Что такое исходник в дизайне
Терминология дизайна
Линки
Есть такая программа: «Adobe Illustrator». С большой вероятностью дизайнер работает в ней: в этой программе очень удобно готовить макеты т.к. есть возможность подлинковывать внутрь одного файла другие файлы. Подлинковать — это поместить сторонний файл, другого формата, внутрь программы.
Т.к. физически файл лежит отдельно — веса готового макета в самой программе он не увеличивает и программа быстро работает. Макет хранит только ссылку на нужный файл — линк. Не будет линка = программа не сможет ничего разместить в этом месте макета. Как показать то, что не лежит по указанному адресу?
Поэтому, если вы отдаёте в работу иллюстраторовский (.ai) файл, следите, чтобы в папочке links были приложены все линки, которые используются в макете.
*Макет может вообще не содержать линков, если это простой векторный файл, но лучше всё-таки уточнить.
Особенно удобно, если линк остаётся по слоям, а не сбитым в один слой, в чём выгода — читайте ниже.
Исходник или файл, сбитый (слитый) в один слой
В исходник можно быстро и просто вносить изменения: передвинуть объекты местами, уменьшить или увеличить размер текста, в освободившееся место дописать что-то. В сбитый файл — нет. Потому что исходник хранит всю информацию по слоям (картинка ниже), объекты не связаны между собой, одно можно изменять, не вредя другому. Чтобы сделать такое в сбитом файле, придётся обвести один объект, передвинуть, в появившейся дырке дорисовать «заплатку» из фона. Послойный файл — это коллаж из наложенных, но не склеенных друг с другом объектов. Файл, сбитый в один слой — это, пусть и хороший, но рисунок на цельном листе бумаги.
Файл, сбитый в один слой:
Разрешение
А теперь загадка, о чём здесь речь?
Конечно, о разрешении. Разрешение — это количество маленьких точек при печати на дюйм: dpi («dots per inch — точек на дюйм»). Чем выше разрешение, тем больше можно увеличить картинку, а она будет оставаться в хорошем качестве. Однако не стоит гнаться за неоправданно огромными числами в файлах. К чему вам качество внутри компьютерного файла 3 000 dpi, если принтер в лучшем случае способен выдать картинку в 300 dpi? Это лишь лишний вес файла.
Оптимальное разрешение для полиграфии = 300 dpi,
для наружки = 72 dpi (хотя сами печатники признаются, что и того меньше, эти макеты смотрят на расстоянии, высокое качество здесь не требуется, главное — сделайте перед итоговой печатью цветопробу, типография предоставляет её бесплатно).
Резкость
Понятие «резкость» плотно связано с разрешением. Если очень упрощённо, то резкость отвечает за различимость деталей на изображении. Степень контрастности между соседними точками. Особенно это важно при работе с текстурами ткани. Как раз на воспринимаемую резкость изображения влияют два фактора: разрешение и чёткость.
Фокус/расфокус
Чтобы после обработки получить картинку отличного качества, нужно позаботиться о высоком качестве самого снимка. Ретушь только «вытягивает» и украшает уже данное кадру. Косметика, а не пластическая хирургия. Коммуникации требуют и высокого разрешения (бОльшего количества точек), и высокой чёткости (чёткие границы между этими точками). Однако камера имеет ограничение и может сфокусироваться (сделать резким) только конкретный план (близкий объект, средний, дальний). Если часть изображения в фокусе (на нём хорошая резкость), то часть уходит в расфокус (потеря резкости, размытость), как быть в таком случае? Когда нужен полностью резкий кадр, фотографы создают композитное изображение. Поочерёдно взяв в фокус разные планы, а затем объединив изображение в одну картинку, где взяты самые резкие детали.
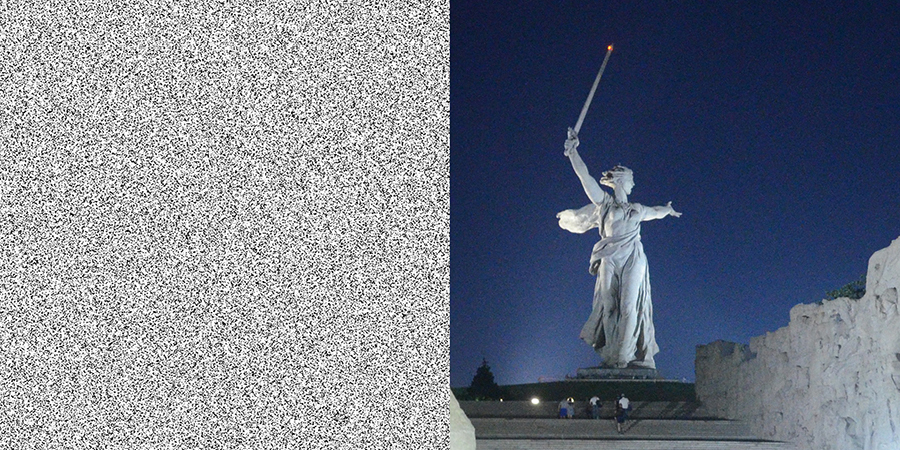
Помните чёрно-белую дребезжащую картинку по ТВ, когда один из каналов не работает? Теперь представьте, что такая картинка накладывается на рабочее изображение, в тенях начинают проявляться непонятные точки, которые появились не из-за фактуры в кадре и точно лишние. Это и есть шум.
Такое происходит из-за несовершенства техники и недостатка света. Обычно шум негативно влияет на изображение, словно бы невпопад «бьёт» его на мелкие кусочки, однако небольшое количество шума может повысить ощущение резкости (картинка ниже). Такое сознательное добавление шума могут использовать для искусственного повышения резкости, борьбы с «замыленными» текстурами не очень хорошего качества (трава, кирпичи, картон), или при ретуши, когда пришлось убрать средние частоты и появилось слишком большое ощущение гладкости и пластика.
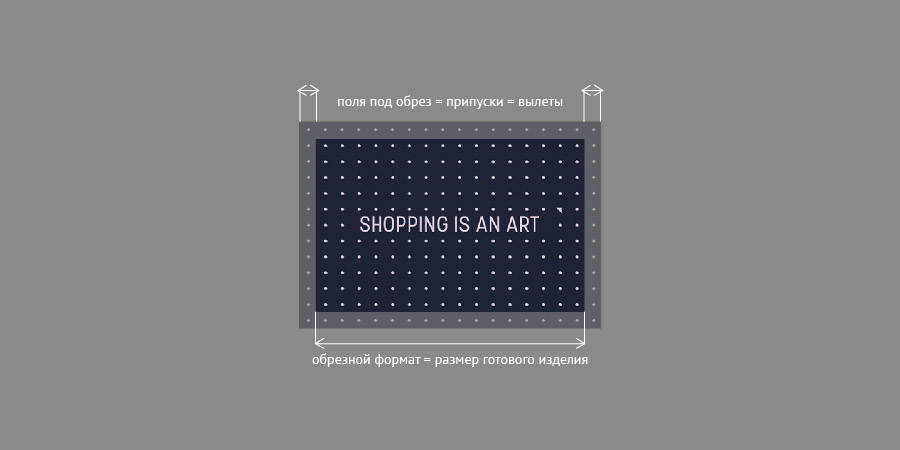
Припуски/поля под обрез/вылеты
Вы видите готовые визитки вот так:
а печатник и дизайнер видят макет так:
Обрезной формат
То, что остаётся после того, как поля срежут. Он же — размер готового изделия.
Студия брендинга DEZA рассказывает: Пришлите исходник!
«Отдаете ли вы исходники?», «Что делать, если клиент попросил исходники?», «Как получить исходники от агентства?», «Что такое исходники в дизайне?» — такие заголовки встречаются на первых страницах поисковиков, если вбить запрос «исходники». Неужели одно слово вызывает столько вопросов и дискуссий, как с клиентской, так и с агентской стороны? Давайте разбираться.
В нашем сегодняшнем ликбезе расскажем, какие бывают исходники, как их правильно оформить, в каком формате они должны быть и как их получить.
Исходник — файл с работой дизайнера, бережно хранящий всю информацию по слоям. Объекты в нем не связаны между собой, поэтому можно быстро и просто вносить нужные изменения.
На вопрос «Кому же принадлежат исходники?» существует однозначный ответ — все регулирует договор. Если в договоре прописан пункт о передаче исходников, то по завершении работ они переходят в заботливые руки клиента, если нет — остаются собственностью дизайнера или агентства.
Каждый дизайнер наверняка не раз сталкивался со странными формулировками от клиентов по поводу исходников, одна эта фраза чего стоит: «Пришлите исходник в растре в слоях». Чтобы обе стороны говорили на одном языке, разбираемся в дизайнерских терминах.
Вектор, векторный формат — один из наиболее распространенных в современной графике. Векторные изображения — svg, eps, ai.
Они состоят из простых графических элементов: точек, линий, многоугольников и т. п. Параметры, свойства этих элементов заданы описательно. А как ни крути, описание остается описанием (например, синий шестигранник так и будет синим шестигранником) независимо от размера объекта. Поэтому все векторное изображение можно легко масштабировать — скажем, увеличивать — без потери качества.
Растровые изображения — jpeg / jpg, gif, png, psd — отличаются от векторных принципиально.
Такое изображение состоит из определенного количества точек-пикселей, и его размеры фиксированы. Что объясняет невозможность увеличения растровой картинки без потери качества: пиксели на ней тут же встают в полный рост.
Понятие «кривые» касается главным образом шрифтов и линий. «Преобразовать в кривые» — значит сделать из наборного шрифта векторный графический объект, изображение. Так шрифт перестает быть шрифтом: вы не можете им набрать новый текст.
Делается это преобразование при пересылке файлов для их фиксации — чтобы ничего не слетело, а также в случае, когда вы не можете (не имеете права) передавать шрифты или у клиента их нет. На вашем компьютере может не оказаться шрифта, который использовал ваш адресант — и если шрифт не переведен в кривые, вы увидите что-то неожиданное, вплоть до текста, состоящего из иероглифов и квадратов.
То же относится к линиям. При переводе в кривые фиксируется их характер, каким он задуман дизайнером и каким должен быть: толщина, сила нажима на кисть, насыщенность мазка и т. п.
И не просите нас прислать jpeg в кривых: в природе такого не существует. В кривые преобразуются только векторные форматы, но не растровые.
Не будем затягивать, все самое важное мы уже сказали, заканчиваем. Исходники — важная составляющая проекта, не менее важно — качественно их подготовить и передать. И помните, что ответ на вопрос: «А кому это принадлежит?», всегда регулируется договором (очень полезным документом!).
Исходники. Отдавать или не отдавать?
Нужно ли отдавать исходники клиенту по завершению работы?
Давайте сегодня попробуем разобраться. Рассмотрим плюсы и минусы выдачи исходников, рассмотрим, что и как стоит подготавливать, как передавать, как регулировать передачу исходников.
Привет! Сегодня у меня к вам вопрос, который породил обсуждение длиной в целый чат в телеграме, читать не перечитать.
Нужно ли отдавать исходники клиенту по завершению работы?
Я, как дизайнер, любящий клиентов и заботящийся о их дальнейшем процветании, всегда выдаю исходники по окончанию работы над проектом. Однако моя позиция оказалась не самой выдающейся. Многие мастера считают, что выдача исходников должна быть заранее оговорена договором и оплачена дополнительно. Перед тем, как начать писать эту статью, я решил поискать решение в интернетах, но единственно верной точки зрения не нашел.
Давайте сегодня попробуем разобраться. Рассмотрим плюсы и минусы выдачи исходников, рассмотрим, что и как стоит подготавливать, как передавать, как регулировать передачу исходников.
Минусы выдачи:
— Страх того, что клиент не вернется
Часто дизайнеры боятся, что раз клиент получил исходники, то он больше к ним не вернется, так как сам будет что-то обновлять и редактировать в их макетах.
— Неисполнение условий договора
Даже в устной форме чаще всего в условиях работы всплывает вопрос о передаче исходников клиенту.
— Страх того, что клиент испортит дизайн
Воспитать в клиенте сдержать желание “добавить зеленый” очень трудно. Это и правда проблема.
— Вы не сможете предъявить авторское право, если ваш менеджер заявит, что это его разработки
Об этом много споров, но правда на вашей стороне.
Только один раз я пожалел, что выдал исходники. Был достаточно большой и продолжительный в разработке проект дизайна гоночных соревнований. Мы работали несколько лет и в последний год нашего сотрудничества у гонок сменился маркетолог. Мы долго не могли прийти к удачному решению, но в итоге что-то я сделал правильно, и работа наладилась. Я так думал. Как оказалось, после передачи исходников маркетолог гонок сама переделала макеты афиш и соцсетей, на свой лад. Получилось, что афиши отличались от рекламы в таргете, от уличных баннеров, от листовок промоутеров. На мой резонный вопрос “зачем?” и “почему не переделали остальное?” она ответила, что ей не хотелось мне ничего объяснять, а на другую полиграфию времени не хватило. Получилось колхозно и все остались недовольны.
В одном из недавних проектов, где я получил заказ на фирменный стиль небольшой фирмы, была ситуация, в которой есть несколько выходов и все правильные. На этапе подбора визуала для соцсетей клиент объявила, что я совсем не понимаю ее видения. Хотя до этого проблем не возникало. При детальном разговоре выяснилось, что я и правда не улавливаю какие-то молекулы, из-за чего целостная картина не строится. Я предложил закончить проект на этом месте, индексировав гонорар по факту сделанного. В этот момент я мог отдать исходники только того, что сделал, не вкладывая логобук и примеры визуализации. Или я мог отдать все наработки, чтобы упростить клиенту и новому дизайнеру жизнь. Я решил, что отдам все что придумано на сегодня, так как готовые визуальные примеры рождают понимание, как должен выглядеть бренд. При небольшой доработке клиент скорее всего получил бы, то что хотел увидеть изначально, и все встало бы на свои места.
Отдав исходники, я расстался с клиентом на хорошей ноте и возможности того, что в новых проектах этой фирмы я приму участие.
Итогом к этой статье я бы хотел сказать, что окончательное решение, конечно же, за вами. Не ссыте отдавать исходники. Подготовка исходников дисциплинирует держать макеты в порядке и красоте, однако занимает время.
Во избежание неприятностей относительно того, как дальше обернется жизнь ваших макетов, заключайте договор. В случае чего это ваш верный помощник в суде.
Желаю вам успехов!
Гид по сленгу дизайнеров: как ставить задачу на одном языке с повелителями Фотошопа и Иллюстратора
Логомашина принесла актуальный словарь дизайнеров, чтобы вам было проще ставить задачи и вносить правочки.
Случалось ли с вами такое, что дизайнер присылает бриф, а там вместо слов просто рандомные наборы букв? Чтобы вы лишний раз не гуглили, в чём отличие гайдлайна от брендбука, Логомашина решила на простых примерах объяснить значение самых популярных дизайнерских терминов.
Непонятные словечки во время брифинга
Итерация — круг правок. Итерация может включать сколько угодно правок, но они должны быть озвучены одномоментно (перечислены в одном документе). Как правило, количество итераций оговаривается на этапе заключения договора (в Логомашине, например, допустимы две итерации: заказчик после презентации дизайна может дважды предложить перечень правок, которые нужно внести).
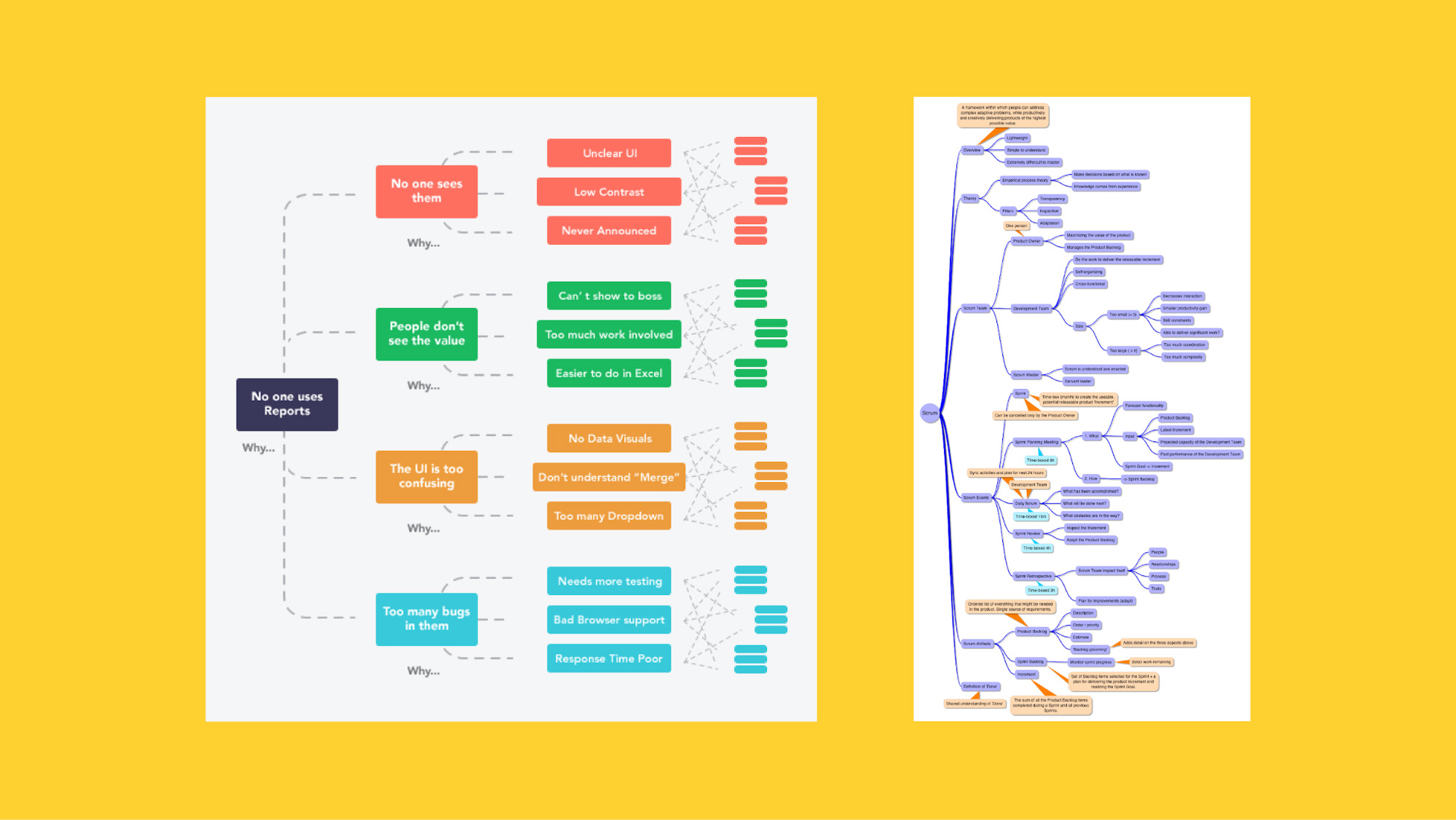
Майндмэп (mind-map) — карта ассоциаций. В дизайне её как правило используют при поиске идей в начале разработки айдентики. При построении майндмэп двигаются от общего к частному (например, если у дизайнера задача — разработать айдентику для города, то он разбивает её на следующие блоки: определение критериев для оценивания финального результата, поиск текущих проблем города, выделение целевых аудиторий, исследование исторических и современных символов. Каждый из этих блоков в свою очередь разбивается ещё на несколько.
Пять проблем, с которыми сталкиваются руководители во время найма, и как их решать
Читайте колонку Марины Хадиной, директора по развитию Talantix — облачной CRM-системы для найма от hh.ru.
Мудборд (moodboard) — файл, в котором собрано всё, что дизайнер должен иметь в виду при разработке дизайна. Такая папка обычно собирается вместе заказчиком и включает не только понравившиеся примеры дизайна или иллюстрации, но и стилевые фото, цвета и даже музыку.
Стоковые (фотографии или иллюстрации) — неестественные, постановочные изображения из интернета (та самая улыбающаяся в 32 зуба семья или счастливые сотрудники за столом переговоров — вы наверняка хоть раз встречали их в мемах).
Шакал — некачественное изображение плохого разрешения.
Референсы — примеры дизайна, которые заказчик и дизайнер считают подходящими для проекта.
Носитель — объект, на котором существует дизайн: например, визитка, упаковка товара, бланк, билборд. Идеальный заказчик заранее думает, какие носители ему наиболее актуальны и во время брифинга просит дизайнера представить будущий дизайн именно на них.
О чём нужно знать во время выбора цветов и шрифтов
Типографика (не путать с типографией) — оформление текста. Если дизайнер заговорил о типографике, значит речь идёт о необходимости выбрать шрифты и начертания, обговорить пропорции основного текста и заголовков
Антиква — шрифт с засечками.
Примеры антиквенных шрифтов
Гротеск — шрифт без засечек.
Примеры гротескных шрифтов
Акцидентный шрифт — необычный, декоративный шрифт.
Примеры акцидентных шрифтов
Интерлиньяж — расстояние между буквами.
Покернить — найти оптимальное расстояние между буквами.
Леттеринг — любой шрифт, который нарисован с нуля. С помощью леттринга дизайнер создаёт шрифт, которого ещё не существует в природе.
Чистые цвета — цвета без примесей. Это все основные цвета и их оттенки на цветовом круге.
Грязные цвета — все смешанные цвета, например, коричневые и земляные оттенки цветов.
Монохром — одноцветный дизайн или дизайн, в котором используются оттенки только одного цвета.
Примеры монохромного дизайна
Понятия, в которых нужно разбираться перед печатью макетов
Пантон — международная система идентификации цвета. Благодаря пантону вы сможете в любой типографии мира напечатать макеты нужного оттенка. Достаточно сказать «пантон номер 2040» — и что в Москве, что в Париже, что в Пекине это будет один и тот же цвет. И никаких проблем с «ну мы имели в виду нежно-лиловый, а вы напечатали просто лиловый»).
Вёрстка (в графическом дизайне) — расположение элементов на макете.
Вёрстка (в веб-дизайне) — написание кода программистами.
Макет — файл, готовый к печати (может быть как в формате для редактирования, так и в JPG или PDF).
Исходник — файл для редактирования, в котором сохранены все наработки (в векторном или растровом формате).
Линки — встроенные в макет файлы. Например, у вас есть шаблон для Instagram, в который можно по мере необходимости вставлять какие-нибудь фотографии или картинки: в этом случае фото или картинки и будут линками (объектами, которые не нарисованы изначально, а уже встроены в исходный файл).
Сетка — вертикальные и горизонтальные линии, которые делят страницу на прямоугольники. Сетка определяет, как в целом будет выглядеть макет и где будут расположены отдельные элементы: заголовок, текст, изображения.
Растр — формат изображения, в котором картинка складывается из пикселей. Если начать увеличивать такое изображение, то вы увидите мозаику. Растровые изображения редачат в Photoshop.
Вектор — формат изображения, в котором картинка состоит из кривых и опорных точек. Векторная графика обычно используется в полиграфии: если вы хотите макет, в котором логотип нужно будет растянуть на весь баннер, то лого надо присылать именно в векторе.
RGB — формат, в котором мы видим цвета на экране монитора.
CMYK — формат, в котором мы видим цвета в реальном мире. В жизни нельзя воспроизвести то количество цветов, которое отображается на мониторе, поэтому при печати картинка всегда будет не такой насыщенной, как вы видели до этого на экране.
Важные термины, в которых надо разбираться даже по окончанию работы с дизайнером
Логобук — документ, в котором прописаны правила работы с логотипом (пропорции, минимальные размеры, использование на разных фонах, дополнительные версии).
Гайдбук — свод правил работы с логотипом и айдентикой (как логобук, только здесь ещё есть инструкции по использованию фирменного стиля — шрифтов, цветов, паттернов).
Брендбук — самый большой документ, в котором есть не только правила по использованию внешних элементов (айдентики, логотипа), но и описана философия бренда, его позиционирование, целевая аудитория.
Стилеобразующий элемент — любой элемент, который создаёт фирменный стиль. Это могут быть шрифты, цвета, паттерн, особенные фотографии (например, для Coca-Cola стилеобразующим элементом будет фотография улыбающихся людей, которые пьют колу).
Паттерн — повторяющийся графический элемент. Паттерн используют при создании фирменного стиля: оригинальный узор повышает узнаваемость компании и помогает донести до потребителя суть её деятельности.
Лицензия — право на использование платного шрифта. Если вы выбрали для своего дизайна платный шрифт, то важно заранее обговорить, где будет использоваться дизайн, поскольку для разных целей есть разные лицензии. Для использования шрифта в мобильных приложениях нужна одна лицензия, а для использования шрифта в рекламных баннерах для таргета — совсем другая.
Мокап — инструмент, который позволяет презентовать идею максимально реалистично. Это макет какого-то реального объекта, на который дизайнер может наложить свой дизайн. В качестве мокапов может выступать практически что угодно: футболка, упаковка, визитка, билборд, страница сайта.
Макет сайта: как сделать дизайн и передать исходники верстальщику
Удалить скрытые слои, настроить отступы, экспортировать иконки и приложить шрифты: что нужно сделать дизайнеру, чтобы разработчик не запутался в макет
Чтобы стать опытным дизайнером, нужно сделать несколько больших проектов и понять, как всё устроено изнутри. Если времени на проекты нет, то все нюансы передачи макетов разработчикам и правильном общении с ними можно узнать на нашем курсе.
Зачем приводить всё в порядок
Создание сайта — трудоёмкий процесс, потому что надо не только продумать его логику и разработать стиль, но ещё сверстать и запрограммировать страницу.
Иногда дизайнер рисует хороший макет, а после вёрстки качество заметно падает:
Скорее всего, это происходит потому, что дизайнер плохо подготовил макет для вёрстки.
Пишет про дизайн в Skillbox. Рисует макеты и верстает страницы для клиентов.
Для чего нужен макет
Обычно сайт разрабатывают в несколько этапов. Собирают информацию, рисуют дизайн и пишут текст, а затем верстают и программируют. Сначала дизайнер работает с внешним видом, создаёт макет сайта, затем передаёт исходники разработчику.
Макет сайта — это эскиз, на котором изображена будущая страница. От того, насколько качественно проработан макет, зависит общее восприятие информации на сайте.
При работе над макетом в графическом редакторе у дизайнера нет ограничений. Если выбранный шрифт не подходит, его можно поменять в один клик. Если кнопка выглядит неудачно, можно легко изменить её цвет и размеры.
Разработчик получает от дизайнера макет в графическом формате. Затем с помощью HTML и CSS, языка для разметки страниц и таблицы стилей приводит макет в такой вид, который понимают браузеры.
Правила создания макета
Верстальщик постоянно сверяется с исходными файлами, которые получил от дизайнера. Смотрит отступы и расстояния, копирует текст, задаёт нужные стили.
Важно! Часто дизайнер в спешке отправляет макет разработчику и при этом забывает проверить работу на ошибки. А верстальщик тоже может не заметить проблем и опубликовать это всё на сайте.
Обычные ошибки дизайнера:
Чтобы это происходило реже, необходимо соблюдать основные правила создания макета и взаимодействия с верстальщиком.
1. Договоритесь о формате файлов
Начинающие дизайнеры часто не знают, в какой программе можно сделать макет. Изучают разные графические редакторы, выбирают удобный для себя.
Photoshop — универсальный редактор, и поэтому его довольно непросто освоить. Чтобы не тратить много времени на изучение функций, можно использовать новое поколение программ, предназначенных специально для веб-дизайна: Adobe XD, Figma, Sketch.
Некоторые дизайнеры рисуют макеты в других редакторах. Кто-то пользуется Adobe Illustrator или Adobe InDesign.
Перед тем как выбрать программу для создания макетов, поговорите с верстальщиком. Удобно ли ему будет пользоваться Photoshop или лучше нарисовать всё в Sketch? Или он пользуется Zeplin, поэтому неважно, в какой программе вы рисуете?
2. Следуйте требованиям интерактивного дизайна
Создавайте макет по правилам. Это упростит работу над внешним видом и облегчит процесс вёрстки.
3. Избавляйтесь от дробных расстояний
Проверьте все элементы макета и посмотрите на расстояния и отступы. Все размеры должны быть выражены целыми чётными числами. Не используйте нечётные числа и дроби.
4. Наведите порядок в слоях и артбордах
Во время работы над макетом дизайнер располагает слои в хаотичном порядке, не переименовывает их, скрывает неподходящие варианты. С таким макетом сложно работать верстальщику и другим специалистам, в нём нет структуры.
Чтобы создать порядок в слоях: