Что такое качество шейдеров
Шейдеры. Или почему мир игр стал визуально так похож на наш!
Всем привет! Так как я поставила себе цель когда-нибудь выпустить блог о том, какие технологии улучшения трехмерной графики применяются в топовых играх в последнее время, то я решила сначала разобраться в том, как за последнее время плотного использования трехмерной графики в видеоиграх она вообще достигла таких высот. Или проще говоря засчет чего это происходит, что отвечает за детализацию изображений, которое мы видим на своих экранах, запуская очередную любимую игру.
Всем нам нравится, когда в играх реалистичные пейзажи: красиво переливающиеся блики солнца на водной глади, движения каждого листочка на ветке во время ветра, волосы персонажей выглядят лучше, чем у тебя и много другое. В общем все, что нас так притягивает в современных играх не взялось из неоткуда(ежу понятно). Так кто же «виновник торжества»
Может кто-то уже и догадался по названию поста(глупый вопрос, конечно, там ж написано), речь пойдет о шейдерах. Что это, для чего и почему. Постараюсь разложить все по полочкам. Начнем:)
Что вообще такое эти самые шейдеры. Шейдеры — это программки, которые исполняются на видеокарте и описывают эффекты, методы обработки и прорисовки графики. Изначально GPU преимущественно обрабатывали 2D графику. В это время появляются так называемые акселераторы(ускорители). Они берут на себя часть операций, связанную с обработкой графических данных, сами прорисовывают каждый пиксель и определяю его цвет. Все это использовали видеокарты NVIDIA Riva128 и 3Dfx Voodoo. Эти карты брадли на себя только такие задачи как текстурирование и закраску, все остальное выполнял СPU. Естественно картинка была соответствующей. Подумайте сами, процессор и так загружен другими системными задачами, а тут еще ему и графические данные прорисовывать приходится, которые, по сравнению с арифметическими расчетами, просто звери.



Вершинные шейдеры. Из назавания понятно, что они оперируют с вершинами(координаты вершин, текстурные координаты) Сопоставляют координаты вершин объекта и координаты вершин текстуры. Следовательно, они отвечают за любое трансформирование картинки. Например, колышащиеся деревья и трава на ветру, лицевая анимация и динамично перемещающийся свет.



Однако, но хоть шейдеры — это программы, их количество напрямую связано с качеством вашей видеокарты. Их количество настроено изначально на заводе-производителе и самому изменить это параметр невозможно. Хотя, обладателям консолей не стоит этого бояться т.к игры изначально оптимизируют под консоли и она в любом случае пойдет на приемлемом качестве. И как раз из-за шейдеров обладателям ПК приходится сверять системные характеристики и постоянно увеличивать мощность своего компьютера. Так же нужно помнить, что всего хорошего должно быть в меру. Программист, который разрабатывает шейдеры должен четко понимать что, где и как шейдер должен делать. Иначе получится полная ж… иными словами переизбыток шейдеров ничего хорошего не сулит!


Преимущества использования уникальных шейдеров в компьютерных играх: личный опыт и наблюдения
Эта статья подготовлена в содружестве с разработчиками и гейм-дизайнерами студии zGames.
Несмотря на обилие техник, позволяющих создавать привлекательные визуальные эффекты в компьютерных играх, шейдеры обладают некоторым рядом преимуществ по сравнению с такими распространенными средствами как партиклы или покадровая анимация.
Роль уникальных шейдеров в создании спецэффектов для компьютерных игр
Unity располагает инструментами, с помощью которых можно создавать простые оптические трансформации в пару кликов. Используя набор стандартных скриптов из Unity Asset Store, можно получить огромное количество разнообразных спецэффектов, способных добавить атмосферы игре и ощутимо ускорить процесс разработки.
Что же делать, если перед вами стоит задача создать оригинальный визуальный эффект? Если вам надо сделать игру или какой-то из ее этапов особенно запоминающимся? Здесь не обойтись без создания уникального шейдера. Рассмотрим конкретную ситуацию на примере игры Circle of Life, разработанную студией zGames. В этой игре особый акцент необходимо было придать анимированному объекту – сферической области. Геймплей уже изобиловал достаточным количеством простых эффектов, поэтому этот элемент нужно было выделить с помощью специальных визуальных трансформаций. Так как стандартных инструментов для создания задуманных визуальных эффектов оказалось недостаточно, было решено разработать уникальный шейдер. В итоге, финальный объект реагирует на удерживание пальца на сенсорном экране, увеличиваясь в объеме и меняя структуру. Благодаря уникальным визуальным трансформациям эта сферическая область стала одним из ключевых элементов игры, к которому приковано внимание игрока (ниже показана шейдерная анимация главного объекта игры Circle of Life).
«За» и «против» использования шейдеров в играх
Нецелесообразно создавать уникальные шейдеры для второстепенных элементов. Во-первых, шейдерное программирование тоже процесс весьма трудозатратный. Во-вторых, усилия на разработку здесь будут приложены немалые, а отдача может быть весьма условной: игрок увидит эффект максимум один раз, а может и вообще не заметить. И в-третьих, уникальный шейдер на второстепенном объекте может отвлечь внимание от объектов, которые действительно важны. На скриншоте игры Metal Planet шейдеры засвечивают бирюзовым окна слева (второстепенный элемент). Такой же эффект применен к объектам справа, которые на самом деле являются основными интерактивными элементами. В результате фокус внимания смещается с важной (в текущий момент) части мира.
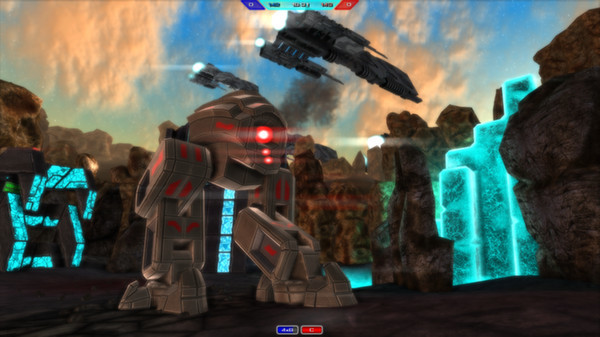
Рассмотрим еще один пример. Допустим, вы создаете игру, сюжет которой построен вокруг параллельных миров с порталами, точками соприкосновения и прочими космогенными элементами. Вы разработали уникальный шейдер для светящегося кристалла в пещере, который искажает пространство. Из-за визуального акцента на кристалле у игрока может сложиться впечатление, что этот объект важен в основной сюжетной линии или является “пасхалкой” (секрет, который нужно обнаружить), хотя это всего лишь элемент декора в интерьере. В итоге это может просто сбить игрока с толку или даже разочаровать, если ему пришлось потратить время на исследование впустую. В результате нарушается “флоу” (состояние погруженности в игровой процесс). Ниже приведен пример из игры Perimeter. Здесь шейдеры создают слишком много красивостей. Становится непонятно, где сосредоточена важная информация (зоны действия вышек), а где эффект применен просто для визуального разнообразия. Игроку труднее ориентироваться в игровой сцене. Приходиться затрачивать больше времени на понимание ситуации и принятие решений.
Поэтому, взвешивая “за” и “против” разработки шейдера, стоит более тщательно продумать целесообразность и уместность использования этой техники.
Составляем оценку трудозатрат на разработку шейдеров: возможные трудности
Если вы только начинаете осваивать шейдерную разработку, то составление адекватной оценки затрат на реализацию требуемого эффекта может стать нетривиальной задачей. Во-первых, вам потребуется хорошее знание математики и понимание физики процесса, графического конвейера, работы оборудования, алгоритмов обработки изображения и т.п. Например, чтобы успешно использовать технику эмуляции выемок и вмятин (normal/bump mapping), программисту необходимо знать и понимать закон отражения и преломления света. Специалист также должен уметь реализовать эти законы в коде, который в сущности работает с плоской поверхностью и источником света (ниже приведен пример использования техники normal mapping).
Во-вторых, оценка должна включать время, требуемое на отладку программы. Ведь сразу создать идеально функционирующий шейдер вряд ли получится. Необходимо помнить, что процесс разработки шейдеров и традиционного ПО отличаются. Системные приложения располагают рядом средств, позволяющих их отладить качественно. Чего не скажешь об инструментах для отладки шейдеров. Для каждого пикселя 3D объекта программа может выполняться по 50 раз за секунду. Остановить такой процесс в определенном месте для проверки корректности работы программы крайне сложно. В настоящее время для отладки шейдеров используется расширение Microsoft Visual Studio со встроенным графическим отладчиком. Еще одна сложность, подстерегающая на пути шейдерной разработки — отсутствие четкого представления как будет выглядеть конечный результат самостоятельно и в игровом процессе. Может возникнуть необходимость в его доработке или даже повторной разработке. Так что и этот момент необходимо учитывать при составлении оценки.
Добавьте к этому необходимость знания платформ, на которые рассчитана игра, и их возможностей отображать графические элементы – мобильные устройства, WebGL, Smart TV, консоли, устройства дополненной или виртуальной реальности. Таким образом, вы получите список наиболее значимых факторов, которые могут существенно повлиять на ход проекта.
Немного о процессе разработки
Разработка шейдеров требует не только освоения специализированных языков программирования, владения рядом разделов физики и математики, но и понимание этапов разработки игрового продукта. Гейм-дизайнер является ключевым звеном в проекте – следит за тем, чтобы создаваемые элементы и функциональность укладывались в рамки задуманной концепции. За графическую и стилистическую проработку игры отвечает художник. Программист в свою очередь предлагает варианты реализации эффектов в соответствии с видением гейм-дизайнера и художника. За устранением возможных противоречий между замыслом гейм-дизайнера и временем, затрачиваемом на его реализацию, следит проект-менеджер.
Шейдеры и устройства виртуальной и дополненной реальности
Обладая огромным потенциалом передачи сложных визуальных эффектов, устройства виртуальной и дополненной реальности уже занимают ведущее место в рядах популярных гаджетов для компьютерных игр. Несомненно, шейдеры добавляют реализма объектам игр, разрабатываемых для этих носимых устройств. Но на сегодняшний день не все VR- или AR-шлемы смогут воспроизвести эффекты на основе сложных шейдеров вследствие аппаратных ограничений – недостаточно мощной видеокарты и процессора. Более того, не все VR- и AR-платформы предоставляют полный набор функций, необходимых для программирования нативных шейдеров. Тем не менее, индустрия устройств виртуальной и дополненной реальности продолжает активно развиваться. Появление качественного 3D контента с использованием сложных визуальных эффектов на основе шейдеров дело самого ближайшего будущего.
Подводя итоги
Если вам необходимо дополнительно разнообразить визуальный ряд, сделать графику более затейливой, либо если вы хотите добиться графической реалистичности, например, правдоподобного отражения света от поверхностей, искажения предметов, преломления света в воде, передачи внутреннего устройства предмета и т.п., то разработка оригинальных шейдеров здесь будет оптимальным выбором.
Необходимо помнить, что лишний эффект в ненужном месте может отвлечь внимание игрока и даже навредить процессу. Если участник игры недополучает информацию о происходящих действиях с помощью визуальной обратной связи, либо если используемые в игре эффекты создают акцент на второстепенных объектах, то такой процесс становится малопонятным и противоречивым. Как следствие – замешательство игрока, потеря интереса к игре.
В целом, использование шейдеров в разработке игр увеличивает длительность и бюджет проекта, а также накладывает определенные ограничения на использование игровых платформ, для которых создается игра. Однако здесь есть одно неоспоримое преимущество, которое с лихвой компенсирует перечисленные минусы, а именно: несомненное качество графики и уникальность производимого эффекта.
Что такое шейдеры? Просто о сложном для начинающих
«Что такое шейдеры?» – очень частый вопрос любопытных игроков и начинающих игровых разработчиков. В этой статье доходчиво и понятно об этих страшных шейдерах расскажу.
Двигателем прогресса в сторону фотореалистичности картинки в компьютерной графике я считаю именно компьютерные игры, поэтому давайте именно в разрезе видео-игр и поговорим о том, что такое “шейдеры”.
До того, как появились первые графические ускорители, всю работу по отрисовке кадров видеоигры выполнял бедняга центральный процессор.
Так вот, центральный процессор (CPU – Central Processing Unit) слишком умный парень, чтобы заставлять его заниматься такой рутиной. Вместо этого логично выделить какой-то аппаратный модуль, который разгрузит CPU, чтобы тот смог заниматься более важным интеллектуальным трудом.
Таким аппаратным модулем стал – графический ускоритель или видеокарта (GPU – Graphics Processing Unit). Теперь CPU подготавливает данные и загружает рутинной работой коллегу. Учитывая, что GPU сейчас это не просто один коллега, это толпа миньонов-ядер, то он с такой работой справляется на раз.
Но мы пока не получили ответа на главный вопрос: Что такое шейдеры? Подождите, я подвожу к этому.
Хорошая, интересная и близкая к фото-реализму графика, требовала от разработчиков видеокарт реализовывать многие алгоритмы на аппаратном уровне. Тени, свет, блики и так далее. Такой подход – с реализацией алгоритмов аппаратно называется “Фиксированный пайплайн или конвейер” и там где требуется качественная графика он теперь не встречается. Его место занял “Программируемый пайплайн”.
Запросы игроков “давайте, завозите хороший графоний! удивляйте!”, толкали разработчиков игр (и производителей видеокарт соответственно) все к более и более сложным алгоритмам. Пока в какой-то момент зашитых аппаратных алгоритмов им стало слишком мало.
Наступило время видеокартам стать более интеллектуальными. Было принято решение позволить разработчикам программировать блоки графического процессора в произвольные конвейеры, реализующие разные алгоритмы. То есть разработчики игр, графические программисты отныне смогли писать программы для видеокарточек.
И вот, наконец, мы дошли до ответа на наш главный вопрос.
“Что такое шейдеры?”
Ше́йдер (англ. shader — затеняющая программа) — это программа для видеокарточки, которая используется в трёхмерной графике для определения окончательных параметров объекта или изображения, может включать в себя описание поглощения и рассеяния света, наложения текстуры, отражения и преломление, затенение, смещение поверхности и множество других параметров.
Графический пайплайн
Преимущество программируемого конвейера перед его предшественником в том, что теперь программистам можно создавать свои алгоритмы самостоятельно, а не пользоваться зашитым аппаратно набором опций.
Сначала видеокарты оснастили несколькими специализированными процессорами, поддерживающими разные наборы инструкций. Шейдеры делили на три типа в зависимости от того, какой процессор будет их исполнять. Но затем видеокарты стали оснащать универсальными процессорами, поддерживающими наборы инструкций всех трёх типов шейдеров. Деление шейдеров на типы сохранилось для описания назначения шейдера.
Помимо графических задач с такими интеллектуальными видеокартами появилась возможность выполнения на GPU вычислений общего назначения (не связанных с компьютерной графикой).
Впервые полноценная поддержка шейдеров появилась в видеокартах серии GeForce 3, но зачатки были реализованы ещё в GeForce256 (в виде Register Combiners).
Виды шейдеров
В зависимости от стадии конвейера шейдеры делятся на несколько типов: вершинный, фрагментный (пиксельный) и геометрический. А в новейших типах конвейеров есть еще шейдеры тесселяции. Подробно обсуждать графический конвейер мы не будем, я все думаю не написать ли об этом отдельную статью, для тех кто решит заняться изучением шейдеров и программирования графики. Напишите в комментариях если Вам интересно, я буду знать, стоит ли тратить время.
Вершинный шейдер
Вершинными шейдерами делают анимации персонажей, травы, деревьев, создают волны на воде и многие другие штуки. В вершинном шейдере программисту доступны данные, связанные с вершинами например: координаты вершины в пространстве, её текстурные координатами, её цвет и вектор нормали.
Геометрический шейдер
Геометрические шейдеры способны создавать новую геометрию, и могут использоваться для создания частиц, изменения детализации модели «на лету», создание силуэтов и т.п. В отличие от предыдущего вершинного, способны обработать не только одну вершину, но и целый примитив. Примитивом может быть отрезок (две вершины) и треугольник (три вершины), а при наличии информации о смежных вершинах (англ. adjacency) для треугольного примитива может быть обработано до шести вершин.
Пиксельный шейдер
Пиксельными шейдерами выполняют наложение текстур, освещение, и разные текстурные эффекты, такие как отражение, преломление, туман, Bump Mapping и пр. Пиксельные шейдеры также используются для пост-эффектов.
Пиксельный шейдер работает с фрагментами растрового изображения и с текстурами — обрабатывает данные, связанные с пикселями (например, цвет, глубина, текстурные координаты). Пиксельный шейдер используется на последней стадии графического конвейера для формирования фрагмента изображения.
На чем пишут шейдеры?
Изначально шейдеры можно было писать на assembler-like языке, но позже появились шейдерные языки высокого уровня, похожие на язык С, такие как: Cg, GLSL и HLSL.
Такие языки намного проще чем C, ведь задачи решаемые с их помощью, гораздо проще. Система типов в таких языках отражает нужды программистов графики. Поэтому они предоставляют программисту специальные типы данных: матрицы, семплеры, векторы и тп.
RenderMan
Все что мы обсудили выше относится к realtime графике. Но существуют non-realtime графика. В чем разница – realtime – реальное время, тоесть здесь и сейчас – давать 60 кадров в секунду в игре, это процесс реального времени. А вот рендерить комплексный кадр для ультрасовременной анимации по несколько минут это non-realtime. Суть во времени.
Например, графику такого качества как в последних мультипликационных фильмах студии Pixar получить в реальном времени мы сейчас получить не можем. Очень большие рендер-фермы обсчитывают симуляции света по совсем другим алгоритмам, очень затратным, но дающим почти фотореалистичные картинки.
Супер-реалистичная графика в Sand piper
Например, посмотрите, на вот этот милый мультфильм, песчинки, перышки птички, волны, все выглядит невероятно реальным.
*Видео могут забанить на Youtube, если оно не открывается, погуглите pixar sandpiper – короткометражный мультфильм про храброго песочника очень милый и пушистый. Умилит и продемонстрирует насколько крутой может быть компьютерная графика.
Так вот это RenderMan от фирмы Pixar. Он стал первым языком программирования шейдеров. API RenderMan является фактическим стандартом для профессионального рендеринга, используется во всех работах студии Pixar и не только их.
Полезная информация
Теперь Вы знаете что такое шейдеры, но помимо шейдеров, есть другие очень интересные темы в разработке игр и компьютерной графике, которые наверняка Вас заинтересуют:
Если остались вопросы
Как обычно, если у Вас остались какие-то вопросы, задавайте их в комментариях, я всегда отвечу. За любое доброе слово или правку ошибок я буду очень признателен.
Шейдеры. Что и как
Расскажу, как в общем случае они работают, что умеют и как их используют
Сразу оговорюсь, что материал рассчитан на тех, кто никогда не работал с шейдерами или вообще не знаком с разработкой игр, то есть это в некотором смысле научпоп.
Слово «шейдер» в контексте разработки игр очень популярно, слышать его могли и те, кто игры не делает. Само слово изначально появилось от англ. shading (затенение) — первые шейдеры использовались, чтобы передавать глубину с помощью работы со светом, блеском, тенями и прочим. Со временем шейдеры стали использоваться для совершенно разного вида постобработки и вообще отрисовки примерно всего.
Говоря общими словами, шейдер — это просто программа для графической карты. То есть то, что пишется школьниками на паскале (хипстерами на пайтоне) — это программы для вашего центрального процессора (CPU), а шейдеры — для графического (GPU). Особенность же этих программ выходит из особенностей GPU — они работают параллельно на сотнях маленьких ядех вместо нескольких больших, преимущественно осуществляя математические операции.
Теперь разберемся, как это все работает.
В общем случае цель шейдера — отрисовать некоторый объект. Поэтому возьмем куб, распишем процесс его отрисовки и посмотрим, где используются шейдеры и зачем. Сначала опишем сам куб. Для графической карты это 8 точек, между некоторыми из которых есть плоскость. Каждая из точек описывается тремя числами (правильно сказать, что это вершины). Помимо этого у кубика есть цвет и положение внутри мира.
Процесс отрисовки, если его достаточно упростить (что я и сделаю в рамках этой статьи), можно поделить на несколько шагов:
1. Получение входных данных из памяти.
2. Выполнение шейдера вершин.
3. Растеризация.
4. Выполнение шейдера пикселей (фрагментов).
5. Проведение тестов «глубины».
6. Отрисовка на текстуру для экрана.
В первом шаге видеокарта каким-то образом получает данные (вершины, плоскости, текстуры) в свою видеопамять, для нас это сейчас не так важно. Далее происходит конвертация координат относительно объекта в координаты на экране относительно камеры. После происходит растеризация — высчитывается, в каких пикселях уже на экране находится объект. Такие пиксели называют фрагментами. Отличие от пикселей заключается в том, что фрагмент помимо информации о пикселе, содержит еще и некоторую побочную информацию, полученную после растеризации. Для упрощения будем считать, что это все просто пиксели на экране. Далее для каждого пикселя выполняется шейдер фрагмента. А затем проверяется, что расстояние от камеры до фрагмента соответствует высчитанному заранее в нужном направлении в буфере глубины. Проще говоря, проверяется, нет ли перед объектом чего-либо еще, и нужно ли его отрисовывать на итоговое изображение.
Как видите, в процессе отрисовки можно заметить два вида шейдера. На самом деле, сейчас есть чуть больше видов, но они не столь важны для разбора, так как имеют более специфичный характер использования, а мы рассказываем на пальцах. Но вот те два, что нас волнуют:
1. Шейдер вершин.
2. Шейдер фрагментов.
Как сказано было ранее, этот шейдер (или группа шейдеров по очереди) занимается переводом координат относительно объекта, в координаты на текстуре.
На картинке начало координат немного не соответствует реальным, что все так же не влияет на понимание процесса 🙂
Пройдемся по состояниям. В первом у нас, очевидно, входные координаты без излишков. На втором они были перенесены в координаты относительно начала «мира». Потом они переносятся в координаты относительно точки смотрящего (видно на второй картинке), но заметно, что картинка плоская. Их проекция происходит далее и мы получаем наши итоговые координаты. Все эти операции производятся шейдером. Помимо прочего, он позволяет не только отобразить реальные координаты, но и модифицировать их так, чтобы исказить объект для эффекта. Например, я недавно писал шейдер, который переворачивал спрайт, чтобы отрисовать его тень:
После преобразований вершин и растеризации нужно высчитать цвет каждого фрагмента (помним, что для упрощения это пиксели). Для примера возьмём наш куб: мы помним, что он залит одним цветом. Просто сделаем так, чтобы цвет каждого фрагмента стал цвета куба и все:
Выглядит немного странно, да? Проблема в том, что мы не видим ни теней, ни текстур. Будь на кубе какая-либо текстура, мы бы заметили переход между гранями. Вот возьмем текстуру:
Теперь достаточно в каждом пикселе просто брать цвет из текстуры. Но чтобы это сделать, нужно добавить для каждой точки куба еще информацию: UV канал. Это координат вида (u, v). Отсюда и название, так как x и y были заняты. Она присваивается вершине объекта и обозначает точку на текстуре, которая ей соответствует. Чтобы было понятнее, если мы хотим на каждую грань куба нарисовать знакомое нам лицо, то UV координаты для каждой грани будут выглядеть предельно просто:
Модифицировать их никак не надо. Более того, считать координаты для каждой точки — тоже не нужно. Этим занимается GPU, самостоятельно интерполируя точки из вершин. Тогда достаточно просто сказать для каждой точки что-то вроде
Это очень условный пример, но примерно так в простейшем случае оно и работает:
Помимо натягивания текстур в пиксельном шейдере можно, например, получить информацию об освещенности и добавить к цвету черного пропорционально затемнению в этой точке, тогда объект будет менее плоским. Это, конечно, если просчет освещенности где-то написан, потому что сама по себе видеокарта о понятиях освещения и теней мало чего знает. Вообще делать с цветами можно что угодно, например подменять их в зависимости от игрока:
Помимо UV канала в шейдер в зависимости от его вида приходят разные данные. Они зависят от игрового движка и графической библиотеки. Обычно туда входят данные о местоположении точки, нормаль (вектор исходящий от поверхности в точке), UV канал. Но также шейдер вершин может передавать данные в пиксельный шейдер. Если это координата, то она будет проинтеполирована на основе положения фрагмента относительно вершин, между которыми он находится, как, например, UV данные.