Что такое интерактивные элементы
Как использовать интерактивные элементы для увеличения конверсии сайта
Для интернет-маркетинга три главных задачи: привлечь внимание, удержать и побудить пользователей что-то сделать – позвонить, подписаться, заказать, купить. Интерактивные элементы на сайте сильно в этом помогают. Ведь, чем активнее посетитель взаимодействует с контентом – тем больше шансов на конверсию.
В этой статье по материалам известного предпринимателя Нила Пателя вы узнаете как использовать интерактивные элементы на конкретных примерах.
Что такое интерактивные элементы?
Это элементы сайта, с которыми человек взаимодействует. Основная идея – изменить модель поведения посетителя, побудить его перейти от пассивного просмотра к активному.
Есть понятие «интернет-серфинг». Оно очень точно характеризует как большинство пользователей ведет себя в сети. Они сканируют кучу источников без конкретных целей. Даже если посетитель пришел на вашу страницу – он может уйти в любой момент, отвлечься на что-то.
Статистика показывает: большинство юзеров сосредотачивает внимание на странице менее 10 секунд:
Еще хуже ситуация с контентом ниже сгиба. Чем дальше пользователи скроллят, тем сильнее снижается и их внимание.
Соответственно, как только пользователь зашел на страницу – счет идет на секунды. Либо вам удастся «зацепить» его, либо он просто уйдет.
Интерактивные элементы и контент-маркетинг
Тому, что юзеры с трудом фокусируют внимание, мы во многом обязаны социальным сетям. В этом их суть – короткие посты, видеоролики, картинки с мемами.
Контент-маркетинг в классическом своем понимании не совсем вписывается в эту концепцию. Обычно это объемные статьи с иллюстрациями и подзаголовками, но интерактивные элементы в них используются редко. И зря. Контент-маркетинг более эффективен для достижения бизнес-целей, если активно подталкивает читателей к какому-то действию, а не просто дает информацию.
К примеру, первое, что бросается в глаза в блоге Нила Пателя – вопрос «Вы хотите больше трафика»? и предложение ввести адрес своего сайта:
В результате вы получаете доступ к сервису веб-аналитики и рекомендации по улучшению SEO-стратегии.
За счет чего интерактивные элементы повышают конверсию?
Они могут мотивировать людей на конкретные действия: заполнить форму, нажать кнопку, смотреть видео и так далее. Измеримые эффекты:
Снижение показателя отказов
Это процент посетителей, ушедших без совершения целевого действия. Пришел юзер, просканировал страницу, взгляд ни за что не зацепился, он ушел. Интерактивные элементы вовлекают во взаимодействие со страницей, у вас появляется намного больше шансов установить контакт.
Улучшение SEO
SEO – это не только работа с мета-тегами и файлом robots.txt. Интерактив улучшает пользовательский опыт (user experience), следовательно влияет на повышение в поисковой выдаче.
Примеры интерактивных элементов
Формы
Например, так выглядит форма на посадочной странице CRM-системы SalesForce. Классический вариант:
А вот Typeform подает пример того, как сделать форму более простой и элегантной. Поля появляются по мере заполнения. Сайт как будто ведет диалог с посетителем с фразы «Как тебя зовут, незнакомец?»
Видео
Уровень интерактива видео ниже, чем у опроса или викторины. Но, по крайней мере, один клик пользователь сделает – начало просмотра. Кроме того, можно вставлять кликабельные ссылки и баннеры в сам ролик – как это часто делают на Youtube.
Пример использования короткого видео на странице Microsoft:
Викторины и опросы
На сайте Telegraph в обычные новостные статьи блестяще интегрированы викторины и опросы:
Еще один новостной сайт, поклонник этого приема – Buzzfeed. Они разбавляют контент множеством вопросов с вариантами ответов. Темы – самые разнообразные. Вот, например, опрос «Кто для вас идеальный партнер для отношений?»
Анкетирование
Хороший инструмент, который иногда не совсем удачно используют. К примеру, вы пытаетесь войти на сайт, но натыкаетесь на всплывающее окно с предложением ответить на несколько вопросов в целях улучшения качества сервиса. Однако о каком улучшении пользовательского опыта можно говорить, если само по себе это окно – серьезный повод для раздражения?
А вот пример от уже упомянутого The Telegraph. Пользователи видят серию коротких вопросов на тему зависимости от мобильных телефонов, и тут же дают расшифровку результатов, которую затем можно сравнить с результатами других участников:
Правило одного клика
Интерактивность не должна предполагать сложных действий. Достаточно одного клика.
Обратите внимание на разноцветные кнопки «Личности», «Опрос», «Видео», «Тест» на сайте Apester. Они открывают доступ к разным категориям контента.
На том же сайте – пример быстрого опроса на тему того, как вы зарабатываете деньги. Достаточно кликнуть на один из вариантов ответа:
Еще один пример – проект Google Art Projeсt. Это целый набор интерактивных инструментов – для подробного просмотра произведений искусства, их сравнения, составления собственных коллекций и многого другого.
Вместо заключения
Сколько конкретно должно быть интерактивных элементов на странице, и каких? Однозначного ответа быть не может. В помощь не только вдохновение и креатив, но и здравый смысл. Потому что цель интерактива – не просто привлечение внимания, а улучшение user experience и в конечном итоге увеличение конверсии.
Интерактивные элементы пользовательского интерфейса
Интерактивные элементы пользовательского интерфейса создают основу мощных и удобных цифровых продуктов. Внимательный подход к деталям помогает создать положительный опыт взаимодействия с продуктом в целом. Сегодня мы рассмотрим примеры применения самых распространенных элементов пользовательского интерфейса, рассмотрим их функции и роль.
Кнопка
Кнопка является одним из самых распространенных элементов любого интерфейса. Этот элемент существовал задолго до цифровых интерфейсов и выполнял ту же роль. Кнопки — это простые механизмы переключения, позволяющие управлять процессом или машиной. Кнопка фактически позволяет отправлять сигнал на устройство о том, что пользователь хочет сделать. Будучи явным элементом взаимодействия, кнопки были успешно перенесены на цифровые пользовательские интерфейсы.
В пользовательском интерфейсе кнопка представляет собой интерактивный элемент, который позволяет пользователю отправлять определенную команду системе. В основном, этот элемент взаимодействия напрямую связывается с веб-сайтом или приложением и передает необходимые команды для достижения определенной цели: включить плеер, отправить электронное письмо, купить продукт, загрузить данные, добавьте предметы в корзину и множество других возможных взаимодействий. Кнопки чрезвычайно популярны как элементы дружественных интерфейсов, потому что они успешно имитируют взаимодействия с физическими кнопками, поэтому их функциональность понятна даже для пользователей с низким уровнем технологической грамотности.
Сегодня различные кнопки пользовательского интерфейса выполняют множество задач. Все интерактивные элементы пользовательского интерфейса должны быть легко заметными: дизайнеры применяют контрастные цвета, формы и даже анимацию, чтобы сделать кнопки заметными в макете. Кнопки часто поддерживаются текстом, который объясняет выполняемое действие. Дизайнеры должны применять значительное время и усилия для создания эффективных кнопок, которые выглядят в соответствии с общей стилистической концепцией, но достаточно контрастны, чтобы выделяться в макете.
Существует несколько часто используемых типов кнопок с дополнительной функциональностью.
Кнопка «Гамбургер» — открывает меню. После нажатия на него меню расширяется. Она называется гамбургер из-за своей формы, состоящей из трех горизонтальных линий. Хотя на сегодняшний день это довольно типичный элемент взаимодействия, меню гамбургер по-прежнему очень спорно из-за ряда преимуществ и недостатков.
Большинство пользователей, использующих веб-сайты и приложения на регулярной основе, знают, что гамбургер скрывает ссылки на основные категории контента, поэтому им не нужны дополнительные объяснения и подсказки. Существенным преимуществом является то, что гамбургер меню освобождает пространство: таким образом интерфейс становится минималистичным и воздушным, а также предоставляет место для других важных элементов макета. Кроме того, он обеспечивает дополнительные преимущества для гибкого и адаптивного дизайна, скрывающего навигационные элементы и позволяющего использовать макет на разных устройствах. Аргументы против меню гамбургеров основаны на том факте, что этот элемент дизайна может ввести в заблуждение пользователей, имеющих небольшой опыт работы с веб-сайтами. Таким образом, решение о применении кнопки гамбургера должно основываться на исследовании пользователей, определении возможностей целевой аудитории и тщательном тестировании.
Кнопка-плюс позволяет добавлять новый контент, например, контакт, сообщение, заметку, позицию в списке и т. п. Иногда, нажимая эту кнопку, пользователи напрямую переносятся в модальное окно создания контента, в других случаях также есть средний этап, когда им предоставляется дополнительная возможность выбора и добавление конкретной части данных. В этом случае кнопка-плюс также является расширяемой кнопкой.
Пустая кнопка — прозрачная кнопка — поэтому ее также называют «пустой», «полой» или даже «голой». Чтобы подчеркнуть, что это все-таки кнопка она подчеркивается тонкой обводкой и формой. Такие кнопки помогают установить визуальную иерархию в случае наличия нескольких элементов призывов к действию: ядро призыва отображается в заполненной кнопке, а вспомогательное — в призрачной кнопке.
Панель / bar
Панель является основой, на которой расположены другие интерактивные элементы пользовательского интерфейса, позволяющая пользователю быстро выполнять основные шаги взаимодействия с продуктом. Кроме того, он может информировать пользователя о текущем этапе процесса. Среди основных типов баров давайте рассмотрим следующее.
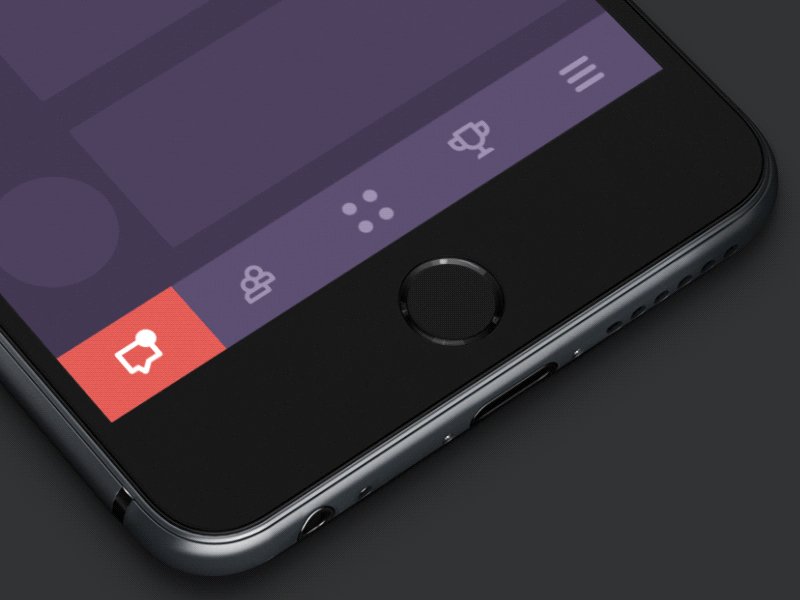
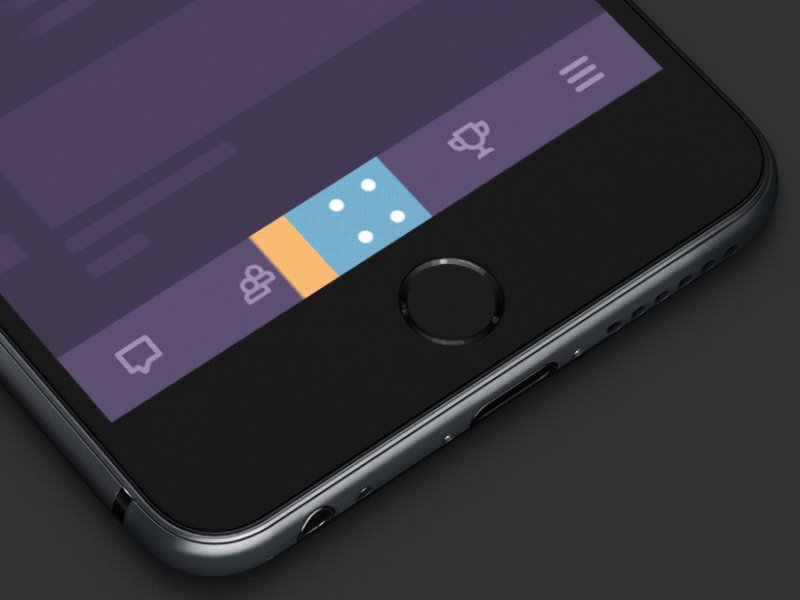
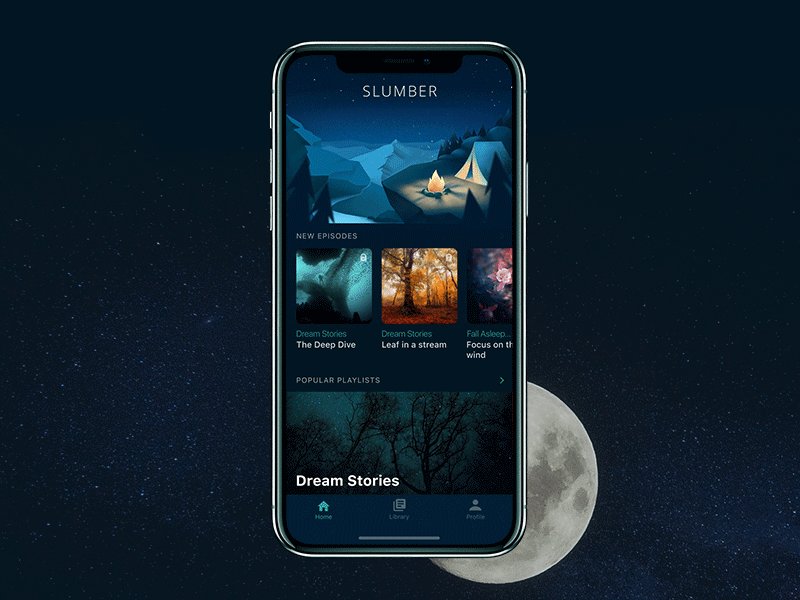
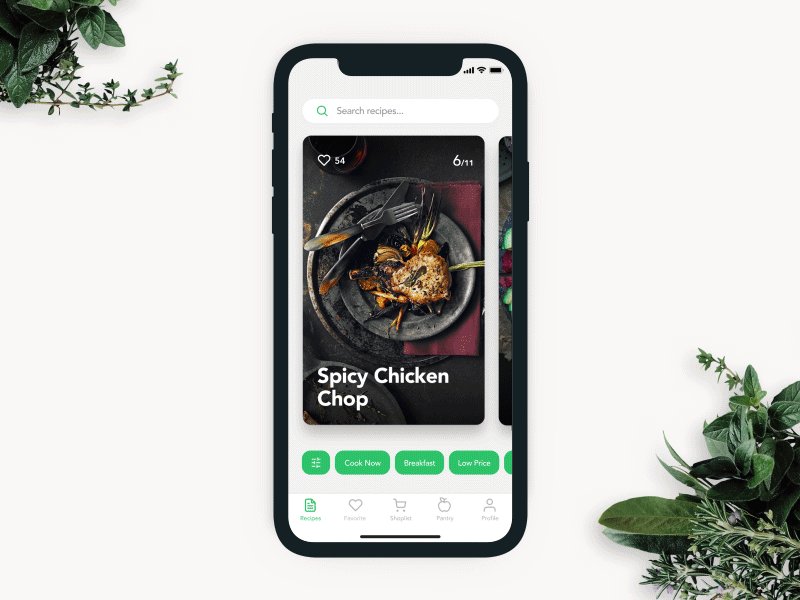
Панель вкладок — в мобильных приложениях отображается в нижней части экрана и обеспечивает возможность быстрого переключения между основными разделами содержимого.
Панель загрузки — это элемент управления, который информирует пользователя о текущем этапе действия или процесса. В большинстве случаев пользователи могут видеть поток с указанием времени или процента.
Индикатор выполнения обеспечивает обратную связь по результатам текущего процесса, например, показывая, сколько запланированной деятельности было выполнено. Например, часто применяется в музыкальных проигрывателях.
Переключатели
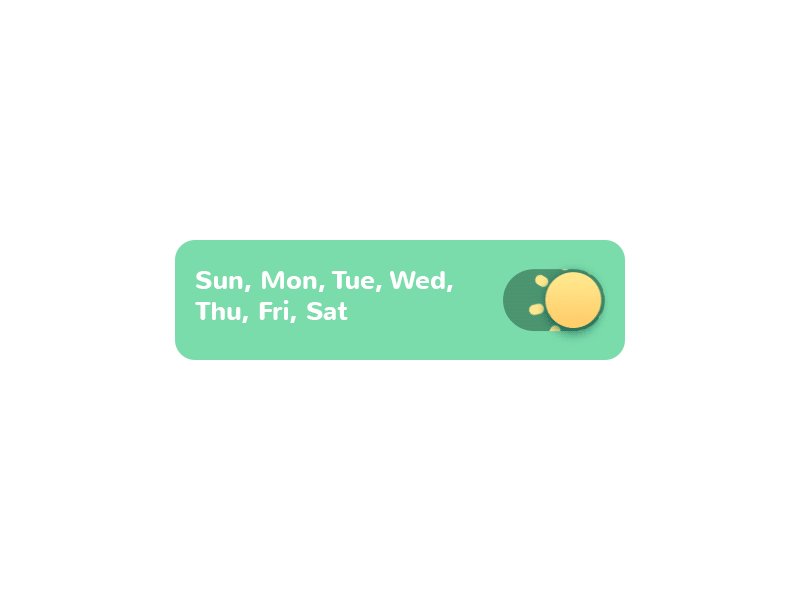
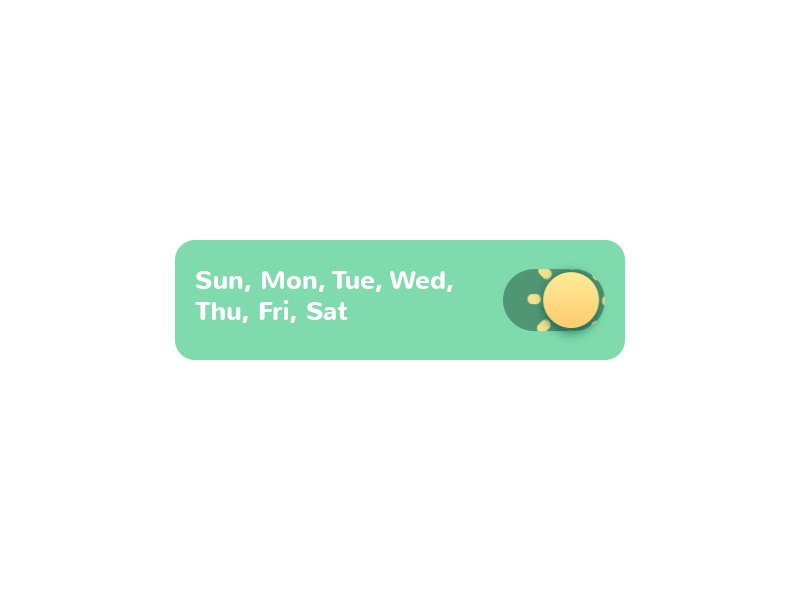
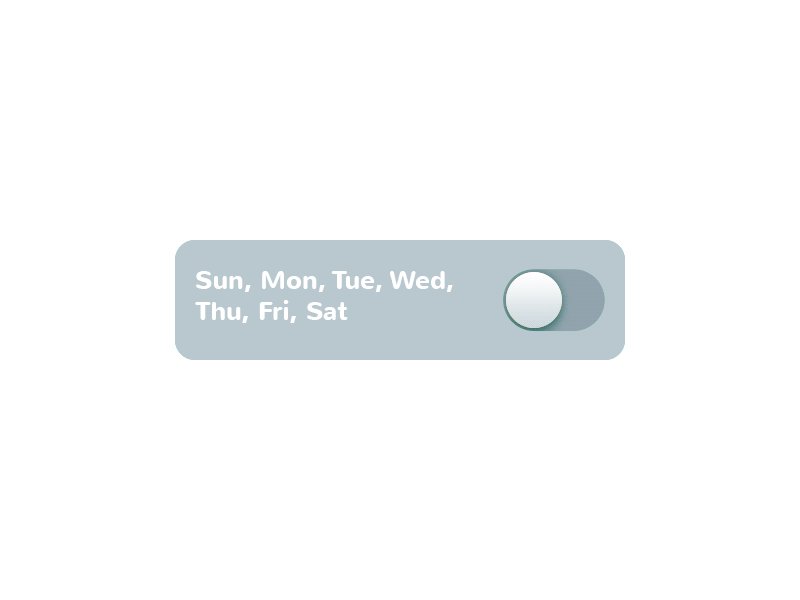
Переключатели — это элемент управления, который позволяет пользователям включать или выключать отдельные опции. Как и кнопки, он эффективно применяется в современных интерфейсах, поскольку он представляет собой непосредственную имитацию реальных переключателей, к которым люди привыкли в реальной жизни. Важным моментом является то, что состояния переключателя должны быть явно четкими и легко различимыми, чтобы пользователь мог легко понять, активен этот параметр или нет. Контрастность и небольшая анимация помогут сделать этот процесс простым и удобным.
Пикер / Picker
Пикер позволяет выбрать точку из ряда опций. Он обычно включает один или несколько прокручиваемых списков различных значений, например, часы, минуты, даты, измерения, валюты и т. д. Прокручивая список, пользователи выбирают и устанавливают необходимое значение. Этот тип интерактивного элемента широко используется в интерфейсах, которые имеют функциональность установки времени и дат.
Чекбокс / Checkbox
Чекбокс — это графический элемент пользовательского интерфейса, который отмечает определенный фрагмент контента, обычно устанавливающий выбор для двоичных опций. Это еще один элемент, взятый из реального мира, поскольку он похож на процесс заполнения тестов, вопросников и других вещей такого рода, когда вам нужно поставить галочку, чтобы отметить вариант. Чекбоксы и переключатели можно найти в пользовательских интерфейсах любого типа, особенно в настройках. Кроме того, чекбоксы представляют собой общую часть навигации в приложениях и веб-сайтах с функциональностью менеджеров задач, списков дел, таймеров и т. п.
Иконка
Иконка — это символическое изображение, используемое для связи. Они являются информативными признаками, поддерживающими обмен данными между информатором и адресатом вместе с текстом, часто отображая живописное сходство с объектом физического мира. В цифровом дизайне иконка — это пиктограммы или идеограммы, используемые в веб-интерфейсе или мобильном, для обеспечения его удобства использования и успешного взаимодействия человека и компьютера.
Одним из самых ценных преимуществ значков среди них является способность эффективно заменять текст. Эта функция способна повысить удобство использования и упростить навигацию, поскольку большинство пользователей склонны воспринимать и декодировать изображения быстрее, чем слова. Однако даже малейшее неправильное восприятие или двойное значение могут стать причиной плохого UX, поэтому решения по типу иконок должны быть тщательно проверены, чтобы достичь хорошего баланса для определенной целевой аудитории. Одним из эффективных вариантов является использование как текста, так и иконок, так что разные категории пользователей могут чувствовать себя хорошо: этот подход особенно популярен в различных каталогах, веб-сайтов электронной коммерции, где разные позиции представлены как словами, так и изображениями, дающими пользователю двойную поддержка быстрой и четкой навигации.
На основе функций, который выполняют иконки их можно классифицировать как:
Поле поиска
Поле поиска, или панель поиска, представляет элемент интерфейса, позволяющий пользователю вводить ключевые слова и таким образом находить нужные фрагменты контента. Это один из основных элементов навигации для веб-сайтов или приложений с большим количеством контента, в частности, в блогах, в электронной коммерции и новостных веб-сайтах. Хорошо спроектированное поле поиска позволяет пользователю перейти к нужной точке не просматривая многочисленные страницы и меню: поскольку этот подход учитывает время и усилия пользователя, он востребован в удобных для пользователя интерфейсах.
С точки зрения дизайна этот элемент может быть представлен по-разному: от вкладки с рамкой до интерактивной строки ввода. В подавляющем большинстве случаев поле поиска помечено иконкой с лупой. Этот символ распознается широким кругом пользователей, поэтому он эффективно зарекомендовал себя для установки интуитивной навигации. Поток взаимодействия также может поддерживаться выпадающим меню, предлагающим возможные варианты или функции автоматического заполнения.
В веб-дизайне поле поиска часто можно найти в заголовке веб-сайта: это зона максимальной видимости, поэтому такое размещение поля поиска позволяет пользователям быстро переходить на страницы, которые им действительно нужны, без блуждания по веб-сайту и прокрутки. Например, оно хорошо работает для крупных веб-сайтов электронной коммерции, которые часто посещают пользователи, у которых есть конкретная цель, конкретный предмет, который они ищут. Кроме того, следует учитывать и силу привычки: поскольку многочисленные веб-сайты включают поиск в свои шапки, пользователи привыкли искать его там.
Говоря о поле поиска в мобильных интерфейсах, ситуация отличается тем, что разработчик гораздо более ограничен в используемом пространстве. Если приложение основано на большом количестве контента, и поиск является одним из центральных элементов взаимодействия, его можно найти в панели вкладок или в заголовке. Если поиск не имеет решающего значения для целей пользователя и удобства использования приложения, он может быть скрыт в меню или показан только на экране, где это потенциально необходимо.
Тег — это интерактивный элемент, представленный ключевым словом или фразой, который позволяет пользователю быстро перемещаться по элементам, отмеченным текстом. Теги — это кусочки метаданных, которые обеспечивают быстрый доступ к определенным категориям контента, поэтому они поддерживают навигацию с дополнительным способом классификации контента. Кроме того, теги часто являются элементами, которые пользователи создают сами по себе.
Теги широко используются на платформах, основанных на пользовательском контенте: когда вы загружаете фотографию на сайт, публикуете в социальных сетях или пишите в блоге, вы можете пометить свой контент конкретными ключевыми словами, которые затем объединяют все части контента, помеченного тегом. Что касается взаимодействия, нажатие на тег, перемещает пользователя на веб-страницу, где собрано все содержимое, помеченное этим тегом.
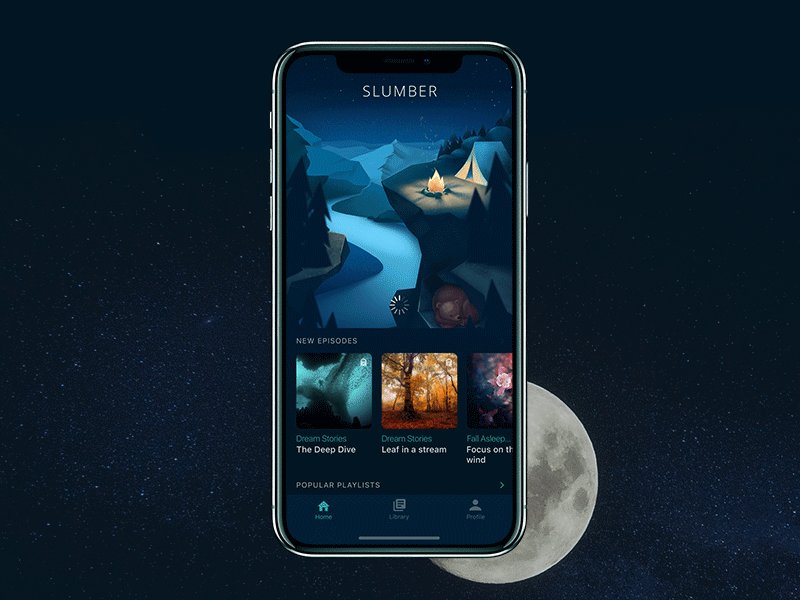
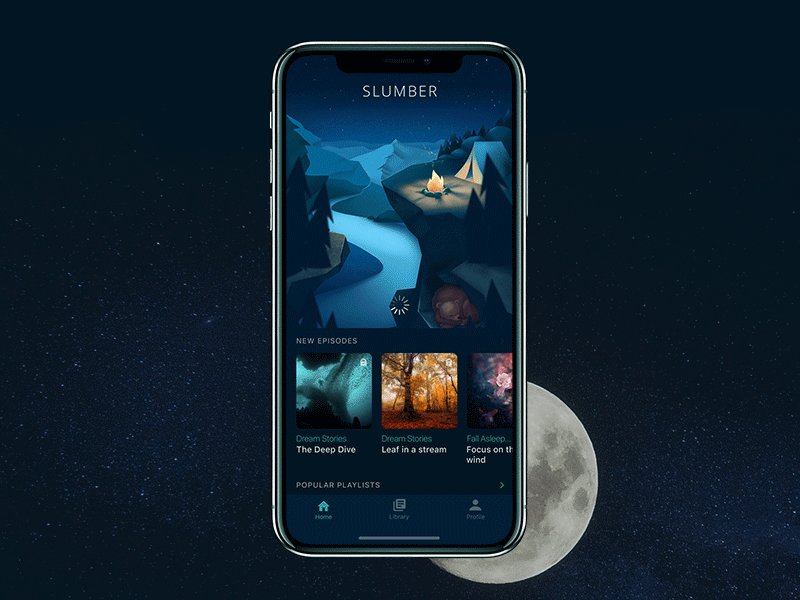
Лоадер / Loader
Loader — это анимированный интерактивный элемент, информирующий пользователя о процессе загрузки контента. Поскольку процесс занимает некоторое время, таким образом система показывает, что работает. Он играет важную роль для удобства использования. Более того, стильная анимация и графика могут добавить красоту и удовольствие в процесс.
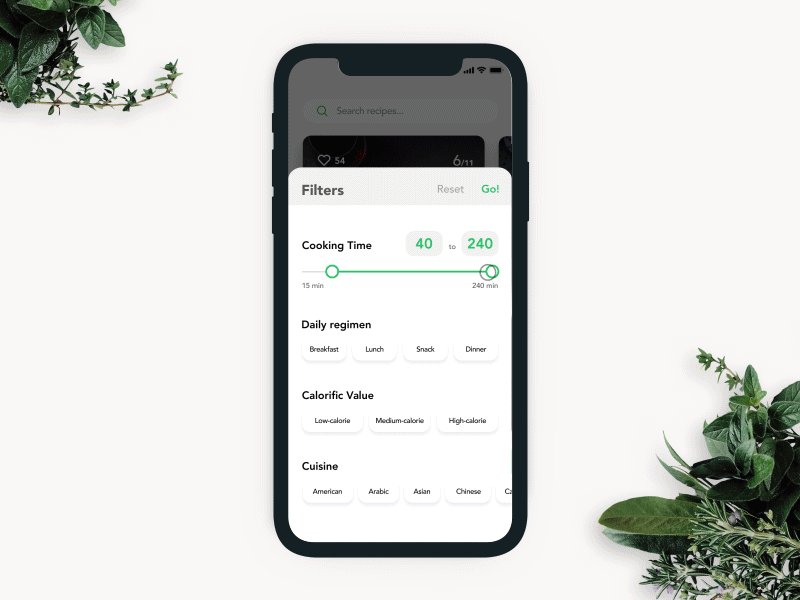
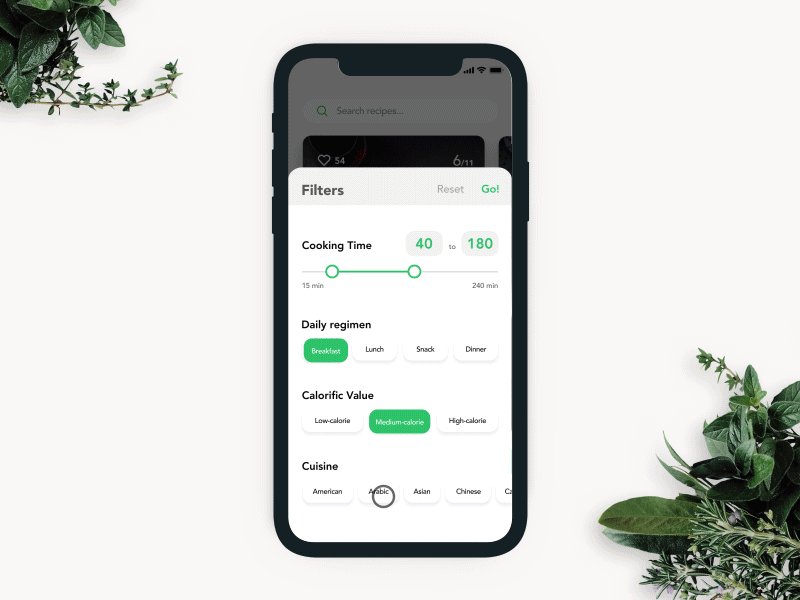
Фильтр
Фильтры — это графические элементы управления, позволяющие выставлять необходимые настройки. Они эффективны в аспекте персонализации для лучшего UX: пользователи выбирают и настраивают необходимые им параметры.
Планирование информационной архитектуры и навигации в интерфейсах — непростая задача, которая требует хорошего знания психологии и моделей взаимодействия, тестирования пользователей и серьезного анализа с самых ранних этапов разработки приложения или веб-сайта. Тем не менее, это становится прочной основой для положительного пользовательского опыта, который позволит решить проблемы пользователей и побудить их снова и снова возвращаться к продукту. Маленькие интерактивные элементы пользовательского интерфейса становятся основой, делая взаимодействие гладким и легким.
Интерактивный дизайн не обязательно должен быть сложным
Интерактивность помогает сделать пользовательские интерфейсы выразительными и простыми в использовании. Несмотря на большой потенциал, интерактивность, пожалуй, наименее понятно из всех дисциплин дизайна. Это может быть связано с тем, что интерактивность является одним из новых членов семейства пользовательских интерфейсов. Визуальный дизайн и дизайн взаимодействия восходят к ранним графическим интерфейсам, но интерактивный дизайн должен был дождаться более современного оборудования для плавного рендера анимации. Наслаивание интерактивности пользовательского интерфейса на традиционную анимацию вносит свою лепту недопонимания. Целую жизнь можно потратить на освоение 12 основных принципов Диснея, означает ли это, что интерактивность пользовательского интерфейса также сложно? Люди часто говорят мне, что проектировать интерактивность сложно или что выбор правильных значений неоднозначен. Я утверждаю, что в областях, наиболее важных для пользовательского интерфейса, интерактивный дизайн может и должен быть простым.
С чего начать?
Основная задача интерактивного дизайна — помочь пользователям ориентироваться в приложении, проиллюстрировав взаимосвязь между элементами пользовательского интерфейса. Интерактивный дизайн также имеет возможность добавлять персонажа в приложение с анимированными иконками, логотипами и иллюстрациями; однако удобство использования должно иметь приоритет над элементами выразительности. Прежде чем демонстрировать навыки анимации персонажа, давайте начнем с создания базовой интерактивности, сосредоточившись на переходах навигации.
Паттерны перехода
При разработке навигационного перехода ключевыми являются простота и согласованность. Для этого мы выберем два типа движений:
Переходы на основе контейнера

Элементы, такие как текст, значки и изображения, группируются внутри контейнеров
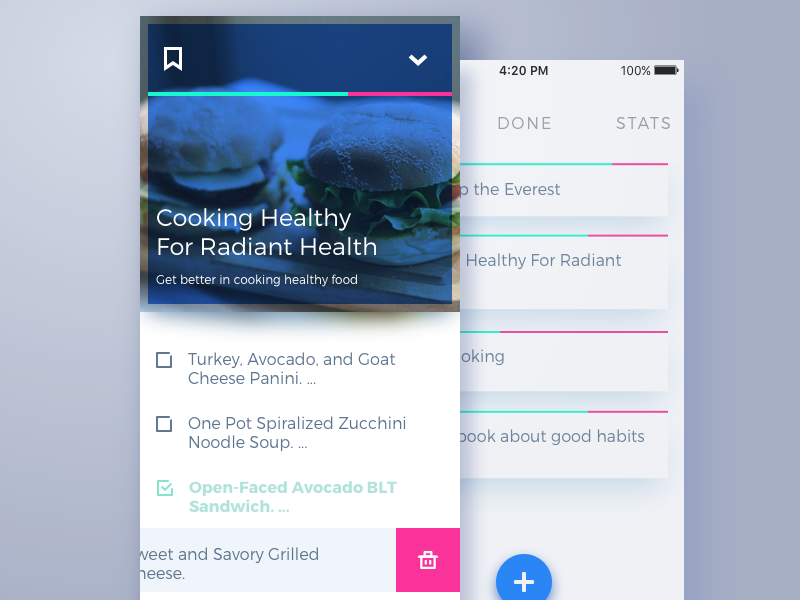
Если композиция включает в себя контейнер, такой как кнопка, карточка или список, тогда проект перехода основан на анимации контейнера. Контейнеры обычно легко обнаруживаются на основе их видимых границ, но помните, что они также могут быть невидимыми до начала перехода, как элемент списка без разделителей. Этот шаблон разбивается на три этапа:
* Анимация замедлена, чтобы проиллюстрировать, появление и исчезания элементов
Применение этого паттерна ко всем переходам с контейнером устанавливает согласованный стиль. А также делает понятной связь между начальной и конечной композициями, так как они связаны анимированным контейнером. Для демонстрации гибкости этого паттерна, здесь показаны пять разных композиций:

* Анимация замедлена, чтобы проиллюстрировать, как начальная и конечная композиции связаны контейнером
Некоторые контейнеры просто появляются из за экрана с помощью стандартного смягчения. Направление его движения определяется местоположением компонента, с которым он связан. Например, нажатие значка навигационного меню в верхнем левом углу приведет к перемещению контейнера слева.
Если контейнер из за границ экрана, он плавно появляется и увеличивает масштаб. Вместо анимирования от 0%, он начинает анимацию с 95%, чтобы избежать чрезмерного внимания к переходу. Масштабная анимация использует смягчение замедления, то есть начинается с максимальной скорости и мягко замедляется. Чтобы исчезнуть, контейнер просто плавно затухает без масштабирования. Окончание анимации должно быть менее выраженным, чем начало, чтобы сосредоточить внимание пользователя на новом контенте.

* Анимация замедлена, чтобы проиллюстрировать, как контейнеры могут возникать благодаря постепенному изменению элемента (масштабирование, появление и исчезание)
Переходы без контейнера
Некоторые композиции не имеют контейнера, на котором основывается переход, например, нажимая значок в нижней навигации, который выводит пользователя в новое место назначения. В этих случаях используется двухэтапный шаблон:
Если начало и конец композиции имеют четкую пространственную или поэтапную связь, то совместное движение может быть использовано для ее усиления. Например, при навигации по шаговому компоненту начало и конец композиция прокручивается по вертикали по мере их постепенного затухания или появления. Это усиливает их вертикальную компоновку. При нажатии следующей кнопки для ознакомления с дальнейшим материалом, композиция прокручивается по горизонтали. Перемещение слева направо усиливает понимание последующего события. Совместное движение использует элементы стандартного смягчения.

* Анимация замедлена, чтобы проиллюстрировать, как происходят движение по вертикали и горизонтали
Лучшие практики
Чем проще тем лучше
Учитывая их высокую частоту и тесные связи с юзабилити, навигационные переходы должны в целом поддерживать функциональность по стилю. Это не значит, что они никогда не должны быть стилизованными, просто убедитесь, что выбор стиля оправдан брендом. Движение глаз обычно лучше всего задерживается на элементах, таких как маленькие иконки, логотипы, загрузчики или свободное состояние. Простой пример ниже может не привлечь столько внимания на Dribbble, но это сделает более удобным приложение.

* Анимация замедлена, чтобы проиллюстрировать, различные стили движения
Выберите правильную продолжительность и смягчение
Навигационные переходы должны использовать длительности, которые определяют приоритетность функциональности, будучи быстрыми, но не настолько быстрыми, чтобы они не стали дезориентирующим фактором. Длительность выбирается в зависимости от того, какой процент экрана занимает анимация. Поскольку навигационные переходы обычно занимают большую часть экрана, длительность 300 мс является проверенным методом. Напротив, небольшие компоненты, такие как переключатели, используют короткую продолжительность 100 мс. Если переход слишком быстрый или медленный, отрегулируйте его продолжительность с шагом 25 мс, пока он не достигнет правильного баланса.
Смягчение описывает скорость, с которой анимация ускоряется и замедляется. Большинство навигационных переходов используют стандартное смягчения элементов, которое является асимметричным типом смягчения. Это означает, что элементы быстро ускоряются, а затем осторожно замедляются, чтобы сосредоточить внимание на конце перехода. Этот тип смягчения придает анимации естественное качество, поскольку объекты в реальном мире не могут вдруг начать и прекратить движение. Если переход кажется жестким или роботизированным, вероятнее всего, симметричное или линейное смягчение было выбрано ошибочно.

* Анимация замедлена, чтобы проиллюстрировать, различные типы смягчения
Паттерны и лучшие практики, изложенные в этой статье, предназначены для создания практичного и ненавязчивого стиля движения. Это подходит для большинства приложений, однако некоторые бренды могут требовать более интенсивных выражений стиля. Чтобы узнать больше о стилизации движения, ознакомьтесь с нашими инструкциями по настройке здесь.
После того как навигационные переходы реализованы, начинается задача добавления персонажа в ваше приложение. Именно здесь простые паттерны не действуют, и тут в полной мере можно реализовать свои анимационные умения…

Персональная анимация может добавить непринужденности к серьезной ошибке
Если вам интересно узнать больше о возможности движения, обязательно прочтите наши руководства по интерактивности элементов.