Что такое карта thickness
Запекание карт нормалей: Substance Painter vs Marmoset
В прошлой статье мы разобрались с процессом подготовки ассета к запеканию, ошибками и их последствиями. В этой статье поговорим о кнопках, программах и о практической стороне запекания.
Художнику доступно множество разных софтов, которые поддерживают запекание карт нормалей. Мы рассмотрим Substance Painter и Marmoset — два самых популярных софта с современным инструментарием.
Substance Painter — программа для процедурного текстурирования от Allegorithmic. Кроме текстуринга, в ней можно запекать карты: Ambient Occlusion, Normal map, Curvature, ID, World Space Normal, Position и Thickness.
Чтобы начать работу с моделью в Substance Painter, нужно создать новый проект, выбрать подходящий «Document Resolution», назначить подходящий «Normal Map Format» и найти файл с лоуполи, который мы предварительно экспортировали из 3D редактора, в графе File — Select.
Document Resolution лучше выбирать такой же, как и для экспорта финальных текстур. Если же мощность ПК не позволяет работать с нужным разрешением — понижаем его. Главное — при запекании и экспорте указывать правильный резолюшн.
Также не стоит забывать про графу Template. В ней нужно выбрать основные параметры проекта. Именно там можно переключаться между Metall/Rough и Spec/Gloss.
Когда объект находится во вьюпорте — переходим в Texture Set Settings — Bake Mesh Maps. В этом окне находятся все настройки запекания.
Dilation Width или паддинг. Параметр отвечающий за создание «буферных зон» вокруг UV шелла, которые копируют пиксели на его границах. Он используется, чтобы избегать артефактных линий на UV швах. Его значения нужно менять, если возникли подобные проблемы.
Apply diffusion по сути повторяет функции Dilation Width, но закрашивает полностью все пустое пространство на UV, а не только зоны вокруг UV шеллов.
Use Low Poly Mesh as High Poly Mesh. Позволяет запекать лоуполи меш сам на себя. Игнорирует хайполи геометрию.
High Definition Meshes. В эту область нужно загружать High poly геометрию, с которой будет запекаться карта нормалей.
Use Cage дает возможность запекать карту нормалей с помощью Cage, о котором мы говорили в прошлых статьях цикла.
Cage File — графа для загрузки файла с Cage, который можно экспортировать из 3ds Max или другого 3D редактора.
Max Frontal Distance регулирует, насколько далеко полетят лучи над геометрией, чтобы захватить элементы с хайполи.
Max Rear Distance регулирует, насколько далеко полетят лучи вглубь геометрии, чтобы захватить элементы с хайполи.
Relative Bounding Box чаще всего не трогают. Он изменяет единицы измерения, которые используются при запекании.
Average Normals — усреднение нормалей, о которых мы говорили в прошлых статьях.
Ignore Backface — включает игнорирование объектов с суффиксом, указанным в графе «Ignore backfaces suffix».
Antialiasing настраивает силу антиалайзинга. Антиалайзинг — технология для устранения эффекта «зубчатости». Этот эффект возникает на линиях, расположенных под углом.
Match — переключает режим запекания между двумя опциями. Always — запекание всех объектов без ограничений. Если два объекта находятся слишком близко друг к другу, они начнут «делиться» информацией с хайполи и создает артефакты. Чтобы избежать этого, нужно разнести отдельные элементы друг от друга. Но это долго и неудобно.
Поэтому есть второй вариант — режим «By Mesh Name». В нем лоуполи и хайполи запекаются, только если их имена совпадают.
Low poly mesh / High poly mesh / Ignore backfaces suffix — суффиксы в именах мешей, которые нужно задавать каждому элементу в 3D редакторе перед экспортом. Эти суффиксы помогают определять пейнтеру где лоуполи, где хайполи, и какую геометрию нужно игнорировать при запекании.
Если в имени хайполи и лоуполи версии одного элемента есть разница или неправильно прописан суффикс — карта нормалей не запечется.
На примере видно, что летающая геометрия начинает «плыть».
Это происходит из-за настройки average normal: мы не можем отключить эту галочку, ведь тогда грани запекутся со швами.
Решений существует несколько, но самое быстрое при работе с Substance Painter — запечь две версии карты нормалей со включенной и выключенной галочкой Average Normal, и объединить их в Photoshop.
На детализированных объектах процесс комбинирования карт в фотошопе забирает много драгоценного времени. К тому же, у Substance Painter есть проблемы с качеством запекания других карт. Из-за этого многие художники предпочитают печь в Marmoset.
Главное преимущество SP — карты уже находятся в проекте, и их не нужно загружать отдельно. Это означает, что после запекания можно сразу же приступить к текстурированию, или накинуть генератор и увидеть, как они работают.
Marmoset Toolbag 3 изначально она был рассчитан на работу с real-time рендером, освещением и бейкингом. Недавно разработчики выпустили Marmoset 4, но по части запекания практически ничего не изменилось, поэтому разбираться будем на примере третьей версии.
Для начала, в левом верхнем окне создаем «New Baker».
Загружаем ассет через кнопку Load. Важное примечание: в отличие от Substance Painter, в здесь можно загрузить один FBX/OBJ, в котором будет находиться и лоуполи, и хайполи. Он сам разносит их по нужным папкам на основе имен и суффиксов.
Когда геометрия прогрузилась во вьюпорте, лучше отключить отображение слоя «High», чтобы не перегружать компьютер.
Use hidden Meshes — использовать геометрию из спрятанных слоев;
Ignore Transform — игнорировать трансформации объекта, проведенные в Marmoset;
Smooth Cage — сгладить Cage;
Ignore Back Faces — игнорировать заднюю сторону полигонов;
Tangent Space — выбор между DirectX и OpenGL;
Галочка Auto-Reload напротив кнопки Load — автоматически подгружать новые версии загруженного ранее файла FBX/OBJ.
bake.psd. — для настройки пути и имени, согласно которым сохранятся результаты запекания.
Samples — качество запекания. Чем выше значение — тем лучше качество и дольше процесс бейкинга.
Soften — сглаживает результат запекания. Может быть полезен, чтобы лучше сгладить углы или скрыть границы Float geometry.
Format — настройки битности.
Multi-Layered PSD позволяет записать все запеченные карты в разные слои одного файла для Photoshop.
Padding — аналог Dilation Width из Substance Painter. Зарисовывает области вокруг UV шеллов, чтобы избежать швов при работе мипмаппинг.
Padding size определяет размер паддинга.
Multiple Texture Sets дает возможность запекать несколько текстурных сетов. Текстурные сеты пекутся в таком случае основываясь на назначенных материалах. Каждый материал — это отдельный текстурный сет.
Resolution — разрешение, в котором будут запекаться карты.
Кнопка Configure позволяет добавить/убрать все доступные для запекания карты из списка быстрого доступа.
На сложной геометрии видно те же проблемы с плывущими деталями, которые мы видели в Substance Painter. Но Marmoset позволяет локально редактировать направленность нормалей и размер Cage. Для этого нужно перейти в слой Low и выбрать Paint Offset и изменять размер Cage, либо Paint Skew для редактирования направленности нормалей.
Теперь на исправление поплывших элементов будет уходить пара минут.
Мы не говорили о запекании в 3ds Max, Maya, Xnormal и других подобных программах, так как их инструментарий заметно устарел и отстает по удобству от Substance Painter и Marmoset. Это не значит, что в них нельзя запечь нужные карты — просто на это уйдет больше времени.
Преимущество современных программ — отображение результатов запекания в реальном времени и интуитивно понятный интерфейс. Если в 3ds Max запеченную карту нужно сохранять отдельным файлом и подгружать в материалы, чтобы увидеть результат на модели, то в SP все реализовано проще.
Карты автоматически назначаются на модель и сохраняются внутри проекта. К тому же, пользователю доступен дебаггер, который позволяет просматривать все карты вместе и по-отдельности.
Мы рассказали, как работать с обеими программами, про их плюсы и минусы. Твоя задача — решить, какая программа лучше подходит под твой пайплайн. А с этим мы поможем тебе разобраться на нашем курсе 3D PRO. Переходи по ссылке, чтобы получить бесплатный пробный урок.
Documentation
Substance 3D Painter
Substance 3D Painter
Applications
Plugins & Integrations
Content Platforms
Pipeline Support
Local Search
Sections
Thickness
The thickness baker is very similar to the ambient occlusion baker, but it casts the rays in the opposite direction of the surface normal. (So it’s as if you were baking an AO with the normal inverted).
It can be used in a Sub Surface Scattering (SSS) shader or directly in the diffuse/albedo to fake a SSS effect.
Specific Parameters
Secondary Rays: amount of secondary rays (the higher will produce less noise)
Min Occluder Distance: minimum distance where the secondary rays will hit the high poly geometry
Max Occluder Distance: maximum distance where the secondary rays will hit the high poly geometry
Relative to Bounding Box:
Spread Angle: maximum spread angle of occlusion rays.
Distribution: angular distribution of occlusion rays.
Ignore Backface: defines if the rays should ignore hits on a backface (if the high poly normal faces the opposite direction as the low poly from where the ray is fired). You should want this option activated most of the time.
Automatic Normalization: defines if the thickness map should be auto-leveled to make sure the brightest point is set to pure white and the darkest point is set to pure black.
Всё про Bake (Запечку) как этап ААА-пайплайна
Привет! Мы продолжаем цикл статей по пайплайну разработки стилизованных персонажей. Сегодня расскажем, что такое этап запечки, и как перенести детализацию с высокополигональной модели (high poly) на низкополигональную (low poly).
Запечка (Bake) — четвёртый этап ААА-пайплайна. На прошлом мы сделали развёртку, а сейчас будем её использовать для создания Normal Map, AO и Color ID.
Примечание: нам часто говорят, что правильнее писать «запекание», а не «запечка». Мы пишем «запечка», потому что это устоявшийся термин в индустрии.
Гугл на слово запечка показывает то, что нам нужно, а на слово запекание предлагает запечь курочку
Что такое запечка
Взглянем на low poly модель, которую сделал наш студент Leon.
Низкополигональная модель, созданная на этапе ретопологии
В ней минимум полигонов и чистая сетка. Эта модель будет загружаться в игровой движок.
Есть ещё high poly модель с высокой детализацией и скульпт.
Хайполи модели под сабдив и скульпт
Технология запечки позволяет нам перенести все детали с high poly и скульпта на low poly-модель.
В итоге, в игровом движке будет low poly модель с минимальным количеством полигонов, но выглядеть она будет так, как будто на ней есть все эти детали:
Для внимательных: ID Map никак не влияет на вид модели, в отличие от нормала и АО, но она пригодится при текстурировании, поэтому эту карту тоже будем печь.
Как это работает?
Мы берём low poly модель и добавляем на неё запечённые карты Нормала и АО. А эти карты обманывают поведение игрового света. Модель начинает бликовать так, как будто на ней есть все эти фаски, вырезы и прочие детали.
Для тех, кто не понимает, о чём речь: мы очень подробно писали про вертекс нормали и принцип работы нормала в статье про сетку.На этом этапе пайплайна — запечке, наша задача: запечь 3 карты.
1) Normal map — карту неровностей
2) Ambient Occlusion (AO) — карту затенения
3) Color ID — цветные маски
В Marmoset можно запечь гораздо больше карт, про это будет дальше.
Мы добавим эти карты на нашу low poly модель, на ней появится вся детализация с high poly и скульпта, а благодаря карте Color ID модель будет легче разбить по материалам и текстурировать.
Все карты создаются на основе развёртки, которую мы сделали на прошлом этапе пайплайна. Без развёртки карты не запекутся. Если есть ошибки на развёртке или low poly модели, то мы столкнёмся с кучей проблем.
Ссылки на теорию
Вот несколько наших статей, прочитав которые ты точно поймёшь, как работает «магический» трюк с обманом вертекс нормалей.
Какие карты будем печь
Нет смысла запекать карты, если не знаешь, что они делают и как работают.
1. Normal Map
Normal Map переводится как «карта нормалей»
Она изменяет направление блика на геометрии.
Карта создаёт виртуальные вертекс нормали в каждой точке low poly модели и искажает поведение света. Если наложить запечённый нормал на модель, то она будет выглядеть почти как high poly.
Вот хороший пример: low poly модель с включенным Нормалом и без него.
Модель с включенным нормалом и без него
Новые полигоны не создаются, это лишь иллюзия формы:
Приглядись, видишь low poly сетку? Все детали и затенения, которые ты видишь — иллюзия.
Чтобы создать нормал, нужно взять развёртку, которую мы делали ранее, взять high poly и скульпт, загрузить в программу для запечки и нажать кнопку «bake».
Там много нюансов, но мы обо всём расскажем.
Из чего печётся Normal map
Что нужно знать о Нормале
Небольшие чёрные полосы на нормале — это нормально.
Никто не будет разглядывать нашу модель под микроскопом.
Чёрные полоски на нормале
Почему не стоит сильно волноваться о чёрных полосах?
Игрок почти всегда видит модель в игре на расстоянии. Поэтому не нужно тратить несколько часов, чтобы убрать чёрные полоски на нормале:
Та же модель, но на расстоянии. Чёрные полосы не режут глаза, — значит, всё окей.
Из чего состоит карта нормалей
Normal map создает иллюзию объёма благодаря трем картам в каналах текстуры: красный, зелёный, синий.
Чтобы переключаться между каналами, откроем файл с нормалом в Photoshop и зайдём во вкладку Channels.
Красный канал показывает искажение вертекс нормалей по горизонтали. Чем светлее пятно на красном канале — тем сильнее виртуальная поверхность наклонена вправо, а чем темнее — тем больше «поверхность» бликует влево.
Красный канал нормала
Зелёный канал — работает так же, но искажает шейдинг по вертикали.
Светлый-блик поворачивается наверх, а тёмный — вниз.
Зелёный канал Нормала
Чтобы лучше понять разницу между этими двумя каналами, посмотрим на эту часть модели:
У бочки на high poly есть фактура дерева.
Затемнение идёт только по одной из осей.
Так как красный канал нормала показывает искажение вертекс-нормалей только по горизонтали, а скосы между досками как раз и отклоняются влево или вправо, то на нём будет много информации.
А зелёный канал — показывает искажения по вертикали. Так как виртуальные плоскости не отклоняются вверх/вниз, то затемнений почти нет, то информации на нормале в этом канале почти не будет:
Зелёный и красный канал нормала на примере бочки
Красный и зелёный каналы — основные для нас (как моделлеров).
Но у Нормала есть ещё синий канал.
Синий канал имитирует углубления в объекте.
В играх он практически не используется.
За счет изменения синего цвета на нормале создаются искажения на плоской поверхности.
Если на синем канале есть артефакты, можно просто выключить этот канал, т.е. отключить синий цвет у нормал мапа в фотошопе. Или просто их замазать артефакты кисточкой.
Синий канал нормал
Больше про три канала Нормала — в этой статье.
У каждого канала — своя функция.
При артефактах после запечки иногда нужно править нормал руками.
Иногда это делается сразу на всех трёх каналах, а иногда — на одном из них.
Если ты не разобраться в функциях этих каналов, сложно будет редактировать нормал.
Нейтральный цвет Нормала
128х128х255 — нейтральный цвет нормала.
Если добавить полностью нейтральный нормал, то особой разницы видно не будет. Модель будет шейдить так же, как обычная лоуполи.
В каком формате лучше хранить нормал
После запечки, скорее всего, придётся вносить изменения в нормал, используя фотошоп.
Поэтому файл лучше сохранять в форматах Targa или TIF.
При сохранении есть выбор, сохранять в 24 или 32 bit.
Если есть Альфа-канал — сохраняем с 32 bit.
Если Альфа-канала нет — в 24 bit.
2. Карта АО
Так выглядит запечённая карта АО
Карта Ambient occlusion (AO) — это карта затенения.
Она показывает самые глубокие тени, которые есть в объекте.
В основном это тени в углублениях и на пересечениях. Эту карта используют игровые движки для корректного освещения. Она также очень полезна в текстурировании.
Отличный пример того, что сложно сделать без АО — это грязь. Она забивается в самые глубокие места модели, — карта АО поможет легко сгенерировать маску углублений, чтобы забить их грязью.
Если добавить на low poly модель карту АО, на модели появятся самые глубокие тени
Также как и нормал, карта АО печётся на развёртку модели из high poly и скульпта.
Карта AO создаётся из highpoly и скульпта
При запекании по-умолчанию эта карта чёрно-белая, но на этапе текстурирования её можно покрасить.
С картой АО разобрались, последняя карта, которая нам нужна — Color ID
3. Карта Color ID
У наша модель состоит из разных материалов: металла, камня, дерева и ткани.
Во время текстурирования нам нужно быстро выделять геометрию, которая будет, например, металлом или деревом.
Чтобы это можно было сделать в один клик внутри Substance Painter, нам нужно запечь карту Color ID. Она позволяет быстро выделять большие куски. А в программе для текстурирования эту группу объектов можно легко затекстурить.
Вот так, с помощью этой карты мы в считанные секунды красим модель в разные цвета:
Быстро красим модель в Substance Painter, используя карту Color ID
Для того, чтобы создать карту Color ID, нам нужно покрасить high poly-модель в разные цвета. Один цвет — это одна группа объектов, как правило разбитая по материалам. Например, всё дерево на Color ID оранжевое, вся кожа —розовая, ржавый металл — синий, шерсть — голубая, а новый и чистый метал —зелёный.
Это не цвета будущей модели — здесь они могут быть любыми. Главное, чтобы они были контрастными.
Дополнительные карты
В мармосете куча карт, которые можно запечь.
Их в разных пайплайнах используют разные художники для текстурирования:
Position map с помощью градиентов помогает накладывать текстуры в разных плоскостях модели.
Сurvature выделяет все края на модели и упрощает создание затёртостей и повреждений. Очень полезная карта на ряду с АО.
Thickness запекает толщину, что необходимо для имитации подповерхностного рассеивания.
Часто для hand paint текстур пекут свет прямо на текстуру. Иногда необходимо запечь альфу — карту прозрачности.
Еще мармосет умеет печь цвета и материалы с других моделей и текстур, это иногда помогает не переделывать много текстур с нуля.
Сейчас проще печь дополнительные карты прямо в Substance Painter.
Текстурирование, или что нужно знать, чтобы стать Художником по поверхностям. Часть 3. PBR и материалы
В прошлой части тутора мы разобрали принцип работы масок, что такое «текстура», и что абсолютно для всего используются каналы — параметры пикселя. Теперь рассмотрим всеми любимый PBR И соберем текстуры для создания мокрого грязного асфальта.
В этом уроке я буду очень много ссылаться на другие туторы и источники информации, чтобы максимально сократить объем самого тутора. Большая часть ссылок будет предоставлена в начале тутора, поэтому, если вы не понимаете чего-то из этого тутора — перейдите по ссылкам и почитайте информацию там. Когда будете готовы — возвращайтесь к тутору и продолжайте познавать азы художника по поверхностям. Если какие-то ссылки будут не доступны, пжлста, сообщите мне об этом в личку или в комментариях. Я обязательно поправлю это недоразумение.
Также, если что-то совсем будет не понятно — очень прошу сообщить об этом, чтобы я мог раскрыть эту тему более подробно.
Часть 1. Пиксель здесь
Часть 2. Маски и текстуры здесь
Часть 3. PBR и Материалы — вы ее читаете.
Часть 4. Модели, нормали и развертка здесь.
Часть 5. Система материалов здесь.
Расшифровывается эта аббревиатура так: Physically Based Rendering. Что в переводе значит «Основанный на физике рендер».
Как мы все знаем, мы не могли бы видеть ни один объект, если бы объекты не отражали свет, который на них падает. Все это работает очень просто — луч света падает на стол, отражается и попадает вам на сетчатку глаза.
В зависимости от поверхности, от ее состояния (отражает ли оно, как зеркало, или имеет шероховатость, есть ли капли грязи / воды / кофе на поверхности) вам в глаз приходит уже видоизмененный луч (скажем так). Причем, луч — это не совсем правильно, так как уже известно, что свет — это еще и волна. Но это уже слишком глубоко для нас, и здесь я могу ошибаться.
А суть остается неизменной — то, как мы видим объекты, выстраивается из того, как свет отражается от поверхности. И стандарт PBR описывает то, какие параметры должны учитываться, чтобы свет выглядел максимально кинематографично.
Расписывать о том, по каким правилам конструируется свет, как он отражается и отражается ли вообще, я не стану. Про то, как работает на уровне физики свет есть куча статей:
Параметры. Или как настраивается PBR.
Мы рассмотрим PBR с точки зрения общей концепции и на уровне работы с каждым параметром отдельно через каналы пикселей.
Из прошлой части тутора помним, что PBR на самом деле создается через суммирование параметров (вдаваться в формулы не стоит). То есть, PBR состоит из набора параметров:
Что касается Normal Map, то ее техническая реализация (какие каналы за какой наклон отвечают) разнится от настроек рендера. Так, например, в Unreal Engine 4 Зеленый канал отвечает за отрицательное значение наклона по вертикали, а в Unity за положительное.
Более подробную информацию можно прочитать здесь.
Еще есть огромная всеобъемлющая статья о том, как запекать Normal Map и как с ней вообще работать, на сайте render.ru здесь.
Ссылка на форум обсуждения карт нормалей и высот (параметр Height) здесь.
И википедийное описание рельефного текстурирования здесь.
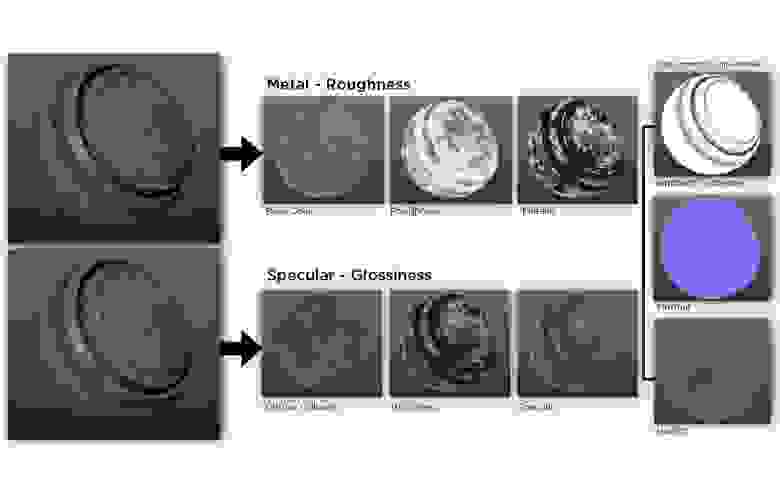
Теперь стоит отметить, что рендер (отображение), основанный на физике, имеет несколько различных реализаций. Все они схожи между собой и пользуются все теми же каналами пикселей для корректировки конечного результата. Обычно разделяют 2 типа реализации:
В первом типе учитываются параметры Color-Metal-Roughness, во втором — Diffuse-Specular-Glossiness.
Оба типа реализации используют одинаково 3 параметра — АО, Normal map, Height.
Причем, в современном PBR параметр Height (высота) смешивается и прячется в Normal Map. По факту, проще выразить неровность через одну карту Normal Map, чем высчитывать еще и глубину/высоту пикселя, или что-то еще в дополнительных каналах. Все проще, чем кажется, и мудрить с десятками параметров лучше не стоит.
Хотя при создании текстур в Substance Painter параметр Height и вынесен отдельно, при запекании текстур он вшивается в карту нормали (все еще можно его выделить в отдельный канал, если захотеть).
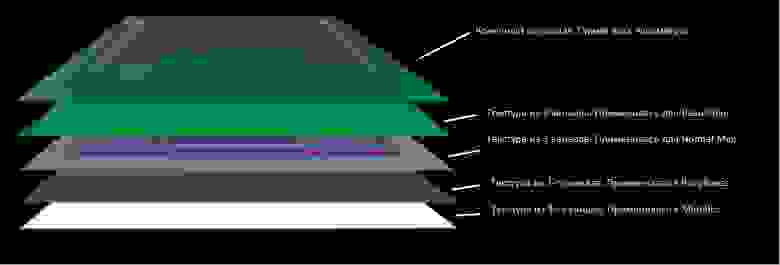
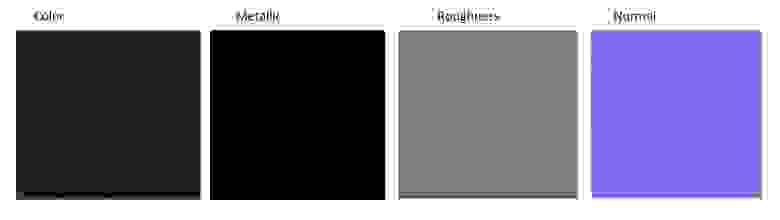
Итого, конечный результат картинки состоит из наложения параметров в одном пикселе:
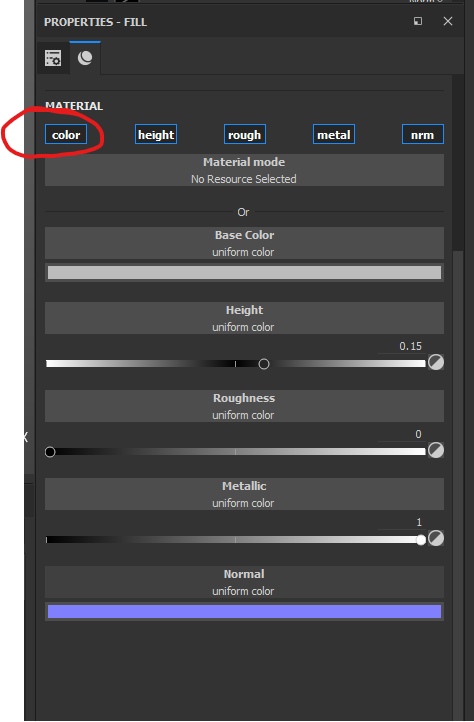
Давайте рассмотрим теперь то, как это работает в Substance Painter. Для этого мы снова создаем новый проект с обычным плейном и стандартными настройками (о них я рассказывал во второй части туторов). И создадим новый слой заливки:
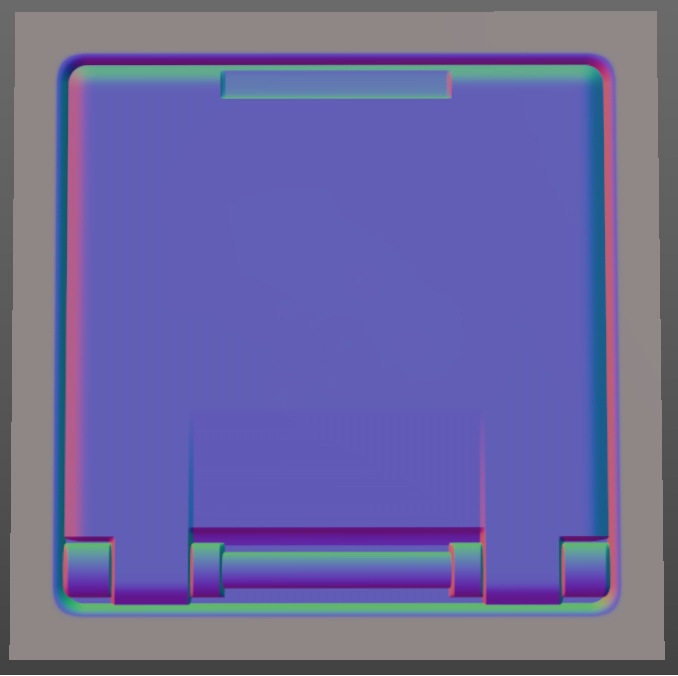
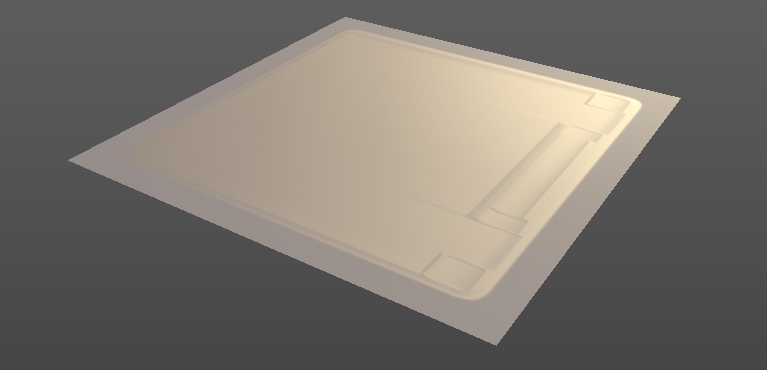
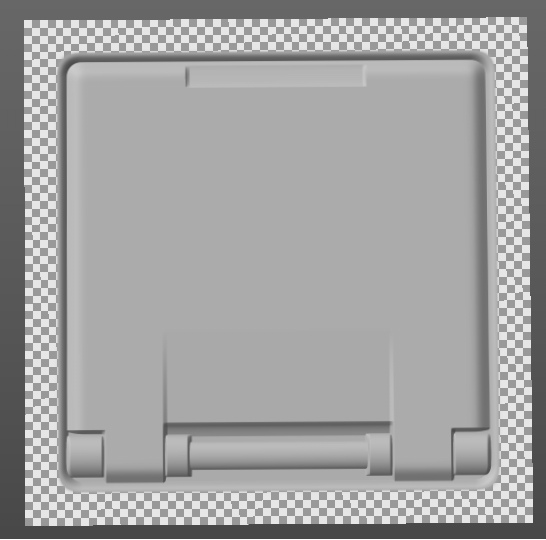
Теперь рассмотрим стандартную текстуру нормалей из набора Substance Painter «Niche Rectangle Top Wide», которая располагается под тегом Hard Surface:
Далее мы перенесем эту карту нормалей в параметр слоя Base Color (из предыдущего урока мы должны помнить, как это делать). Так выглядит карта нормалей, если воспринимать ее, как изображение (изображение выше). Но теперь удалим ее из параметра BaseColor (мы это сделали для общего ознакомления), нажав на крестик в параметре:
И перенесем ее в параметр Normal:
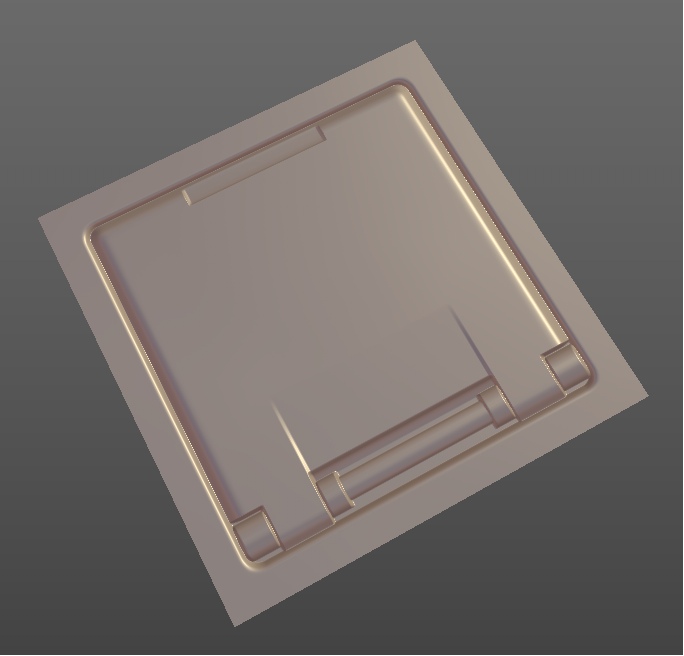
Ваш конечный результат сразу обновился. Теперь, если зажать Alt и ЛКМ — можно крутить камерой и смотреть на плейн под разными углами. Свет, отраженный от пикселей, начнет переливаться, создавая иллюзию глубины. Как будто на плейне действительно есть какие-то впадины и выпуклости. Все это заметно под углом от 90 до 140-150 градусов. И чем больше угол наклона, тем больше становится понятно, что это расчет видеокарты, который определяет, как должен отражать свет каждый пиксель, чтобы создавать эту иллюзию. В качестве исходных значений мы передаем в видеокарту 3 параметра в виде каналов пикселя (иначе говоря, текстуру Normal map):
Теперь давайте извращаться. Удалим из параметра Normal эту карту и укажем ее в канале Metallic. Канал у Metallic один, а карта нормалей имеет 3 канала, соответственно, вставляя карту нормалей в этот параметр, Substance Painter обрежет 2 лишних канала (предполагаю, что GB) и оставит только один для расчетов:
В конечном результате видно теперь, что больше нет никаких выпуклостей и впадин, но сама поверхность стала походить на какую-то металлическую плату. Вы так же можете посмотреть, как будет выглядеть параметр Metallic один, без остальных параметров (BaseColor и прочих), переключив режим отображения на 1 канал Metallic (если вы ничего не меняли, то во вьюпорте справа сверху есть возможность переключения отображения):
Выбираем металлик и получаем следующий результат:
Как видим, это один канал в градациях серого, который определяет, какие пиксели должны выглядеть как металл, какие — как нечто среднее, а какие — не металл. 0 — не металлический. 1 — металлический.
Аналогично и с каналом Roughness — любая текстура подойдет для работы с ним. В зависит от того, какой конечный результат вам потребуется. Можете попробовать самостоятельно воткнуть в канал Roughness любую доступную вам текстуру и посмотреть на результат.
Сложные материалы
Под словом «материал», обычно подразумевается коллекция готовых параметров, совокупность которых дает кинематографичный результат — материал (иначе говоря, фактуру, поверхность).
Возьмем, к примеру, вот это кожаное кресло:
Визуально, кресло состоит из 3 материалов:
Подведем промежуточный итог:
Практика
А что нам нужно для того, чтобы собрать мокрый грязный асфальт со следами шин?
Для начала нам нужно определиться с количеством материалов, которые будут использоваться в нашем туторе:
Вот здесь (Ссылка) можно скачать текстуры для материалов, которые мы будем использовать в нашей практике.
Наша цель сейчас не создавать очень качественные текстуры, а познакомиться с тем, как можно с помощью параметров PBR и масок создать нечто интересное. Поэтому на данном этапе мы не будем пользоваться генераторами масок или грязи, а все будем делать вручную, чтобы понять суть. Когда вы понимаете суть, основу всего этого, вы сможете пользоваться генераторами куда более качественно, чем просто начнете их выкручивать в надежде получить идеальную маску / материал.
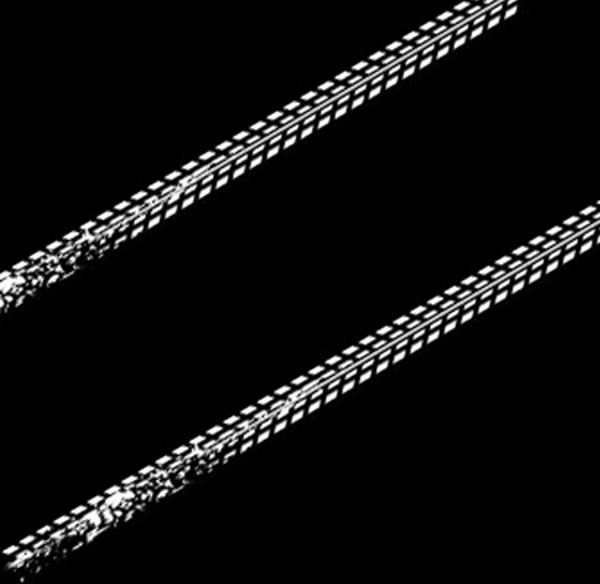
Если вы уже посмотрели файлы, то, наверное, обратили внимание на маску для шин. Она подготовлена отдельно, так как я не смогу ее сгенерировать на ходу в Substance Painter, поэтому я воспользовался рисунком шин, найденным в интернете и подготовил его через Photoshop для работы в Substance Painter:
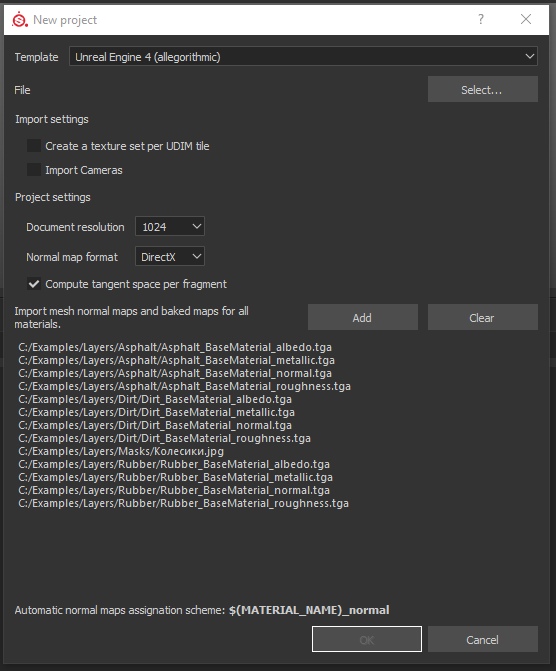
Теперь создадим новый проект и добавим все наши файлы в него. Для этого мы выбираем стандартные настройки, но теперь нам нужно при создании проекта еще указать наши текстурные карты:
В проекте создадим 3 папки под каждый материал и проименуем их, чтобы не путаться:
В нашем случае очень важна иерархия папок (да и не только в нашем, а всегда важна). Иерархия определяет уровень материала, иначе говоря — что на чем лежит. Асфальт в нашем примере — это дно. На нем остаются следы от шин. А вот грязь может быть и на следах шин, и на асфальте. Поэтому грязь будет выше всех.
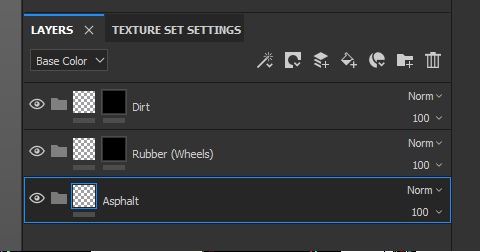
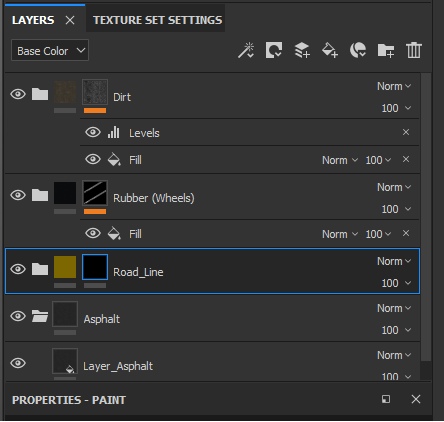
Теперь давайте сразу спрячем все, что должно быть спрятано, и оставим только асфальт. То есть, создадим черные маски на папках Rubber и Dirt:
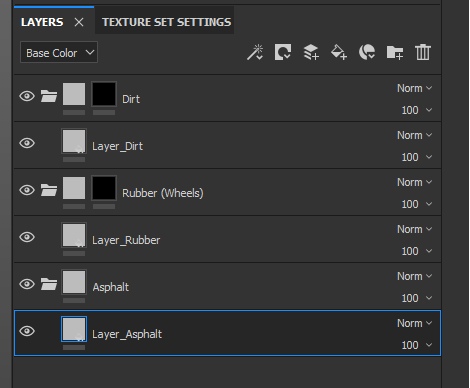
Теперь создадим в каждой папке по 1-ому слою. А точнее, создадим слои и распределим их в папки. Не забываем о нейминге, чтобы потом не путаться (не смотря на то, что визуально не совсем понятно, что слои в папках — поверьте, они в папках):
Все новые слои имеют базовые средние параметры. Поэтому Base Color серый, нормаль не отображает выпуклостей, а Metallic и Roughness не создают впечатления какого-либо материала.
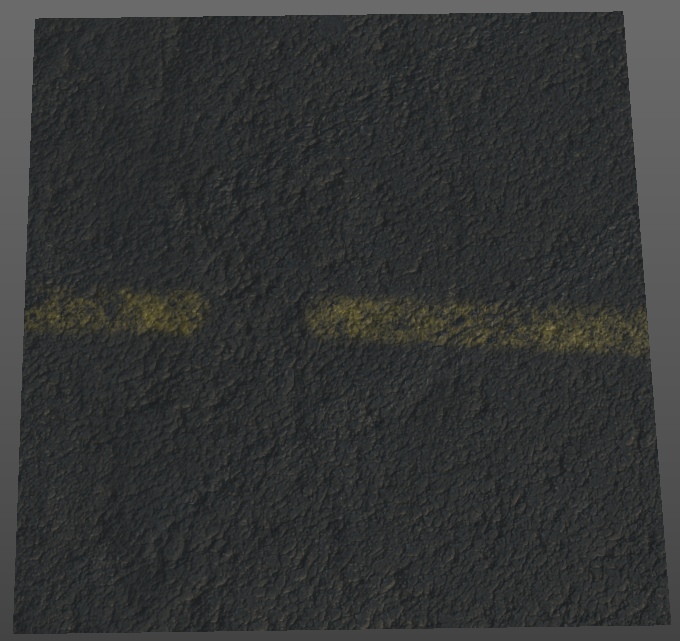
И сейчас нам нужно это исправить, указав в каждый параметр соответствующую текстуру (на примере асфальта):
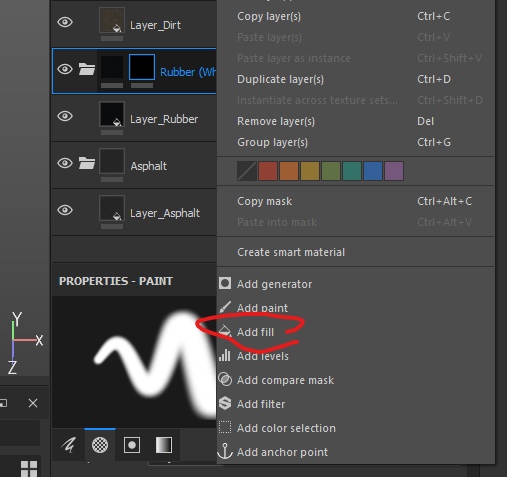
Ваша задача сейчас распределить все текстуры материалов в нужные параметры слоев. После того, как вы все это проделаете, назначим маску для резины и создадим эффект следов. Так как у нас уже есть черная маска у папки, то нам нужно просто подключить файл со следами колесиков к этой маске. Для этого кликаем ПКМ по маске и выбираем Add Fill:
И в параметрах GrayScale указываем маску:
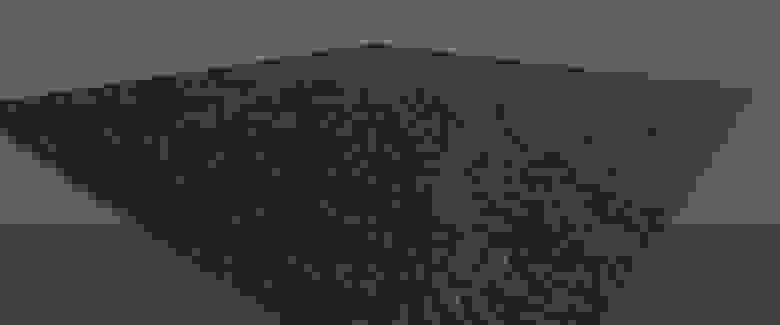
В результате на асфальте появятся следы резины, но их будет достаточно сложно разглядеть, так как это все таки PBR и кинематографичность (. ). Чтобы их увидеть, нужно Plane повернуть под определенным углом:
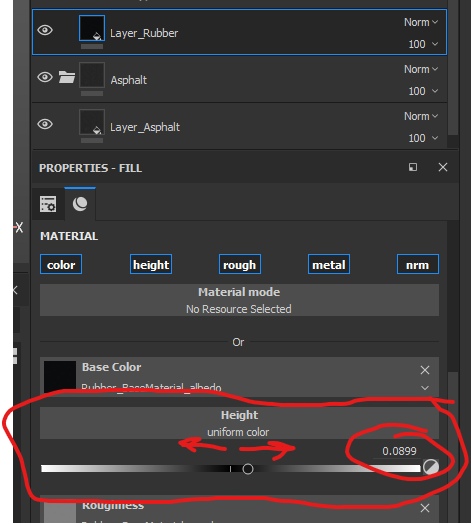
Сейчас эти два слоя (асфальт и резина) находятся на одном уровне. Но мы-то знаем, что резина находится НА асфальте, а значит, слой с резиной должен быть физически выше. И вот теперь мы воспользуемся тем самым параметром Height.
Найдите его в параметрах слоя Rubber и выкрутите его на максимум, чтобы прочувствовать, как он работает. Покрутите камерой, чтобы увидеть, как свет начал обрабатывать пиксели, которые вы настроили своими руками. Прочувствуйте свою мощь! =)
Ну а теперь выровняйте параметр на 0.1, чтобы это было не так явно и более правдоподобно:
Теперь настроим грязь. Исходя из реальности, можно предположить, что грязь должна забиваться в трещины асфальта в первую очередь. Но у нас нет маски, чтобы мы могли проявить слой грязи в трещинах. Однако решение есть — мы можем взять BaseColor асфальта и на его основе сделать маску для грязи.
Как это работает? Если посмотреть на BaseColor асфальта, то можно обратить внимание, что чем темнее пиксель, тем больше он похож на трещину. То есть, в этом изображении все темное — это трещины, а все светлое — это поверхность. И если мы хотим воспользоваться изображением, как маской, то нам достаточно было бы инвертировать цвета (темное сделать светлым и наоборот) пикселей, и у нас получилась маска для грязи.
Для этого отключим отображение слоя с асфальтом (нажав на глазик у папки с асфальтом), чтобы было проще воспринимать то, что мы делаем.
Далее, укажем, что в маске грязи должен быть файл и присоединим к ней файл Asphalt_BaseColor:
Как я и писал выше — светлым был асфальт, а темным — трещины. Соответственно, на больших поверхностях начала проявляться грязь, а в трещинах доминирует базовый серый цвет (базовые параметры / фон).
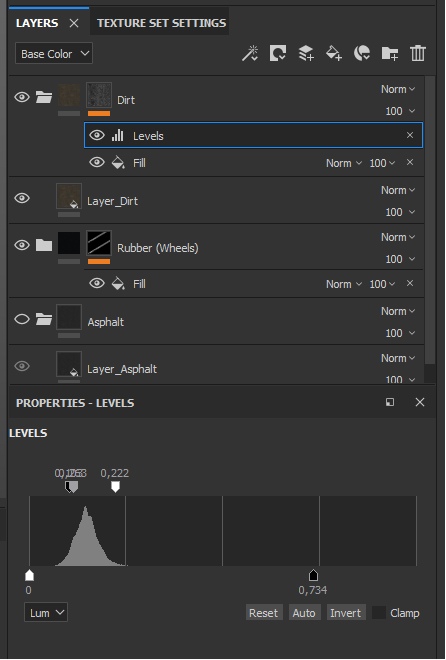
Теперь наша задача заставить эту текстуру восприниматься иначе — инвертировать цвета и усилить их, чтобы маска проявила грязь в трещинах. Проще всего это сделать с помощью дополнительного эффекта «Уровни» (Levels). Добавляем к маске дополнительный фильтр «Levels» так же, как мы добавляли Fill (ПКМ — Add Levels). И выкручиваем параметры примерно, как на картинке ниже:
И нажимаем на кнопку ниже «Invert» для инвертирования уровней интенсивности канала:
Теперь грязь располагается именно там, где нам нужно — в трещинах асфальта:
Включаем асфальт и присматриваемся к нашим трудам:
Но это слишком просто. Поэтому, давайте теперь добавим на наш асфальт оранжевую разметку. Для этого нам необходимо будет:
Вы так же можете отрегулировать параметры Metallic и Roughness на свой вкус, чтобы создать реалистичную краску. Я не стал этого делать, чтобы сократить время тутора.
Теперь, вспоминая правила иерархии слоев, расположим папку с дорожной линией между асфальтом и резиной:
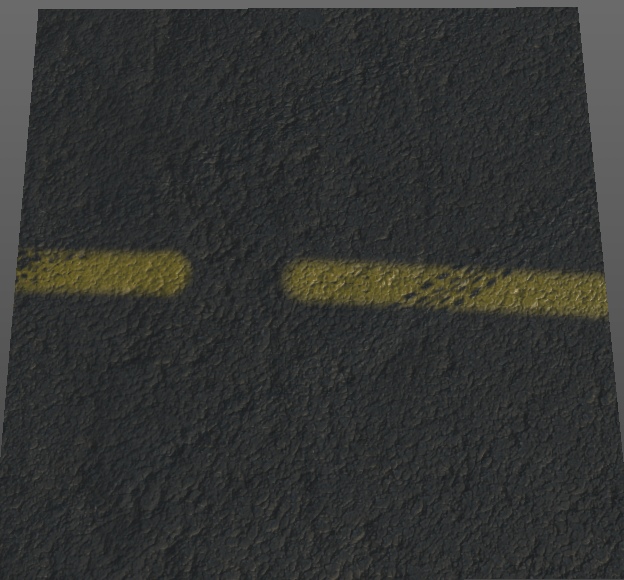
Настало время ручного рисования. Выделите маску папки RoadLine и начертите на плейне полосу разметки. У меня получился примерно такой результат:
Теперь стоит добавить еще одну маску на сам слой с краской, чтобы создать ощущение отвалившейся краски. Для этого мы не будем создавать папку, а создадим маску прямо на слое и добавим любую стандартную маску Substance Painter. Чтобы сделать это — добавьте маску, а потом добавьте заливку (ПКМ по маске и Add Fill). В заливке укажите Текстуру Dirt 4, которая находится под тегом Procedural:
И смотрим результат:
Не забываем, что у слоя с краской нужно указать высоту. Предлагаю указать 0.05 — среднее между резиной и асфальтом.
Будьте внимательны, так как для этого нужно выделить именно слой, а не маску. Указать вручную значение можно, кликнув по цифре справа сверху от ползунка.
Ну и какой асфальт без воды?
Для этого создайте самостоятельно папку вместе со слоем. Пока НЕ добавляйте никаких масок.
Установите папку в иерархии на самый верх. Ведь вода же сверху, правильно? У слоя выкрутите на максимум Metallic и на минимум Roughness. Далее укажите высоту воды, равную 0.15.
И теперь отключите канал Color, нажав на кнопку, выделенную синей рамочкой:
Что произошло? Произошло смешение все нижних слоев согласно маскам и слоя с водой. Но у воды теперь нет канала цвета, а значит, она не может красить в нужные ей цвета пиксели. За то все другие каналы влияют на пиксели текстуры, и асфальт стал максимально мокрым и неприятным, как будто и вовсе не асфальт =)
Теперь домашнее задание: наложите маски так, чтобы асфальт был не полностью мокрым, а с небольшими лужами. Помните, что лужи не имеют неровностей на поверхности — подумайте, как нужно смешать слои так, чтобы лужи были гладкими. И что для этого нужно еще сделать? Я уверен, вы справитесь =)
В этом туторе мы разобрали то, как создавать текстуры. В целом, правильно применяя параметры, вы уже можете начинать текстурировать и даже смело можете назвать себя джуниор-художником по текстурам.
Мы узнали, как работает PBR.
Параметры в PBR необязательно должны быть уникальны. Это все еще обычные параметры, которые мы можем указывать через каналы пикселей.
Одни и те же текстуры мы можем использовать по разному. Это дает нам преимущество — нам не нужно загружать память лишними файлами с большим количеством пикселей, а достаточно загрузить один файл и подсказать программе, как его рассчитать.
Мы познакомились с материалами и тем, как они собираются. Теперь вы знаете, что не обязательно быть супер-крутым фотошоп-мастером, а достаточно найти готовые параметры, чтобы программа смогла из них представить корректно материал.
В следующих частях мы затронем такие темы, как развертка, плотность текселя (и что такое тексель), и подойдем, наконец, к самому интересному — созданию собственных шейдеров в UE4.
Программы Quixel и Substance Painter
Я всегда рекомендую новичкам, которые занимаются именно созданием текстур из материалов (не самих материалов), начать работать с Quixel. Поскольку эта программа умеет уже сотню готовых пресетов, которые очень легко контролируются и настраиваются, а через маски можно добиваться того же результата, что и у нас на практике через Substance Painter.
Что касается Substance Painter, то его сила начинает проявляться, когда в работу включается третья программа Substance Designer. Designer позволяет создавать свои материалы путем генерации нужных нам поверхностей. Дизайнер крут тем, что вы можете создать «умные материалы», которые будут иметь настройки внутренних масок, которые будут контролировать количество и качество внутренних материалов. То есть, «умные материалы» в данном случае — это контейнер, который содержит в себе несколько материалов и предустановленные маски, которые регулируются формулами и алгоритмами, которые художник прописывает в Designer.
Потом этот контейнер экспортируется в Painter, где происходит его тонкая настройка. Например, наш мокрый асфальт мы создали в Painter. Но могли бы собрать в Designer и подключить кучу дополнительных настроек, которые бы позволили нам изменять результат налету, в одном месте, а не переключаться среди кучи масок, как в Painter.
О PBR и переводе этой аббревиатуры
Очень часто PBR переводят, как физически корректный рендер. Я же считаю, что здесь важен точный перевод, потому что переводы типа «Физически корректный» в корне не верны, так как рендер в данном случае именно основан на физике, но не обязан быть корректным по отношению к физике. Вы можете сделать металл = 1, и шероховатость, равную 1, и включить дополнительно кучу других параметров, и это уже будет не корректный с точки зрения физики материал, а основанный когда-то на нем и переделанный вами в свой собственный набор параметров. То есть, создавая материалы на основе PBR, вы можете абсолютно полностью игнорировать законы физики и создать материал, который будет уникальным в своем роде.
Например, рисованные в своей стилистике камни. Как физически корректно мы должны отображать выдуманный материал, который не существует в природе?