Бэкэнд что нужно знать
Backend-разработчик – кто это такой, сколько зарабатывает и как им стать
Подробный обзор профессии.
Здравствуйте, уважаемые читатели!
Создание нового веб-продукта – это “разговор” между десятком программистов. Только они говорят не на обычных языках, доступных “простым смертным”, а на особых. Это языки программирования.
В мире их существует больше 8 000, но востребованных – около 10. Эти языки компьютерных программ являются главным инструментом в работе одной сложной, перспективной и интересной профессии, о которой я вам расскажу.
В статье вы узнаете все о backend-разработчике: кто это такой, чем именно занимается, сколько зарабатывает и как им стать.
Кто такой backend-разработчик
Backend-developer (бэкенд-разработчик) – это программист, ответственный за “теневую” сторону разработки любого интернет-ресурса. Простыми словами, он создает программы для серверной части веб-платформы. Они заставляют сайт работать и выполнять свое предназначение.
Подавляющее большинство специалистов – люди с техническим образованием. На их плечах лежит забота о внутренней и вычислительной логике веб-сервиса.
Еще они отвечают за:
Обычный пользователь не увидит, насколько компетентен бэкенд-разработчик, не узнает, насколько он хорош в своем деле. Но его ошибки сразу бросаются в глаза.
Если вы видите на экране подобное сообщение или какой-то бессмысленный набор букв и цифр, то произошел сбой и за это отвечает backend-developer.
Чем отличается от frontend-разработчика
Backend-программист – это человек, который наполняет внутренний функционал сайта.
Frontend-специалист заворачивает все в красивую и удобную обертку.
Бэкенд и фронтенд-разработчики должны работать вместе, чтобы в результате получился “вкусный” продукт.
Например, вы хотите что-то купить в интернет-магазине. Вы видите удобное поле для поиска нужного товара, отправляете покупки в корзину, вводите свои данные в понятную форму – все это работа frontend-разработчика.
Все остальное – обработка личной информации, ее хранение, связь между полем регистрации и корзиной с товарами, интеграция с платежным шлюзом, автоматическое отправление писем, добавление нового контента и обновление старого – детище backend-разработчика.
При работе с навигатором вы взаимодействуете с результатом работы фронтенд-специалиста – когда пишете адрес и видите карту. С бэкенд-developer – когда ваш запрос проверяется, выстраиваются возможные варианты пути и передаются данные.
Может, труд бэкенд-разработчика и незаметен, но без него будет бесполезна и работа фронтенд-специалиста – ничего попросту не будет функционировать.
На бэкенд-разработчике лежит большая ответственность, чем на его коллеге. Если из-за ошибки фронтенд-программиста пользователи просто останутся недовольными, то из-за промаха backend-специалиста бизнес может рухнуть и заказчик потеряет деньги.
Что такое backend-разработка
Backend-разработка – это набор специализированных действий. С их помощью backend-разработчик выполняет свои обязанности.
В задачи бэкенд-специалиста входит:
Конечно, не каждый backend-программист способен выполнить все задачи из списка. Но такие разработчики и не выбиваются вперед.
Что нужно знать и уметь
Каждый второй бэкенд-программист – это специалист с высшим математическим образованием. Backend-разработку можно назвать наукой, и эта наука точная. Множество факторов будет зависеть от того, правильно ли разработчик все просчитал и выверил, например, алгоритмы или функции.
Стандартный список требований к бэкенд-программисту включает в себя:
Помимо этих требований, в вакансии могут быть прописаны и другие пункты, которым должен соответствовать будущий работник. Это зависит от сферы деятельности фирмы, предоставляющей вакантную должность. Ведь backend-разработчик должен предоставить решение именно для этой компании.
Список требований получился внушительный. Но инструменты и требования для бэкенд-разработки меняются медленнее, особенно по сравнению с деятельностью фронтенд-специалиста. Эти знания надо один раз освоить, а обновлять их надо нечасто.
К личностным качествам же относятся:
Основные инструменты для работы
Программист может применять любые инструменты для работы, в том числе и языки программирования. Но при выборе он учитывает требования заказчика и область деятельности его проекта.
Серверные языки программирования: PHP, Java, Ruby, Python, Perl.
Но работодатель может поставить в качестве условия работу только с определенным языком программирования. И его backend-developer может не знать. В этом заключается сложность работы.
К тому же язык программирования не оставит выбора в том, с какой базой данных взаимодействовать.
Основные базы данных, с которыми работает бэкенд-разработчик:
Например, при работе с PHP с большой вероятностью нужно будет еще и изучить MySQL, если backend-разработчик еще незнаком с этой базой данных.
Они могут использоваться как дополнительные средства. Эти инструменты определяют структуру интернет-ресурса и позволяют создавать API-интерфейсы.
Плюсы и минусы
Достоинства должности backend-developer:
Отрицательные стороны профессии:
Карьерный рост и зарплата
Карьера бэкенд-разработчика начинается со ступени “стажер”. Средняя заработная плата – 20–40 тыс. руб.
Далее идет младший backend-программист. Он как минимум прилично разбирается в одном языке программирования и может работать с базой данных. Младший специалист знает, где искать информацию и как выполнить мелкое поручение.
Он работает под началом своих старших коллег и перенимает у них опыт. Зарабатывает от 30 до 60 тыс. руб.
Средний специалист на продвинутом уровне разбирается в языках программирования. Активно использует фреймворки и начинает самостоятельно выполняет задачи на проекте. Зарплата колеблется в районе 70–120 тыс. руб.
Старший бэкенд-разработчик имеет опыт работы от 3 лет, хорошо знает специфику и особенности своей деятельности, быстро приспосабливается к новым условиям и коллегам.
Проектирует и решает сложные задачи, работает в проектах крупного масштаба. Часто консультирует других программистов.
Обладает развитыми навыками общения, может поладить как с заказчиком, так и с другими работниками. Имеет ярко выраженные управленческие черты.
Цена за его работу начинается от 150 тыс. и может удваиваться, а в некоторых случаях – утраиваться.
После карьеры бэкенд-разработчика можно осваивать новую вершину – должность фулстек-разработчика – специалиста, совмещающего в себе frontend и backend-программиста.
Если говорить о зарплатах в городах, то выстраивается такая картина:
Все цифры – это средние значения. Все зависит от навыков программирования, общих тематических знаний, опыта и личностных характеристик.
Как стать backend-разработчиком с нуля
Большинство backend-разработчиков – это бывшие фронтенд-специалисты. Они уже знают часть нюансов работы и примерно понимают, что их ждет. Чтобы сделать первые шаги в должности backend-developer, надо знать любой язык программирования и уметь правильно писать коды.
Другие инструменты изучить тоже придется, но какие именно – зависит от проекта. Их можно осваивать по ходу работы.
Если новичок хочет освоить профессию и у него совсем нет опыта работы в данной сфере, ему придется проштудировать много статей и книг по backend-разработке, смотреть бесплатные обучающие видео и практиковаться.
Большим плюсом станут глубокие математические познания и высшее образование, связанное с IT-сферой.
Портфолио играет большую роль для работодателей. Собрать примеры выполненных работ можно после выполнения небольших заданий. Помощь в этом могут оказать биржи фриланса или курсы по backend-разработке.
Где учиться
Освоить все самому с нуля, да еще и влиться в компанию веб-разработчиков в качестве бэкенд-программиста, сложно. Поэтому для тех, кто понятия не имеет, что такое язык серверного программирования или фреймворки, лучшим вариантом будет записаться на курсы.
Вы изучите теорию и попробуете работу на практике, чтобы до конца разобраться, ваша эта деятельность или нет. Реальный опыт других специалистов покажет вам подводные камни профессии и детали, на которые стоит обратить внимание.
Вы получите не фрагментарную информацию, как при самообучении, а целостный и полный набор знаний и навыков.
Кроме того, создатели курсов часто оказывают помощь в трудоустройстве.
Курсы для новичков и для тех, кто хочет знать больше:
Решайте, что выбрать: изучение деятельности только бэкенд-специалиста или еще и фронтенд-разработчика. И остановитесь на обучающей платформе, подходящей лично для вас.
Где искать работу
Backend-разработчик нужен во всех сферах, где есть сайты или приложения, например, в IT-компаниях по созданию веб-сервисов или web-студиях.
Работа может быть как офисной, так и на дому. Второй вариант подойдет специалистам из регионов. Так те разработчики, кто не проживает в столице, могут искать вакансию в крупных фирмах, которых нет в глубинке.
А у бэкенд-программистов с опытом работы есть возможность попытать удачу на зарубежной арене. В международных проектах предлагают зарплату больше.
Заключение
Теперь вы знаете, что бэкенд-разработчик – это программист, который “властвует” над серверной частью веб-сервисов. И знаете, что он делает и какими навыками и знаниями обладает.
Обдумайте все за и против, чтобы решить, ваша это специальность или нет. Но лучше попробуйте пройти стажировку или взять небольшой заказ на бирже фриланса, чтобы на все 100 быть уверенным в своем выборе.
Если вам эта должность все же не подходит, не отчаивайтесь. Читайте о других удаленных профессиях на iklife.ru. Удачной работы.
Во время получения первого диплома задумалась об удаленной работе, а когда получала второй – уволилась с университета и посвятила себя фрилансу.
Из всего разнообразия онлайн-профессий выбрала копирайтинг, но изучать способы заработка в интернете не перестала. Делюсь своими знаниями о том, как зарабатывать в сети, не выходя из дома.
По пунктам: что нужно знать о бэкенде новичку в веб-разработке
Рассказывает Эмит Ирэндол, full-stack разработчик
В этой статье перечислены ключевые аспекты, которые нужно учитывать при создании бэкенда в контексте full-stack веб-разработки. Новичков она познакомит с основами, а более продвинутым программистам может быть полезна в качестве чек-листа.
1. Аутентификация
Большинство приложений стремится обрести новых пользователей, поэтому необходимо разработать механизм, позволяющий пользователям регистрироваться, аутентифицироваться и менять свои учётные данные.
Можно выделить два основных типа аутентификации:
Есть и более продвинутый сценарий — многофакторная аутентификация. Она повышает безопасность приложения, добавляя дополнительные уровни защиты к логину и паролю. Хорошие примеры реализации есть у Google и Amazon.
Прим. перев. А у нас есть разъясняющая статья про двухфакторную аутентификацию и протокол FIDO U2F.
2. Роли, разрешения и контроль доступа
Запутались? Объясню подробнее. Смысл слоя, отвечающего за авторизацию, — это выдача разрешений, поддержание безопасности личной информации, отказ в доступе к конкретным действиям и, где требуется, аннулирование привилегий, чтобы одни пользователи не пробирались в аккаунты других и не смотрели их личные фотографии. Логика разрешений проста:
Пользователь x может сделать действие y с объектом z.
Применим это в конкретной ситуации: Шэрон — редактор и может редактировать посты. Тогда надо определить:
3. CRUD — Create, Read, Update, Delete
27–29 декабря, Онлайн, Беcплатно
Но что такое ресурс? Если вы создаете книжный магазин, то книги — это ресурсы. Если вы создаете группу, она сама и есть ресурс и ее участники тоже ресурсы. А также каждая запись или аккаунт, который они используют. Например, это может быть официальное письмо к правительству, открытка или фильм, который они пытаются купить.
Здесь и появляется модель структуры ваших данных. Вам нужно будет понимать, как решить следующие задачи:
Так выглядит CRUD при работе с фреймворком Ruby on Rail, который предоставляет слой объектно-реляционного сопоставления (Object Relational Mapping — ORM ) :
Также ваши ресурсы редко существуют в изоляции. Чаще всего они связаны какими-то отношениями или ассоциациями с другими ресурсами. Давайте взглянем на сценарий, где вы хотите сохранить информацию о парах, которые есть у студента. Вы можете создать дочерний ресурс в student и сохранить его:
Не правда ли, это выглядит и читается, как обычный английский? Но учиться все равно придется, ведь в реальности задачи очень быстро обрастают трудностями! Поэтому вам нужно научиться работать с базами данных, выбрав для себя подходящую модель: реляционную или NoSQL.
Заметьте, что для задач CRUD вам также нужно будет научиться проверять входящие данные и сверяться с разрешениями, прежде чем вы сделаете что-то с этими данными.
4. REST
Чтобы обеспечить управление ресурсами в вашем приложении (такими, как книги или аккаунты), нужно реализовать программный слой, принимающий запросы и формирующий ответы. Здесь вам доведется поработать с маршрутами (routes) и контроллерами (controllers). Они обеспечивают соблюдение ограничений, накладываемых REST — стилем архитектуры программного обеспечения для распределенных систем.
В типичном приложении на Ruby маршрут выглядит так:
Что в это время происходит в системе:
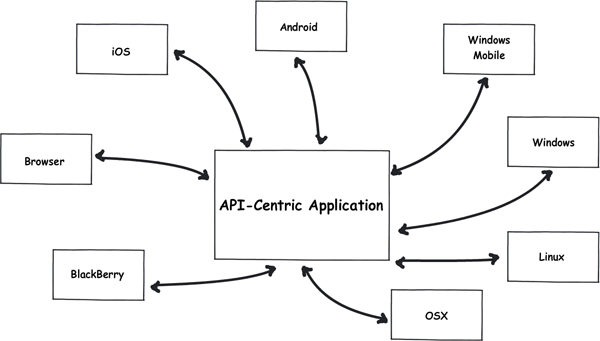
Запросы могут приходить из многих источников (их называют клиентами). Чаще всего запросы для веб-приложения формируются в форме ввода браузера. Но, если вы пишете бэкенд для мобильного приложения, то клиент — это API приложения, и он посылает запросы GET, POST, PUT, DELETE из приложения.
Вы можете разработать отвечающую на запросы систему, создав API с учетом REST. Такой API называется RESTful, читайте подробнее о нем в подробной статье.
Прим. перев. Также предлагаем ознакомиться с нашим материалом по этой теме.
5. Формы и состояния
Формы — это самый распространенный способ общения пользователей с приложением. В основном через них пользователи и вводят все данные.
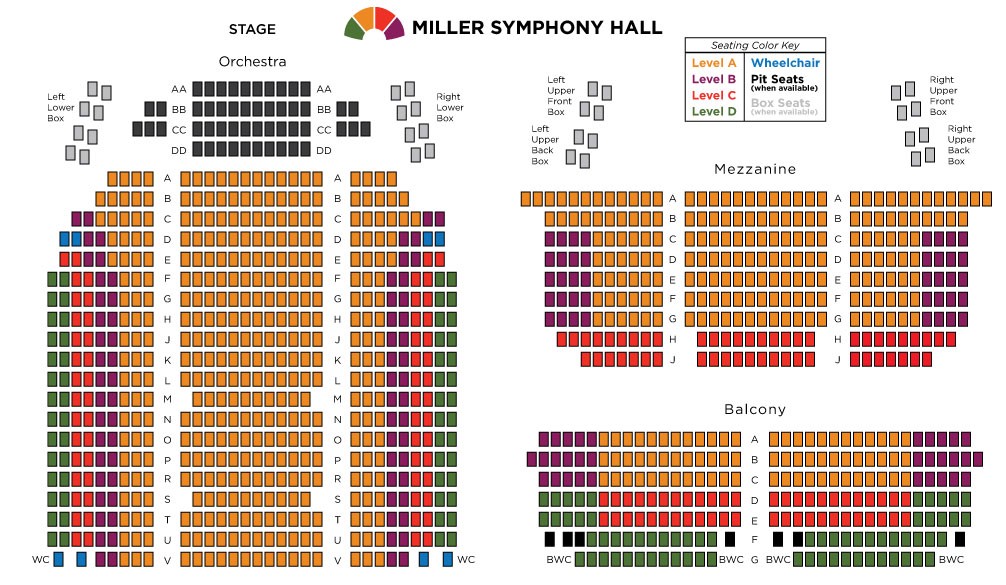
Вам надо создать формы для взаимодействия с бэкендом: если пользователь заказывает билет на концерт, то форма должна выглядеть, как сетка мест:
Когда пользователь начинает взаимодействовать с формой, вам надо сделать следующее:
6. API
Чтобы ваше приложение стало по-настоящему популярным, вам надо начать делиться данными с другими приложениями. Например, вы — музыкальная компания, и вы хотите, чтобы стриминговые сервисы типа SoundCloud поставляли ваш контент, а пользователи могли покупать вашу музыку напрямую из их приложения. Здесь и нужен API.
Термин API — аббревиатура от Application Programming Interface (интерфейс программирования приложений) — применяется к инфраструктуре, которая позволяет другим приложениям взаимодействовать с вашим. 
Основные этапы написания API:
7. Уведомления по Email, SMS и Webhooks
Когда пользователь совершает в вашем приложении важное действие, например, подписывается на обновления, создает новый аккаунт или проект, он должен знать, удалось это действие или нет.
Уведомления — это способ сообщить вашему пользователю о статусе выполнения действия и помочь ему организовать рабочий процесс в вашем приложении.
Для разных случаев вы можете использовать разные уведомления:
8. Подписка и тарифные планы
Продумывание тарифов только кажется маловажным, но на деле часто является необходимым. Вам придется научиться создавать многоуровневые тарифные планы и присваивать определенные роли, разрешения и привилегии пользователям, подписавшимся на конкретный план. Также хорошая идея научиться предоставлять динамическое ценообразование, основанное на свойствах, формирующих каждый тарифный план. Например, покупка нового сервера на AWS или DigitalOcean дает пользователям право выбирать память, процессор и т.д.
Полезные советы по проектированию тарифных планов:
9. Взаимодействие с платежным шлюзом
Вам понадобится обрабатывать информацию о кредитных картах с помощью форм, которые обычно выглядят, как интерфейс интернет-магазина.
Во время транзакции нужно:
Вы также можете использовать сторонние сервисы, такие, как Paypal, которые позволяют интегрировать их интерфейс в виде формы (или кнопки) в ваше приложение, и тогда транзакции будут частично управляться этим сервисом.
Не забывайте про счета — людям нужны документы о транзакциях для уплаты налогов и т. д.:
Как работает платежный шлюз:
Если остались вопросы, посмотрите это видео:
10. Загрузка файлов
Очень вероятно, что когда пользователи начнут работать в вашем приложении, они будут хранить в нем свои данные, которые представляют из себя не только информацию в вашей базе, но и картинки, видео и PDF. Так что вам надо будет:
11. Сторонние API, фреймворки и пакеты
Ruby, Elixir, PHP и JavaScript уже имеют тысячи пакетов, которые могут быть настроены и применены к вашему приложению. Их легко встроить с помощью команды в одну строку в терминале:
Если вы не будете включать сторонний код в вашу экосистему, то вам придется разбираться с такими низкоуровневыми проблемами, как создание сессий, хэширование и защита от атак CSRF и тому подобное вместо того, чтобы фокусироваться на высокоуровневых задачах, которые делают ваше приложение уникальным.
Чаще всего фреймворки составлены из отдельных пакетов, которые при желании можно заменять на более подходящие под ваши задачи. Вы можете оценить качество исходного кода пакета по следующим пунктам:
12. Работа с Open Source
Вы столкнетесь с тем, что уже существующие пакеты не выполняют необходимые задачи или делают это некорректно. Тем не менее, всегда есть возможность подстроить под себя их функционал, поэтому учитесь работать с чужим исходным кодом. Полезные советы:
13. Интерфейс для управления
Как только вы выпустите приложение, пользователи захотят управлять им, настраивать и персонализировать его. Чтобы они ничего не сломали, стоит ограничить им доступ, предоставив приятную и простую в использовании панель управления. Создать её не так сложно, как кажется, да и большинство написанных для нее функций вы сможете использовать где-то еще.
Хорошая панель управления должна обладать следующими свойствами:
14. Кэширование
Красивый и удобный фронтенд часто состоит из сложные многоуровневых данных, отображение которых может быть медленным и ресурсозатратным. Без кэширования ваша база данных будет вынуждена многократно выполнять почти одинаковые запросы, что приведет к ее перегрузкам.
Представьте промежуточный слой в стэке вашего приложения, который хранит статические данные и предоставляет их по запросу, не обращаясь к базе данных. Это и есть кэш.
Как работает кэширование в веб-приложениях? Можно выделить следующие типы механизмов:
15. Компоненты
Это больше относится к фронтенду, но так как вы full-stack разработчик, вам нужно разделить ваш код — и шаблоны страниц, и службы бэкенда — на модульные компоненты, если вы не хотите запутаться. В моем любимом проекте фронтенд организован следующим образом:
Приведенный выше код взят из шаблона Twig, который можно легко менять. Кроме того, при выходе из строя одного из компонентов работа всей страницы не нарушается. Например, если ваш код для аутентификации находится в слое управления, будет гораздо лучше убрать его оттуда и сформировать в виде отдельного компонента.
16. Системы управления версиями
Речь, конечно, идет об использовании Git и GitHub. Новичкам использование Git кажется излишним, а его преимущества — неочевидными, поэтому предлагаю подумать о ситуациях, с которыми вы можете столкнуться в процессе написания кода:
Научиться пользоваться GitHub поможет эта статья.
Прим. перев. А чтобы разобраться в основах Git, читайте наше руководство.
17. Командная строка
В интерфейсе, доступном пользователю, есть ограниченное количество кнопок, которых недостаточно для полноценного управления приложением на всех уровнях. Но для этого есть командная строка, которая поможет вам добавлять модули в инфраструктуру вашего приложения, тестировать его и выкладывать на удаленный сервер.
Для освоения командной строки советую эту книгу.
Прим. перев. Знакомство с командной строкой также можно начать с нашей шпаргалки по Bash.
18. Вопросы на Stack Overflow
Если вы не можете разобраться сами, то спросите на Stack Overflow. А чтобы не показаться смешным в глазах опытных пользователей и получить исчерпывающий ответ, задавайте вопросы по инструкции.
Что нужно уметь бэкенд-разработчику
Веб-разработка, если упростить, состоит из двух частей — фронтенда и бэкенда. Фронтенд — видимая пользователю часть сайта, картинки, тексты и кнопки. Бэкенд — код, который работает на серверах и обрабатывает запросы пользователей после нажатия на эти кнопки.
То есть фронтендеры пишут код, который работает в браузере у пользователя, а бэкендеры — тот, что выполняется на серверах. И если про фронтенд более-менее понятно: он оживляет интерфейсы, добавляет анимации и всю другую красоту, то давайте разбираться, зачем вообще нужен серверный код.
Что такое бэкенд
Серверного кода не видно — это самое главное, что нужно понять. Если фронтендер может положить в портфолио сайт и будет виден результат его работы, то результат работы бэкендера в том, что сайт вообще работает и откликается на запросы.
Серверный код выполняет основную работу — даёт пользователям ту информацию, за которой пришли и попросили. Чаще всего бэкендеры пишут код, который связывает фронтенд и базу данных.
Фронтенд — это продавец-консультант в Икее, к которому вы пришли и попросили шкаф, а бэкенд — кладовщик, который принесёт ваш шкаф со склада.
Взять даже эту статью: откуда сайт знает, какого числа была опубликована эта статья, сколько у неё просмотров, какие заголовки и откуда брать картинки? Вся эта информация хранится на сервере. Бэкенд-разработчики Академии сделали так, чтобы всю эту информацию можно было сохранить и получить в нужный момент, а фронтендеры — чтобы вы увидели эту страницу такой, как я задумал.
Что делает бэкендер
Если совсем коротко: пишет серверный код, работает с базами данных, пишет API, создаёт библиотеки. Работает с компонентами системы, у которых нет интерфейсов.
Решает задачи. И чем лучше он это делает, тем больше его зарплата и ценность для компании.Код — только один из способов решения. В этом разработчику помогают язык программирования, веб-стандарты, шаблоны проектирования и лучшие практики, наработанные годами опыта других программистов.
Пишет код. Это основная задача бэкенд-разработчика, которая занимает больше всего рабочего времени. При этом есть достаточно большой выбор, на каком языке писать. Например, Python — очень лёгкий для освоения, а PHP — самый популярный серверный язык. Можно писать бэкенд даже на JavaScript в связке с Node.js, Perl или Ruby. Но это не самый простой путь.
Код, чаще всего, обрабатывает разные запросы. Звучит скучно, но запросов может быть тьма.
Что нужно знать бэкенд-разработчику
Новичку нужны не все эти знания и навыки, но чем больше вы знаете, тем больше шансы найти хорошую работу.
Программирование. Нужно знать синтаксис языка и основные конструкции, понимать логику работы. Знать, как применять шаблоны проектирования, алгоритмы и структуры данных.
Базы данных. Как писать запросы и организовывать базы в MySQL, Postgres или NoSQL. Ну или в других системах управления базами данных — тут зависит от конкретной компании. Важно знать, что основные принципы всё равно похожи.
Как работает веб. Два самых важных слова — HTTP и HTTPS.
Веб-серверы. Как настроить Apache или Nginx.
API. Как устроены JSON, REST и XML и как с их помощью эффективнее передавать информацию.
Аутентификация. Как организовать сессии, хранить куки, заводить токены и ключи. Как работает Oauth.
Безопасность. Как избежать CSRF, XSS, SQL-инъекций.
Масштабирование. Как устроены асинхронные запросы и кэширование.
Серверное администрирование. Как настроить Windows, Linux, Unix, OS X. В больших компаниях этим занимаются отдельные администраторы, но в небольших студиях бывает нужно хотя бы представлять, как это сделать.
Бэкенд — большая и интересная часть веба, которую не видно снаружи, потому что всё внимание пользователей приковано к фронтенду — красивым интерфейсам, анимациям и современной вёрстке. Но работа бэкендеров важная, сложная и интересная, за это так много людей выбирают именно это направление, а не фронтенд.
Приходите на профессию «Бэкенд-разработчик»
Мы перезвоним и всё расскажем — вам даже не придётся ничего делать. Только форму заполнить, но куда без этого в 2021.
Нажатие на кнопку — согласие на обработку персональных данных