Что такое десктопная версия сайта
Десктопное или веб-приложение: плюсы и минусы
Сегодня поговорим об отличиях десктопных и веб-приложений. Не обещаем, что сможем быть полностью непредвзятыми, но постараемся честно рассмотреть плюсы и минусы.
Итак, веб-приложение работает через браузер, используя его как среду выполнения, десктопное— устанавливается, запускается и работает локально. Сравним их по основным характеристикам.
Веб-приложение не требует установки, все обновления происходят на сервере, доставляются пользователям сразу — достаточно просто перезагрузить страницу или выйти, а потом снова зайти в аккаунт. Но иногда для его работы нужно установить дополнительные библиотеки или использовать защищенные сетевые протоколы.
Десктопное нужно устанавливать на компьютере или мобильном устройстве, обновлять каждый раз, как выходит новая версия. Несмотря на то, что чаще всего процесс автоматизирован — все равно это занимает время пользователей и ресурсы устройств. Дополнительно придется отслеживать версии на каждом компьютере, смартфоне и планшете.
Веб-приложение публикуется на локальном или облачном сервере, там же происходит процесс обновления. При этом сервер нужен в любом случае, даже если решение совсем простое. Ведь кроме фронтенда, с которым пользователи будут работать через браузер, нужно где-то размещать бэкенд.
Десктопное придется устанавливать вручную на каждом устройстве. В компании, где много рабочих мест, это может занять достаточно много времени. Плюс в том, что не обязательно выбирать сервер или искать ресурсы для публикации, если речь не идет о клиент-серверном решении.
Работа веб-приложения зависит не только от того, насколько грамотно оно разработано и характеристик пользовательского устройства, но также от скорости интернет-соединения, работоспособности удаленного сервера.
Десктопное работает автономно, поэтому главное — качество кода и стабильность оборудования, на котором этот код выполняется. Но если связь с сервером необходима — то возникают те же проблемы, что у «конкурента».
Веб-приложение доступно из любой точки мира, с любого устройства, а пользовательские файлы всегда будут под рукой. Но только если есть интернет-соединение или реализована возможность работы офлайн и загрузки-выгрузки данных.
Десктопное доступно всегда — но только с устройства, на котором оно установлено. Чтобы работать с разных устройств, его придется установить на каждом, а также придумать, где хранить файлы, чтобы всегда иметь к ним доступ.
Веб-приложение одинаково хорошо будет работать на любом устройстве, будь то стационарный компьютер, ноутбук, планшет или смартфон — ведь оно практически не зависит от «железа» или операционной системы. Главное — подходящий браузер. Как правило, для работы большинства веб-клиентов подходят Google Chrome, Mozilla Firefox, Safari от Apple или Windows-браузер (Microsoft Edge / Internet Explorer).
Десктопное зависит от операционной системы, процессора, видеокарты, ряда других параметров. Приходится учитывать нюансы каждой среды (в том числе при «отлове» ошибок), писать код с учетом возможных вариантов, нанимать отдельных разработчиков или даже целые команды для версий под разные ОС.
Веб-приложение полностью зависит от браузера и технологий его работы. Поэтому есть ряд ограничений, например — в доступе к аппаратному обеспечению вашего устройства. Это и некоторые другие ограничения обойти невозможно (во всяком случае, сейчас). Но целый ряд задач можно решить по принципу «что нельзя переписать, можно надстраивать или расширять». Редакторы документов, изображений, аудио, видео, 3D графики; системы управления проектами; хранилища файлов; no-code конструкторы — успешно работают в браузерах. Инструменты быстрой интеграции сервисов, а также интерфейсные библиотеки еще больше расширяют существующие возможности.
Десктопное позволяет реализовать буквально любые функции — в этом оно однозначно превосходит web. Во всяком случае, полноценного онлайн аналога Photoshop или Sony Vegas еще никто не разработал. Системные утилиты — определенно сфера десктопной разработки. Как и программы, которые должны долго работать в фоновом режиме — например, чаты или торрент-клиенты — через браузер с ними просто неудобно будет работать. Также такое ПО чаще используется для специфических проектов, с нестандартными интерфейсами или функциями. Поэтому web разработка пока не представляет опасности для desktop программистов— эти технологии будут развиваться параллельно, просто под разные задачи.
По поводу скорости работы все не так однозначно, как может показаться. Несмотря на то, что браузерный клиент постоянно обменивается данными с сервером, быстродействие будет во многом будет зависеть от того, насколько грамотно он спроектирован, «чистоты» кода, возможностей оборудования, стабильности канала связи. Разница в быстродействии, которая очевидна при тестировании, зачастую незаметна для пользователей.
Веб-приложение, разработанное с использованием современных протоколов и средств защиты, способно полноценно обеспечивать сохранность данных. Однако на некоторые моменты разработчики не могут повлиять: браузер, облачный сервер, канал связи — могут повысить уровень безопасности за счет дополнительных средств проверки, но также снизить его за счет своих уязвимостей. Несомненный плюс для пользователей: такое ПО проще контролировать. Ограничения среды снижают вероятность, что оно скрыто получит доступ к файлам или запустит какой-либо процесс.
Десктопное настраивается более гибко, а значит — теоретически при его разработке можно предусмотреть все потенциальные уязвимости. На практике — вряд ли. Впрочем, сделать его полностью безопасным все же можно. Но только если устройство, на котором оно установлено, не будет никуда подключаться, даже к защищенной локальной сети. В противном случае — риск все равно будет.
Однозначно сказать, что безопаснее — сложно (если вообще возможно). На это влияют много факторов, прежде всего — человеческий. А ведь именно в защите от человеческого фактора, в различных его проявлениях, заключается смысл всех мер безопасности.
Но очевидно, что доверие к десктопному ПО выше. Некоторые организации принципиально не соглашаются работать в браузерах, многие пользователи все еще относятся к ним настороженно. Однако ситуация меняется — с развитием технологий растет лояльность людей к ним.
Возможности браузерной разработки огромны, ее потенциал раскрыт далеко не полностью. Технологии развиваются, рынок ИТ растет, предлагая все новые приложения — при прочих равных пользователи будут выбирать web просто потому, что это удобнее. Если говорить о решениях для корпоративных клиентов, то тут браузерные приложения незаменимы. Они гибкие, универсальные, не требуют предварительной подготовки среды, позволяют сэкономить финансы компании, аппаратные ресурсы, время сотрудников.
Но рассмотрим другое мнение. Некоторые разработчики считают, что перспективы далеко не безоблачные. Слишком несовершенны технологии работы браузеров, слишком много некачественного ПО уже «накодили». Поэтому пользователи браузерных решений будут возвращаться обратно к десктопным. Такая тенденция будет продолжаться, пока разработчики браузеров массово используют Java Script. Только когда появится реальная альтернатива — можно будет делать прогнозы на будущее.
Веб-приложения уже сейчас подходят для решения многих задач — как бизнеса, так и обычных пользователей. Если вы решили разработать свое — используйте no-code платформу AppMaster.io.
Готовые блоки кода и визуальные инструменты для работы с ними помогут вам создать готовое веб-приложение и его серверную часть гораздо проще и быстрее, чем методы классического программирования!
Адаптивный дизайн, респонсив и мобильная версия: зачем это нужно и в чём различия
В мобильнике современного человека умещаются банк, супермаркет, почта и библиотека. Всё благодаря адаптивному дизайну.
Что такое адаптивный дизайн?
Это способ корректно отображать интерфейс сайта на любых устройствах. Дизайнер отрисовывает отдельные макеты веб-страниц для смартфонов, планшетов и компьютеров. Разработчик при вёрстке задаёт для каждого макета соответствующие размеры и разрешение экрана. Когда пользователь заходит на сайт, система распознаёт тип его устройства и показывает подходящий вид интерфейса.
Значит, в адаптивном дизайне каждую страницу отрисовывают трижды: для ПК, смартфона и планшета?
Нет, необязательно. Ведь, например, размеры экранов старых и новых смартфонов различаются. Планшет имеет вертикальную и горизонтальную ориентацию. А у экранов Apple разрешение больше, чем у других. Если нужно безупречное воспроизведение какого-нибудь сложного интерфейса на всех устройствах, макетов может быть гораздо больше трёх. Часто отрисовывают шесть макетов под самые популярные форматы.
А если веб-страницы простые, дизайнер может сделать всего два макета — с горизонтальной и вертикальной ориентацией. Но разработчик потом всё равно будет их незначительно изменять под все необходимые размеры.
Пишет о дизайне в Skillbox, а в перерывах и сама орудует графическим планшетом. Влюблена в советские шрифты, японскую рекламу и русский язык.
Чем различается дизайн для разных экранов?
На маленьких экранах многие элементы уменьшают. Но если бы весь десктопный сайт на смартфоне просто уменьшился, вряд ли пользователь смог бы что-то разглядеть. Поэтому размер элементов меняют не прямо пропорционально размеру экранов, а незначительно, чтобы было удобно читать и смотреть. А чтобы всё уместить, изменяют расположение блоков.
На экране ПК пользователь, не перелистывая, видит много информации: заголовки, тексты, картинки, иконки, кнопки. Со смартфона одновременно видно меньше элементов — всё рассчитано на скроллинг.
Блоки чаще всего располагают вертикально один за другим. А менее значимые элементы скрывают, например, в контекстное меню — чтобы не загромождать пространство. При необходимости пользователь может кликнуть на меню и добраться до нужного элемента.
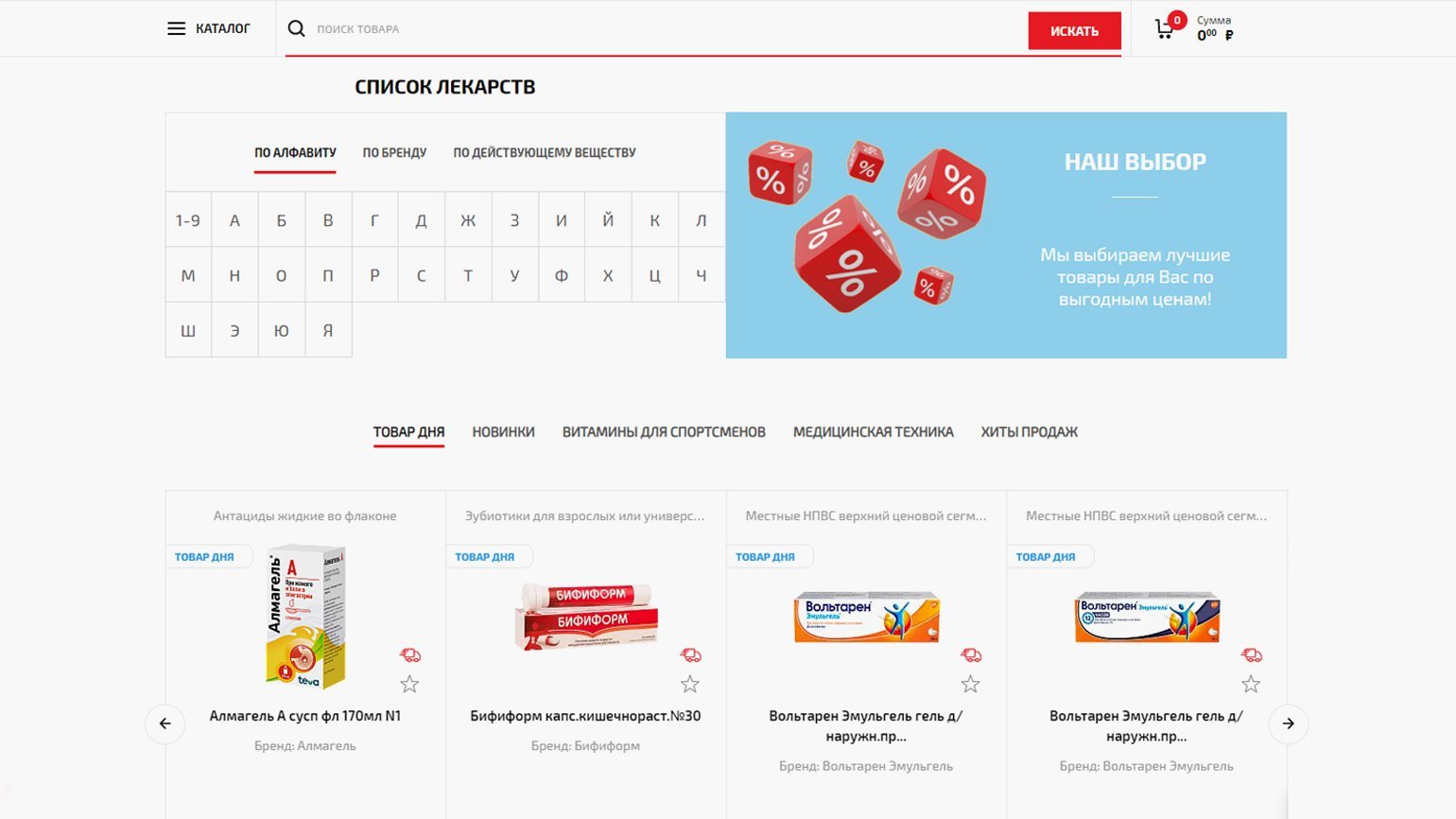
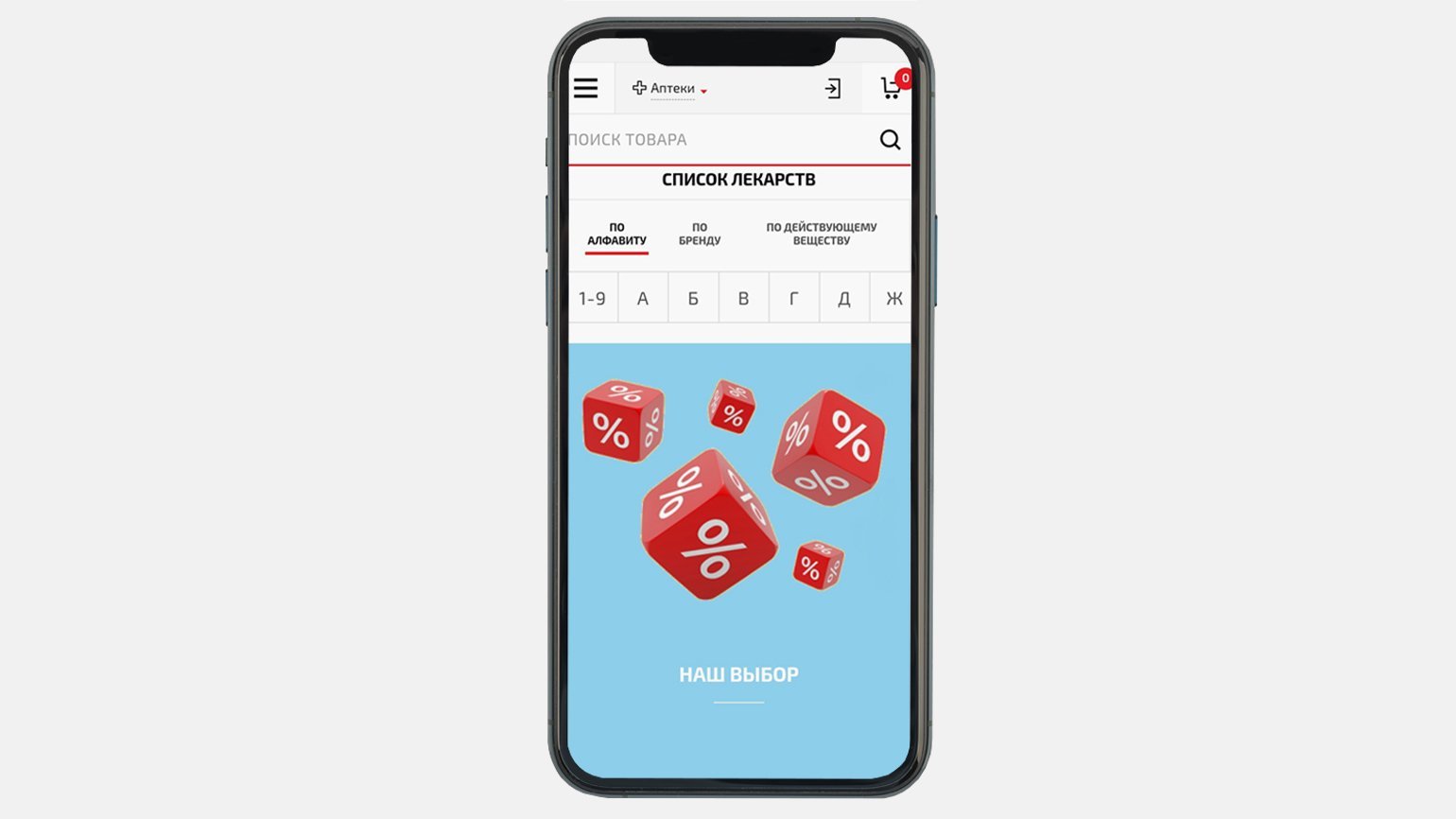
Можно пример адаптивного дизайна?
Пожалуйста, вот сайт сети аптек:
А функциональность адаптивных сайтов различается на разных устройствах?
Обычно все версии идентичны. Люди привыкли делать со смартфонов всё то же самое, что и с компьютера: от покупок в интернет-магазинах до рабочей коммуникации. С какого бы устройства человек ни зашёл на сайт, он не должен быть ограничен.
Но это идеальный расклад. В действительности иногда функциональность для смартфонов урезают. Скажем, расширенный поиск со множеством параметров трудно сделать удобным на маленьком экране.
Логично! А все сайты адаптируют для разных девайсов или некоторые заточены подо что-то одно?
В большинстве случаев отображение на разных экранах — это мастхэв для современного сайта. Но бывают исключения. Например, иногда сайт нужен только для пользователей смартфонов. На некоторые лендинги пользователи попадают, сканируя QR-коды с упаковок или вывесок — сделать это с ПК нельзя, и адаптировать сайт для компьютера нет смысла.
Для отдельных компаний, наоборот, пользователи ПК могут быть в приоритете, и сайт сделают только в десктопной версии. Но таких сейчас всё меньше. Мобильный трафик в среднем уже превышает десктопный. Более того, поисковики учитывают этот фактор в ранжировании — преимущество отдают сайтам, которые удобно просматривать со смартфонов.
Значит, все современные сайты используют адаптивный дизайн?
Почти. Адаптивный дизайн — самый распространённый способ «подогнать» интерфейс под разные экраны. Но он не единственный. Есть ещё респонсивный дизайн и мобильные версии сайтов.
Хм, ладно, пойдём по порядку. Что ещё за респонсивный дизайн?
Это способ корректно отображать интерфейс, при котором сайт сам подстраивается под любой размер и разрешение экрана. Для этого используют программный модуль: он растягивает или сжимает один и тот же макет.
Должно быть, это удобнее, чем рисовать несколько макетов?
Да, эта технология проще и дешевле. Но есть и минусы.
Такие сайты больше весят и дольше загружаются. В случае с адаптивным дизайном загрузить надо один оптимизированный макет, и это происходит быстро. Если у сайта респонсивный дизайн, то макет с максимальным размером и разрешением загружается и сжимается — на это нужно больше времени.
А ещё респонсивный дизайн подходит не для всех сайтов. Если вёрстка сложная, страницы не будут красиво сжиматься автоматически.
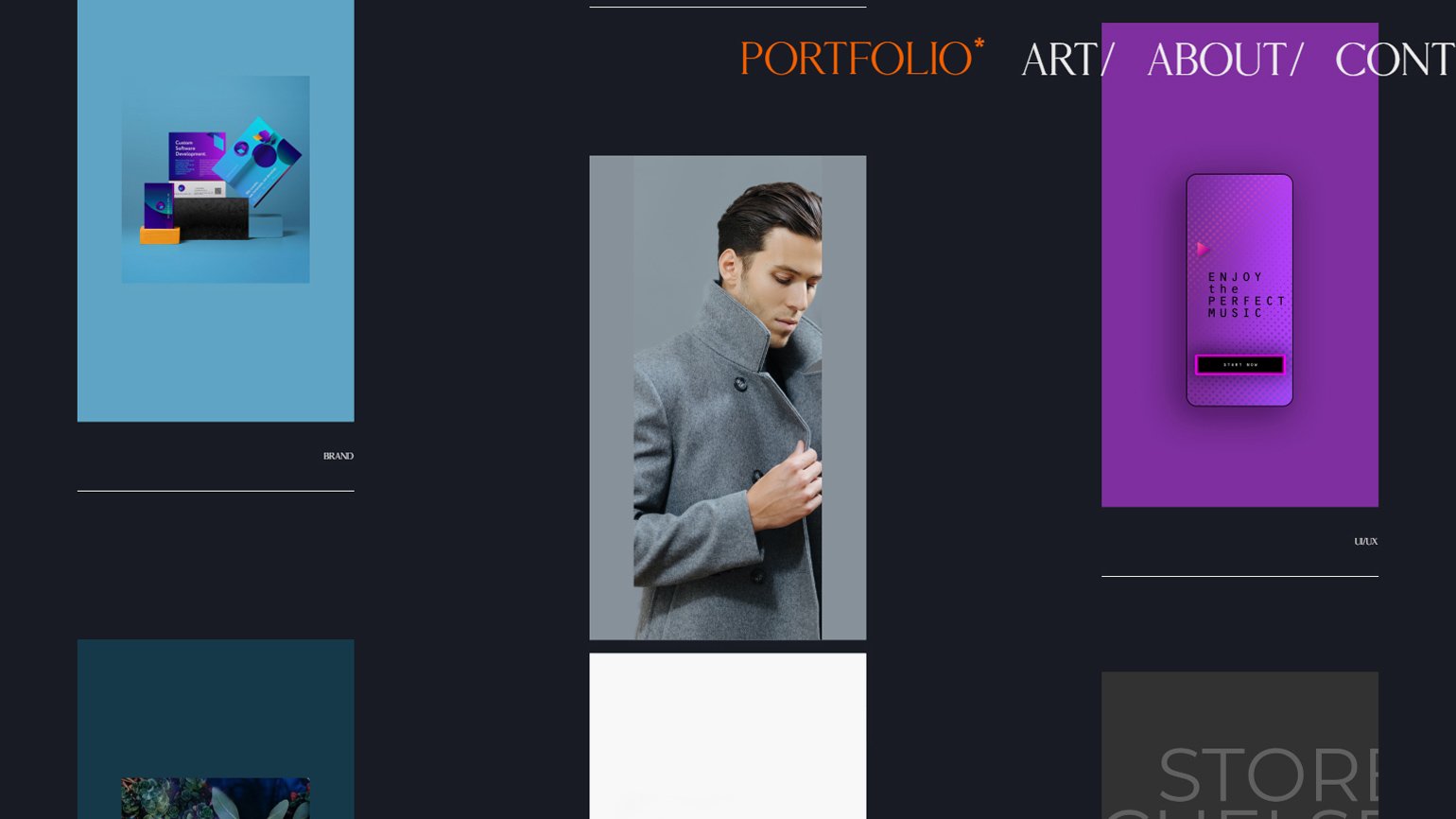
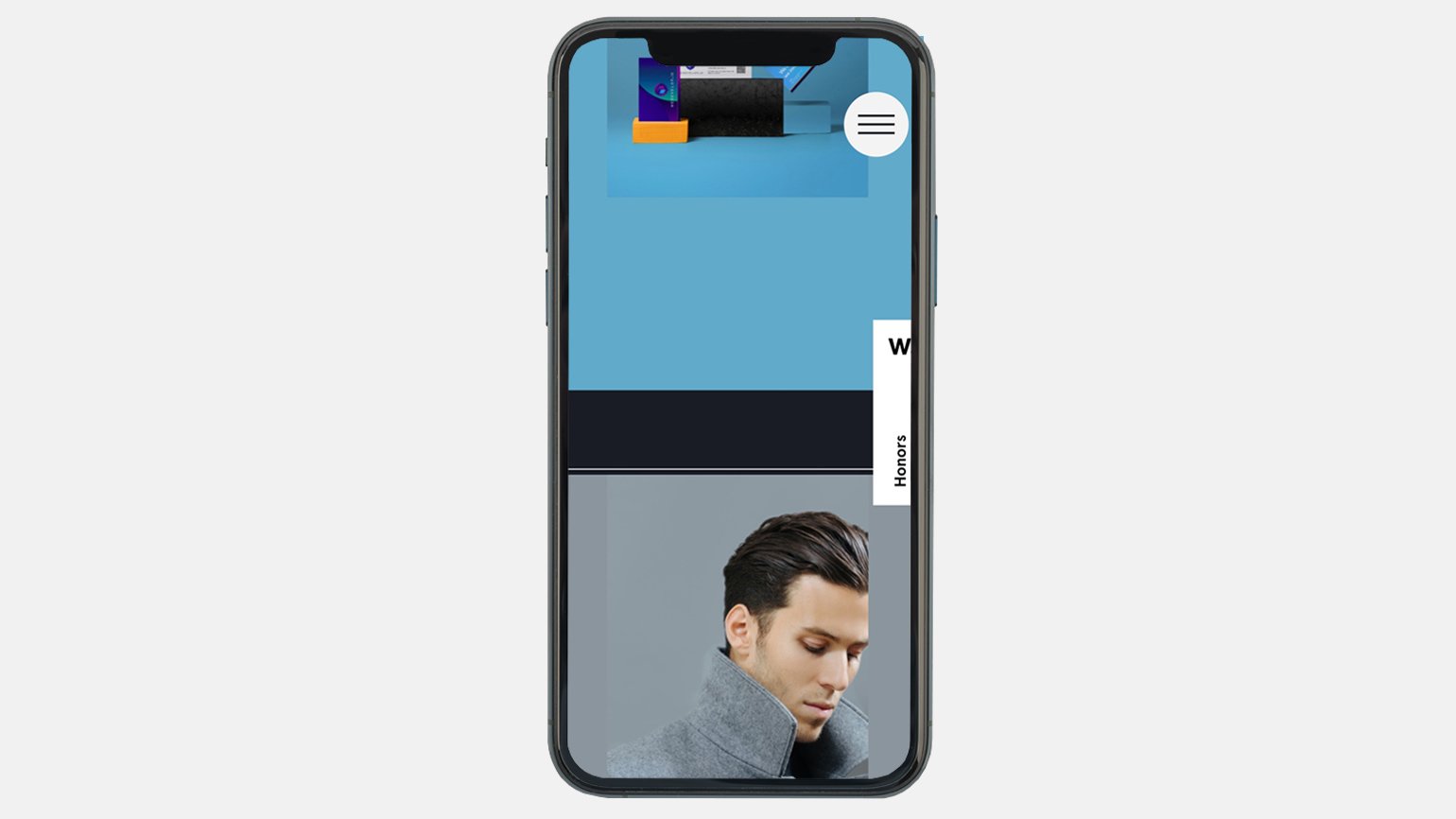
Как выглядят респонсивные сайты?
Вот, например. С ПК видно по три изображения по горизонтали, а меню вверху развёрнуто. С мобильного меню скрыто, и мы видим по одной картинке на всю ширину экрана:
Понятно. А что собой представляют мобильные версии сайтов?
Мобильной версией называют отдельный мобильный сайт со своим адресом. Это ещё одна альтернатива адаптивному дизайну. Дизайн и функциональность мобильных версий могут кардинально отличаться от дизайна и функциональности десктопного сайта, нет никаких ограничений. А ещё пользователь может сам выбирать, с какой версии зайти: при желании можно открыть мобильный сайт с ПК или десктопный — со смартфона. Известный пример — мобильная версия «ВКонтакте» с отдельным адресом m.vk.com.
Мобильные версии часто используют?
Нет, достаточно редко. Они дороги в разработке — это полноценный второй сайт. Кроме того, наличие отдельного адреса — это иногда минус, пользователь может запутаться.
Выходит, адаптивный дизайн оптимален по соотношению цены и возможностей?
Это зависит от нужд конкретной компании, но большинство используют его. Он дороже респонсивного, но дешевле мобильной версии. Для любых нестандартных дизайн-решений можно настроить правильное отображение, а страницы у пользователя быстро грузятся.
Кто создаёт адаптивные сайты?
Чтобы сделать красивые и функциональные веб-страницы для разных экранов, нужны навыки дизайна и программирования. Сначала надо отрисовать внешний вид макетов, а потом воплотить задумки в коде. Адаптивные сайты может создавать команда узкопрофильных спецов или один разработчик со знаниями в дизайне.
обложка: Анастасия Телесницкая для Skillbox Media
Меню, которое вызывает пользователь. Например, с помощью клика.
Одностраничные сайты, которые обычно используют в рекламных целях.
Как посмотреть ПК / десктопную версию сайта на мобильном телефоне
Друзья, ловите очередную маленькую хитрость, которая упростит вашу жизнь.
Представим жизненную ситуацию: исполнитель, программист или любой другой подрядчик отправил вам ссылку на просмотр готовой или промежуточной версии сайта, а вы находитесь в дороге и в руках у вас только мобильный телефон, через который удается открыть в браузере только мобильную версию сайта. А вам же нужно оценить ещё и отображение ПК (десктопной) версии. Как быть? Рассказываю!
Временное решение проблемы
На самом деле, проверку компьютерной версии сайта можно произвести и с мобильного телефона, поэтому откладывать задачу до дома или офиса не придется.
Достаточно в вашем браузере открыть основное меню – обычно это три точки или три полоски в правом верхнем (в Сhrome, Mozilla firefox) или нижнем (Яндекс.браузер) углу экрана – и выбрать один из пунктов под названием “версия для ПК”. Возможно точное название будет немного отличаться в разных браузерах, но путь будет именно таким.
Готово – открытый сайт моментально перестроится на обычную пк-версию. Вернуть обратно мобильную версию можно таким же путем – убрав галочку из меню браузера возле “Версия для ПК”.
Переход к ПК версии сайта в мобильном на длительный период
Как быть, если вам нужно проверить компьютерную версию нескольких страниц сайта или нескольких сайтов, а постоянно переключаться между разными режимами просмотра неудобно, долго, трудоемко. Тогда на выручку придет браузер от Яндекс. Да, почему-то именно в нем реализована функция фиксации режима просмотра страниц (назовем ее так). В других браузерах подобного не обнаружено.
Чем мобильная версия сайта отличается от десктопной: особенности, которые вам нужно учесть
Задачи пользователя
По данным StoneTemple, 55,79% трафика приходит с мобильных устройств. При этом статистика отказов на 40% выше, чем в десктопной версии, а просмотренных страниц и времени, проведенного на сайте — в 2-3 раза меньше (в зависимости от отрасли). Например, категория «красота и фитнес» собирает с мобильных 63,6% трафика. При этом среднее время просмотра тематических сайтов с десктопа — 5,05 минут, а с мобильного — всего 3,32. Тенденция сохраняется независимо от тематики. Есть только одно исключение: на сайтах, посвященных книгам и литературе, мобильные пользователи проводят больше времени, чем те, кто предпочитает десктопную версию.
Пользователи же смартфонов ищут быстро и по необходимости — парикмахерские, рестораны, СТО, мелкую электронику, подарки. Они способны принять решение о покупке спонтанно — особенно это касается одежды, украшений и недорогих гаджетов. Задача мобильной версии — упростить процесс заказа и сделать все, чтобы покупатель не только выбрал, но и оплатил покупку. Поэтому рекомендуем затачивать воронку именно под конверсионной действие: заказ, консультацию, звонок и т. д.
Оптимизация
Наполнение и дизайн
57% пользователей не будут рекомендовать компанию, если мобильная версия выглядит дешево — в их глазах плохо проработанный дизайн автоматически понижает уровень фирмы, заставляет ее выглядеть непрофессионально.
Внимание нужно уделить размеру кнопок, меню, текстам. Очень важно, чтобы верстка была ровной, без горизонтальной прокрутки, а на ссылки легко было кликнуть. Подробнее о таких моментах мы уже писали.
Реклама и аналитика
70% мобильных пользователей заявили о неприятии рекламы на своих устройствах, и число их с каждым годом растет на 90% (то есть почти в 2 раза!). Экран смартфона намного меньше, объявления очень сильно бросаются в глаза. Если реклама необходима, сократите ее к минимуму – максимум 1 шт. на экран. При этом нужно придерживаться допустимых форматов. С января 2017 года Google строго наказывает за назойливую рекламу и pop-up окна, понижая в выдаче отдельные страницы.
Для мобильной версии есть отдельный поиск, и там действуют свои факторы ранжирования. Чтобы точно измерять трафик и конверсии, стоит настроить аналитику отдельно. Кстати, ее результаты могут весьма сильно отличаться от параметров десктопной, будьте к этому готовы.
То же правило касается рекламных кампаний для мобильной версии. нужно настраивать другие форматы рекламы через Google и сеть Яндекса, т. е. разделять рекламные кампании тоже.
Подведем итог
Неважно, чем вы занимаетесь в интернете — продаете одежду, проводите курсы, предлагаете услуги по ремонту бытовой техники, ведете блог и зарабатываете на нативной рекламе, etc. — если у вашего сайта еще нет удобной и красивой мобильной версии, пришло время это исправить. Для решения этой задачи вы можете как улучшить существующую мобильную версию, поработав над дизайном, юзабилити и технической стороной, так и создать новую — в том числе с помощью конструктора Flexbe. И пусть ваши сайты продают!
Как всегда открывать полную версию веб-сайта на iPhone и iPad
Несколько лет назад попытка открыть более-менее серьезный сайт на смартфоне превращалась в весьма плохую затею, так как на небольшом экране невозможно полноценно отобразить все ссылки, текст, графику, видеоролики. Кроме того, иногда вдобавок все это перекрывает ещё и громадный рекламный баннер. Соответственно нужно было как-то увеличивать отображаемый контент и работать с вебстраницей «по частям». К счастью, вебдизайнеры довольно быстро сообразили, что можно делать версии сайтов, адаптированные для мобильных устройств, с которыми будет удобно работать. Некоторые разработчики также решали проблему, выпуская мобильные приложения для iOS, Android и Windows.
Safari — лучший браузер на мобильных гаджетах Apple, который имеет много возможностей
Какая версия сайта открывается по умолчанию на iPhone и iPad
На сегодняшний день большинство сайтов сами умеют определять, с какого устройства и каким браузером их пытаются открыть, и если пользователь работает в браузере на смартфоне или планшете, ему по умолчанию будет загружена мобильная версия сайта. Так работает практически на всех Android смартфонах и планшетах, и на iPhone. На iPad так происходит до версии iOS 12 включительно. Начиная с iPadOS 13, встроенный браузер Safari по умолчанию пытается открыть версию, предназначенную для десктопных браузеров.
Как открыть версию сайта для компьютера на iPhone
Иногда все же требуется работать не с мобильным приложением, а с самим сайтом, причем с его полной десктопной версией. У меня такая необходимость возникала при работе с сайтом моего банка, поскольку в мобильном приложении реализованы не все функции клиент-банка. Также это было необходимо для прослушивания «бесплатной» музыки и расширенного управления списком друзей ВКонтакте, для сортировки плейлистов на YouTube-канале. Да и мало ли сценариев может быть в жизни, когда на какое-то время на экране мобильного гаджета возникает необходимость отобразить версию веб страницы для компьютера.
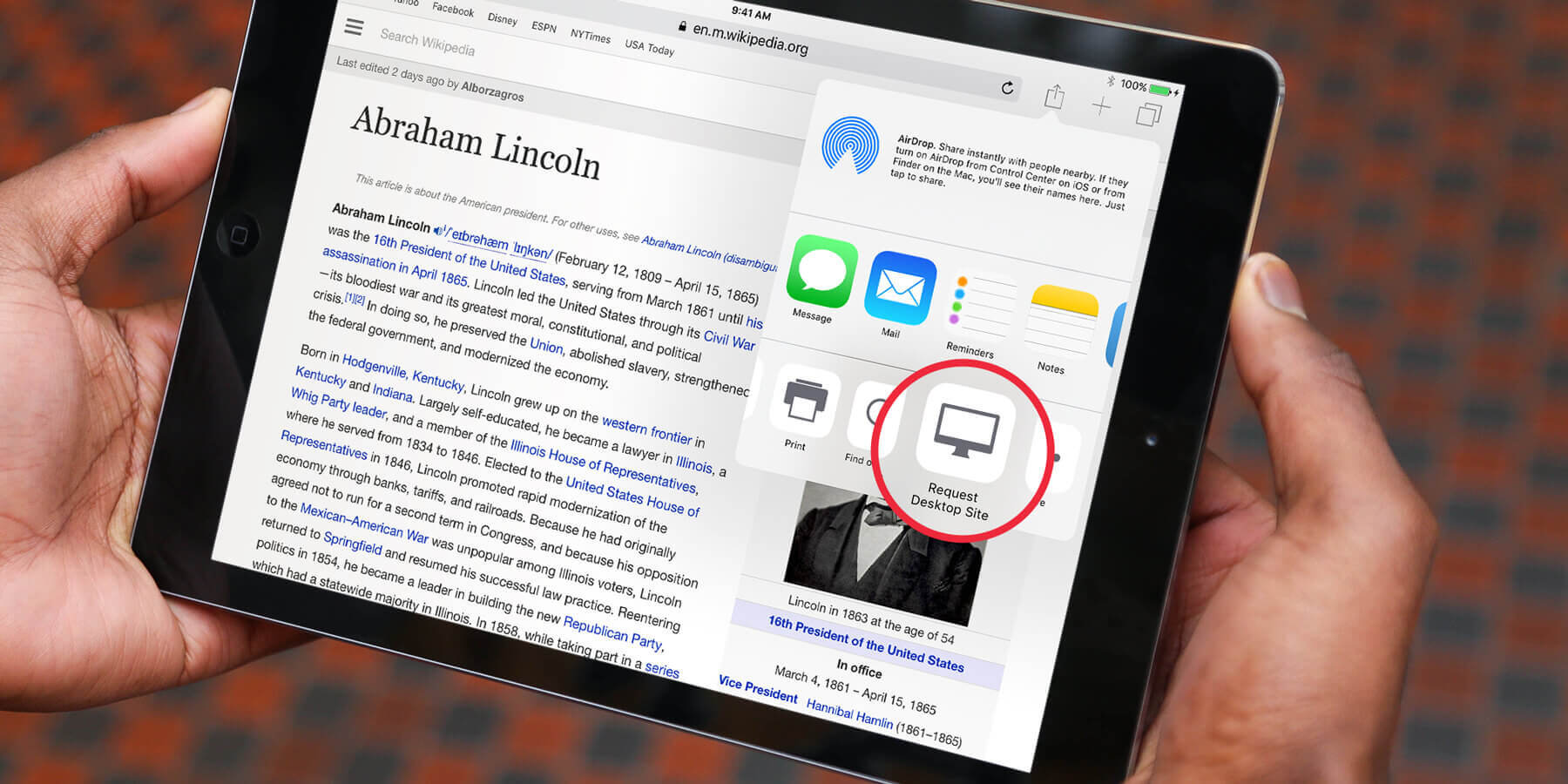
Чтобы отобразить десктопную версию сайта на iPhone и iPad под управлением iOS ранее 13 версии, нужно в Safari тапнуть по кнопке «Поделиться» и внизу меню прокрутить вправо и выбрать соответствующий пункт.
Или воспользоваться более легким способом – коснуться и удерживать палец на кнопке «Обновить» в адресной строке браузера. Последний поймёт, что ему нужно запросить десктопную версию сайта.
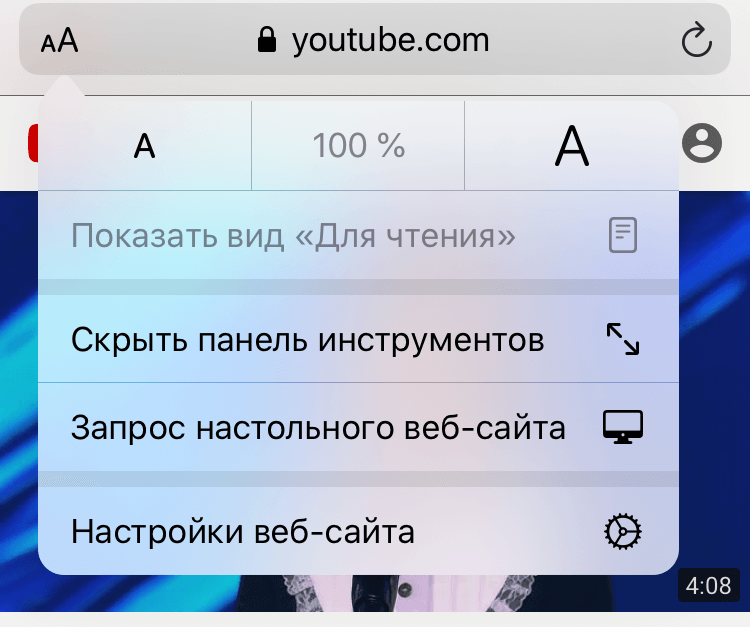
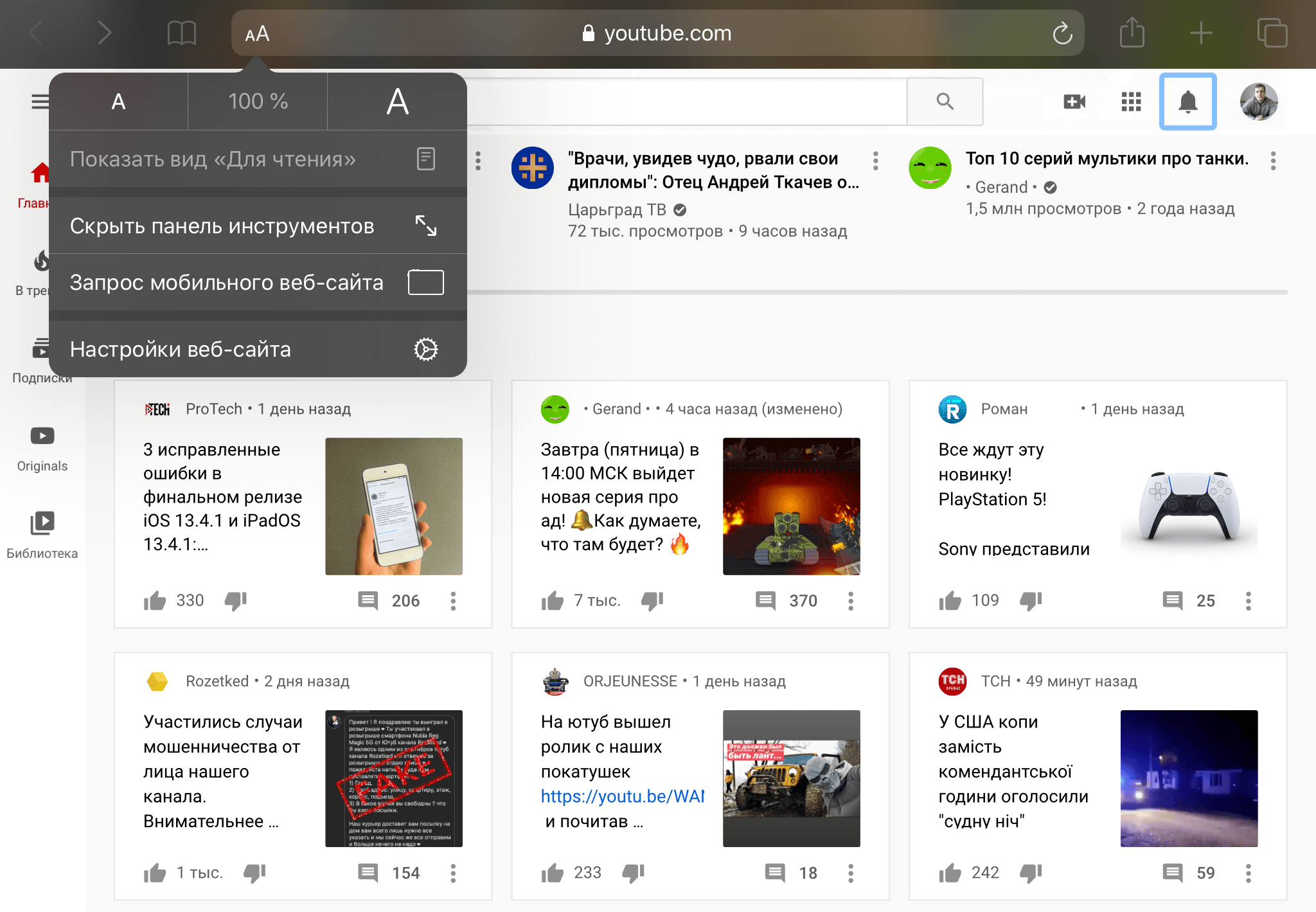
Начиная с iOS 13, на iPhone необходимо в левой части адресной строки Safari тапнуть на кнопке АА и в открывшемся меню выбрать «Запрос настольного веб-сайта».
Открываем десктопную версию сайта на iPhone
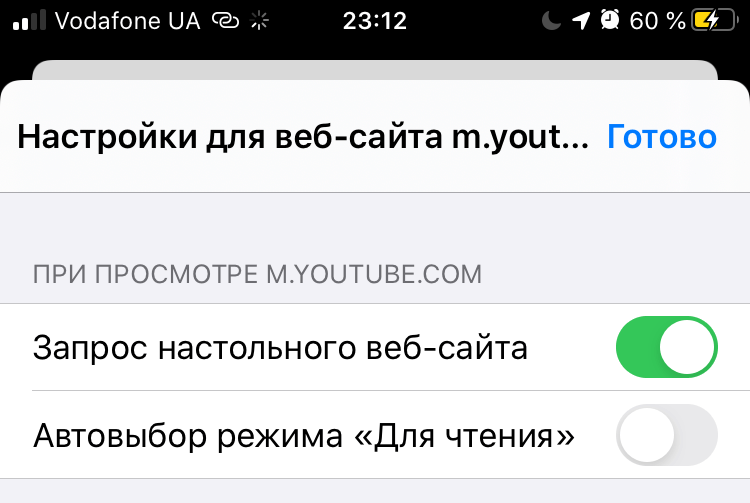
Если же по каким-то причинам требуется напротив открыть мобильную версию сайта, например на iPad, где по умолчанию iPadOS настроена на открытие версии для компьютера, то нужно в меню, открываемом при тапе по кнопке АА, выбрать «Запрос мобильного веб-сайта».
Открываем мобильную версию сайта на iPad
Как всегда открывать нужный сайт на iPhone в настольной версии
Для того, чтобы всегда открывать определенный сайт на iPhone в десктопной версии в iOS 13, нужно в меню Safari, открываемом по тапу на кнопке АА в адресной строке, выбрать «Настройки веб-сайта» и в открывшейся странице параметров включить первый сверху переключатель «Запрос настольного веб-сайта». Теперь нужный сайт всегда будет открываться в своей полной версии, предназначенной для просмотра на компьютере.
Этот сайт всегда будет открываться на iPhone в полной версии
Как узнать, какие сайты будут всегда открываться на iPhone в полной версии
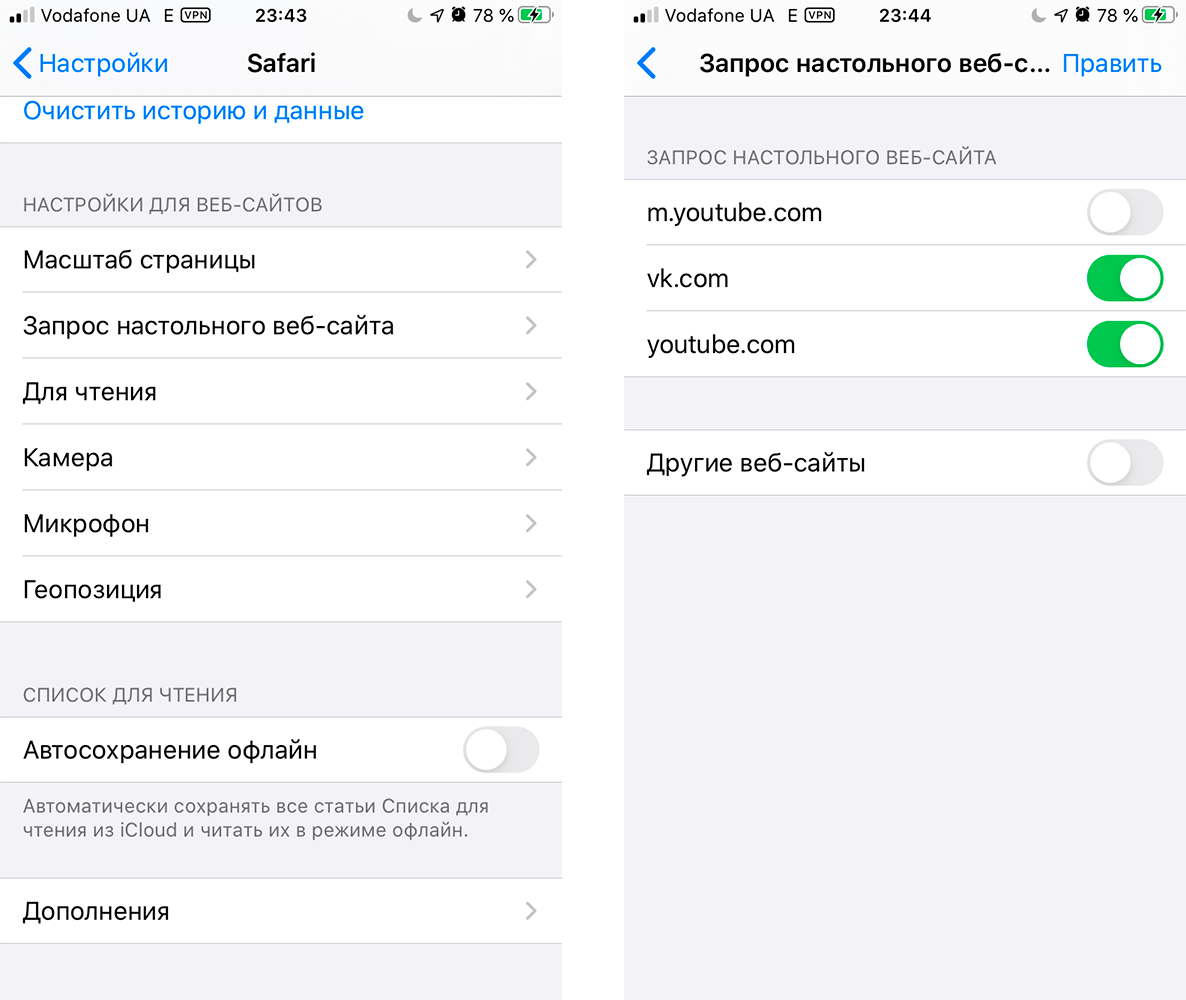
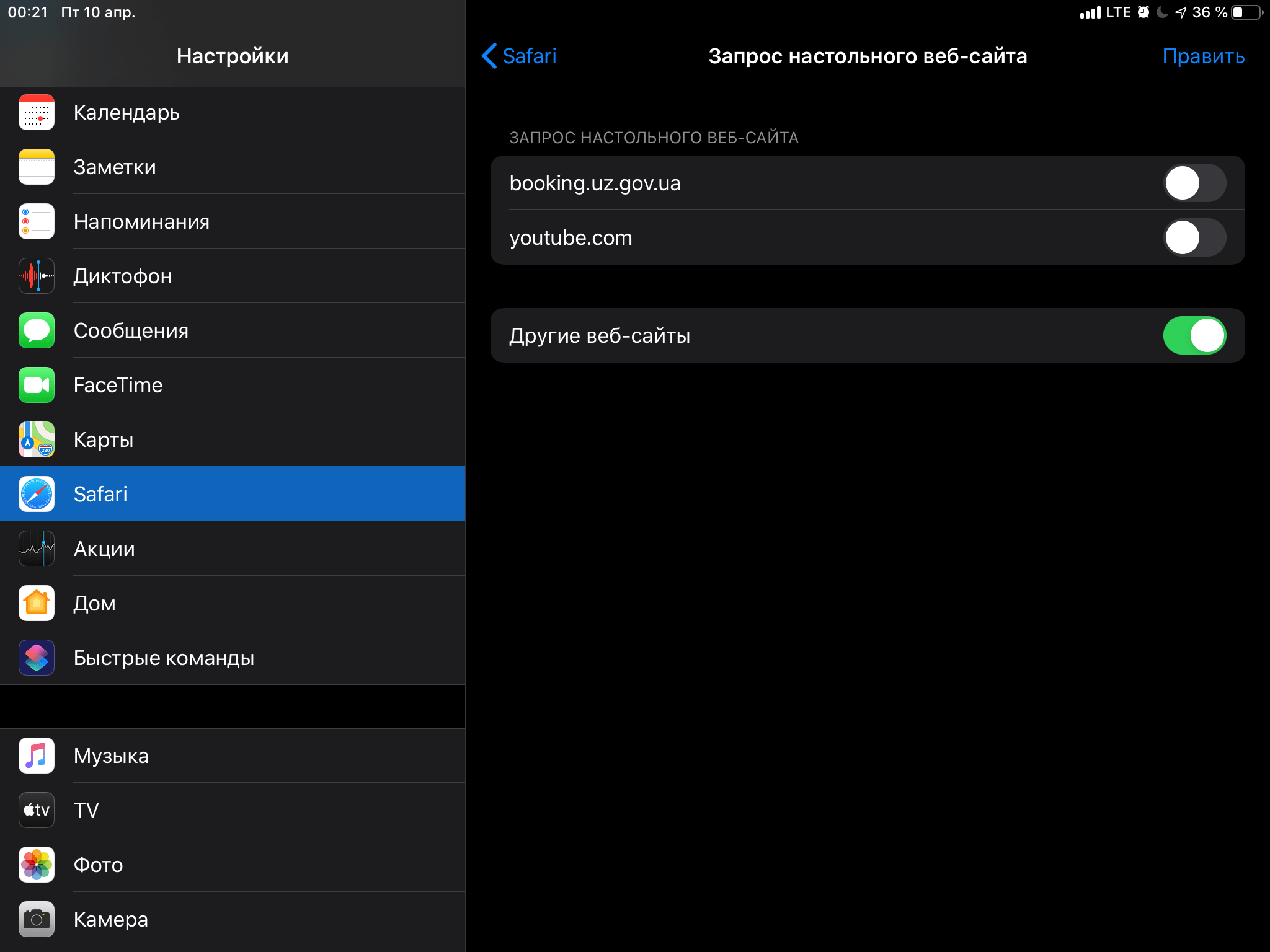
Для управления сайтами, которые открываются в десктопной версии, предназначен соответствующий пункт настроек Safari. Достаточно пройти по пути Настройки–Safari и в разделе «Настройки для веб-сайтов» выбрать второй пункт «Запрос настольного веб-сайта». Откроется страница настроек, на которой будут представлены все сайты, для которых пользователь определил режим открытия в полной версии. Напротив каждого сайта есть переключатель, который можно перевести в положение «Выключено», если нужный сайт потребуется открыть по умолчанию в мобильной версии.
Управление сайтами, которые открываются в настольной версии в настройках
Также возможно полное удаление из списка сайта, для которого предусмотрено исключение в виде открытия его в настольной версии. Для этого тапаем справа вверху по кнопке «Править» и, отметив нужные записи, тапаем «Удалить» в верхнем левом углу. При желании можно удалить все записи для чего тапаем «Удалить все настройки».
Вам также могут быть интересны еще 7 трюков для работы в Safari на iPhone и iPad.
Как открывать вообще все сайты на iPhone исключительно в полной версии
Если пользователем не был добавлен ни один сайт для открытия его на iPhone в настольной версии, то в соответствующем пункте настроек Safari будет только один пункт «Все веб-сайты» с переключателем в положении «Выключено». Достаточно перевести этот переключатель в положение «Включено», как браузер начнёт запрашивать всегда десктопные версии сайтов. Кстати, на iPad под управлением iPadOS этот переключатель по умолчанию стоит в положении «Включено».
Так все сайты на устройстве будут открываться в настольной версии
Как на iPad вернуть загрузку мобильной версии сайта по умолчанию
Бывают и обратные ситуации, когда мобильное приложение для конкретного сайта написано исключительно для iPhone. Соответственно, при установке его на iPad оно отображается в небольшом окошке причём только в портретной ориентации. Смотрится это ужасно неэстетично и работать с этим некомфортно. Пользователи Instagram на iPad понимают, о чем я. В тоже время полная версия сайта может быть слишком перегружена различными элементами и, как результат, быть плохоюзабельной даже на немаленьком экране iPad Pro.
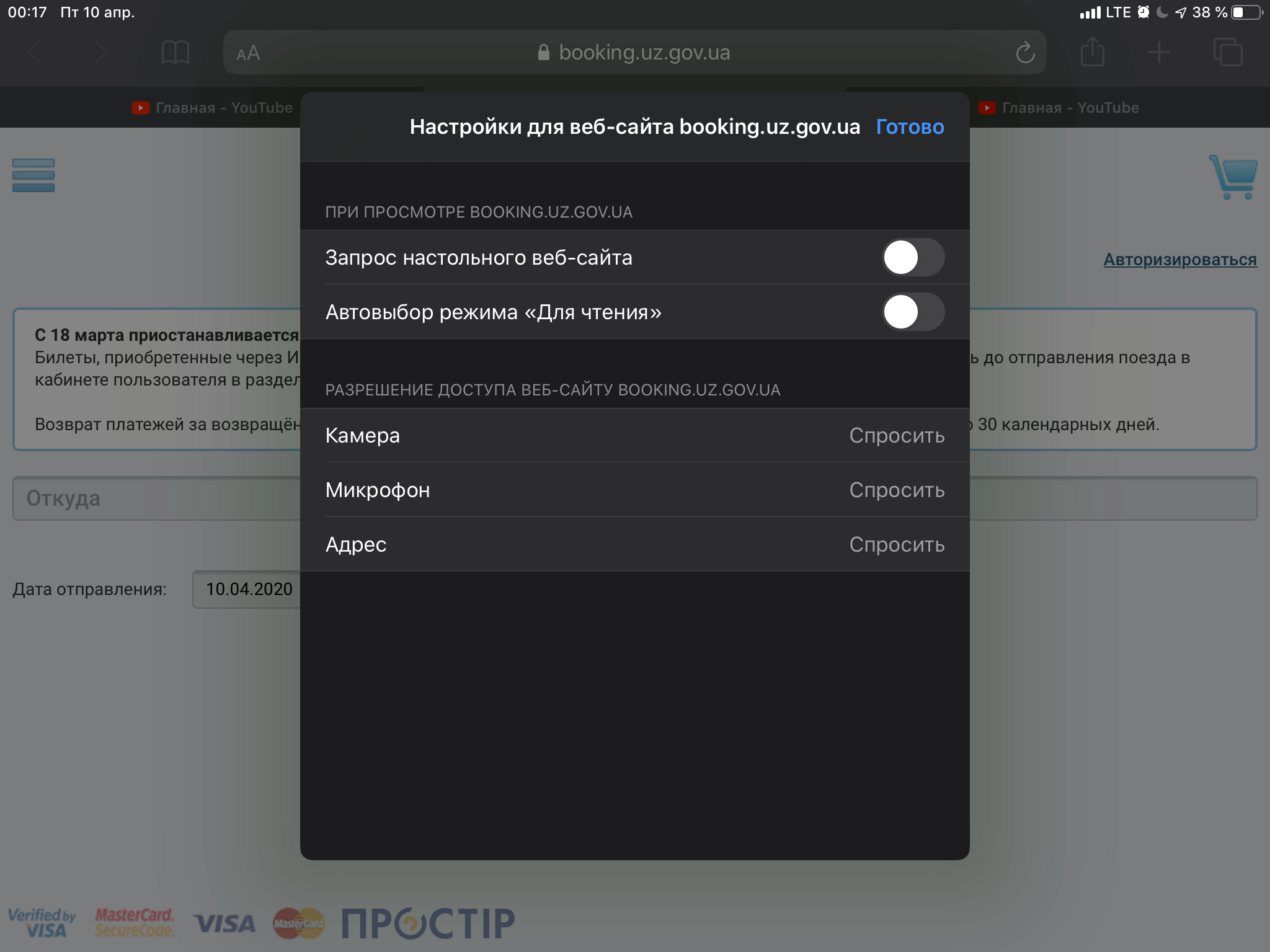
В таком случае отличным решением является как раз выбор мобильного представления сайта. Для меня таким сайтом является фирменный сервис «Укрзалізниці» для покупки билетов на железнодорожный транспорт. Соответствующее мобильное приложение существует исключительно для iPhone, а с полной версией сайта удобно работать только на компьютере с хорошей диагональю экрана. Поэтому для таких случаев я тапаю по кнопке АА в адресной строке Safari, выбираю «Настройки веб-сайта» и перевожу переключатель «Запрос настольного веб-сайта» в положение «Выключено». При этом соответственно всегда есть возможность управлять такими исключениями также как и на iPhone в настройках Safari в разделе «Настройки для веб-сайтов» пункт «Запрос настольного веб-сайта».
Отключаем полную версию сайта на iPad
Управление списком сайтов на iPad, которые всегда открываются в мобильной версии
Пользуетесь ли вы соответствующими возможностями на iOS и iPadOS? Делитесь мнением в комментариях и в нашем Telegram-чате.
Новости, статьи и анонсы публикаций
Свободное общение и обсуждение материалов
Лонгриды для вас
Сейчас про технологию VPN знают все. Однако с возросшей популярностью этой технологии, в сети появилось огромное количество мифов по поводу его работы. В статье рассказываем, как расходуется заряд батареи при использовании VPN.
Чистить кэш на iPhone нужно! Но не всегда. Если у вас не хватает места для фотографий или чего-то еще, можно буквально за пару кликов высвободить несколько гигабайт места. Пользуйтесь!
Первой причиной, по которой люди стали чаще покупать планшеты от Apple видится переход на удаленную работу. Кроме того, сидя дома многие начали осваивать новые профессии, в которых планшет — отличный помощник.
Смотрю, что в последнее время очень много хейта в сторону редакции. Скажу следующее: Эплнинсайдр, спасибо за статьи и за вашу работу — вы лучшие! 🙂