парочки слоганов в шапке), а толковые верстальщики практически один-в-один переносят в HTML то, что было сделано в Photoshop. Быть может, и вам стоит поискать подобную гармонию во взаимоотношениях дизайнер-верстальщик?
Типографика в графическом дизайне
С тех пор как дизайн стал профессией, типографика является одним из основных предметов в этой области. По сути, определением типографики является искусство доносить смысл до читателя или пользователя посредством визуального оформления наборного текста. Грамотная работа с текстом — база и залог успеха любого дизайнерского решения.
Типографика — это еще и наука, изучению которой специалисты посвящают всю жизнь. Типографика в дизайне развивается и изменяется, вызывает споры и заставляет думать о прекрасном. Шрифт больше не должен быть незаметным — сегодня он может быть любым: забавным, витиеватым, неаккуратным, дерзким, нелогичным, а в лучших образцах — изящным.
Типографика включает сотни терминов и принципов, но сегодня мы разберем ее основы. Чтобы было легче их запомнить, рекомендуем добавить статью в закладки, а также записать самое важное и разместить конспект на видном месте.
Анатомия шрифта
Шрифт состоит из букв, и это не просто линии и круги, соединенные в знакомые формы. Каждая буква индивидуальна и формируется из множества элементов со своими названиями. Как и у людей, у букв есть характер, настроение и даже анатомические детали.
Для более ясного понимания, что такое типографика текста в графическом дизайне, мы собрали важные понятия в одной картинке — для наглядности и удобства. Время достать ручку и начать записывать!
Символы — это отдельные буквы, знаки пунктуации, цифры и прочие элементы, которые используются в типографском наборе.
Строчные буквы — это буквы обычной величины, используются для написания во всех случаях, кроме тех, когда по правилам орфографии и пунктуации требуется употребление прописной буквы.
Прописные буквы — это заглавные буквы, отличающиеся от строчных размером, а иногда и начертанием. С прописной буквы пишется первое слово в тексте и цитате.
Линия шрифта — воображаемая линия, проходящая по нижнему краю строчных символов без учета нижних выносных элементов.
Верхняя линия — воображаемая линия, проходящая по верхнему краю строчных символов без учета верхних выносных элементов.
Верхний выносной элемент — элемент строчных букв, выходящий за верхнюю линию (например, в буквах б и в).
Нижний выносной элемент — элемент строчных букв, опущенный ниже линии шрифта (например, в буквах у и ф).
Засечка (сериф) — короткий, обычно перпендикулярный штрих на конце буквы, с которого начинается и которым заканчивается основной штрих знака. У рубленых шрифтов засечки отсутствуют, отсюда и их название «sans serif» («без засечек»).
Понятие шрифта и его характеристики
Вы наверняка слышали, что человек воспринимает чуть ли не 90% информации глазами, то есть зрительным путем. Точную цифру привести сложно, но ясно, что визуальный способ зачастую доминирует, если сравнивать его с аудиальным и тактильным восприятием.
Именно поэтому почти вся информация вокруг нас представлена в виде текста. Шрифт — это элемент типографики, который помогает донести ее правильно и быстро. Не обладая достаточными знаниями о нем, дизайнер упускает изящные, а иногда и единственно верные способы решения задач. Пора разобраться с основными правилами типографики в полиграфии: что представляет собой шрифт и какими характеристиками он обладает. Начнем с понятия гарнитуры.
Гарнитура — это семейство начертаний шрифта, имеющих общие стилевые особенности. Есть множество известных гарнитур: Helvetica, Futura, Roboto и другие.
Шрифт — это комплект строчных и прописных символов, знаков препинания, цифр и спецсимволов одного размера и начертания для отдельной гарнитуры.
Текст этой статьи набран гарнитурой Roboto, шрифтом Roboto Regular. Зачастую дизайнеры без углубленного знания о том, что такое типографика, совмещают понятия гарнитуры и шрифта и считают, что текст этого предложения «набран шрифтом Roboto». С точки зрения терминологии это грубая ошибка, но на качество повседневной коммуникации между дизайнерами она не влияет.
Начертание — это внешний вид шрифта. Большинство гарнитур предполагают стандартный набор начертаний: Regular (обычное), Italic (курсивное), Semibold (полужирное) и Bold (жирное).
Типографская система мер
Для верстки текста дизайнеры используют типографские приемы. Это не только правильный подбор гарнитуры и начертания, но и грамотная работа с расстояниями.
Дизайнер может работать с расстояниями между буквами, словами, строками, абзацами. Этот аспект может стать самым сложным для новичка. Напишите в комментариях, если нужен подробный разбор по композиции и расстояниям в типографике.
В типографике есть четыре основных термина: кегль, интерлиньяж, кернинг и трекинг. Важно иметь четкое представление о каждом из них — обратное часто выдает уровень начинающих дизайнеров.
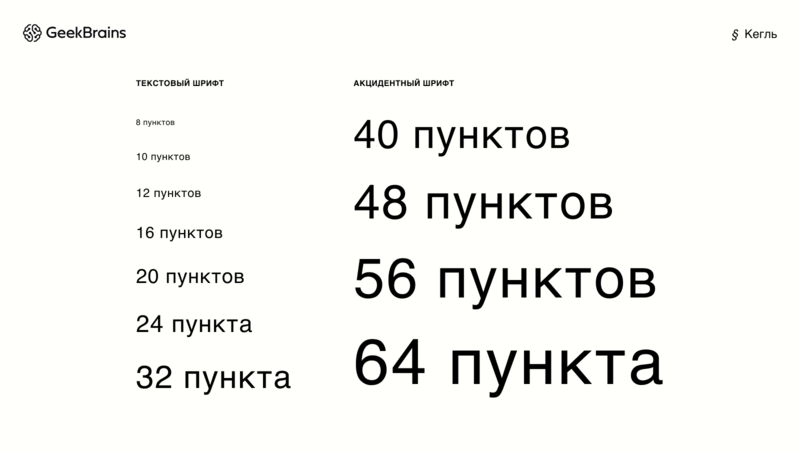
Кегль — размер буквы или знака по вертикали, включающий ее нижние и верхние выносные элементы. Единица измерения кегля — пункт (pt). Например, популярны кегли шрифта в 14, 16, 24 pt и многие другие.
Интерлиньяж (межстрочный интервал) — это вертикальный интервал между строками текста. Измеряется в пунктах, но его размер зависит от кегля шрифта. Интерлиньяж в 120 % от размера шрифта принято считать минимальным. То есть при шрифте в 14 pt интерлиньяж составит по меньшей мере 17 pt. Размер межстрочного интервала зависит от кегля и начертания шрифта, а также от расположения текста, поэтому универсальной формулы по вычислению интерлиньяжа нет.
Теперь о понятиях в основах типографики, которые постоянно путают: кернинг и трекинг. Кернинг — это изменения расстояния между конкретными символами, а трекинг — между символами и словами. Трекинг позволяет разрядить или уплотнить текст, в то время как кернинг используется для повышения удобочитаемости символов.
Полезные советы и ресурсы по теме
С тех пор как дизайн стал профессией, типографика является одним из основных предметов в этой области. По сути, определением типографики является искусство доносить смысл до читателя или пользователя посредством визуального оформления наборного текста. Грамотная работа с текстом — база и залог успеха любого дизайнерского решения.
Типографика — это еще и наука, изучению которой специалисты посвящают всю жизнь. Типографика в дизайне развивается и изменяется, вызывает споры и заставляет думать о прекрасном. Шрифт больше не должен быть незаметным — сегодня он может быть любым: забавным, витиеватым, неаккуратным, дерзким, нелогичным, а в лучших образцах — изящным.
Типографика включает сотни терминов и принципов, но сегодня мы разберем ее основы. Чтобы было легче их запомнить, рекомендуем добавить статью в закладки, а также записать самое важное и разместить конспект на видном месте.
Анатомия шрифта
Шрифт состоит из букв, и это не просто линии и круги, соединенные в знакомые формы. Каждая буква индивидуальна и формируется из множества элементов со своими названиями. Как и у людей, у букв есть характер, настроение и даже анатомические детали.
Для более ясного понимания, что такое типографика текста в графическом дизайне, мы собрали важные понятия в одной картинке — для наглядности и удобства. Время достать ручку и начать записывать!
Символы — это отдельные буквы, знаки пунктуации, цифры и прочие элементы, которые используются в типографском наборе.
Строчные буквы — это буквы обычной величины, используются для написания во всех случаях, кроме тех, когда по правилам орфографии и пунктуации требуется употребление прописной буквы.
Прописные буквы — это заглавные буквы, отличающиеся от строчных размером, а иногда и начертанием. С прописной буквы пишется первое слово в тексте и цитате.
Линия шрифта — воображаемая линия, проходящая по нижнему краю строчных символов без учета нижних выносных элементов.
Верхняя линия — воображаемая линия, проходящая по верхнему краю строчных символов без учета верхних выносных элементов.
Верхний выносной элемент — элемент строчных букв, выходящий за верхнюю линию (например, в буквах б и в).
Нижний выносной элемент — элемент строчных букв, опущенный ниже линии шрифта (например, в буквах у и ф).
Засечка (сериф) — короткий, обычно перпендикулярный штрих на конце буквы, с которого начинается и которым заканчивается основной штрих знака. У рубленых шрифтов засечки отсутствуют, отсюда и их название «sans serif» («без засечек»).
Понятие шрифта и его характеристики
Вы наверняка слышали, что человек воспринимает чуть ли не 90% информации глазами, то есть зрительным путем. Точную цифру привести сложно, но ясно, что визуальный способ зачастую доминирует, если сравнивать его с аудиальным и тактильным восприятием.
Именно поэтому почти вся информация вокруг нас представлена в виде текста. Шрифт — это элемент типографики, который помогает донести ее правильно и быстро. Не обладая достаточными знаниями о нем, дизайнер упускает изящные, а иногда и единственно верные способы решения задач. Пора разобраться с основными правилами типографики в полиграфии: что представляет собой шрифт и какими характеристиками он обладает. Начнем с понятия гарнитуры.
Гарнитура — это семейство начертаний шрифта, имеющих общие стилевые особенности. Есть множество известных гарнитур: Helvetica, Futura, Roboto и другие.
Шрифт — это комплект строчных и прописных символов, знаков препинания, цифр и спецсимволов одного размера и начертания для отдельной гарнитуры.
Текст этой статьи набран гарнитурой Roboto, шрифтом Roboto Regular. Зачастую дизайнеры без углубленного знания о том, что такое типографика, совмещают понятия гарнитуры и шрифта и считают, что текст этого предложения «набран шрифтом Roboto». С точки зрения терминологии это грубая ошибка, но на качество повседневной коммуникации между дизайнерами она не влияет.
Начертание — это внешний вид шрифта. Большинство гарнитур предполагают стандартный набор начертаний: Regular (обычное), Italic (курсивное), Semibold (полужирное) и Bold (жирное).
Типографская система мер
Для верстки текста дизайнеры используют типографские приемы. Это не только правильный подбор гарнитуры и начертания, но и грамотная работа с расстояниями.
Дизайнер может работать с расстояниями между буквами, словами, строками, абзацами. Этот аспект может стать самым сложным для новичка. Напишите в комментариях, если нужен подробный разбор по композиции и расстояниям в типографике.
В типографике есть четыре основных термина: кегль, интерлиньяж, кернинг и трекинг. Важно иметь четкое представление о каждом из них — обратное часто выдает уровень начинающих дизайнеров.
Кегль — размер буквы или знака по вертикали, включающий ее нижние и верхние выносные элементы. Единица измерения кегля — пункт (pt). Например, популярны кегли шрифта в 14, 16, 24 pt и многие другие.
Интерлиньяж (межстрочный интервал) — это вертикальный интервал между строками текста. Измеряется в пунктах, но его размер зависит от кегля шрифта. Интерлиньяж в 120 % от размера шрифта принято считать минимальным. То есть при шрифте в 14 pt интерлиньяж составит по меньшей мере 17 pt. Размер межстрочного интервала зависит от кегля и начертания шрифта, а также от расположения текста, поэтому универсальной формулы по вычислению интерлиньяжа нет.
Теперь о понятиях в основах типографики, которые постоянно путают: кернинг и трекинг. Кернинг — это изменения расстояния между конкретными символами, а трекинг — между символами и словами. Трекинг позволяет разрядить или уплотнить текст, в то время как кернинг используется для повышения удобочитаемости символов.