Что такое исходный код страницы
Исходный код сайта: что это такое
13 октября 2020 Опубликовано в разделах: Азбука терминов. 70289
Его можно сравнить с набором команд, которые дает солдатам командир. Представьте, что зрители не видят и не слышат начальника. С их точки зрения военные самостоятельно выполняют действия. В нашем случае командир – это браузер, команды – это исходный код, а марширующие солдаты – это конечный результат.
Хранится сайт на веб-сервере, который отправляет страницу по запросу пользователя. Запрос – это ввод URL в строке адреса, щелчок по ссылке или нажатие на кнопку отправки данных в форме. Не важно, на каком языке написаны веб-страницы, включают ли они программную часть. Конечным результатом работы любого серверного алгоритма является набор html-тегов и текста.
Исходный код страницы – это набор данных, включающий в себя:
Эти три раздела обрабатываются браузером. Для сервера это просто текст, который необходимо отправить в ответ на запрос.
Зачем нам может понадобиться изучать исходный код
Все, что мы увидим, мы сможем проанализировать и применить для решения тех или иных задач, которые возникают в ходе работы с сайтом, особенно при его оптимизации. Просмотрев исходный код, мы можем:
Это основные возможности, но на самом деле, умея читать код, вы сможете узнать о странице намного больше.
Как посмотреть исходный код сайта
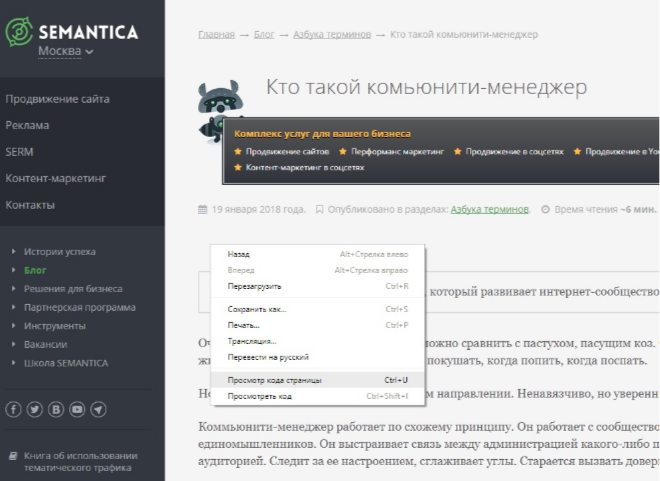
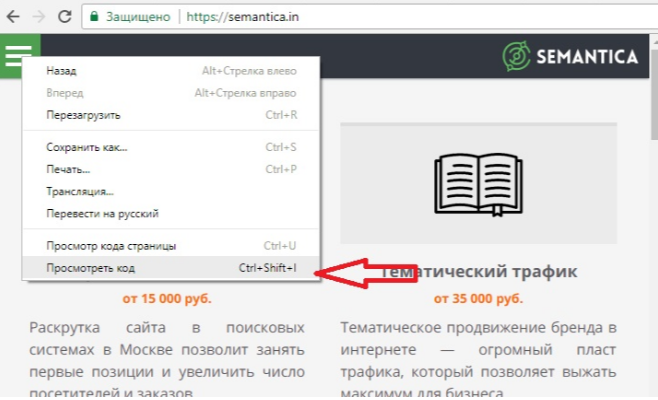
Полностью в том виде, в каком он выложен на сервере, из браузера это сделать не удастся. А вот увидеть всю разметку можно, нажав на странице правую кнопку мыши. Здесь и далее на примере Google Chrome.
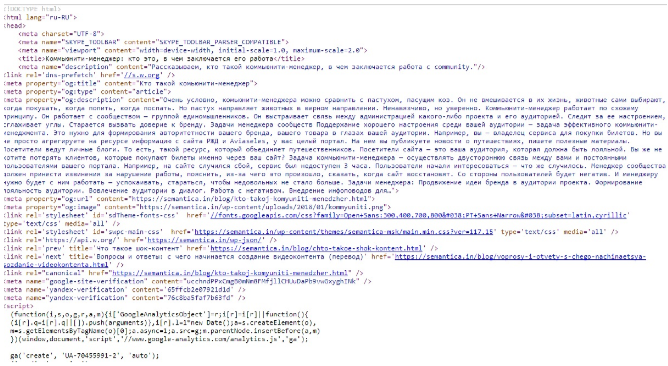
Выбираем опцию «Просмотр кода страницы» и получаем полный листинг в отдельной вкладке.
Это просто текст, который придется анализировать, чтобы понять. А вот получить интерактивный код можно с помощью инструментов разработчика.
Как найти исходный код страницы сайта
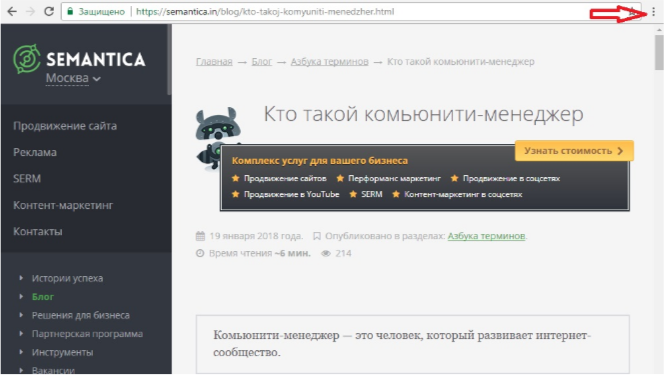
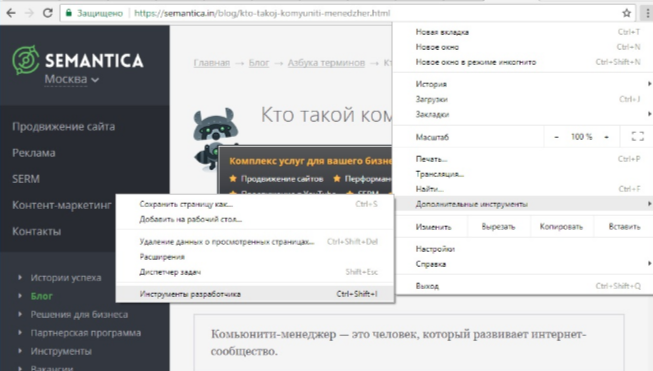
Нажимаем на значок меню в браузере. Чаще всего он находится справа и имеет вид трех точек или полосок.
В разделе дополнительных инструментов выбираем «Инструменты разработчика».
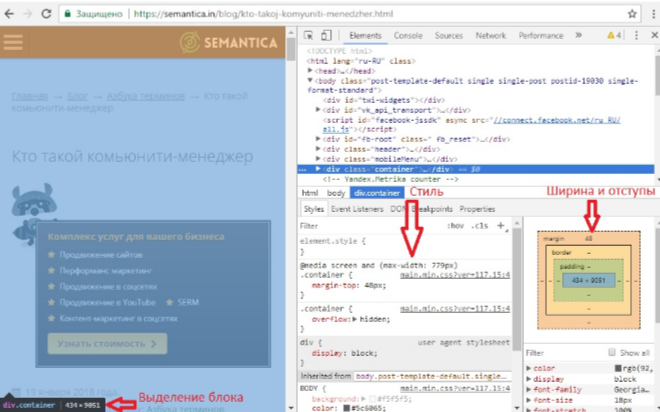
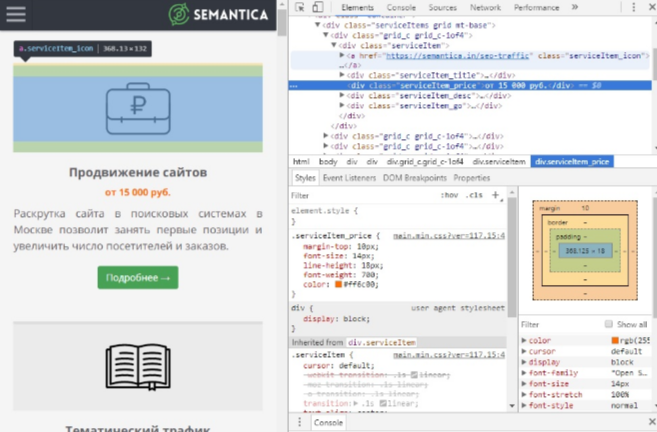
Откроется окно, в котором отображается активное состояние кода. Это значит, что при щелчке мыши на разметке рядом отобразится стиль элемента, а на странице будут подсвечиваться выбранные блоки.
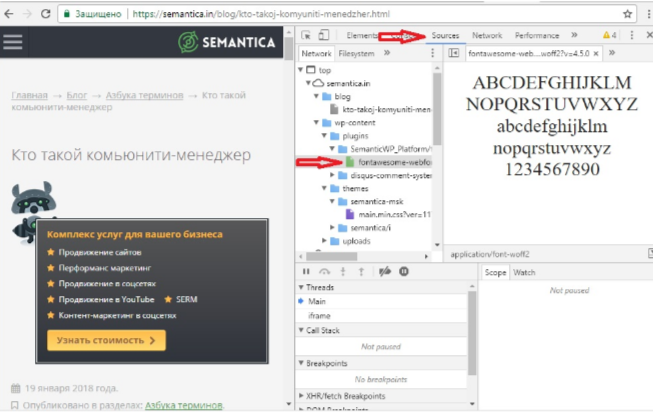
Во вкладке «Source» можно просмотреть содержимое некоторых файлов: скрипты, шрифты, изображения.
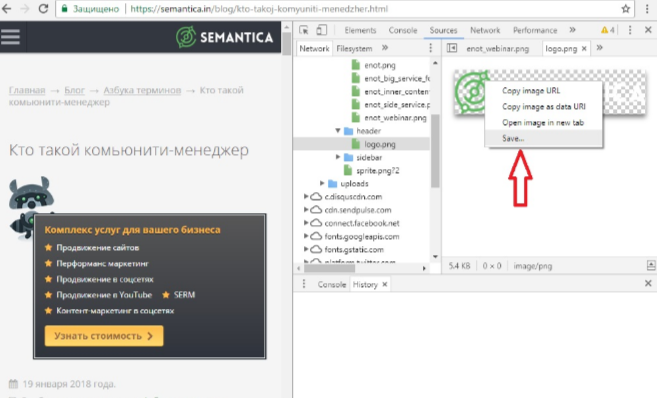
Их можно сохранить. Для этого нажимаем правую кнопку мыши (ПКМ) и выбираем «Save».
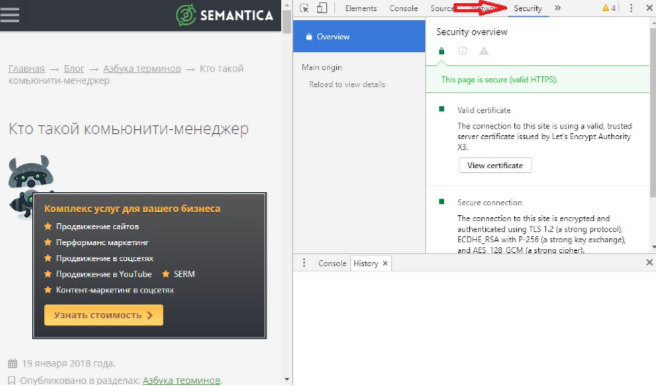
Во вкладке «Security» доступна проверка сертификата сайта.
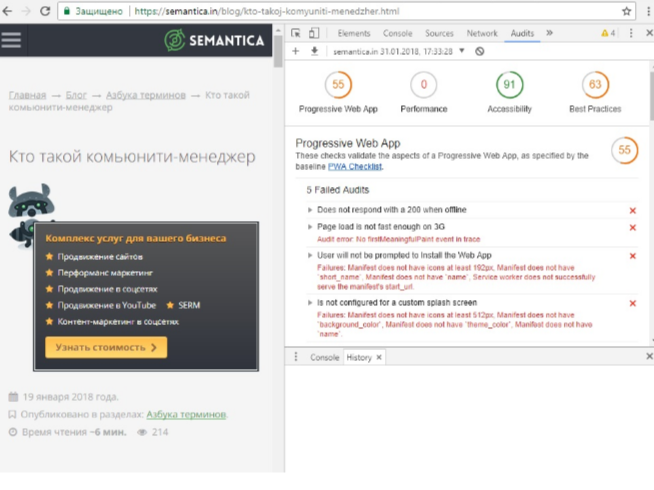
Вкладка «Audits» поможет провести проверку выложенного на хостинг ресурса.
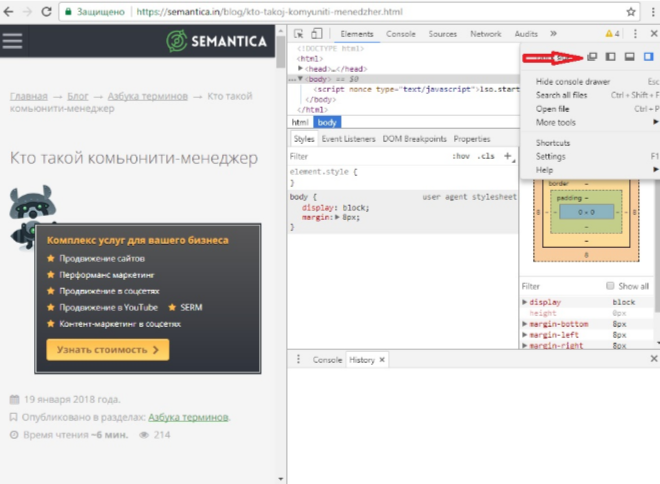
Если расположение панели справа неудобно, можно нажать три точки и поменять его, выбрав желаемый пункт.
Как посмотреть мета-теги
Каждый html-документ включает в себя теги структуры. Вот некоторые из них:
Элементы предназначены для логического разграничения разделов на странице, при необходимости они оформляются с помощью стилей. В них размещается текст, который так или иначе виден на странице. Но в теге Head присутствует служебная информация. Для ее указания служат мета-теги. Все что в них записано, предназначено для сервера и поисковых систем.
Их содержимое другим способом узнать невозможно.
Обратим внимание на тег Link. С его помощью указываются ссылки на внешние подключаемые файлы. При желании можно увидеть содержимое и сохранить на диск. Для этого наведите указатель на адрес и нажмите ПКМ. Выберите пункт «Open in new Tab».
В новой вкладке откроется указанный файл, который можно просмотреть или сохранить.
Как посмотреть исходный код страницы для отладки скрипта
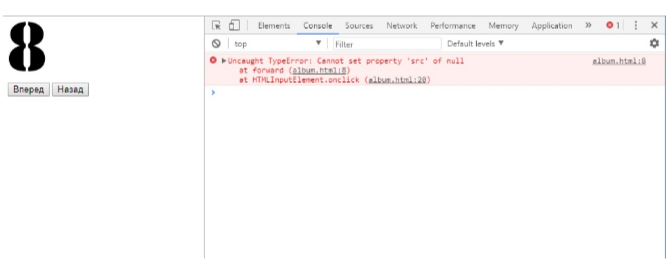
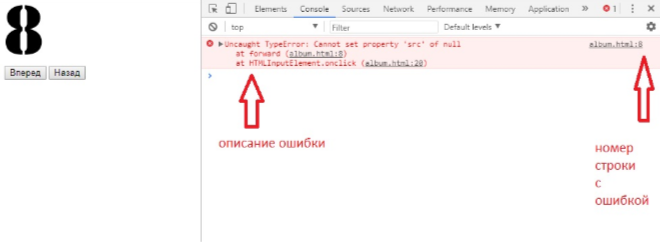
В этом случае удобнее всего открывать страницу на локальной машине. Если необходимо только исправить разметку, стили и скрипты, то это можно делать прямо из папки. Html-код просматривается таким же образом. А вот ошибки кода JavaScript можно увидеть во вкладке «Console». Здесь показывает описание ошибки и номер строки, в которой она возникла.
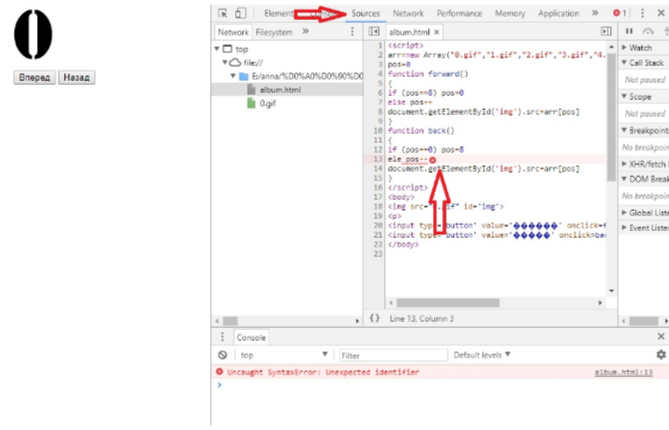
Синтаксическую можно увидеть непосредственно в коде. Для этого предназначена вкладка «Source».
Как посмотреть код конкретного элемента
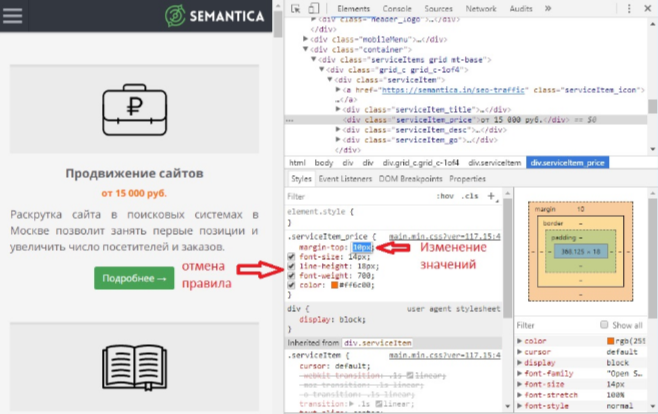
Для больших страниц с большим количеством элементов сложно найти нужный код во всей разметке. В таком случае следует воспользоваться специальной командой контекстного меню. Наведем мышь на фрагмент и нажмем ПКМ. Выберем команду «Просмотреть код».
Откроется то же окно, но с фокусировкой на выбранном объекте.
Резюме
Мы рассказали, что такое исходный код страницы. Достаточно освоить элементарные знания HTML и CSS, и пользуясь удобными инструментами разработчика, вы сможете проводить отладку своих собственных html-документов.
Просмотр кода ресурсов в интернете позволит вам учиться не только на собственном опыте, но и использовать реальные рабочие примеры. А для seo-специалистов будут полезны мета-теги, информация в которых может сказать о сайте многое.
Как открыть код сайта и зачем это нужно?
Все браузеры позволяют просматривать исходный код страницы. В этой статье приводится информация о том, как открыть код страницы в наиболее популярных браузерах:
Как посмотреть код сайта — вводная информация
Просматривая исходный код страницы важно помнить, что информация и код, не обработанные сервером не будут отображаться. Например, почти все поисковые системы обрабатывают информацию на сервере, и затем отображают результаты на веб-странице.
Это правило применимо ко всем скриптам, выполняемым на стороне сервера, SSI и к программному коду. Следовательно, поисковые системы, форумы, опросы, чаты не отображают свой код. Копирование информации из исходного кода может привести к серьёзным ошибкам или отправить обратно на страницу.
Как посмотреть код страницы в браузере Microsoft Edge
Как открыть код страницы в браузере Microsoft Internet Explorer
Как открыть исходный код страницы в Microsoft Internet Explorer :
Как открыть код страницы в браузерах Mozilla Firefox и Netscape
Совет : В последних версиях браузера нажатие на клавишу F12 или Ctrl+Shift+I вызывает интерактивный инструмент разработчика. Это нужно учитывать перед тем, как открыть код страницы в браузере Firefox.
Как просмотреть раздел исходного кода страницы
Как посмотреть код страницы в гугл хром?
Совет : В последних версиях Google Chrome нажатие на клавишу F12 или Ctrl+Shift+I также вызывает интерактивный инструмент разработчика.
Просмотр кода страницы в браузере Apple Safari
Как открыть код страницы в браузере Opera
Как открыть код страницы в Опере:
Совет : Если вы не видите подменю « Разработчик » ( или Разработка ) ( Developer ), выберите More tools ( Другие инструменты ); Show developer menu ( Показать меню разработчика ). Далее щелкните по кнопке меню еще раз. Теперь вы увидите подменю Разработчик ( Developer ).
Совет : В последних версиях Opera нажатие на комбинацию клавиш Ctrl+Shift+I вызывает интерактивный инструмент разработчика.
Как посмотреть исходный код страницы в браузере Google Chrome на Android — смартфонах
Как закрыть исходный код
Когда закончите просматривать исходный код страницы, можно выйти или закрыть его. Этот процесс зависит от метода, которым вы его открыли.
Это вся информация о том, как открыть код страницы. Надеюсь, она вам помогла.
Пожалуйста, опубликуйте свои комментарии по текущей теме материала. За комментарии, подписки, отклики, дизлайки, лайки огромное вам спасибо!
Пожалуйста, оставляйте свои отзывы по текущей теме статьи. За комментарии, лайки, отклики, дизлайки, подписки огромное вам спасибо!
Как научиться читать код сайта и зачем это нужно, если вы не программист
Кажется, что программирование — это сложно, особенно если никогда не приходилось с ним сталкиваться. На самом деле всё зависит от задачи. Чтобы вносить небольшие изменения на сайт, хватит и азов, а их может освоить даже человек без технического образования. Об этих азах и пойдет речь в статье. Расскажем об устройстве исходного кода, о том, как начать в нём немного разбираться, и ответим на вопрос, зачем всё это вам нужно.
Примечание: мы не будем лезть в дебри и подробно описывать процесс программирования. Расскажем о том минимуме, что пригодится в работе над вашим сайтом.
Зачем понимать исходный код
Сначала поговорим о том, зачем вам нужно что-то знать о коде, если вы не программист. Да, здорово расширять свои границы. Но главное, что вы можете получить из этого знания — пользу для бизнеса.
Зная, как устроен исходный код, вы сможете:
Если просто смотреть на страницу сайта, вы не сможете проанализировать, правильно ли настроено SEO-продвижение, а инструменты для анализа не всегда могут быть под рукой. Только в коде проверяют, на месте ли метаданные и обязательные элементы — основная информация для успешного SEO. Поэтому заглядывать в исходный код становится обычной практикой маркетологов или владельцев бизнеса, которые сами занимаются продвижением.
Плюс вам больше не будет казаться магией работа SEO-специалиста. Вы будете говорить на одном языке и понимать, как поисковики видят ваш сайт и что можно улучшить.
Если вы решите проанализировать сайты конкурентов, немного разбираясь в коде, вы сможете оценить не только визуальную и контентную стороны страниц. У вас получится определить, с помощью каких ключевых слов продвигается сайт, на какой CMS работает и немного больше понять стратегию продвижения конкурентов.
Вам будет легче представить и объяснить разработчику, как вы видите свою задумку. А значит, на финальной стадии работ не окажется, что всё сделано не так, а деньги и время уже потрачены.
Когда программист будет объяснять вам, в каких правках нуждается сайт компании, вы всё поймёте и сможете на равных обсудить это с сотрудником. Вам будет проще нанимать человека на IT-должность и разбираться в сметах на обслуживание сайта.
Экономнее изучить азы программирования и быстро устранять проблемы самостоятельно вместо того, чтобы нанимать программиста для выполнения небольших, но частых задач. Например, менять размеры баннеров или цвет текста на странице.
Что такое исходный код сайта
Национальная библиотека им. Н. Э. Баумана говорит, что исходный код — это текст компьютерной программы, который может прочитать человек, на языке программирования или языке разметки.
Именно код скрывается за внешней стороной любой интернет-страницы. Он выглядит как список пронумерованных строк с информацией о том или ином элементе страницы.
Как посмотреть код любого сайта
Расскажем, как посмотреть исходный код страницы в браузере Google Chrome. В остальных браузерах этот процесс примерно такой же.
Код вызывается одной из комбинаций:
Панель с кодом откроется на этой же странице, а не в другом окне. При наведении мышки на код будет подсвечиваться соответствующая ему область на текущей странице.
Дальше в статье мы будем пользоваться именно этим инструментом — он нагляднее.
Чтобы не утонуть в огромном количестве новых символов, нужно разобраться, что такое HTML, CSS и JavaScript.
Что такое HTML
HTML — язык гипертекстовой разметки. На нём написано большинство сайтов в интернете.
Что можно узнать о сайте из исходного кода
Код сайта предназначен в первую очередь для браузера и поисковых систем. Браузеру он говорит, что и в каком порядке выводить на странице. Поисковые системы берут из исходного кода всю информацию о странице: заголовок, описание, метаданные — всё то, что потребуется, чтобы показать страницу в выдаче поисковика. Обычный пользователь тоже может прочитать этот специальный текст — достаточно знать, как он устроен.
Все элементы кода нужны для правильного расположения разделов и деталей страницы. Всё это вы сможете найти и проанализировать, внимательно изучив исходный код сайта:
Чтобы лучше понять теорию, разберёмся в коде страниц блога RU-CENTER: найдём теги, картинки и другую информацию.
Для начала открываем страницу и вызываем интерактивный код (Ctrl + Shift + I). Откроется интерактивная панель с кодом, поделённая на две области. Слева — HTML-код (вкладка Elements), справа — CSS (вкладка Styles). Нам пока нужна левая часть с HTML.
Основные теги
HTML-страница состоит из набора тегов, которые вместе с содержимым называются элементами — это строительный материал веб-страницы. Другими словами, теги — команды для браузера, чтобы он понял, как нужно показывать сайт пользователю. Указывая в коде определенные теги, вы говорите браузеру: «Это текст, а это картинка, это ссылка, а это кнопка или форма». И браузер показывает все элементы интерфейса так, как вы их разместили.
Теги обычно открываются и закрываются так: — открытие тега, — закрытие.
Теги делятся на два вида: блочные и строчные.
Как открыть исходный код страницы сайта в любом браузере
Веб-страница, которую вы читаете, состоит, среди прочего, из исходного кода. Это информация, которую ваш веб-браузер загружает и преобразует в то, что вы сейчас читаете.
Большинство веб-браузеров предоставляют возможность просматривать исходный код веб-страницы без дополнительного программного обеспечения, независимо от того, на каком устройстве вы находитесь. Некоторые даже предлагают расширенные функциональные возможности и структуру, облегчая просмотр HTML и другого программного кода на странице.
Зачем нужен исходный код
Есть несколько причин, по которым вы можете захотеть увидеть исходный код страницы. Если вы веб-разработчик, возможно, вы захотите увидеть конкретный стиль или реализацию другого программиста. Может быть, вы занимаетесь обслуживанием сайта и пытаетесь выяснить, почему определенная часть веб-страницы отображается или ведет себя не так, как должна.
Вы также можете быть новичком, пытаетесь научиться кодировать свои собственные страницы и ищите примеры из реальной жизни. Конечно, возможно, что вы не попадаете ни в одну из этих категорий и просто хотите просмотреть исходный код из чистого любопытства.
Ниже приведены инструкции по просмотру исходного кода в выбранном вами браузере.
Исходный код страницы в Google Chrome
Настольная версия Chrome предлагает три различных способа просмотра исходного кода страницы, первый и самый простой с использованием следующей комбинации клавиш быстрого доступа: CTRL + U ( COMMAND + OPTION + U в macOS).
При нажатии этой комбинации вы откроете новую вкладку браузера с HTML и другим кодом активной страницы. Этот источник имеет цветовую кодировку и структурирован таким образом, чтобы упростить выделение и поиск того, что вы ищете. Вы также можете получить это, введя следующий текст в адресную строку Chrome, добавив выделенную часть слева от URL-адреса веб-страницы, и нажав клавишу Enter : view-source: (например, view-source:https://webznam.ru).
Третий метод заключается в использовании инструментов разработчика Chrome, которые позволяют вам глубже погрузиться в код страницы, а также настроить её на лету для целей тестирования и разработки. Интерфейс инструментов разработчика можно открывать и закрывать с помощью сочетания клавиш: CTRL + SHIFT + I ( COMMAND + OPTION + I в macOS).
Вы также можете запустить их по следующему пути:
Google Chrome на Android
Просмотр источника веб-страницы в Chrome для Android также просто: добавьте следующий текст перед адресом (или URL) – view-source:. HTML и другой код рассматриваемой страницы будет немедленно отображаться в активном окне.
Google Chrome на iOS
Хотя нет собственных методов просмотра исходного кода с помощью Chrome на iPad, iPhone или iPod touch, наиболее простым и эффективным является использование стороннего решения, такого как приложение View Source.
Исходный код страницы в Microsoft Edge
Браузер Edge позволяет просматривать, анализировать и даже манипулировать исходным кодом текущей страницы через интерфейс инструментов разработчика.
После первого запуска инструментов разработчика Edge добавляет в контекстное меню браузера две дополнительные опции (доступные по щелчку правой кнопкой мыши в любом месте веб-страницы): Проверить элемент и Просмотреть источник, последний из которых открывает интерфейс инструментов разработчика с исходным кодом страницы сайта.
Исходный код страницы в Mozilla Firefox
Чтобы просмотреть исходный код страницы в настольной версии Firefox, вы можете нажать CTRL + U ( COMMAND + U на macOS) на клавиатуре, чтобы открыть новую вкладку, содержащую HTML и другой код для активной веб-страницы.
При вводе следующего текста в адресную строку Firefox, непосредственно слева от URL-адреса страницы, на текущей вкладке будет отображён исходный код: view-source: (например, view-source:https://webznam.ru).
Ещё один способ получить доступ к исходному коду страницы – воспользоваться инструментами разработчика Firefox, доступными с помощью следующих шагов.
Firefox также позволяет вам просматривать исходный код для определенной части страницы, что позволяет легко выявлять проблемы. Для этого сначала выделите интересующую область мышью. Затем щелкните правой кнопкой мыши и выберите Исходный код выделенного фрагмента из контекстного меню браузера.
Mozilla Firefox на Android
Просмотр исходного кода в Android версии Firefox достижим через использование view-source: в URL-адресе.
Mozilla Firefox на iOS
Исходный код страницы в Apple Safari
Хотя Safari для iOS по умолчанию не включает возможность просмотра источника страницы, браузер довольно легко интегрируется с приложением View Source, доступным в App Store за 0,99 долл. США.
После установки этого стороннего приложения вернитесь в браузер Safari и нажмите кнопку «Поделиться», расположенную в нижней части экрана и представленную квадратом и стрелкой вверх. Теперь должен быть виден общий лист iOS, перекрывающий нижнюю половину окна Safari. Прокрутите вправо и нажмите кнопку «Просмотр источника».
Теперь должно отображаться структурированное представление с цветовой кодировкой исходного кода активной страницы вместе с другими вкладками, которые позволяют просматривать ресурсы страницы, сценарии и многое другое.
На MacOS
Чтобы просмотреть исходный код страницы в настольной версии Safari, сначала необходимо включить меню «Разработка». Следующие шаги помогут вам активировать это скрытое меню и отобразить исходный HTML-код страницы:
Исходный код страницы в браузере Opera
Чтобы просмотреть исходный код активной веб-страницы в браузере Opera, используйте следующую комбинацию клавиш: CTRL + U ( COMMAND + OPTION + U в macOS). Если вы предпочитаете загружать источник в текущей вкладке, введите следующий текст слева от URL-адреса страницы в адресной строке и нажмите Enter : view-source:
Настольная версия Opera также позволяет просматривать исходный код HTML, CSS и другие элементы с помощью встроенных инструментов разработчика. Чтобы запустить этот интерфейс, который по умолчанию будет отображаться в правой части главного окна браузера, нажмите следующую комбинацию клавиш: CTRL + SHIFT + I ( COMMAND + OPTION + I в macOS).
Исходный код в браузере Vivaldi
Вы также можете добавить следующий текст в начало URL-адреса страницы, который отображает исходный код на текущей вкладке: view-source:
Другой метод – через интегрированные инструменты разработчика браузера, доступные по сочетанию клавиш CTRL + SHIFT + I или через опцию средств разработчика в меню.
Как посмотреть исходный код страницы
Поделиться этим постом
Если вам нужно проанализировать содержимое страницы в формате HTML, самый простой способ — это открыть её исходный код. С его помощью можно посмотреть метатеги, скопировать часть кода для парсинга, изучить стили оформления страницы, узнать о наличии подключённых счётчиков аналитики, dofollow и nofollow ссылках. Коды страниц доступны для просмотра любому пользователю. Из этого поста вы узнаете, как открыть исходный код в разных браузерах.
1. Что такое исходный код страницы, и как его посмотреть
Исходный код страницы отображается как набор HTML-описаний, CSS-стилей и Java-скриптов. Это список команд, которые сервер передаёт браузеру в ответ на запрос пользователя. Посмотреть можно код практически любой страницы, даже не являясь владельцем сайта, но внести постоянные корректировки в код могут хостинг-провайдер, владелец сайта или администратор.
1.1. Как открыть код страницы
Инструменты для вебмастеров появляются в том же окне рядом с открытой страницей.
При наведении курсора мыши на участке HTML в тексте слева подсветится элемент, который описан этим участком. Для более подробного анализа данных выберите один из разделов в верхней правой части окна:
Дальше рассмотрим, как открыть исходный код страницы в разных браузерах.
1.2. Как посмотреть исходный код страницы в браузере Google Chrome
В меню настроек в правой верхней части экрана выберите «Дополнительные инструменты», затем пункт «Инструменты разработчика».
Выбрать соответствующий пункт можно также в контекстном меню правой кнопки мыши.
1.3. Как посмотреть исходный код веб-страницы в Mozilla Firefox
Зайдите в «Инструменты» → «Веб-разработка» → «Исходный код страницы».
1.4. Как посмотреть исходный код страницы в браузере Opera
Нажмите в верхней панели «Меню» → «Разработка» → «Исходный код страницы».
1.5. Как посмотреть исходный код страницы в Safari
Откройте раздел «Разработка» в верхнем меню браузера.
Safari, кстати, ещё отображает коды веб-страниц через смартфон. Зайдите в параметры мобильного браузера и выберите «View Source».
1.6. Как посмотреть исходный код страницы в Microsoft Edge
В Microsoft Edge источник страницы открывается через параметры (три точки) → «Дополнительные средства» → «Средства разработчика».
В каждом браузере также доступен просмотр кода элемента: логотипа, картинки, заголовка. Для анализа HTML-разметки отдельного объекта необходимо навести курсор и выбрать в контекстном меню правой кнопки мыши пункт «Исследовать код элемента».
1.7. Как посмотреть исходный код страницы с помощью Netpeak Spider
У Netpeak Spider есть бесплатная версия без ограничений по времени, в которой у вас будет возможность проанализировать исходный код и HTTP-заголовки URL. Также в Freemium-версии доступно много других базовых функций.
Чтобы начать пользоваться бесплатным Netpeak Spider, просто зарегистрируйтесь, скачайте и установите программу — и вперёд! 😉
Подводим итоги
Исходный код страницы открывается в разных браузерах и доступен для просмотра всем пользователям. Чтобы открыть код в отдельном окне, используйте сочетание клавиш Ctrl + U или выберите соответствующий пункт в параметрах браузера. Код страницы состоит из элементов HTML, описаний стилей CSS и JavaScript. По этим данным можно изучить разметку страницы, и узнать множество других сведений о странице и её содержании
А для чего вы просматриваете исходный код страницы? Делитесь в комментариях 🙂