Что такое интерфейс меню
Интерфейс
Об интерфейсе часто говорят, когда имеют в виду взаимодействие человека и компьютера или приложений. В статье разберем определение интерфейса, что это за взаимодействия, их виды и особенности.
Что такое интерфейс
Интерфейс — это «проводник» между человеком и программой, операционной системой, техническим устройством или способ взаимодействия приложений между собой. Человек дает команды с помощью интерфейса, устройство их анализирует и отвечает. Основные задачи, для решения которых он предназначен:
ввод и отображение информации (звук, изображение);
управление отдельными приложениями;
обмен данными с другими устройствами;
взаимодействие с операционной системой.
Интерфейс подразумевает взаимодействие не только человека и техники, но и компьютер-программа, программа-программа, компьютер-устройство. Например, когда устройства подключают к системному блоку компьютера, как способ взаимодействия используют разъем.
Виды интерфейсов
Одни виды взаимодействия позволяют получить больше контроля над компьютером или смартфоном, но требуют дополнительных навыков. Другие — более комфортные, но предоставляют меньше возможностей. У каждого типа есть свои особенности.
Командная строка
Через командную строку можно выполнить максимальное количество операций — это прямой способ общения с операционной системой. Чтобы набрать команду, нужно ввести текст на языке компьютера и нажать Enter, компьютер начнет выполнять.
Минус способа в том, что он подходит только подготовленным пользователям. В командной строке нет вспомогательных графических элементов, для взаимодействия придется освоить язык, а чтобы команды работали — нельзя допускать ошибок.
Графический и текстовый
Графика упрощает взаимодействие с компьютером, с ней работать гораздо легче и комфортнее, чем с текстом. В роли графического интерфейса выступают такие элементы:
другие графические элементы.
Например, при взаимодействии с Windows используют иконки и окна, для ввода подключают мышь. На смартфоне устройством ввода служит сенсорный дисплей.
Текстовый интерфейс не использует изображения: команды отдаются с помощью текста и информация предоставляется в текстовом виде.
Жестовый, голосовой, тактильный и нейронный
Жестовое взаимодействие позволяет отдавать команды движениями пальцев. Оно применяется при работе с сенсорным экраном смартфона. Например, жест «вверх» заставляет появиться всплывающее окно.
Голосовой интерфейс — это управление голосом. Гаджет распознает и выполняет звуковые команды.
Тактильный подразумевает взаимодействие с помощью осязания: вибрация или чувствительность к силе нажатия.
Нейронный интерфейс передает команды прямо из мозга в компьютер, для этого в мозг вживляют электроды. Его применяют в медицине: так парализованный человек может общаться с окружающим миром.
Программный, аппаратный, аппаратно-программный
Взаимодействие программ между собой обеспечивает программный интерфейс. Программы направляют запросы друг другу и получают ответы. Например, чтобы постоянно показывать актуальную погоду в виджете или на компьютере, одна программа постоянно отправляет запрос другой, а та — предоставляет свежие данные.
Аппаратный предназначен для организации связи между физическими устройствами через разъемы и слоты. А когда компьютер считывает информацию с жесткого диска — это совместная работа программы и физического устройства, то есть, аппаратно-программный интерфейс.
Пользовательский интерфейс
Все, с чем взаимодействует обычный пользователь, когда включает компьютер, заходит на сайт или в приложение, все, что человек видит на экране — это пользовательский интерфейс.
Веб, игровой сайт
Веб-интерфейс позволяет работать через браузер. Это взаимодействие программ в интернете. Например, можно зайти на сайт магазина и там же оплатить покупки. Браузер в этом случае будет веб-интерфейсом, благодаря которому страницы взаимодействуют.
Игровой — это то, как пользователь может взаимодействовать с игрой, какие команды может отдавать, в какой форме представлена игровая информация и как игра будет реагировать на действия.
Материальный
Это тактильный контакт с гаджетами. Он включает в себя прикосновения к сенсорному экрану, действия с мышкой или джойстиком.
Интерфейс в телефонах
На смартфонах используют сенсорный экран, который подразумевает жестовой и тактильный интерфейсы. Пользователь прикасается к элементам, операционная система или приложение получают от него команды и выполняют их.
Каким должен быть интерфейс
Важно, чтобы интерфейс соответствовал целям и контексту. Если это взаимодействие специалиста с компьютером, то главное — это способность обеспечивать получение информации и выполнение задач. Для обычного пользователя он имеет не только техническое, но и эстетическое значение: работа с ним должна быть удобной и понятной.
Заключение
Для пользователей интерфейс — основа работы с ПК или телефоном. От того, насколько проста или сложна эта система, будет зависеть удобство управления устройством. Разработчики могут менять системные структуры для сложных задач. Неопытным пользователям лучше покупать устройства с понятным интерфейсом, чтобы облегчить себе работу.
Что такое интерфейс пользователя?
Пользовательский интерфейс ( user interface или сокращенно UI ) – это интерфейс, с помощью которого человек может управлять программным обеспечением или аппаратным оснащением. UI должны быть удобными в использовании, чтобы взаимодействие с ними происходило на максимально интуитивном уровне. Интерфейсы программного обеспечения также называют графическими пользовательскими интерфейсами ( graphical user interface или GUI ).
Какие бывают интерфейсы — этапы развития и типы пользовательских интерфейсов
В отличие от современных реалий, первые компьютеры были слишком слабыми для графических пользовательских интерфейсов. Поэтому, в самом начале люди могли пользоваться только командной строкой ( CLI или command line interface ), в которой команды задавались с помощью запросов. Позже это переросло в TUI – интерфейсы, которые сегодня используются в процессе инсталляции операционных систем. Доступность компьютеров привела к необходимости разработки удобного пользовательского интерфейса.
Графический интерфейс пользователя – тип интерфейсов, который прочно закрепился наряду с постоянно увеличивающейся производительностью ПК. В ближайшем будущем могут появиться пользовательские аудио-интерфейсы ( VUI или voice user interface ), которые позволят людям взаимодействовать с компьютером с помощью речи.
В различных компьютерных играх применяется натуральный пользовательский интерфейс ( NUI или natural user interface ). Его система анализирует движения человека, и преобразует их в движения в игре. На данный момент в стадии разработки находится перцептивный пользовательский интерфейс ( PUI ), а также интерфейс мозг-компьютер ( BCI или brain-computer interface ). Последняя разработка направлена на то, чтобы обеспечить людям возможность управлять компьютерами силой мысли.
Интерфейс командной строки (Command Line Interface или CLI)
Текстовый интерфейс пользователя (Text User Interface или TUI)
Графический пользовательский интерфейс (Graphical User Interface или GUI)
Также есть возможность использовать кнопки и разделы меню, расположенные внутри самого приложения. Это окно представляет собой нечто вроде шлюза между пользователем и программным обеспечением. В графическом интерфейсе пользователя распространены типичные элементы управления. Они позволяют стандартизировать процесс взаимодействия с различными программами в разных операционных системах.
Графический пользовательский интерфейс — реальный мир как модель
Когда разрабатывался первый графический пользовательский интерфейс за основу были взяты элементы реального мира: мусорная корзина, папка, изображение дискеты в качестве кнопки сохранения. Сегодня многие иконки считаются устаревшими, но все равно используются.
Даже при использовании современных изображений и иконок дизайнеры стараются хотя бы минимально отразить их предназначение. Это позволяет облегчить интуитивное взаимодействие с интерфейсом. Цель GUI заключается в том, что люди могли легко определить предназначение каждой кнопки. Благодаря этому нам не приходится запоминать все команды, как это было в случае с командной строкой.
Графический пользовательский интерфейс — инструкции и правила
Пользовательский аудио-интерфейс (VUI или voice user interface)
В этом типе интерфейсов пользователя взаимодействие между пользователем и компьютером происходит с помощью голоса. Например, пользователь может вербально выбрать человека из ранее составленного списка контактов и совершить звонок. Программы для интерпретации речи в текст и для распознавания речи также используют аудио-интерфейсы.
Преимущество данной формы взаимодействия заключается в том, что пользователям не нужно ничего, кроме голоса. Текстовый ввод на устройствах обычно усложняется маленькой клавиатурой ( на смартфонах с маленьким экраном ), и многим зачастую проще продиктовать текст сообщения.
Тактильные интерфейсы пользователя (TUI или tangible user interface)
Физическое взаимодействие запоминается лучше любого другого. Кроме этого тактильные интерфейсы дают простор реализации объектов: форма, фактура, цвет. От песочницы с деревянными кубиками до увеличительного стекла для изображений – возможно практически все.
Натуральный пользовательский интерфейс (NUI или natural user interface)
Натуральный пользовательский интерфейс призван предоставить пользователю естественный и интуитивный опыт взаимодействия с устройством или программным обеспечением. В то же время, сам интерфейс будет видимым, например, на сенсорном экране. При помощи NUI команды пользователя вносятся с помощью жестов и прикосновений.
Перцептивный пользовательский интерфейс (PUI или perceptual user interface)
Интерфейс мозг-компьютер (BCI и brain-computer interface)
Этот интерфейс пользователя в качестве источника команды использует человеческий мозг. На сегодняшний день эта технология достигла высокого уровня развития. Для измерения мозговых волн используются электроды, после чего полученная информация расшифровывается различными алгоритмами. Это и позволяет управлять роботизированными конечностями. Такой тип взаимодействия – большое преимущество для людей с ограниченными физическими возможностями.
Ценность оптимизации под поисковые системы
В разработке графического интерфейса пользователя GUI и сайта есть как схожие моменты, так и различия. Например, посетитель пользуется навигацией по сайту. Он выбирает определенный путь сквозь структуру страниц. В графическом интерфейсе разработчик может контролировать, какие пункты будут доступны пользователю в тот или иной момент. Если функция недоступна, разработчик может скрыть эту опцию.
В случае с сайтом у пользователя всегда есть возможность вернуться назад на страницу. Следовательно, навигацию также необходимо учитывать при создании сайта. Иерархия страниц должна быть максимально прозрачной и продуманной. Если ваш сайт состоит из нескольких уровней, то логично использовать навигацию типа “ хлебные крошки ”.
Люди используют программы уже достаточно долгое время. Следовательно, мы уже привыкли к большинству стандартных элементов любого графического интерфейса. Сайты же появились относительно недавно.
Веб-дизайнеры должны стараться продумать опыт взаимодействия с пользователем на максимальном уровне, и руководствоваться при этом проверенными практиками. Например, меню навигации лучше всего располагать в левом верхнем углу. Как вебмастер вы должны убедиться, что все элементы легко доступны любому посетителю. Это сделает ваш сайт удобным для использования.
Пожалуйста, опубликуйте ваши мнения по текущей теме материала. Мы очень благодарим вас за ваши комментарии, дизлайки, подписки, лайки, отклики!
Меню (информатика)
Пункты меню могут выбираться пользователем любым из указательным устройством ввода, предоставляемым электронным устройством.
Содержание
Типы меню
Различают следующие типы меню:
Элементы меню
Элементы меню обычно сгруппированы в:
, которая может содержать
Таким образом меню образует иерархическую структуру функциональных возможностей приложения.
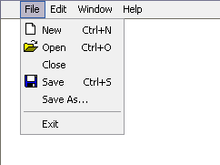
Пункты меню в главном и всплывающих меню могут быть включены (англ. enabled ), выключены (англ. disabled ) или недоступны (англ. grayed ). Иногда вместо слов «включено» и «выключено» используют слова «активно» (англ. active ) и «неактивно» (англ. inactive ). Обычно пункты, помеченные как включённые или выключенные, для пользователя выглядят одинаково, а недоступный пункт меню выводится несколько затемнённым, в частности серым цветом.
Пункты всплывающих меню могут быть отмечены (англ. checked ), при этом для идентификации того, что пункт выбран, используются либо специальные пометки (см. чекбокс) (например, в Microsoft Windows и GNOME используется значок «галочка» — ✓), либо изменения цветовой гаммы кого-либо элемента пункта меню (в основном применяется для нестандартных графических меню).
Меню в интерфейсе командной строки
В интерфейсе командной строки меню реализуется перечислением вариантов и предложением ввести символ (слово, число…), означающий желаемый вариант. Например:
Такое меню управляется простым вводом нужного значения из списка. Иногда для ввода требуется нажать Enter; иначе — только «горячую клавишу», либо ввести определённое количество символов. При нажатии Enter без ввода конкретного значения может быть выполнено действие по умолчанию (в приведённом примере это «Разворот»).
Меню, управляемые указательными устройствами
| Типичное меню в текстовом интерфейсе (не путать с командной строкой!) | ||||
|---|---|---|---|---|
|
В более продвинутых интерфейсах выбор элемента меню может осуществляться «указанием» на его изображение на экране.
Хотя такие меню могут управляться и горячими клавишами тоже (в специализированных или некачественно сделанных интерфейсах «горячие клавиши» могут отсутствовать), но допускается выбор между элементами меню при помощи клавиш стрелок или указательного устройства ввода.
Трудоёмкость выбора пункта из меню
Для уменьшения трудоёмкости выбора пункта из меню указательным устройством ввода выбираемый пункт меню должен значительно отличаться по цвету, фактуре и другим характеристикам от фона и иметь наибольшие возможные размеры (площадь). Меню с «упором» позволяют вслепую сдвинуть курсор к упору и числом нажатий на кнопку выбрать нужный пункт меню. Турбо-меню без «упора» сделать это не позволяют.
Модернизации классического меню
См. также
Ссылки
Кнопка • Меню (строка меню • контекстное меню • радиальное меню)
Кнопка последовательного выбора • Двунаправленный счётчик • Выпадающий список • Комбинированный список • Флажок • Ползунок • Радиокнопка • Список • Таблица (Grid view) • Текстовое поле
Heads-up display (в играх • OSD) • Боковая панель • Заставка • Значок • Индикатор процесса • Информационная панель • Метка • Подсказка • Строка состояния • Тост • Троббер • Экран загрузки
Диалоговое окно • Диалоговое окно-предупреждение • Модальное окно • О программе • Окно инспектора объектов • Окно-палитра • Файловый диалог
WIMP • Библиотека элементов интерфейса • Внешний вид (Look and feel) • Менеджер разметки (Layout manager) • Наведение мыши
Полезное
Смотреть что такое «Меню (информатика)» в других словарях:
Тост (информатика) — У этого термина существуют и другие значения, см. Тост (значения). Отображение всплывающих уведомлений (тостов) в Miranda IM Тост (англ. … Википедия
Профиль (информатика) — Профиль это совокупность папок и данных, в которых хранятся текущее окружение пользователя (содержимое рабочего стола, параметры настройки приложений и личные данные). Профиль пользователя также содержит все элементы меню Пуск (Старт) для… … Википедия
Консольная программа — Текстовый интерфейс пользователя (англ. Text user interface, TUI; также Character User Interface, CUI) система средств взаимодействия пользователя с компьютером, основанная на использовании текстового (буквенно цифрового) режима дисплея или… … Википедия
Консольное приложение — Текстовый интерфейс пользователя (англ. Text user interface, TUI; также Character User Interface, CUI) система средств взаимодействия пользователя с компьютером, основанная на использовании текстового (буквенно цифрового) режима дисплея или… … Википедия
Программа текстового режима — Текстовый интерфейс пользователя (англ. Text user interface, TUI; также Character User Interface, CUI) система средств взаимодействия пользователя с компьютером, основанная на использовании текстового (буквенно цифрового) режима дисплея или… … Википедия
Простой полноэкранный интерфейс — Текстовый интерфейс пользователя (англ. Text user interface, TUI; также Character User Interface, CUI) система средств взаимодействия пользователя с компьютером, основанная на использовании текстового (буквенно цифрового) режима дисплея или… … Википедия
Псевдографические символы — Псевдографика общее название символов, которые предназначены не для записи текста на каком либо языке, а для графического оформления интерфейса пользователя например, для рисования рамочек и таблиц. Псевдографика широко используется программами… … Википедия
━ — Псевдографика общее название символов, которые предназначены не для записи текста на каком либо языке, а для графического оформления интерфейса пользователя например, для рисования рамочек и таблиц. Псевдографика широко используется программами… … Википедия
─ — Псевдографика общее название символов, которые предназначены не для записи текста на каком либо языке, а для графического оформления интерфейса пользователя например, для рисования рамочек и таблиц. Псевдографика широко используется программами… … Википедия
│ — Псевдографика общее название символов, которые предназначены не для записи текста на каком либо языке, а для графического оформления интерфейса пользователя например, для рисования рамочек и таблиц. Псевдографика широко используется программами… … Википедия
Что такое пользовательский интерфейс
Расскажу о ценности интерфейсов, видах интерфейсов и этапах разработки с примерами и рекомендациями.
Продуктовый дизайнер (UX/UI), веб-дизайнер и бренд-дизайнер. Опыт проектов в международных компаниях Omega-R (агентство), iSpring Solutions (продуктовая) и со стартапами по всему миру. Преподаватель курсов «UI-дизайн и анимация интерфейсов» и «Веб-дизайн» в Институте программных систем и godesign.school.
Янв 18 · 10 мин читать
Кратко: Пользовательский интерфейс — это способ взаимодействия пользователя и программы. Давайте разбираться дальше зачем он нужен 🌿👇
«Хороший пользовательский интерфейс учитывает человеческие слабости, перекладывает работу на машину, минимизирует ошибки и раздражение пользователя». (с) Илья Бирман
Содержание:
Что такое пользовательский интерфейс
Пользовательский интерфейс — это все, что помогает людям управлять устройствами и программами с помощью голоса, нажатий, жестов, через командную строку и даже силой мысли (такое теперь тоже есть). Самый популярный вид интерфейсов сейчас — UI приложений.
UI (англ. user interface) переводится как «пользовательский интерфейс». UI охватывает не только графический интерфейс, а еще и тактильный, голосовой или звуковой.
Зачем нужен интерфейс
Интерфейс помогает двум объектам понимать друг друга и обмениваться информацией.
Интерфейс — это «язык общения», который понимают оба объекта, которые взаимодействуют друг с другом с целью решить определенный вопрос. 👌
Если каждое приложение или программа, установленная на компьютере, планшете или смартфоне, — это помощник, то интерфейс — это способ общаться (взаимодействовать) с ней, чтобы она помогала в вашем деле на работе и в жизни.
К примеру, у цифровых систем пользовательские интерфейсы бывают графические, голосовые, командной строки, жестовые — все это интерфейсы. Через пользовательский интерфейс мы получаем доступ к новым возможностям, которые дает приложение для обучения, работы, творчества, развлечений.
Также распространены программный, аппаратный, аппаратно-программный интерфейсы. Такие интерфейсы обеспечивают взаимодействие не только между человеком и машиной (устройством), но и между программами, оборудованием или компьютерами:
Виды пользовательского интерфейса
Пользовательские интерфейсы бывают жестовые, тактильные, голосовые, графические, командной строки и даже нейронные.
Интерфейс командной строки и текстовый интерфейс (Command Line Interface или CLI)
Командная строка все еще очень популярна среди системных администраторов и программистов. Это один из первых методов взаимодействия с компьютером. Она обладает особым шармом — создает ощущение общения тет-а-тет с машиной без посредников. Командная строка — как бесконечный лист A4, на котором пользователь вводит текст команд и получает результаты работы в виде текста.
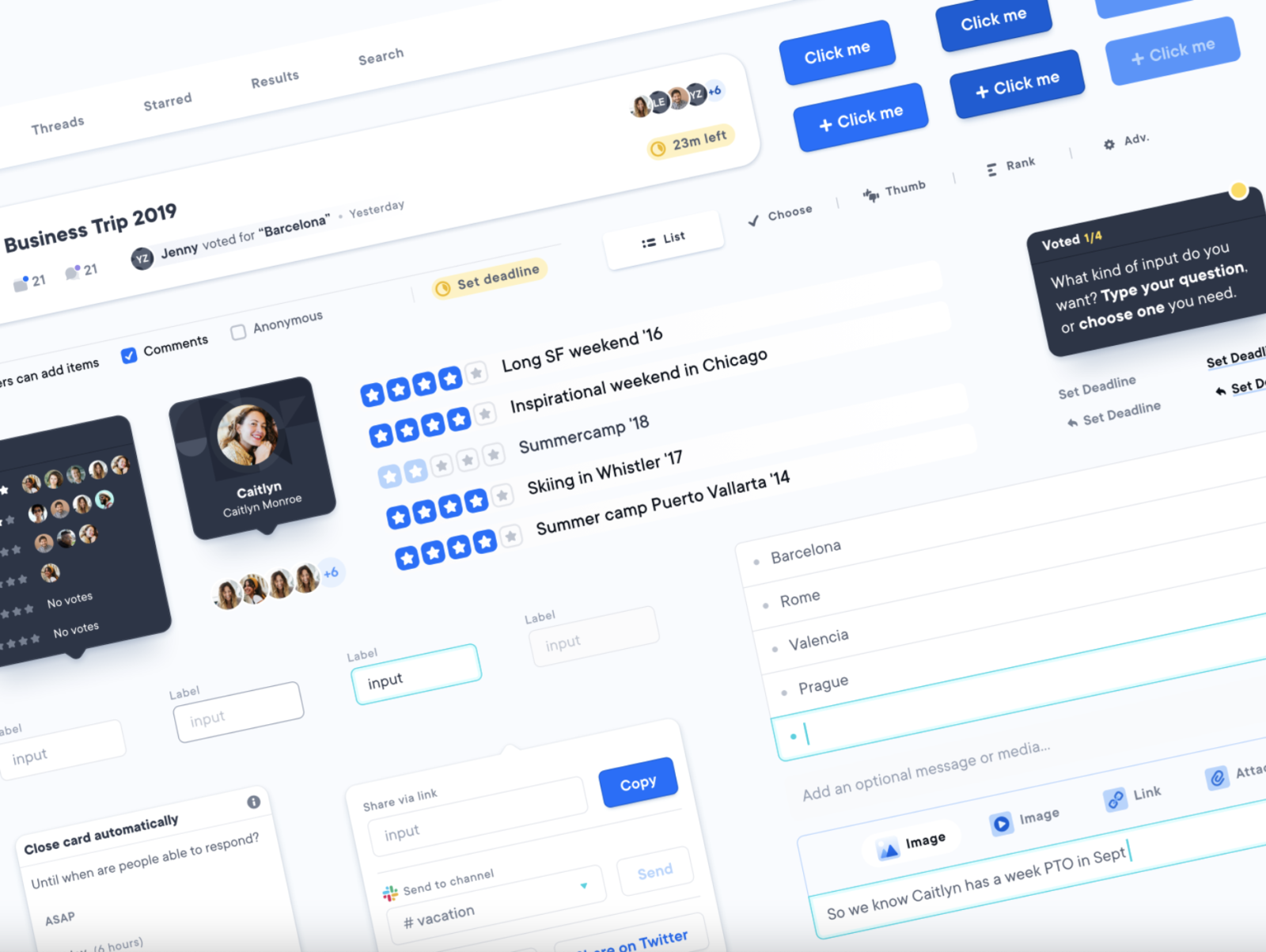
Графический пользовательский интерфейс (Graphical User Interface или GUI)
Самый популярный тип UI. Представляет собой окошко с различными элементами управления. Пользователи взаимодействуют с ними с помощью клавиатуры, мыши и голосовых команд: жмут на кнопки, тыкают мышкой, смахивают пальцем.
Жестовый, голосовой, тактильный, нейронный
«Любая достаточно развитая технология неотличима от магии», — как-то сказал английский писатель-фантаст и футуролог Артур Кларк.
Например, через Voice User Interface вы можете отдавать команды своему смартфону через голосовых помощников: Siri от Apple, Alexa от Amazon или Алиса от Яндекса.
NUI (жестовые, естественные) применяют в играх для приставок Xbox, Nintendo Wii или PlayStation. Эту же технологию вы найдете в оборудовании «умного дома», например, при включении света или регулировании громкости Яндекс.Станции с помощью изменения положения руки.
Производители качают технологии и расширяют возможности машин, и наслаждаться новыми фишками гаджетов можно даже посылая мысли напрямую в компьютер.
Графический пользовательский интерфейс
Этим термином чаще обозначаются UI мобильных и веб-приложений, а также игр и сервисов для развлечений.
Мобильные интерфейсы
Выделяется в отдельную группу SIMP (Screen, Icon, Menu, Pointer). Подход к дизайну мобильных интерфейсов отличается от подхода к дизайну настольных приложений. Поведение пользователей при взаимодействии со смартфонами отличается от работы на компьютере из-за размера экрана и отсутствия отдельной клавиатуры с мышью/тачпадом. Элементы здесь заполняют экран полностью, а блоки и системы зависят от требований операционной системы.
Дизайн мобильных приложений также зависит от поведенческих паттернов пользователей, например того, как они держат смартфон в руке, какие действия удобно совершать на ходу и т.д.
Веб-интерфейсы
Технологии позволяет создавать полноценные веб-приложения, по функциональности не уступающие настольному ПО: Trello, Google Docs, Twitch, Яндекс.Дзен.
Преимущество таких приложений в том, что их не нужно устанавливать на компьютер — все функции доступны в браузере. Создают такие приложения с помощью JavaScript, HTML и CSS.
Игровой и материальный
Связан с механикой геймплея. Именно в нем лучше всего раскрывается сопровождающая роль интерфейса, так как игрок лучше ощущает, что движется к какой-то цели (например, победить босса и пройти уровень). Интерфейс зависит от игры: кнопки, жесты, движения мыши или взаимодействие с сенсором на экране или 3D интерфейс в VR, нажатие клавиш на джойстике.
Модель пользовательского интерфейса: реальный мир и ментальная модель пользователя
Программные продукты призваны увеличивать наши возможности в реальном мире. Каждый продукт — как супергерой, его задача — помочь нам в чем-либо: суперпамять, общение сквозь любые расстояния, максимум развлечений и так далее. Ко всем этим свойствам мы получаем доступ через интерфейсы.
Каждое приложение мы распахиваем в определенном контексте. Контекст подразумевает определенные ожидания от того, как все должно работать. Ожидания основаны на прошлом опыте. При знакомстве с новым продуктом мы бессознательно переносим на него сформировавшиеся ожидания и привычки, которые выстроились в прошлом вокруг другого схожего продукта (или способа решения схожей задачи).
Ментальная модель — это схема в нашей памяти с логикой «объект → принцип взаимодействия → результат». При этом от всех похожих объектов мы ожидаем похожего поведения и результата.
«В основе ментальной модели лежат убеждения, а не факты. Это значит, что нужно принять то, что пользователи уже знают (или думают что знают) о том, как работает ваш продукт. И взять это в работу».
Nielsen Norman Group
У каждого интерфейса под капотом находится определенная модель системы, которая призвана помогать пользователю достигать определенных целей.
Например, модель покупки дорогих автомобилей для постоянных клиентов автосалона в мобильном приложении может включать 4 шага: наполнить корзину, оформить заказ, подтвердить заказ, внести оплату.
Модель и Интерфейс тесно взаимосвязаны. Чтобы понять разницу между Моделью и Интерфейсом, задайте вопрос: откуда вообще взялась корзина? Разве клиенты добавляют автомобили в тележку пачками, как в супермаркете? Или все-таки нужна модель не корзины/тележки из супермаркета, а тест-драйва в автосалоне?
Т.е. мы в приложении можем вместо корзины сразу при выборе автомобиля предлагать записаться на тест-драйв или начать оформление покупки (в том числе в кредит). А теперь задайте вопрос: как часто покупатели дорогого автомобиля готовы менять авто и вписывается ли мобильное приложение в их жизненный контекст?
Выходит, что за любым объектом в реальном мире стоит модель, которая находится в нашем сознании — это наши представления о том, как эта штуковина перед нами должна работать. И эти представления возникают еще до того, как мы дотронулись до нее.
Элементы пользовательского интерфейса, синтаксис и другие особенности
Элементы интерфейса в GUI реализованы на основе метафор. Метафоры должны быть уже знакомы пользователям или вписываться в их культурный контекст (тогда их можно им обучить).
Метафоры в интерфейсах на базе ментальных моделей
Все элементы интерфейса вместе складываются в единую дизайн-концепцию (метафору). Например, Trello (система для управления задачами) визуально выглядит как доска для управления проектами по SCRUM (метафорично), на ней также можно таскать стикеры из одной колонки в другую. Trello изначально и придумали программисты, которым очень близка концепция SCRUM.

Популярные элементы интерфейса:
Кнопка, Ссылка, Иконка, Вкладка, Чекбокс, Радиокнопка, Переключатель, Выпадающий список, Ползунок, Поле ввода, Таблицы, Меню.
Интерфейсы конструируют по принципам атомарного дизайна
Атомарный дизайн — это подход к разделению системы любой сложности на части, маленькие элементы — атомы. Атомы можно использовать повторно и комбинировать друг с другом.
Атомы. Мельчайшие частицы, из которых состоит интерфейс: кнопки, поля ввода, чекбоксы, радиокнопки, стили для типографики.

Молекулы (группы атомов). Если взять два атома и соединить друг с другом — получится молекула. Например, кнопка и поле ввода.

Организмы. Если объединить несколько молекул, получится организм — крупная часть интерфейса. Например, сквозная навигация в шапке или боковой панели сайта.

Шаблоны. Если объединить организмы друг с другом и создать шаблон — получится интерфейс, предназначенный для решения типовых задач.

Этапы разработки пользовательского интерфейса — как проработать UI
В международной практике подход к дизайну интерфейсов уже стал стандартом. Процесс по дизайну интерфейсов включает следующие ключевые этапы. В этом блоке я опираюсь на материалы UX Mastery — партнера Interaction Design Foundation, крупнейшего в мире сообщества обучения UX-дизайну.
Правила и принципы разработки хорошего интерфейса
Базовые принципы можно проследить сквозь 24 года исследований в сфере интерфейсов: c 1987 до 2009 года. Эти принципы работают и сейчас.
Рекомендации по проектированию интерфейсов. Шнайдерман (1987 год) и Плейзент (2009 год):
Вывод и рекомендация
Попробовать себя в роли дизайнера интерфейсов на практике под руководством наставника вы можете на платформе Breezzly. Здесь вас встретят дизайн-проекты во всех популярных инструментах (Figma, InVision Studio, Principle) и на всех видах популярных у клиентов проектов. А полную траекторию обучения UI-дизайну вы можете найти, если загляните в обзор 5 лучших UI курсов →